Lottie Web动效在React中的构建
时至今日Web动效已经不是什么新鲜事了,在很多Web页面或Web应用上都有Web动效的身影。承载Web动效的方式也很多种,比如早期的Gif动效,也有人用视频来表示动效,也有使用JavaScript构建动效(比如Canvas,WebGL构建),还有一些JavaScript库构建动效以及CSS构建Web动效等。不过,近几年更多的是在探讨如何快速生产,并且还原动效。针对于这方面,在业内Lottie动效算是流行的一种,也是口碑很好的一种。今天我们就来看看,如何在React中借助Lottie的能力,快速还原Web动效。
Lottie是什么?
Lottie官网是这样描述的:
Lottie is a library for Android, iOS, Web, and Windows that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile and on the web!
大致意思是“ Lottie是一个适用于Android、iOS、Web和Windows的库,它可以解析用Bodymovin导出的json格式的Adobe After Effects(AE)动效,并在移动端和Web上原生渲染! ”
在这篇文章主要会使用Lottie的lottie-web库解析从AE导出的动效(JSON文件),并将其以SVG或Canvas的方式将动效绘制到Web页面中。最后还会和大家演示如何使用React版本的Lottiie Web库(即 lottie-react-web)在React中构建Lottie动效。
你可能会问Lottie动效是什么?
如果你有使用过Twitter,在点赞的时候会有一个动效:

将这个动效提取出来,会看得更清楚一些:

当你点推文下的“心形”按钮时周围会有细小的彩色气泡扩散,同时它看起来会在按钮周围变形为一个圆圈,然后再稳定到最终的“喜欢”状态(心形填满红色)。如果心形只是从描边过渡到红色填充,效果就没有那么吸引人。
这个效果不用Lottie也有其他的方式实现,只不过实现的效果、成本之间的差异。
上面的示例就是使用CSS来实现的。
为什么要使用Lottie?
前面提到过,目前实现Web的动效方式有很多种,比如:
- 使用图片来承载动画效果,比如老一点的Gif图,近年刚兴起的APNG图
- 使用视频来承载动画效果,比如
.mov、.mp4格式的视频 - 使用CSS的
@keyframes实现的帧动效,使用motion-path实现路径动效 - 使用JavaScript库实现的Web动效,比如GSAP、PixiJS、Anime.js、PlayCanvas和Three.js等
- 使用原生Web Animation API构建动效
- 使用SVG构建动效
- 在React中,常用 react-spring 和 Framer Motion 构建动效
对于Web开发者而言,不管使用哪种技术来实现动效,都是基于设计师提供的动画效果原型。简单地说,就是想尽办法实现设计师设计的动画效果。在当下,设计师制作动效的工具主要是AE为主(当然也有其他的工具)。换句话说,在开发动效时,设计到开发这个过程往往是痛苦的,不过有了Lottie就没那么痛苦了。
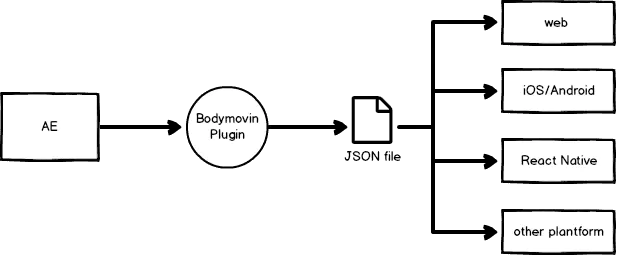
因为设计师在AE上制作好动效,可以使用Bodymovn插件导出JSON文件。Web开发者可以直接引用Lottie库,将JSON直接渲染出Web动效。

Lottie官网也是这么宣传的:
- 灵活使用AE特性
- 随心所欲控制你的动效
- 文件体积小
简而言之,Lottie提供了一套从设计师使用AE到各端开发者实现动效的工具流。 Lottie可以将设计师在AE上设计的动效原原本本的在Web页面上渲染出来,完美还原了动效的精细度,并且对动效拥有足够的控制能力。
Lottie-web的使用
在这篇文章主要和大家一起探讨的是如何使用Lottie-web版本构建动效,以及在React框架上如何快速,精确地实现设计师设计的动效。在使用Lottie-web,需要具备几个前提条件:
- 获取Lottie-web的库
- AE导出的JSON文件
- 在Web中如何实用Lottie-web渲染AE导出的JSON数据,让动效在Web上渲染出来
获取Lottie-web库
首先我们需要Bodymovin来渲染Lottie的JSON文件。对于静态页面,我们可以在CDN上引用Bodymovin相应的链接地址,比如:
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.7.5/lottie.min.js" crossorigin="anonymous"></script>
如果只是Lottie Web的话,还可以只从CDN上引入lottie-web对应的JS:
<script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.7.5/lottie_html.min.js" ></script>
这个时候,我们可以在HTML中获取bodymovin播放器的JS库,并调用其loadAnimation()方法,比如:
<div id="lottie"></div>
<script>
var animation = bodymovin.loadAnimation({
// 动效加载到的DOM元素
container: document.getElementById('lottie'), // 必须项
// 包含动效的JSON文件的相对路径,也可以是绝对路径
path: './lottie-2021.json', // 必须项,描述动效的JSON文件,一般由AE软件中导出的JSON文件
// 动效渲染出来的格式,可以是svg、canvas和html
renderer: 'svg', // 必须项,除了svg选择之外还可以是canvas和html
// 用于指定动效是否循环播放,true是循环播放,false不是循环播放
loop: true, // 可选项
// 指定动效是不是加载后就立即播放,true是立即播放,false不是立即播放
autoplay: true, // 可选项
// 指定动效的名称
name: "2021", // 可选项
// animationData与path互斥,是一个包含导出的动画数据的对象
// animationData: { // ... }
});
</script>
这个时候你可以在浏览器中看到下图这样的动画效果:

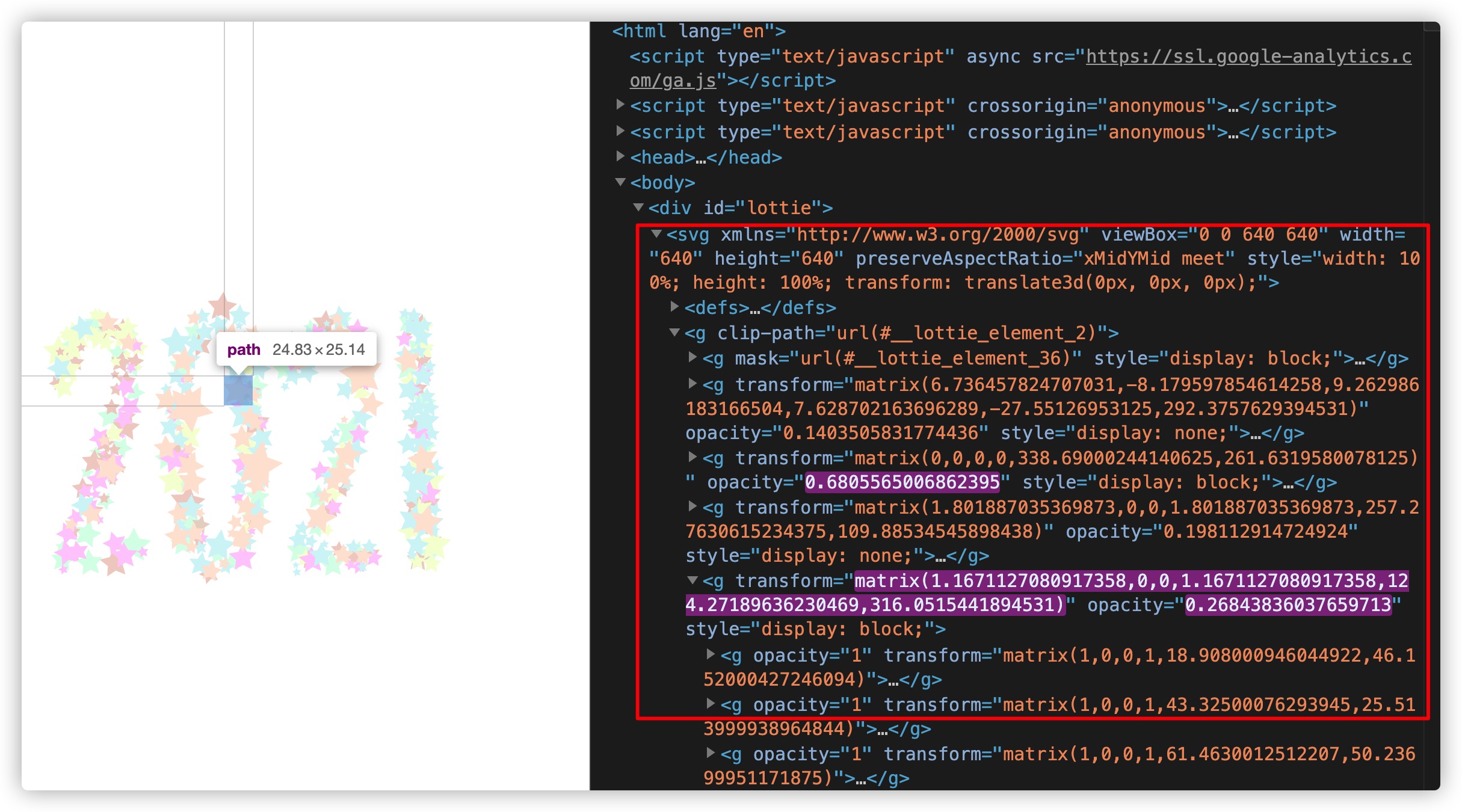
如果你使用浏览器开发者工具查看代码,你可以发现,在浏览器中是以SVG格式渲染:

