12个真正有用的CSS3技巧
CSS3的出现无疑是一个强大的新东西,我现在在一些Web项目中开始在使用,很方便,同也很高兴能开始使用这一种新的技术。其先进的功能,给我们Web的页面制作真的带来极大的方便,比如说圆角、阴影、渐变等。这里我总结了常用的12种CSS3属性的使用,来帮助大家一起学习CSS3的新功能。
一、圆角——border-radius
早期制作元素的圆角都是使用图片来实现,这样需要增加多个标签来实现,而且对于多色的圆角,给我们的页面制作会带来极大的不便。有了CSS3的圆角属性——border-radius后,我们不必会每种不同的圆角制作图片而烦恼了,我们可以直接使用CSS3来制作。
.demo {
-moz-border-radius: 10px 15px 20px 30px / 20px 30px 10px 15px;
-webkit-border-radius: 10px 15px 20px 30px / 20px 30px 10px 15px;
border-radius: 10px 15px 20px 30px / 20px 30px 10px 15px;
}
具体效果如下:
有关于CSS3的border-radius具体使用大家可以参考本站的教程《CSS3的圆角Border-radius》。众所周知,IE6-8是不支持CSS3的属性的,如果你希望在IE6-8下也能正常使用CSS3的border-radius属性,我在这里给大家准备了几个解决方案,感兴趣的请参考IE-CSS3、Cross-browser CSS3 border-radius 、CSS3 PIE,前面几个是关于CSS解决IE兼容问题的,大家还可以考虑使用js来解决,比如:jQuery Corner、Corner.js以及DD_roundies。
二、阴影和背景尺寸
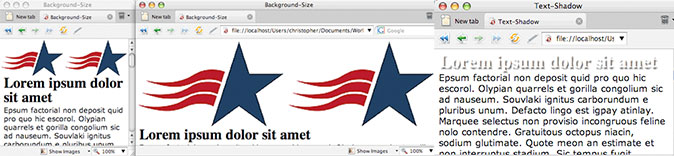
接下来学习如何使用CSS3来制作阴影(box-shadow和text-shadow)以及背景尺寸(background-size):
有关于这方面的介绍大家可以点击《CSS3的文字阴影—text-shadow》介绍了有关于text-shadow的使用、《CSS3 box-shadow》介绍了CSS3的box-shadow如何使用、《CSS3 Background-size》详细介绍了background-size的应用。同样的,在IE下我们可以使用别的方法来实现其兼容性:
- CSS3 text-shadow:我们可以使用IE的滤镜来实现,具体的实现方法在《CSS3的文字阴影—text-shadow》教程中也有简单的介绍如过,如果想了解详细的使用方法,大家可以点击CSS3 Text-Shadow – Can It Be Done in IE Without JavaScript?;
- CSS3 box-shadow:至于CSS3的box-shadow在IE下,我们同样可以使用滤镜来实现,详细的大家可以点击CSS Tricks——CSS Box Shadow和How to Simulate CSS3 box-shadow in IE6-8 Without JavaScript;
- CSS3 background-size:这个属性我们同样使用的是IE滤镜来兼容IE下的效果,具体的大家参考Scale Background image to browser size和IE Problems with CSS3 ‘background-size: cover’ and IEFilters。
三、自定义字体
CSS3给我们提供了一个@font-face可以让我们自定义字体。这样就可以让我们实现用户不具备的字体,在用户的浏览器上也能正常显示。
有关于CSS3 @font-face无须考虑IE下的兼容问题,因为只要你具体了所有浏览字体,在各浏览器下,不管用户有没有安装字体都可以实现,比如说本站的logo就是一个实例。只是这个方法对中文使用起来会麻烦一点,因为文件太大,直接影响性能。
四、CSS3的色彩
CSS3的色彩比较有意思了,在以前的基础上增加了不少,详细的可以参考W3C官网,其中最具适用的是CSS3 RGBA:
有关于CSS3的色彩方面详细介绍,大家还可以参考Patrick Lin介绍的Playing Around with CSS3 Colors或者Chris Coyier的RGBa Browser Support。
五、美化表单
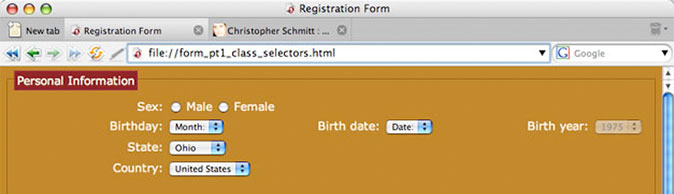
这里所讲的美化表单,其特殊之处是使用了CSS3的属性选择器来修饰表单:
有关于CSS3的属性选择器的详细介绍,大家还可以点击本站的——《CSS3 选择器——属性选择器》。
