CSS3 Text-overflow
CSS3中Text Effects属性一共有三个;text-shadow;text-overflow;word-wrap。其中text-shadow是CSS3中一个常用的属性,在《CSS3 text-show》中专门介绍了关于text-shadow的特性和使用方法。今天主要跟大家一起来学习CSS3中有关文本效果的另一个属性:text-overflow的使用。
大家在平时的网页制作中一定碰到过内容溢出的问题,比如说文章列表很长,而其宽度又受到限制,此时超出宽度的内容就会以(...)显示。以前实现这样的效果都是由后台程序截取一定的字符数在前台输出,另外一种方法就是使用js截取一定的字符数来实现。可是这两种方法都有其不足之处,比如说中文 和英文的计算字符宽度的问题,这个值不好计算,所以造成截取字符数不好控制,从而其通用性也差。那么今天我们来尝试一下CSS3中的text-overflow这个属性,看他如何实现这样的效果。
语法:
text-overflow : clip | ellipsis
取值说明:
1、clip:表示不显示省略标记(...),而只是简单的裁切,需要在一定的高度范围内配合overflow:hidden属性使用,如果不配合的话将无任何效果;
2、ellipsis:对象文本溢出时将显示省略标记(...),需要配合overflow:hidden;white-space:nowrap一起使用才会有效果。
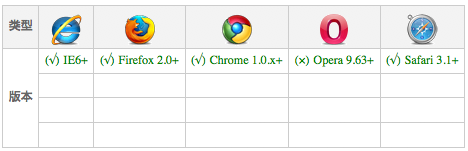
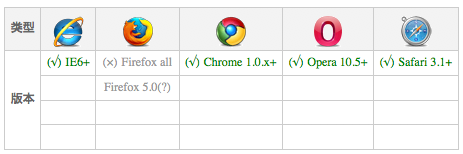
兼容的浏览器
1、text-overflow: clip

2、text-overflow:ellipsis

text-overflow:clip所有浏览器都支持,但是text-overflow:ellipsis只有Firefox不支持,但有一些方法可以兼容解决这个问题,这个问题后面在来一起讨论,我们先从简单的开始。text-overflow:ellipsis应用在Opera浏览器下时,需要加上其前缀“-o-”。
下面我们先来看text-overflow中的clip的使用,别的先不说,大家一起来看下面的一段代码:
Html Code
<div class="demo text-overflow-clip">
test overflow clip effect test overflow clip effect text overflow clip effect
</div>
CSS Code:
.demo {
width: 100px;
padding: 10px;
border: 1px solid #ccc;
}
.text-overflow-clip {
text-overflow: clip;
}
效果:

从上面的效果图中我们可以明显看出text-overflow:clip;没有起到任何作用。文字没有任何截切,此时的div自动撑高以适应内容的高度。那么你可以在本地把text-overflow:clip删除在看看效果。你会发现有没有text-overflow:clip都是一样的,那需要怎么做呢?前面说过需要在一定的高度范围内配合overflow:hidden才能有效果。那么现在给这个div加上50px的高度和overflow:hidden属性:
.text-overflow-clip {
text-overflow: clip;
overflow: hidden;
height: 50px;
}
效果:

到这里我提议大家来个大胆的尝试,我们把上面代码中的text-overflow:clip注掉去
.text-overflow-clip {
/*text-overflow: clip;*/
overflow: hidden;
height: 50px;
}
效果:

此时把两个效果图对比一下,看看有什么区别没有?不用我说,大家都知道,他们两是一模一样的效果,那么我在这里需要说明的一点是:text-overflow:clip这个属性在我们实际应用中根本是没有任何意义的,因为他离开了height和overflow无任何效果,当他有这两个属性配合时,达到的效果跟我们设置overflow:hidden效果一样,无任何区别,因此我们在实际应用中完全可以使用overflow:hidden来实现这样的效果。换句简单的话说:单独的text-overflow:clip起不到任何截切效果。
下面我们主要一起来看text-overflow:ellipsis属性的使用,开头有提到过,text-overflow:ellipsis在配合overflow:hidden;white-space:nowrap属性可以用来代替标题截取函数,这样一来有助于搜索引擎,打个比方说,我们标题有20个字符,而其宽度只能设置100px,如果采用标题的截取函数,那么这个标题就显示不够完整,要是我们使用text-overflow:ellipsis,标题输出是完整的,只不过是受到了其元素容器大小限制无法全部显示出来,此时就用(...)代替了被隐藏的部分。换句说,text-overflow:ellipsis属性只起到一个注解作用,为什么这么说呢?下面通过实例来证明。
Html Code:
<div class="demo text-overflow-ellipsis">用我来测试text-overflow:ellipsis的性能和使用方法。</div>
CSS Code:
.text-overflow {
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
}
效果:

从效果图片得出,单独使用text-overflow:ellipsis属性时,无任何效果显示,不会截切文字也不会增加(...)。现在我们在这基础上增加一个高度限制
.text-overflow-ellipsis {
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
height: 30px;
}
效果:

此时div中的内容被溢出,撑破了div容器,接着我们在加下一个属性overflow:hidden
.text-overflow-ellipsis{
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
height: 30px;
overflow: hidden;
}
效果:

现在溢出的文本内容被隐藏起来了,但离我们最终效果还是差一步,就是少了注解一样的符号(...),按照开头所说的:text-overflow:ellipsis是需要跟overflow:hidden;white-space:nowrap两个属性配合使用,才会有效果,上一步加上了overfow:hidden属性,下面加上white-space:nowrap,让文本不换行
.text-overflow-ellipsis {
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
height: 30px;
overflow: hidden;
white-space: nowrap;
}
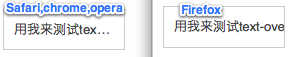
效果:

到这时,最终效果就出来了(但Firefox下还是没有效果,如上图所示,因为前面说过Firefox不支持这个属性,后面会介绍如何让Firefox也有这样的效果)。通过这几步,大家都知道如何使用text-overflow:ellipsis属性,那么最后我在提醒大家做一个测试,我们现在把div的高度注掉,看看会不会有影响
.text-overflow-ellipsis {
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
/* height: 30px;*/
overflow: hidden;
white-space: nowrap;
}
效果:

效果没有变化吧,那是因为我们加上了white-space:nowrap让文本内容强制性在同一行。经过上面的每一步的测试,再次证实了:text-overflow: ellipsis属性需要配合overflow:hidden和white-space:nowrap两个属性才会有效果。但遗憾的是,text-overflow:ellipsis到目前firefox4.0都还不支持这个属性,有望下一个版本能支持。那么firefox不支持,有没有办法能让它兼容呢?回答是肯定的,下面我们就一起来看看如何让firefox也支持text-overflow:ellipsis这个属性。
一、Firefox的伪类──:after
用Firefox伪类“:after”来使用Firefox浏览器下达到text-overflow:ellipsis效果思路来源于CSS3选择器的伪类“clearfix:after”,利用“:after” 能在内容后面增加我们需要显示的省略符(...),而其结构需要改变一下,把内容放在一个<span> </span>(当然你也可以使用其他的标签,但span使用更为方便,不需要调省略符的位置);之间,这样一来我们使用伪类增加的“content:'...'”浮动后不会跑到文字顶端,下在我们就来看其具体代码如何实现:
HTML Code:
<div class="demo text-overflow">
<span>>est AH,test AH,test AH,test AH,test AH,test AH,test AH,test AH,test AH,test AH,test AH,test AH,test AH</span>
</div>
CSS Code:
.text-overflow {
overflow: hidden; /*清除浮动*/
}
/*Safari,Opera,IE下效果*/
.text-overflow span{
display: block;
width: 100px; /*设置内容宽度*/
overflow: hidden;/*隐藏溢出的文本*/
white-space: nowrap;/*让文本不换行*/
-o-text-overflow: ellipsis;/*Opera下实现ellipsis效果*/
text-overflow: ellipsis;/*Safari,IE下实现ellipsis效果*/
}
/*Firefox实现效果*/
@-moz-document url-prefix(){ /*@-moz-document url-perfix(){}是firefox的一个独有属性,只有firefox浏览器能识别,也可以说是一种hack*/
.text-overflow span {
max-width: 70px;/* 在FF下改变内容宽度,用来放置:after增加的内容(...)*/
float: left;/*进行浮动*/
}
}
@-moz-document url-prefix(){
/*利用:after增加(...)省略符*/
.text-overflow:after {
content:"...";/*增加省略符号*/
float: left;/*设置浮动*/
width: 25px;/*省略符宽度*/
padding-left: 5px;/*省略符内距,用来拉开内容之间的距离*/
color: #000;
}
}
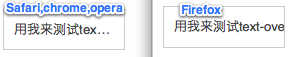
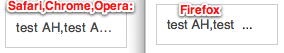
效果:

从各浏览器的效果中我们还是可以看到Firefox跟其他的浏览器有细微的区别之处,但我想这足以让你潢足一下了,必竟有效果了。这里提一下,上面代码中一段代码格式,我想有些朋友可能没有见过,如:
@-moz-document url-prefix(){
css选择器 {
css样式设置
}
}
这段代码使用方式是Firefox下专有属性,换句话说呢,只有firefox才支持上面的选择器方法,说简单点,这个就是在firefox下的hack写法,比如说我只希望在firefox下显示其中的效果,那么就把平时写好的样式整体放在@-moz-document url-prefix(){}的大括号中。那么这里为什么需要写这样的hack呢?其实不用我说大家都知道,因为":after"在现代浏览器中都支持这个选择器的用法,这样一来,在支持text-overflow:ellipsis属性的浏览器中就会多出一个(...)省略符号,这样一来反而是不正常 的显示效果,而只有firefox不支持,所以特给其单独一个样式,让支持text-overflow:ellipsis属性的浏览器显示这个属性的效果,让不支持的浏览器(如firefox)就按":after"增加的效果显示。
二、jQuery Text Overflow Plugin
这里主要是使用bramstein提供的jQuery的Text Overflow Plugin来实现Firefox 下的text-overflow:ellipsis的效果。下面一起来看其实现的具体步骤吧
HTML Code:
<div class="demo text-overflow-js">我用js来实现text-overflow:ellipsis在Firefox下的效果。</div>
在使用jQuery方法之前,我们先要拿到这个Text Overflow Plugin的js文件,大家可以先到这里下载。下载完成后放到你的项目文件目录下,并嵌入到你的页面header中
<script type="text/javascript" src="../js/jquery.text-overflow.js"></script>
现在js嵌入到页面中来了,但并不意味着效果就出来了,因为上面我们只完成了第一步,调用完插件后,我们还需要让相应的元素应用到这个js的textOverflow函数,比如说我们这个例子,我们需要给这个名叫"text-overflow-js"的div调用textOverflow()函数
<script type="text/javascript">
$(".text-overflow-js").textOverflow();
</script>
这里简单的介绍一下textOverflow()函数,textOverflow()函数支持两个参数:str和autoUpdate,其中str是指要追加的内容,默认值为“...”,也可以是html标签,但字符串本身不受截断,比如说,我们需要在“...”后在显示一个Read More.那么我们就可以这样写:
<script type="text/javascript">
$(".text-overflow-js").textOverflow('... <a href="#' + index + '">Read More</a>');
</script>
而autoUpdate是指在自动更新剪切文本时,可以控制显示空间的大小,默认值为false。大家运行到这里的话,一定会问,没效果的呀,是不是这个插件没用呀,不是的,因为我们还有关键的一步:Text Overflow Plugin插件实现text-overflow:ellipsis 在firefox下效果一定需要配合以下的CSS样式:
.text-overflow-js {
overflow: hidden;
word-break:keep-all;
white-space: nowrap;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
}
到这里大家一定会问为什么?如果你查看了jquery.text-overflow.js的源代码,你就不能发现,这个js文件中有个判断就是当样式里包含了text-overflow或-o-text-overflow的时候,js就终址执行,因为支持这两个属性的浏览器可以自己通过text-overflow:ellipsis来实现效果,不支持这两个属性的浏览器就通过js来实现text-overflow:ellipsis的效果。
如果到这里,你在Firefox下都没有看到下图的效果,那你就需要检查一下了,看看jQuery版本库有没有加载呀,Text Overflow插件有没有错,关键样式写了没有,这些都足以让你看不到下图的效果。