六、链接的应用
这个技巧是主要也是CSS3选择器的使用,也是使用CSS3属性选择器给链接添加icon:
有关于这方面的介绍,我在《八个制作Linking(链接)的技巧》有做过详细的介绍,感兴趣的同学可以去踩踩看。
七、多列布局
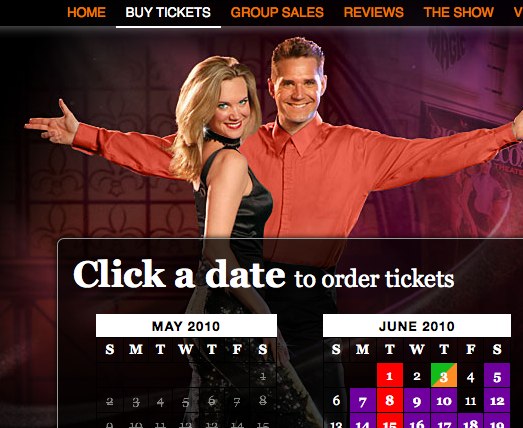
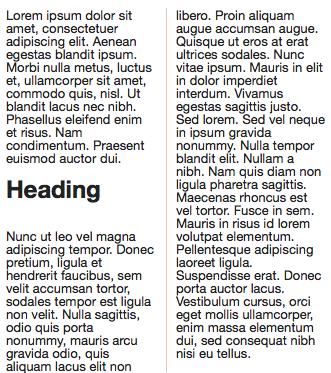
前面实现多列布局,我们都是使用浮动的配合实现,那么在CSS3中我们使用column属性,可以轻松的帮助我们实现:
同样为难的是在IE下,我们需要配合js来实现,具体如何配合JS来实现,大家可以点击Steven Bradley带来的Create Columns Easily With The CSS3 Multi-Column Layout Module和Clive Walker的Multi-column layout with CSS3 (and some JavaScript)。
八、多背景
记得以前实现多背景需要增加多个html标签,现在CSS3给我们带来了一个Multiple Backgrounds功能,这样我们就可以无须为了实现多个背景来增加额外的标签:
如果你想使用这个属性实现IE下的效果,那么我们就需要加载一个jQuery插件,具体可以查看CSS Multiple Backgrounds / Background Layering with jQuery。要是你感兴趣的话还可以参考Cross-Browser Multi-background images, including IE一文。
九、CSS3的渐变
这个功能是用来代替图片渐变的效果,现在使用相当的多:
CSS3的渐变运用相当的广泛了,有同学肯定会问,IE下怎么办,其实不用太害怕,现在在IE下解决办法也相当的多,比如前面说的IE-CSS3和CSS3 PIE都可以解决,当然我用的多的还是IE的滤镜。如果大家想了解更多的解决办法还可以参考Cross-Browser CSS Gradient 和Speed Up with CSS3 Gradients。
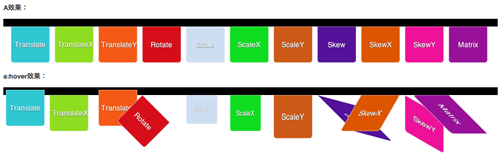
十、CSS3的旋转
CSS3的旋转能辅助大家在hover状态制作一些特殊的效果,也可以使用他来制作文字的旋转样式:
这个效果要在IE下实现就相当来说是复杂一些,你具有较好的数学水平,如果你的数学和我一样不是很好,也不用怕,这里有一个工具可以帮我们搞定:IE's CSS3 Transforms Translator,当然你要是还要知道其原理也可以阅读Cross Browser CSS Transforms – even in IE(不过我看了几回还没有整明白是怎么回事)。
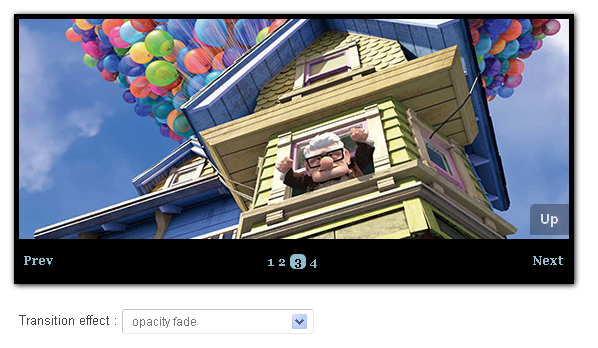
十一、CSS3 Transition
这个功能也很强大,他能帮助我们实现平滑的变化效果,还可以使用他实现一些动画效果,具体的使用,大家可以参阅:
你肯定想知道在IE下如何实现,那就一起来看addyosmani的CSS3 Transition Animations With jQuery Fallbacks。
十二、CSS3 Animation
这个功能很强大,但使用的并不是很多。虽然这样,但点击率是相当的高,说明大家都还是很想要了解这个属性的使用,所以将他放在最后给大家推荐。说的简单一点,他就像是flash的帧一样实现动画效果:
使用这个属性制作效果很方便,也很美。大家要是感兴趣的话可以看看LeaVerou给我们带来的animatable,里面介绍了近40种动画效果,而且我前段时间在《Animate.css》一文中介绍了Daniel Eden制作的动画效果。如果想了解更多的相关方面知识,大家还可以点阅Cross-Browser Animated CSS Transforms — Even in IE,此文能帮你解决IE下的兼容问题。
上面十二个CSS3的应用是我根据本站的CSS3属性点击率而做的总结,他们并没有先后顺序之分,只是想借此文告诉大家,CSS3这些属性使用频率相对较高。如果你始终想在IE下解决CSS3的兼容问题,我建议你多了解一下IE-CSS3和CSS3 PIE还有就是IE的滤镜,这几种方法是相对使用较多的。如果你想了解更多的CSS3相关兼容性,你不仿看看CSS Compatibility and Internet Explorer和CSS3 Please,或者直接点击本站CSS3教程。最后希望此文对那些想学CSS3的朋友有个方向性的指导,如果你有更好的相关信息记得与我一起分享,你可以直接在评论中发表您的任何建议。
如需转载烦请注明出处:W3CPLUS