上面我们是使用jQuery的插件,如果只是单纯的实现text-overflow:ellipsis的效果话,我觉得没有必要使用一个插件来,下面的实例是在jQuery的text overflow插件上演变过来的一种实现方法,我们主要来看其实现的js代码:
$(document).ready(function() {
$.fn.textOverflow = function(enableUpdating){
var style = document.documentElement.style;
if (!('textOverflow' in style || 'OTextOverflow' in style)) {
return this.each(function(){
var el = $(this);
if(el.css("overflow") == "hidden"){
var originalText = el.html();
var w = el.width();
var t = $(this.cloneNode(true)).hide().css({
'position': 'absolute',
'width': 'auto',
'overflow': 'visible',
'max-width': 'inherit'
});
el.after(t);
var text = originalText;
while(text.length > 0 && t.width() > el.width()){
text = text.substr(0, text.length - 1);
t.html(text + "...");
}
el.html(t.html());
t.remove();
if(enableUpdating == true){
var oldW = el.width();
setInterval(function(){
if(el.width() != oldW){
oldW = el.width();
el.html(originalText);
el.ellipsis();
}
}, 200);
}
}
});
} else return this;
};
//调用textOverflow()函数
$(".text-overflow-js").textOverflow();
});
这段js也像text overflow的jQuery插件一样,写了一个textOverflow()函数,使用这个函数实现text-overflow:ellipsis效果时跟jQuery的插件一样,不能少了下在相应的元素上调用textOverflow()函数,也不能少了前面展示的那段CSS代码。大家感兴趣的可以自己尝试一下,同时这里也有更多的实例。
三、XUL方式
Mozill Developer center推荐的-moz-binding CSS属性也可以实现Firefox下的text-overflow:ellipsis效果。因为Firefox支持XUL,XBL,这样就可以使用Mozilla developer center推荐的-moz-binding CSS属性来绑定XUL里的ellipsis属性。在网上有很多有关于XUL实现ellipsis效果的介绍,我在本地测试过几次未能成功,因此不敢乱言,感兴趣的同学可以到Rikkerkoppers、Mattsnider.com、chetzit.com等了解具体的实现方法,我在此就不多言,怕误导大家的方向。
到这里我们关于text-overflow的属性的使用基本上就介绍完了,最后有一点提醒大家,如果text-overflow:ellipsis属性应用在表格的td中时,一定要在table中设置 一个"table-layout:fixed;"只有将表格的布局定为“fixed”后,表格内的td在使用text-overflow:ellipsis才能起作用。如果你不信,就动手做一下。
经过几天的学习,text-overflow总算是学完了,特花点时间整理出来与大家分享,如果大家有更好的css3东东记得告诉我哟。随时欢迎对CSS3感 兴趣的朋友一起来探讨学习,下一次本站将发布CSS3的另一个属性:word-wrap,希望大家常观注W3CPLUS的有关更新
2012年04月10日更新
“text-overflow:ellipsis”实现省略点,在FF6+以上的版本可以支持。
IE8 & 9 white-space nowrap 失效的解决方法,在相应的运用中加上下面代码:
.ellipsis{word-wrap:normal;}
详细介绍请参阅99css的《IE8 & 9 white-space nowrap 失效》
如需转载烦请注明出处:W3CPLUS