除了引入静态的CDN地址之外,还可以使用NPM或Yarn来安装lottie-web:
npm i lottie-web
// 或
yarn add lottie-web
然后在JavaScript中像下面这样引入相应的Lottie-web相关的脚本:
import lottieWeb from "https://cdn.skypack.dev/lottie-web";
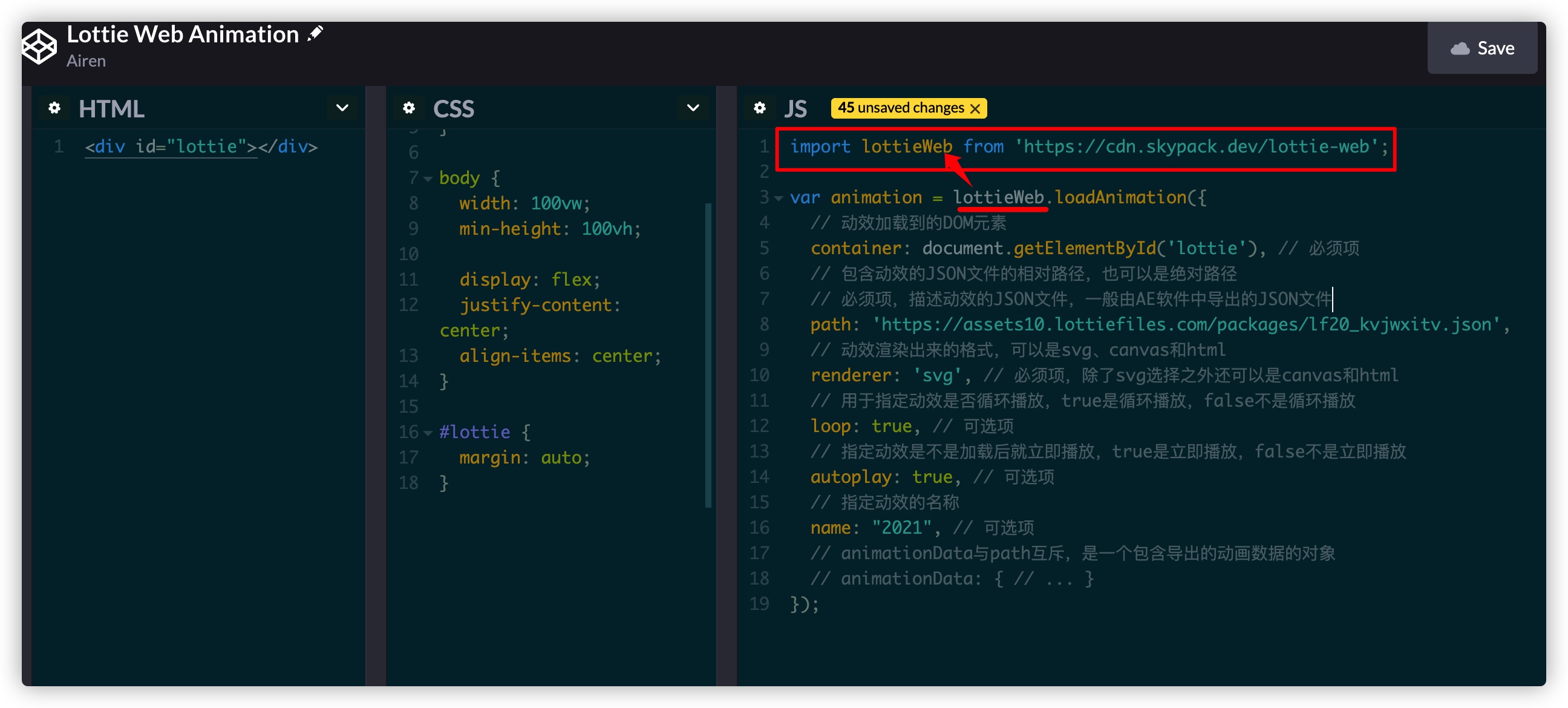
比如我们在Codepen上,可以像下图这样使用:

最终效果如下:
示例中的与动效有关的JSON文件来自于LottieFiles平台@Tomslav的2021示例!
如果你是基于React框架来使用Lottie Web的话,可以使用 react-lottie 或 lottie-react-web。有关于React中使用Lottie-web,后面会详细介绍。
获取动效的JSON数据
正如前面示例所示,使用Lottie-web有一个关键点,就是需要一个包含AE动效的JSON文件。其实获取AE动效的JSON文件有多种方式。如果你不是设计师加上不懂得使用AE绘制动效,那么获取AE动效JSON文件最直接的方式就是从第三方平台来获取。
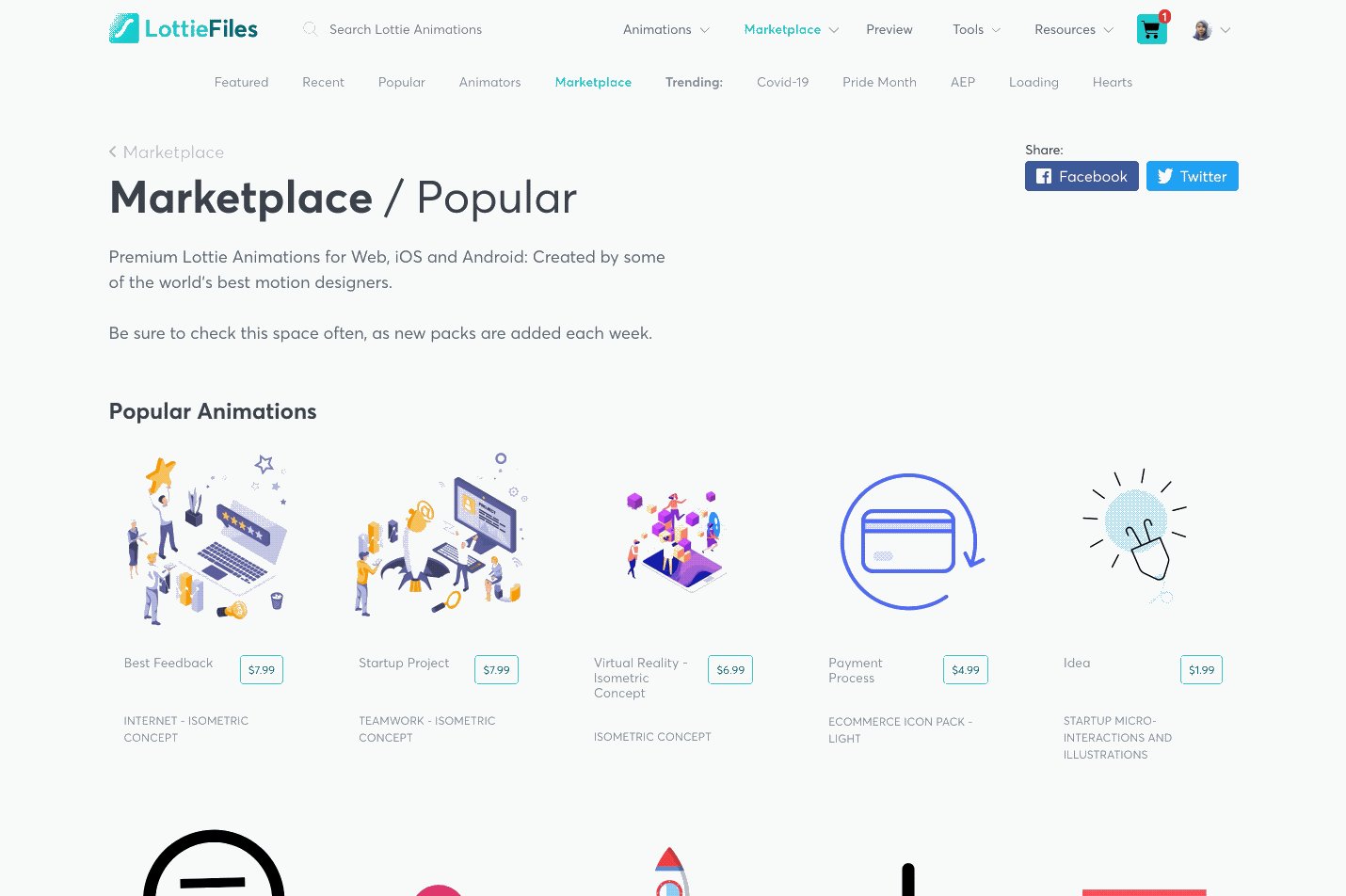
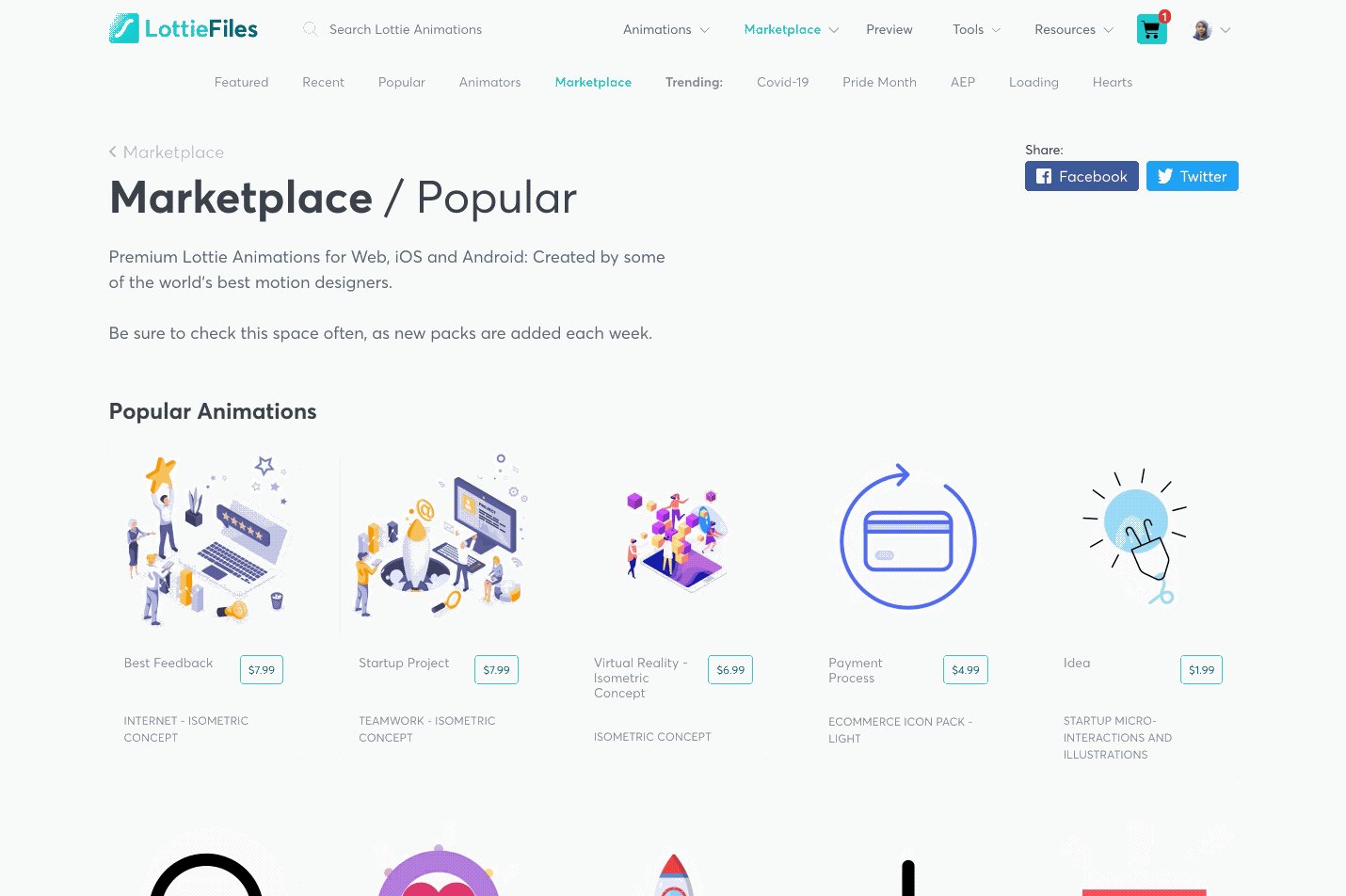
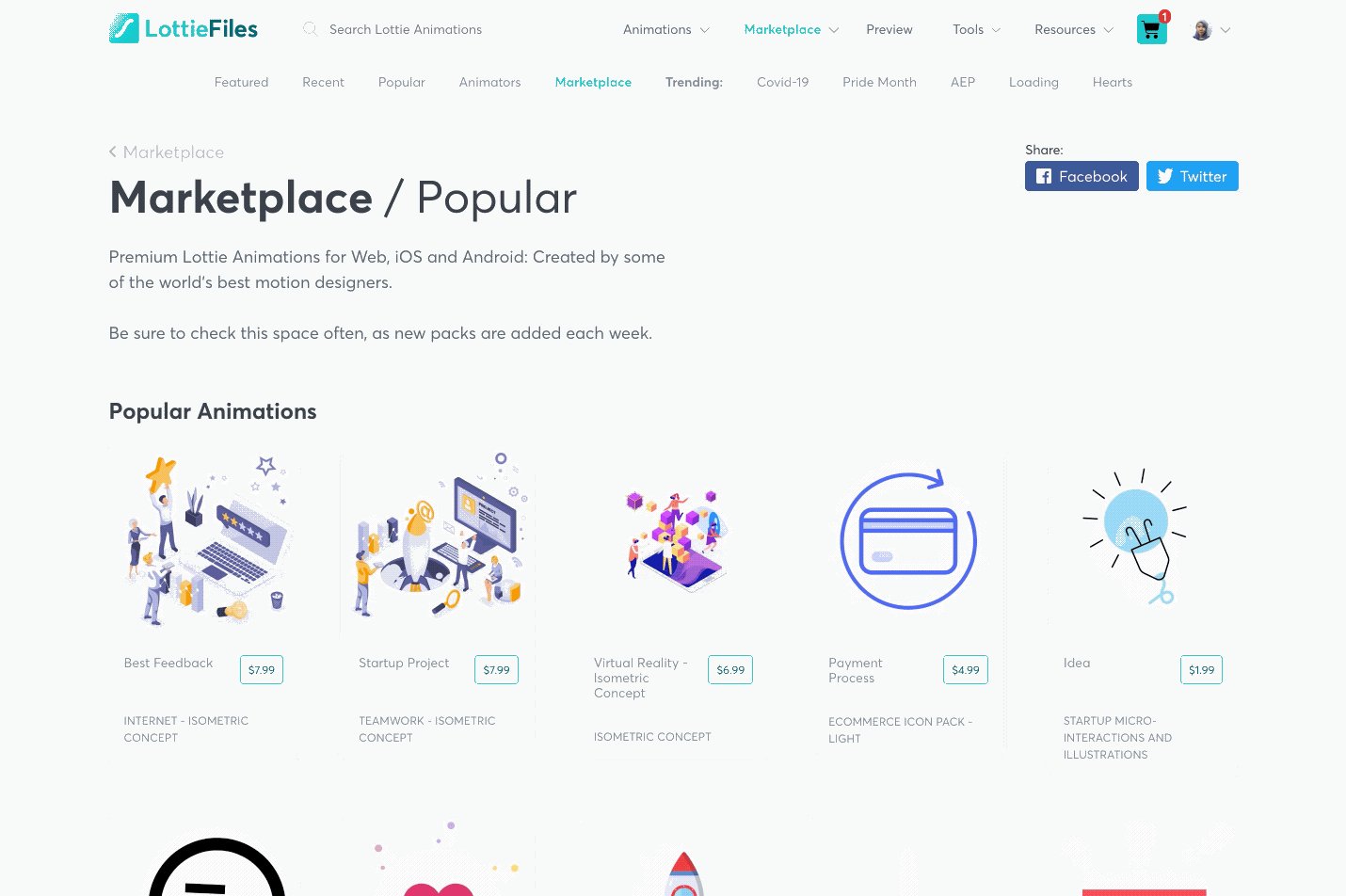
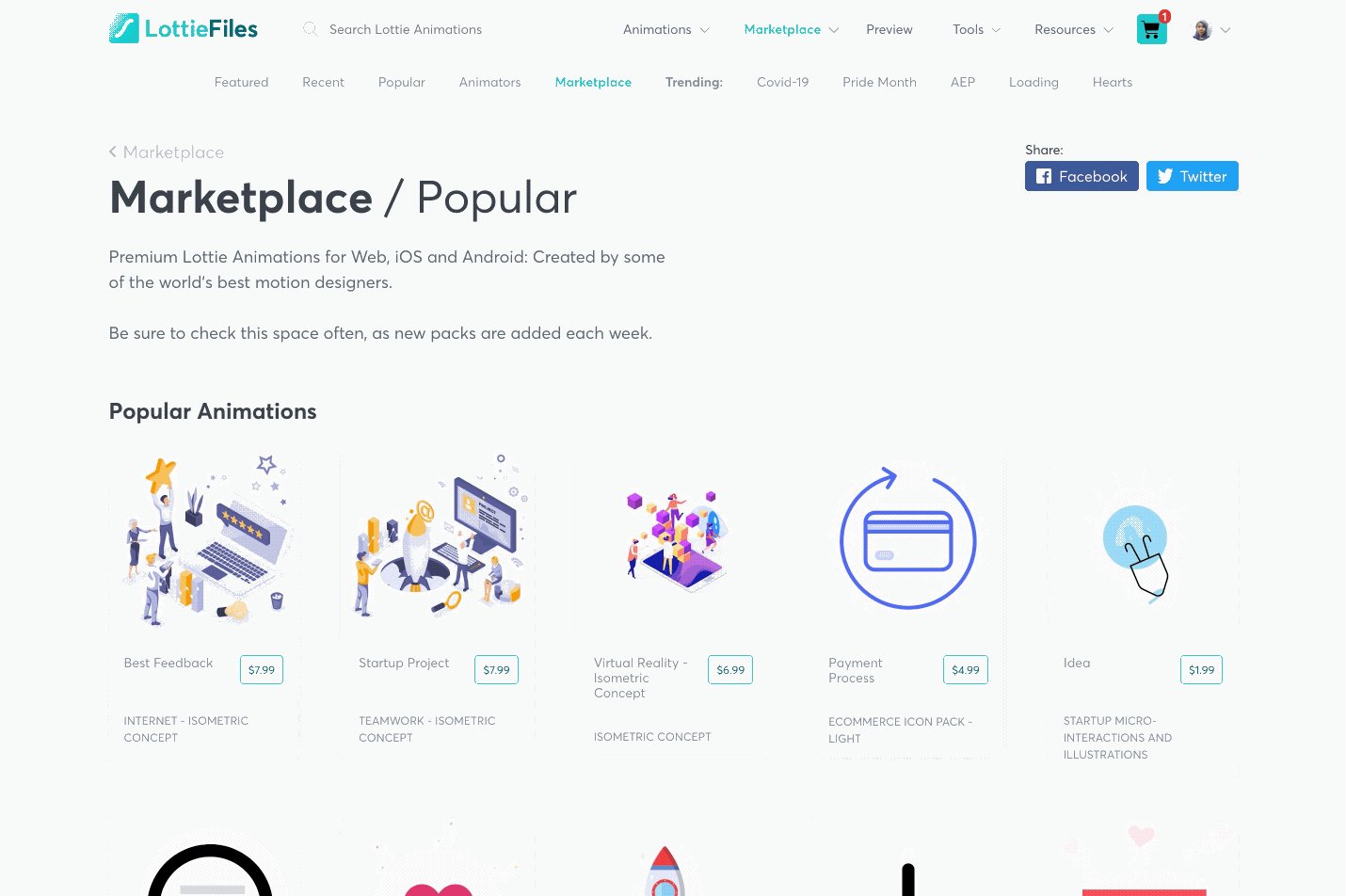
我们可以在 LottieFiles市场上获取AE动效的JSON文件:

你在这个市场上花一定的时间很可能找到适合你所需要的动效。在LottieFiles市场上可以购买,也可以找许可证允许的免费JSON文件:

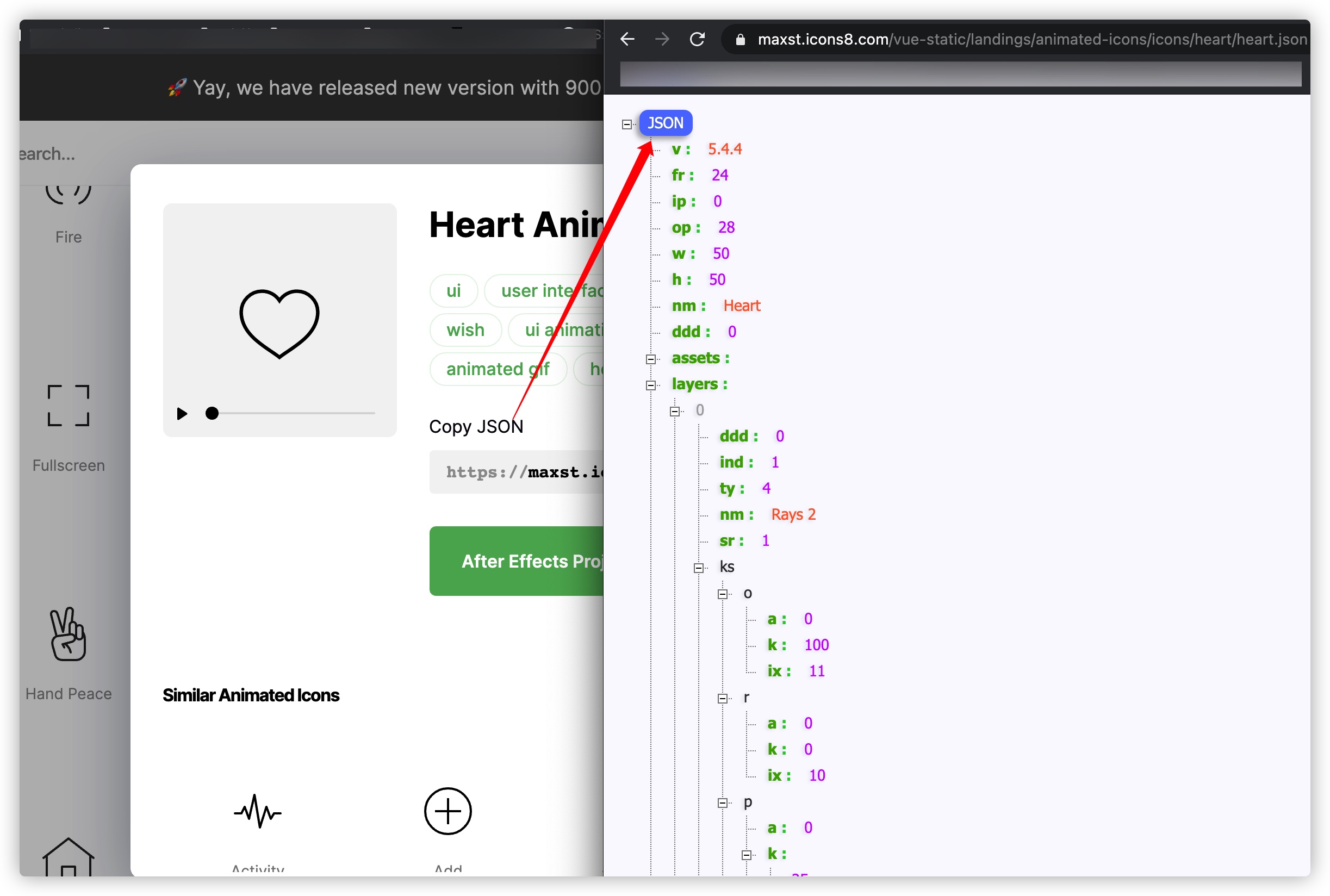
如果你想要一些有带有动效的图标,可以从Icons8中获取:

不过,大多数情况之下,还是需要自己来制作才能满足需求,毕竟要在市场上找到符合自己需求的AE动效成本还是非常的高。如果我们决定自己在AE上制作动效,并获取到相应的JSON数据,我们要以按下面的方式来制作。
创建动效所需的素材
在制作动效时总是需要相应的素材。你可以基于像Sketch、Figma、Adobe Illustrator 或 Adobe XD这些矢量设计软件来创建你所需的图形素材。在这些设计软件中制作动效所需素材时,应该尽可能的将能合并的图层合并在一起。这主要是在进行下一步之前,有助于让你在AE中构图更有条理,还能让动态图形文件体积变得更小。
将动效所需的图形导入到AE中
从经验上来看,AE中导入图形素材时会根据设计图形素材的软件有所不同。
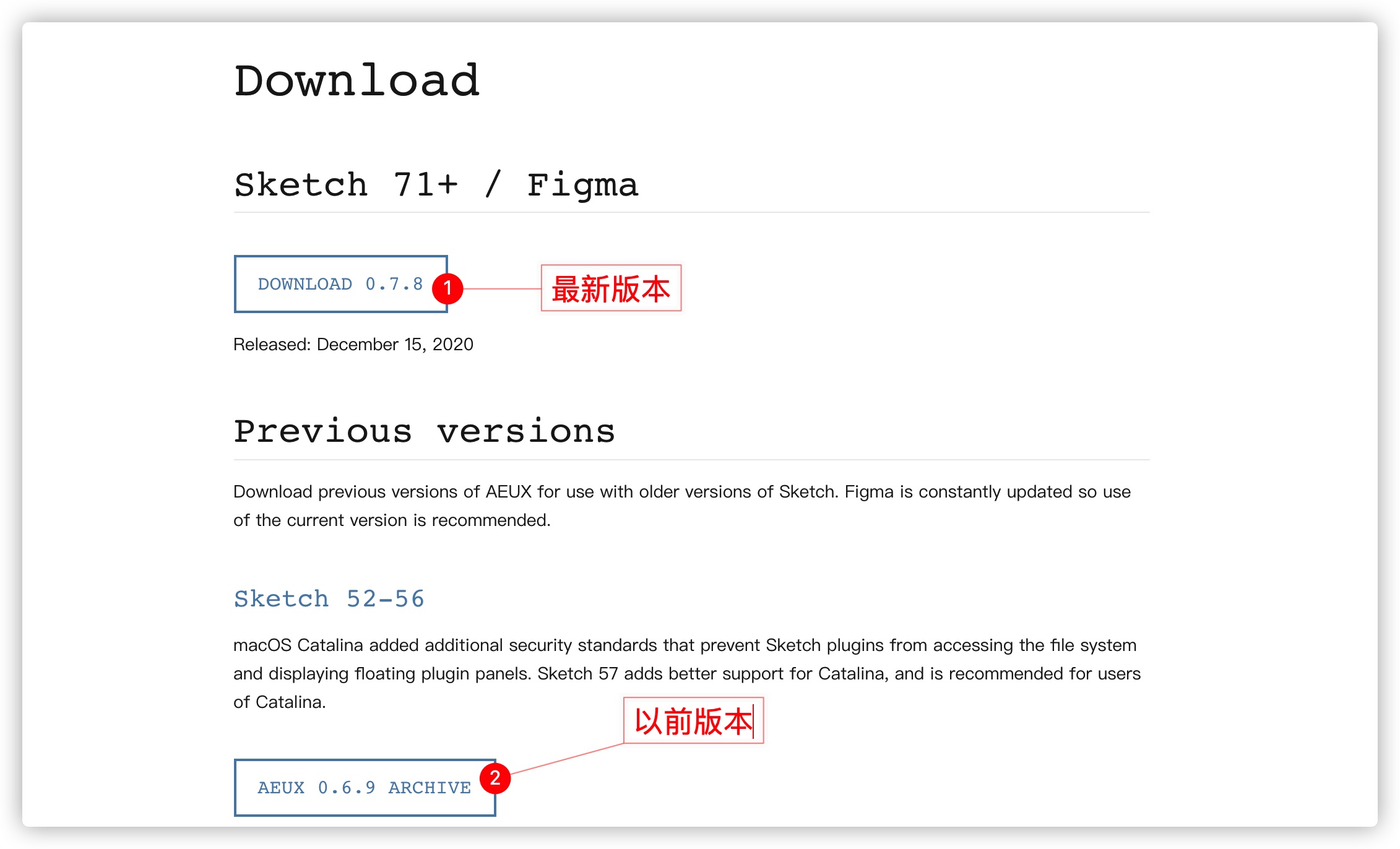
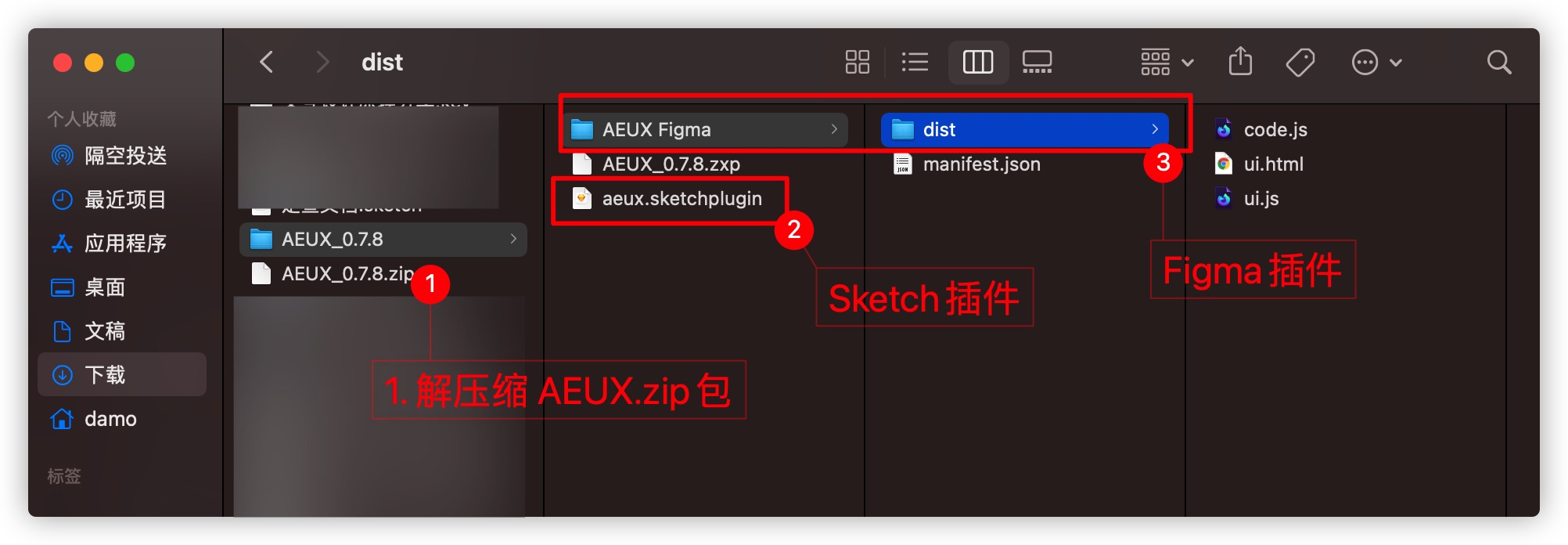
如果你设计动画素材时使用的是Sketch或Figma时,可以通过AEUX插件导入到AE中,AEUX插件需要在Sketch和Figma中单独安装,对应的安装包可以在这里找到。
将下载下来的AEUX.zip包解压缩之后,可以找到Sketch和Figma设计软件中所需要的AEUX插件:

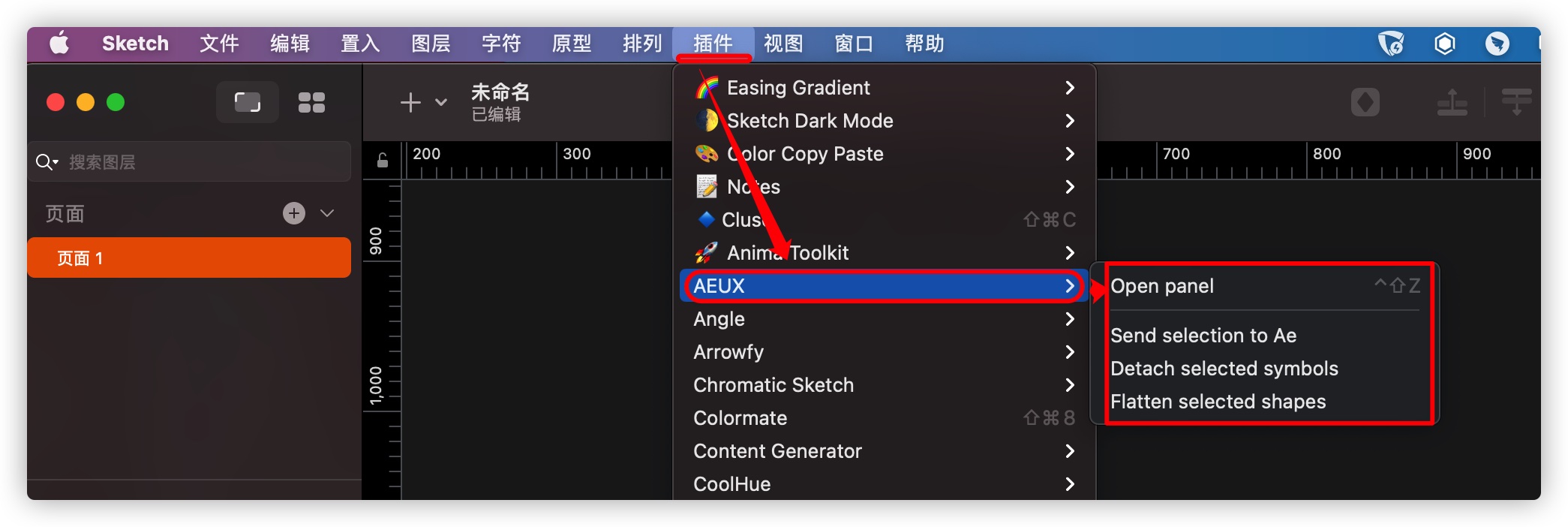
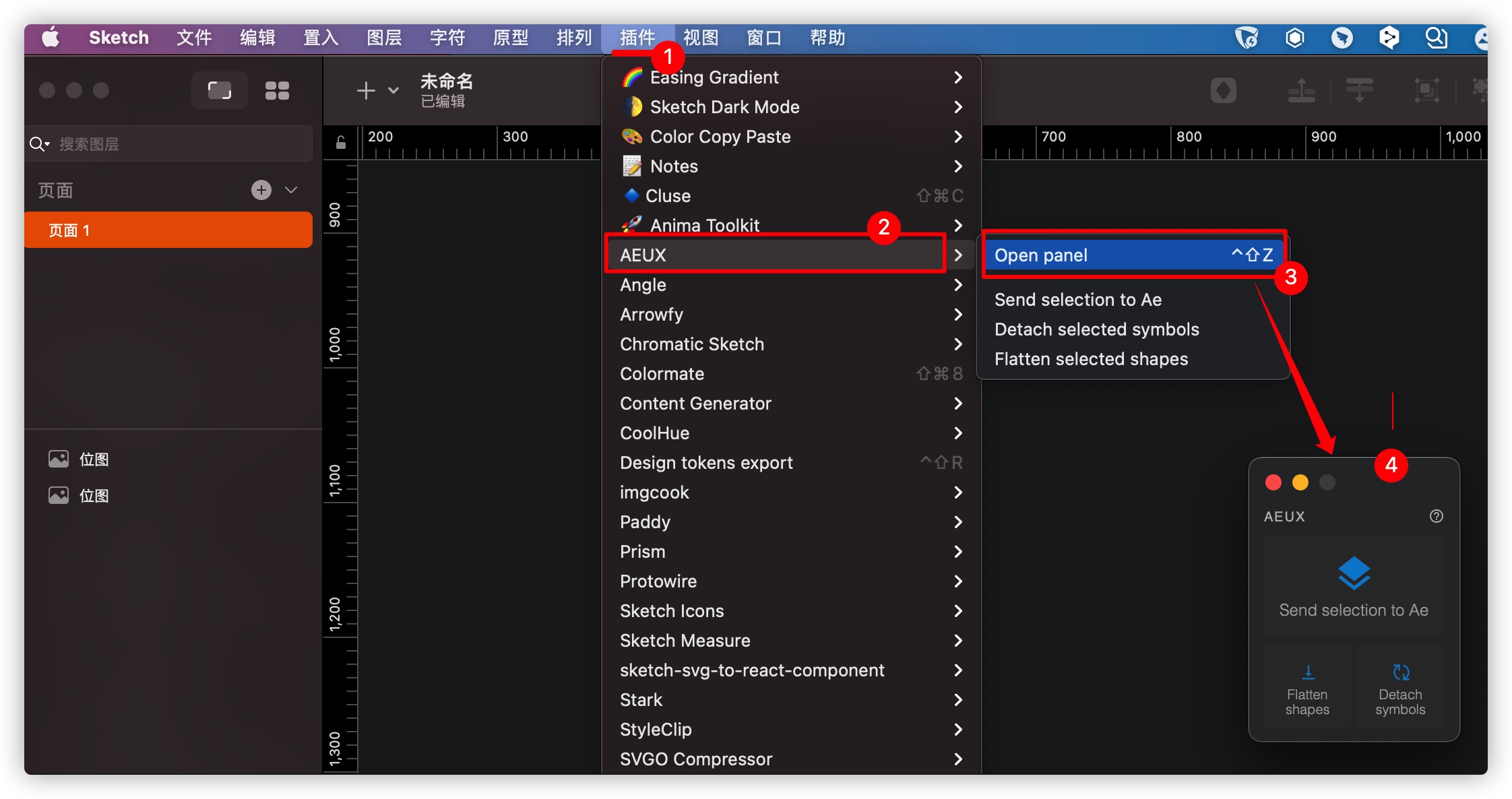
假设你使用的设计软件是Sketch的话,请使用你的鼠标双击AEUX.sketchplugin文件,安装成功之后,你可以在“插件”菜单项中看到“AEUX”选项以及其对应的相关选项:

比如,你点击了“AEUX”中的“Open Panel”菜单项,可以打开该插件控制面板,如下图所示:

在Figma上安装AEUX相对而言要麻烦一点,不过在AEUX官网上提供了Figma上安装教程。这里简单的复述一下。
点击左上角“汉堡”按钮(三条横线的图标处),按下图的方式进入“New plugin...”:

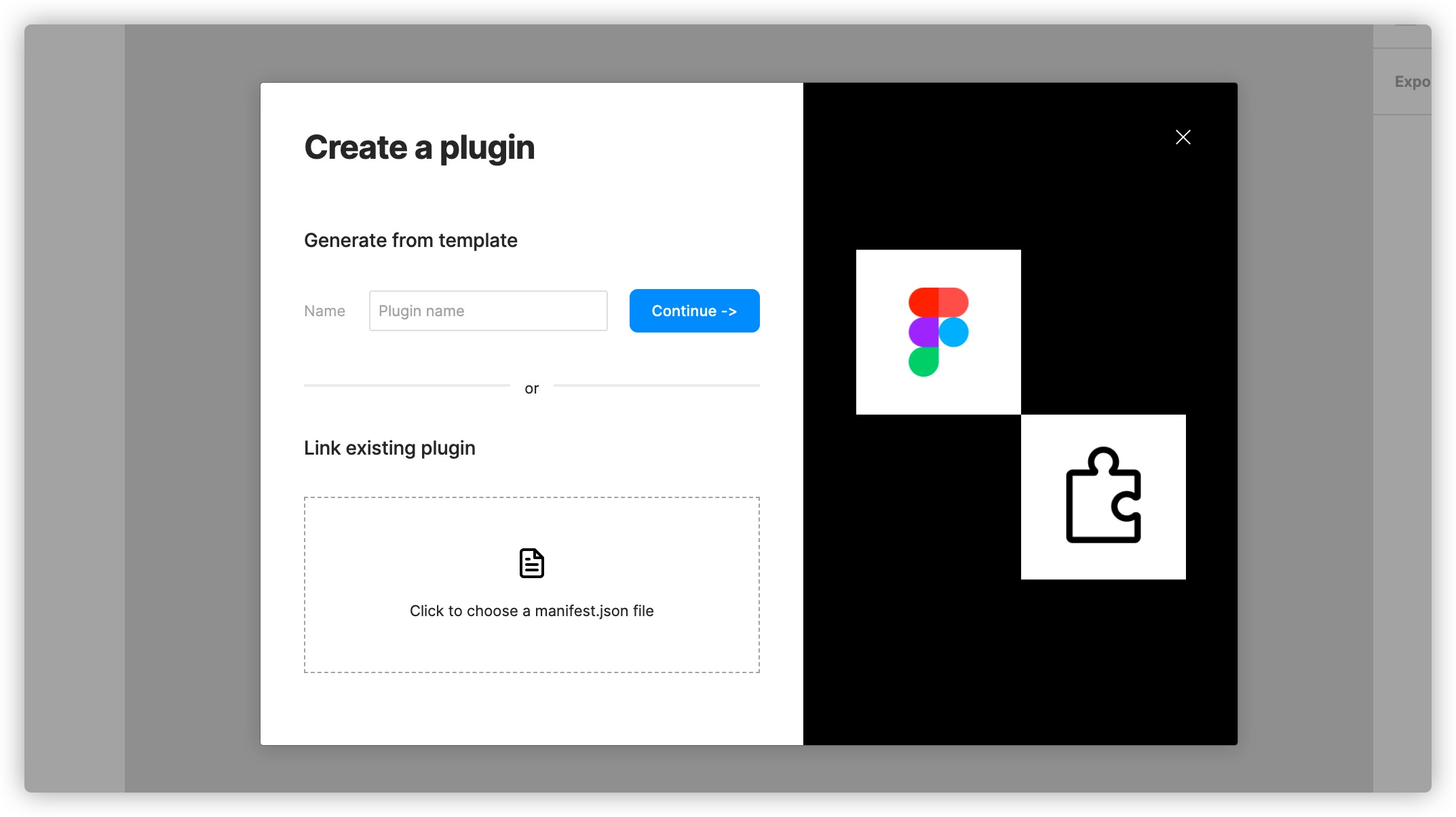
点击“New plugin...”菜单项会弹出下图对话框:

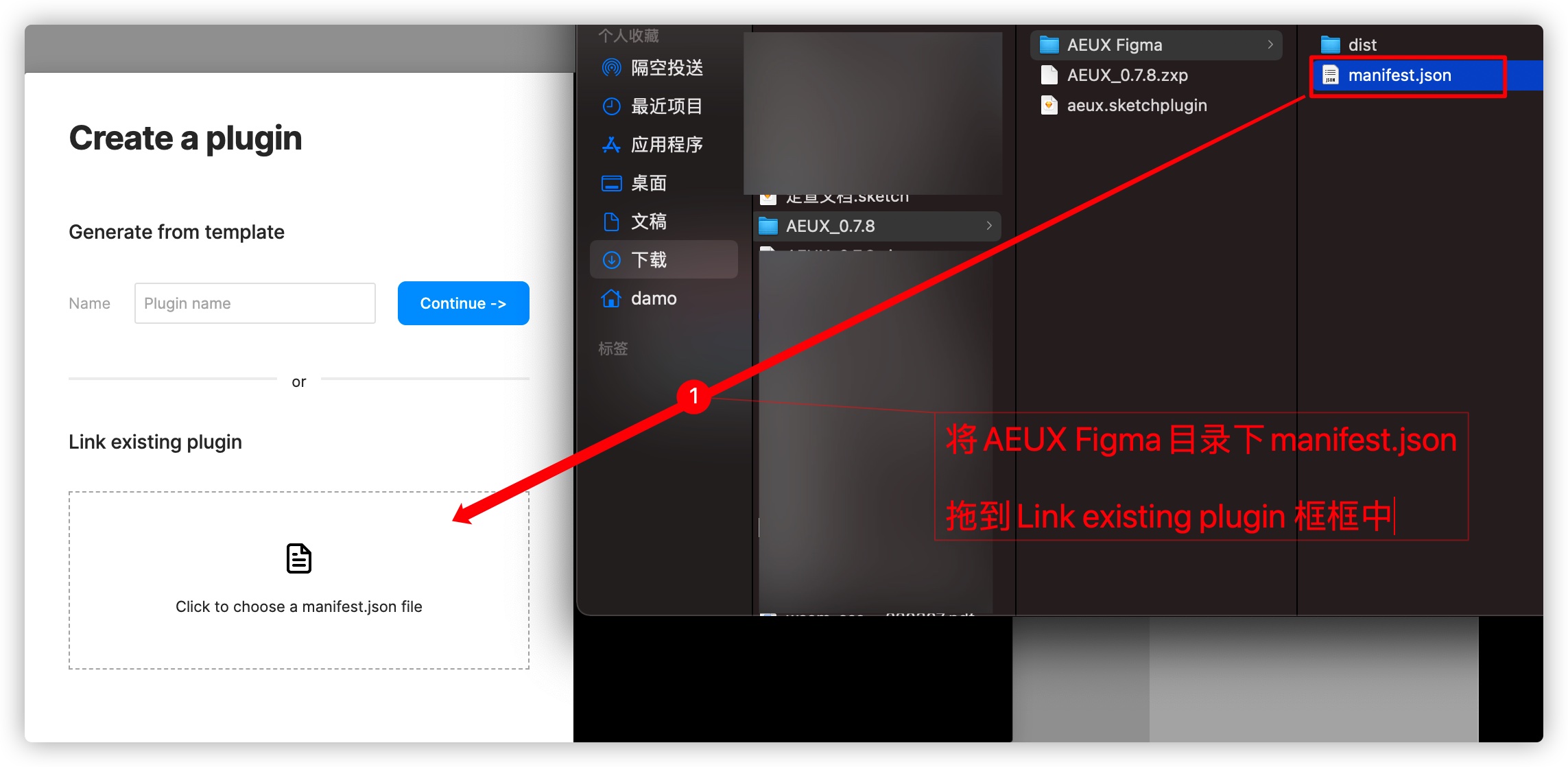
点击上图中“Link existing plugin”下的框框加载“AEUX Figma”目录下的maifest.json文件:

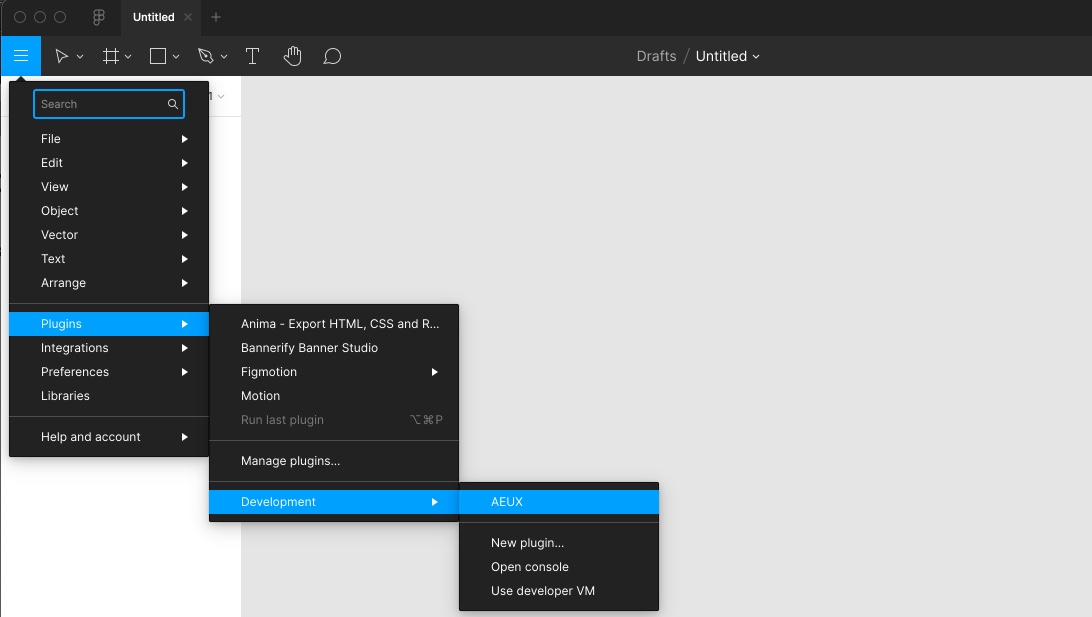
这个时候在“Plugins”下的“Development”菜单项中可以看到“AEUX”菜单选项:

点击“AEUX”菜单项会弹出“AEUX”面板:

接下来需要在AE上安装AEUX插件来接收Sketch或Figma中AEUX插件导出来的图形素材。
要安装AE的AEUX插件,需要先下载ZXP安装程序。可以在aescripts.com网站上下载ZXP安装程序,你可以根据自己的系统下载所需版本:
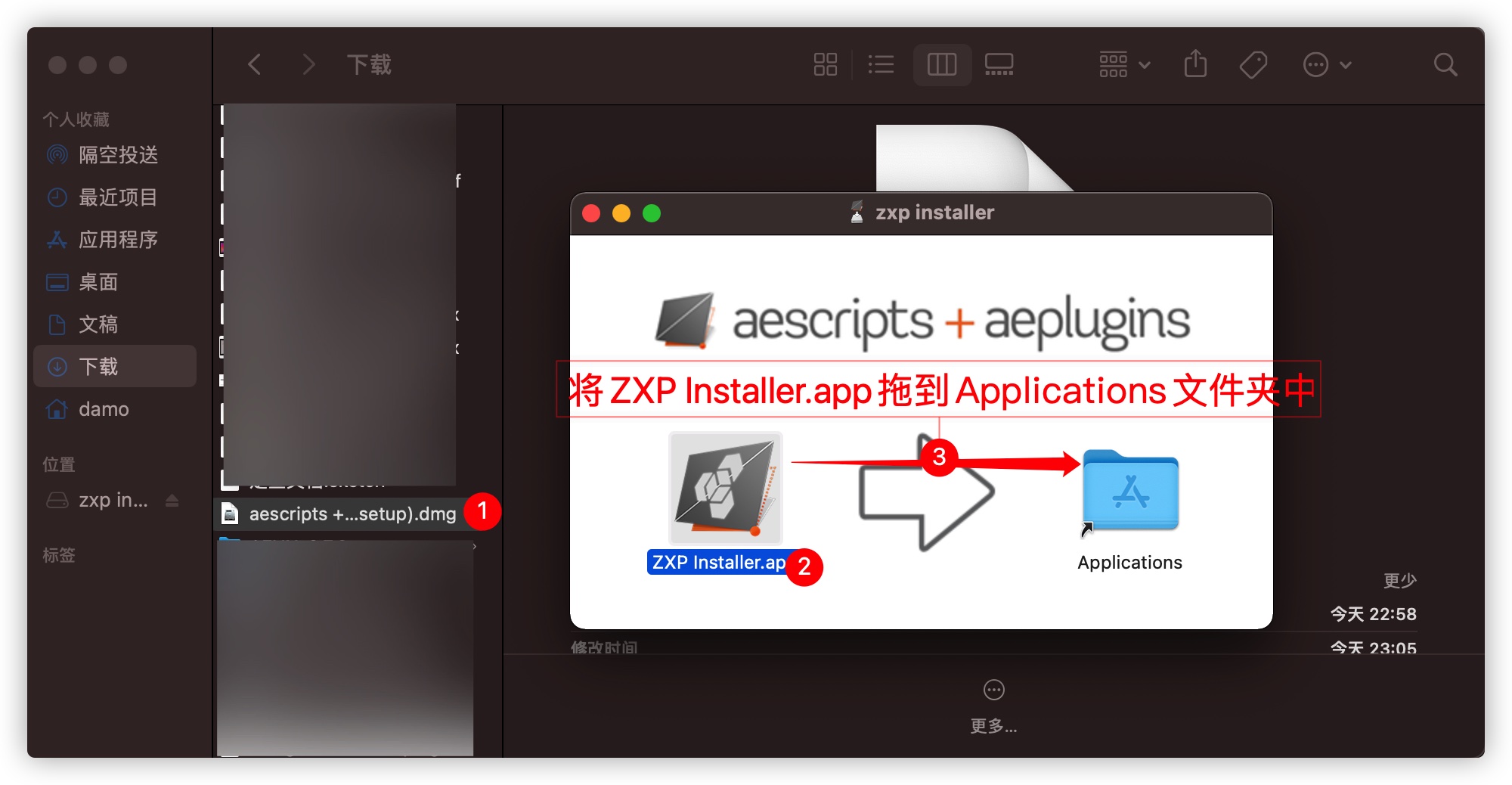
双击下载下来的aescripts + aeplugins zxp installer (setup).dmg文件,安装AEUX.zxp:

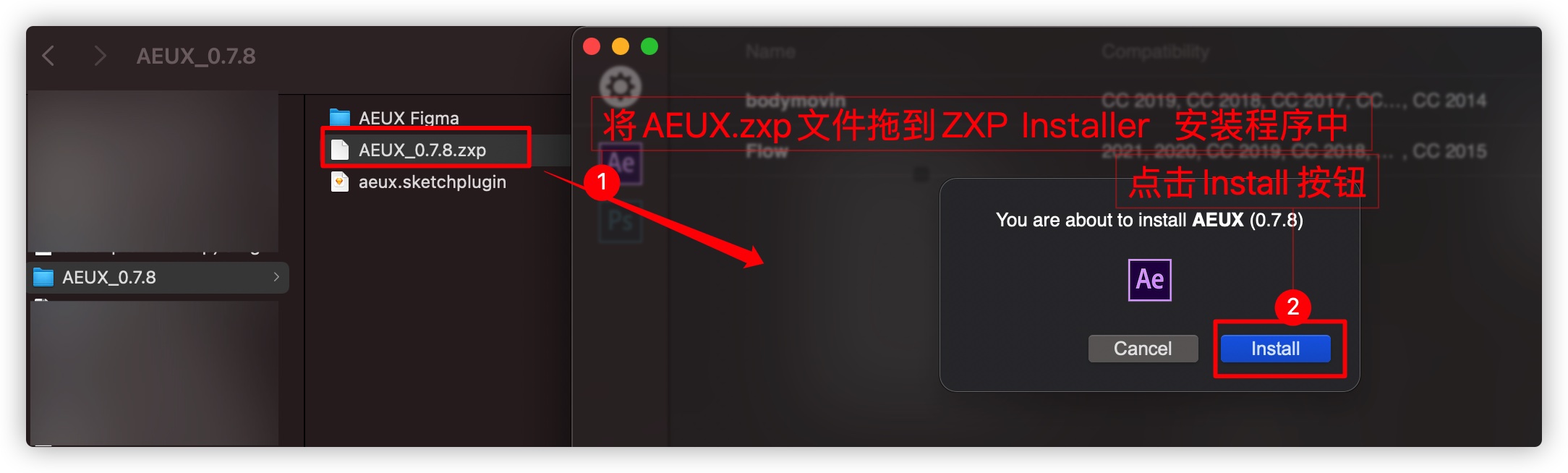
将刚才下载下来的“AEUX”目录中的“AEUX.zxp”文件拖到ZXP Installer应用程序中,并在相应的弹出框中点击“Install”按钮安装AE扩展插件AEUX:

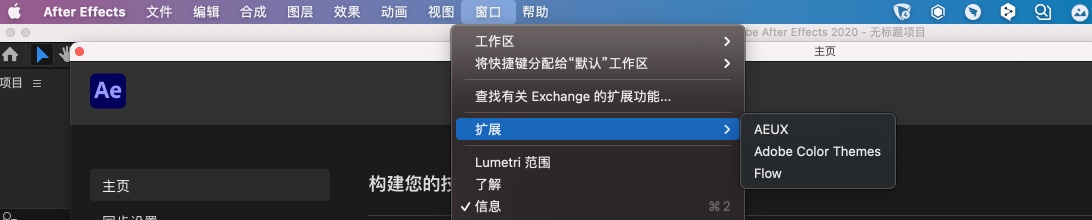
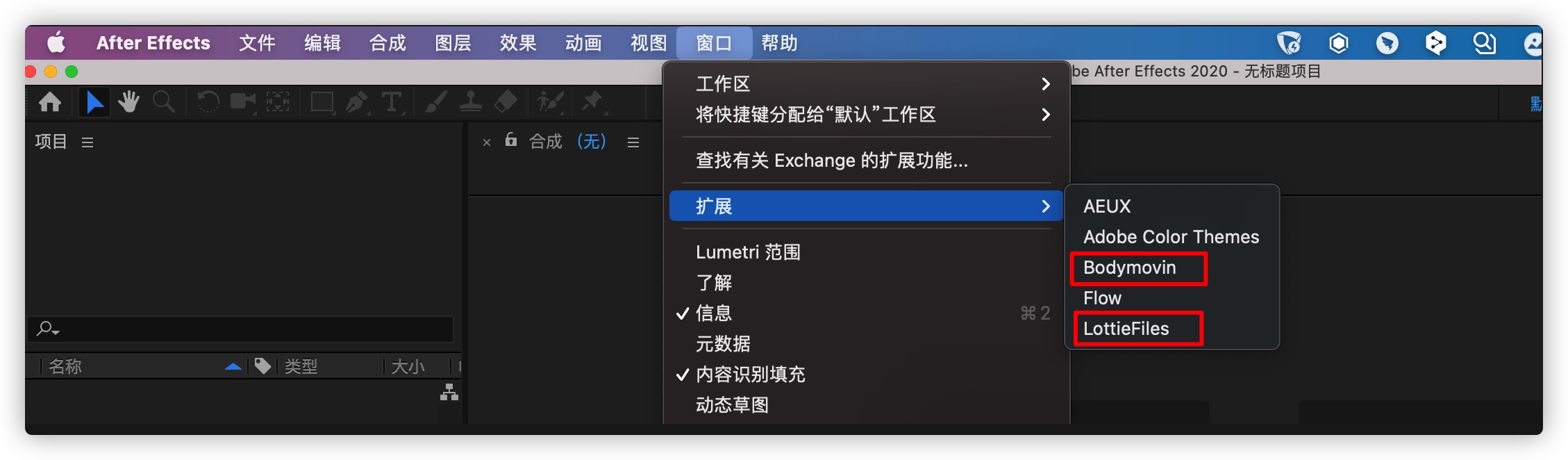
重启AE应用程序,并且通过“窗口(Window)”菜单项中的“扩展(Extensions)”来访问“AEUX”:

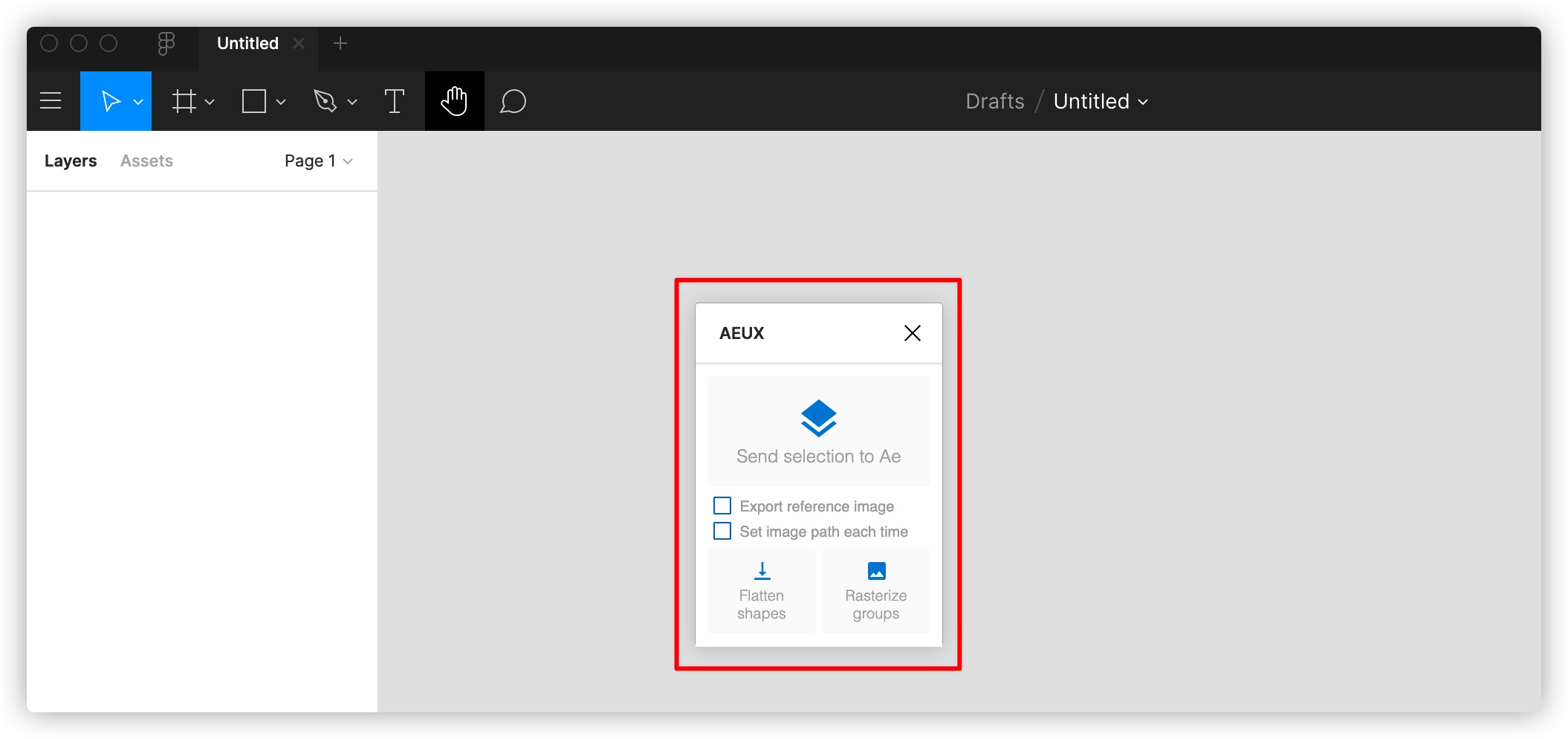
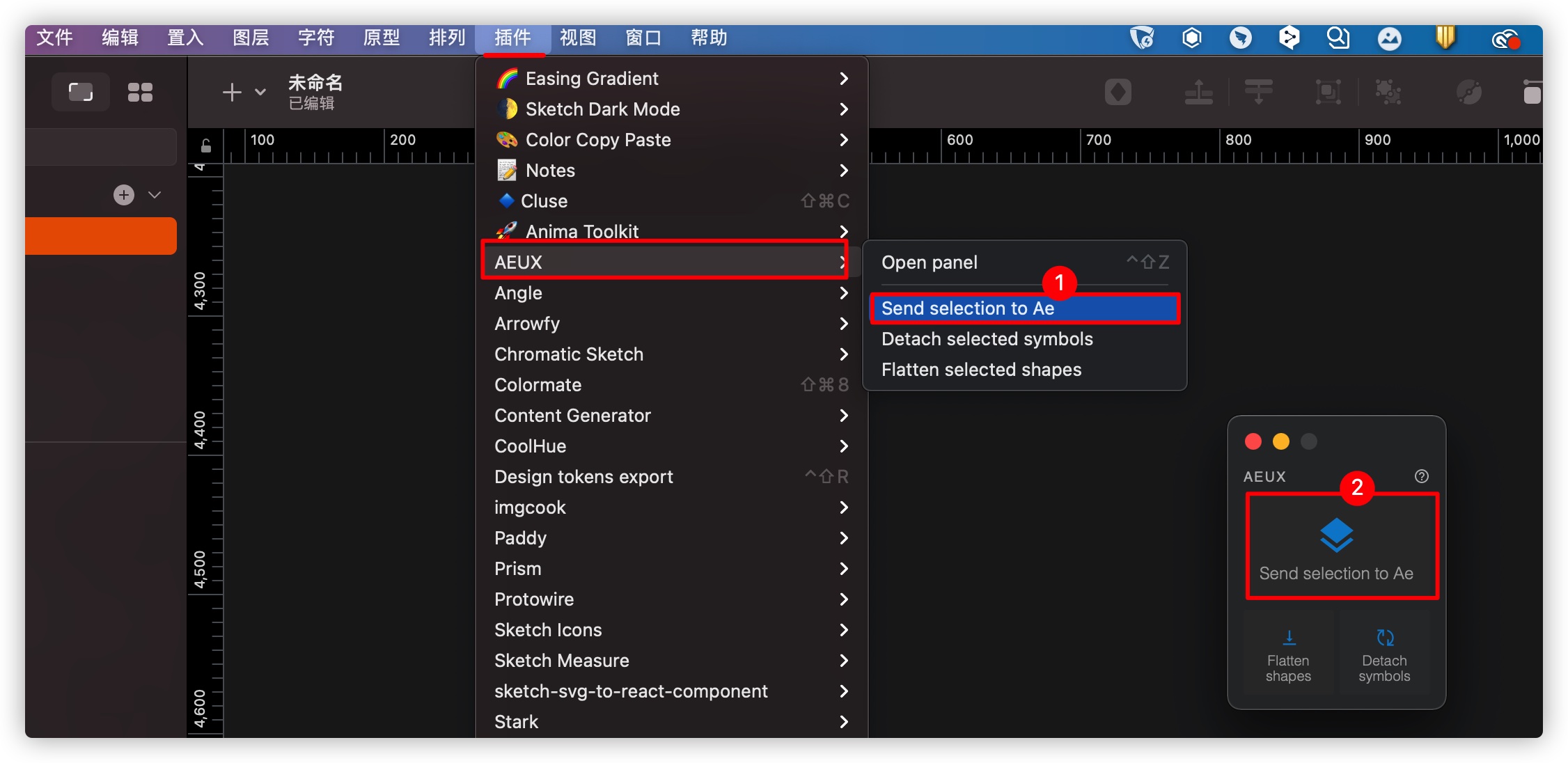
这个时候你只需要在Sketch或Figma中打开AEUX面板中“Send selection to Ae”或“插件”中“AEUX”菜单项中“Send selection to Ae”菜单项:

这里有一个细节需要注意,AE软件中的AEUX扩展要处于打开状态。按上图方式操作之后,AE软件中AEUX插件会接收到Sketch设计软件AEUX给AE发送的数据:

AE中创建动画效果
在设计软件Sketch(或Figma)和 AE中安装所需的插件之后,你就可以在AE中制作动画效果了。说实话,我自己在使用AE制作动效方面也没有任何经验,所以无法介绍如何使用AE制作动效。在这里推荐两个相关的资源链接,感兴趣的同学可以从这里获取相关的知识:
- After Effects tutorials: 53 lessons to elevate your motion skills
- A Guide to Lottie Framework: 5 Steps to Create an Animation
这里假设已经会使用AE制作自己想要的动画效果了!实在没办法,设计师会提供AE制作的动效!
从AE中导出JSON
离我们想要的目标越来越近了。
使用AE制作好动效之后,就需要将动效的JSON文件导出来,好提供给Lottie-web解析渲染。使用AE导出动效相应的JSON文件,我们还需要给AE安装相应的插件,可以是 LottieFiles扩展插件,或 Bodymovin扩展插件,因为AE中制作好的动效可以通过这两个插件导出为Lottie所需的文件(JSON)。
从上面链接地址把LottieFiles扩展插件和Bodymovin扩展插件下载到本地,然后启动ZXP Installer 安装程序,像前面安装AEUX插件一样,把下载下来的.zxp文件拖到ZXP Installer中,按相应提示安装相应插件。重启AE就能在插件找到相应的插件了:

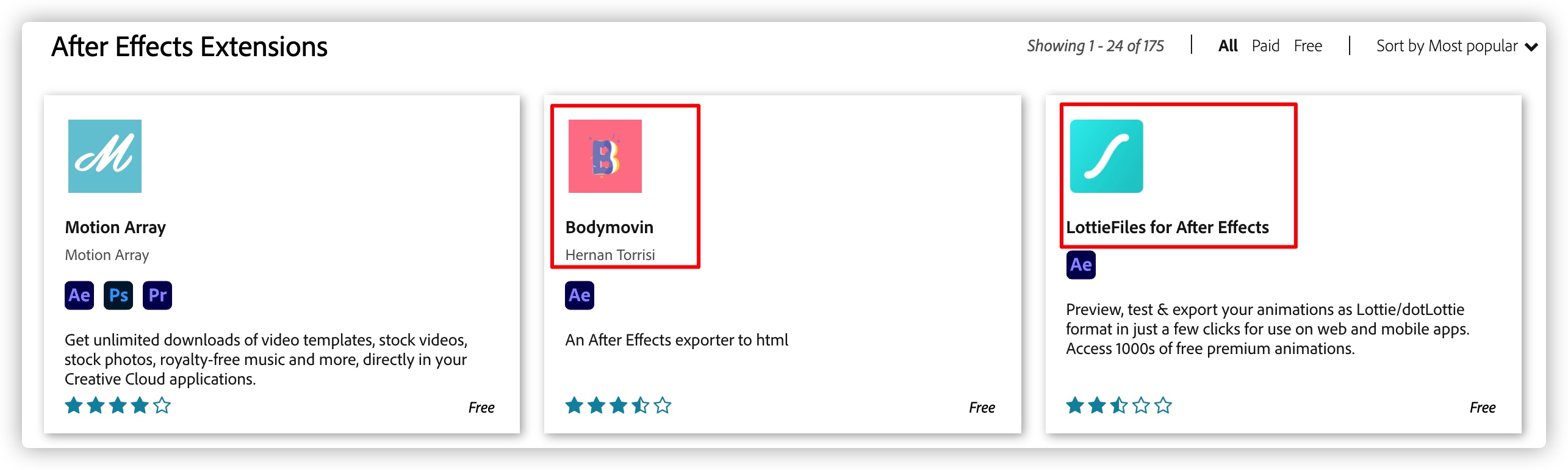
我们可以在AE插件市场中找到这两个扩展插件:
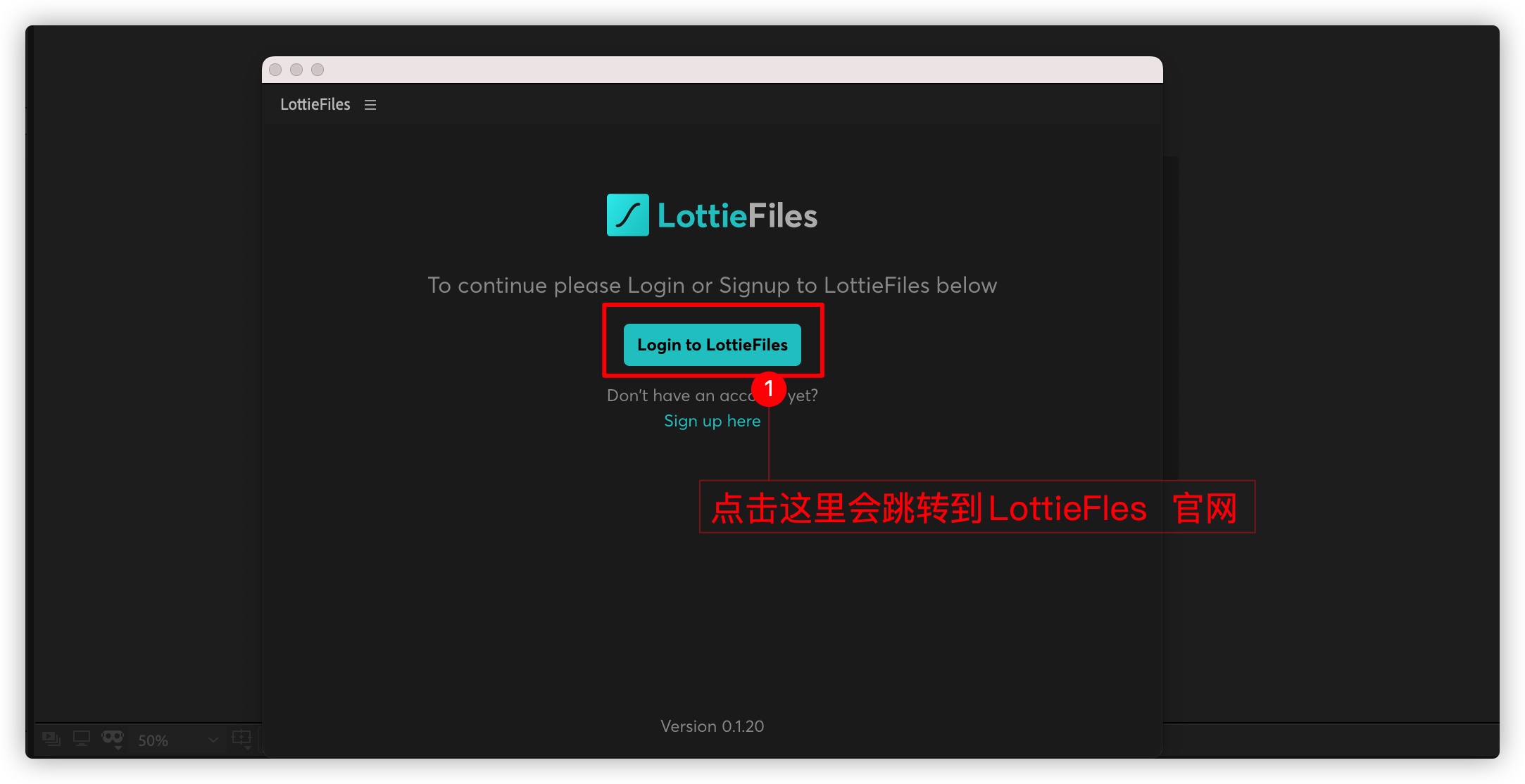
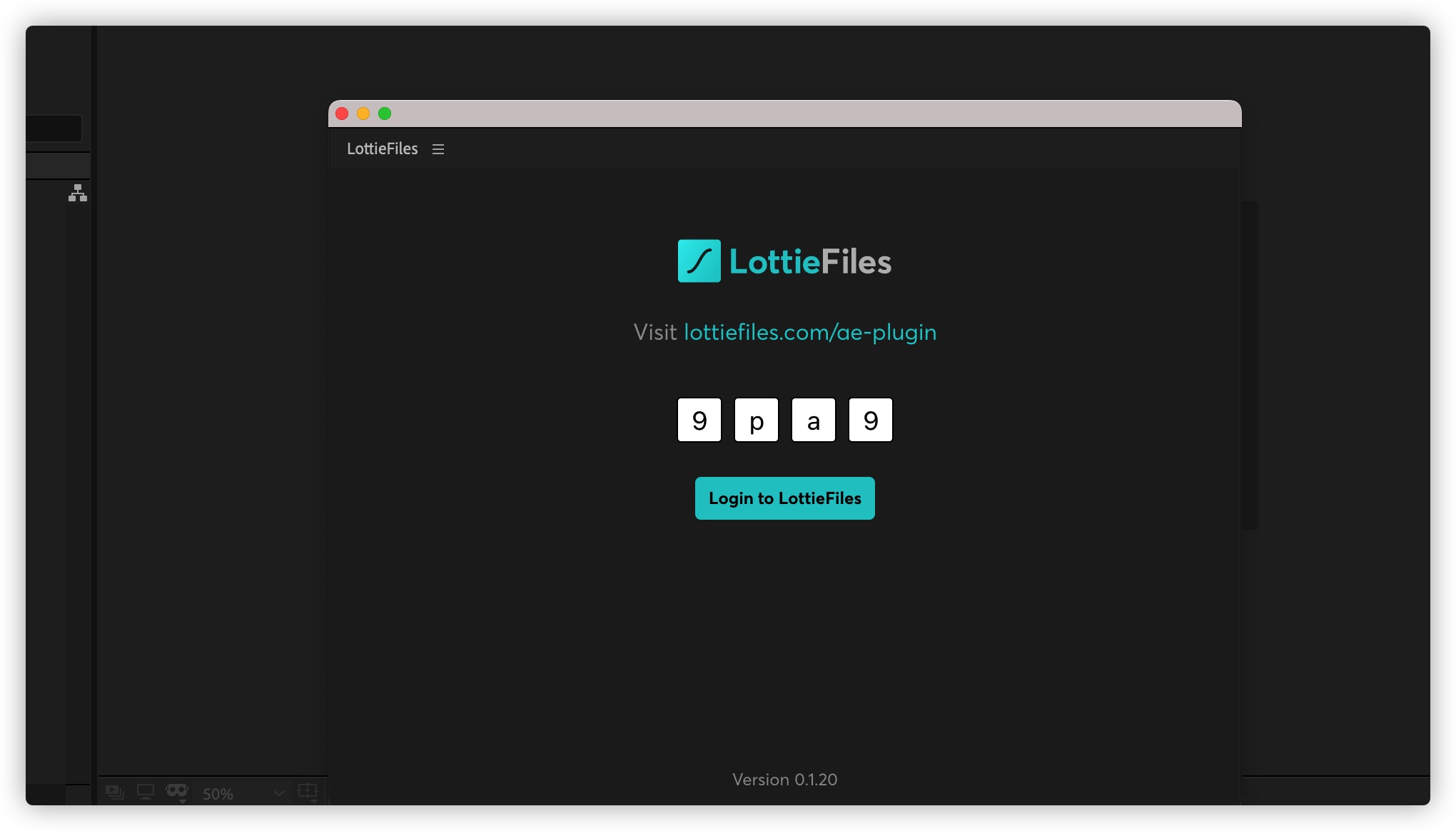
在AE中使用LottieFiles插件会比较麻烦一些,需要在打开的插件面板中先点击“Login to LottieFiles”按钮,会在浏览器中打开LottieFiles网站,并提示登录。

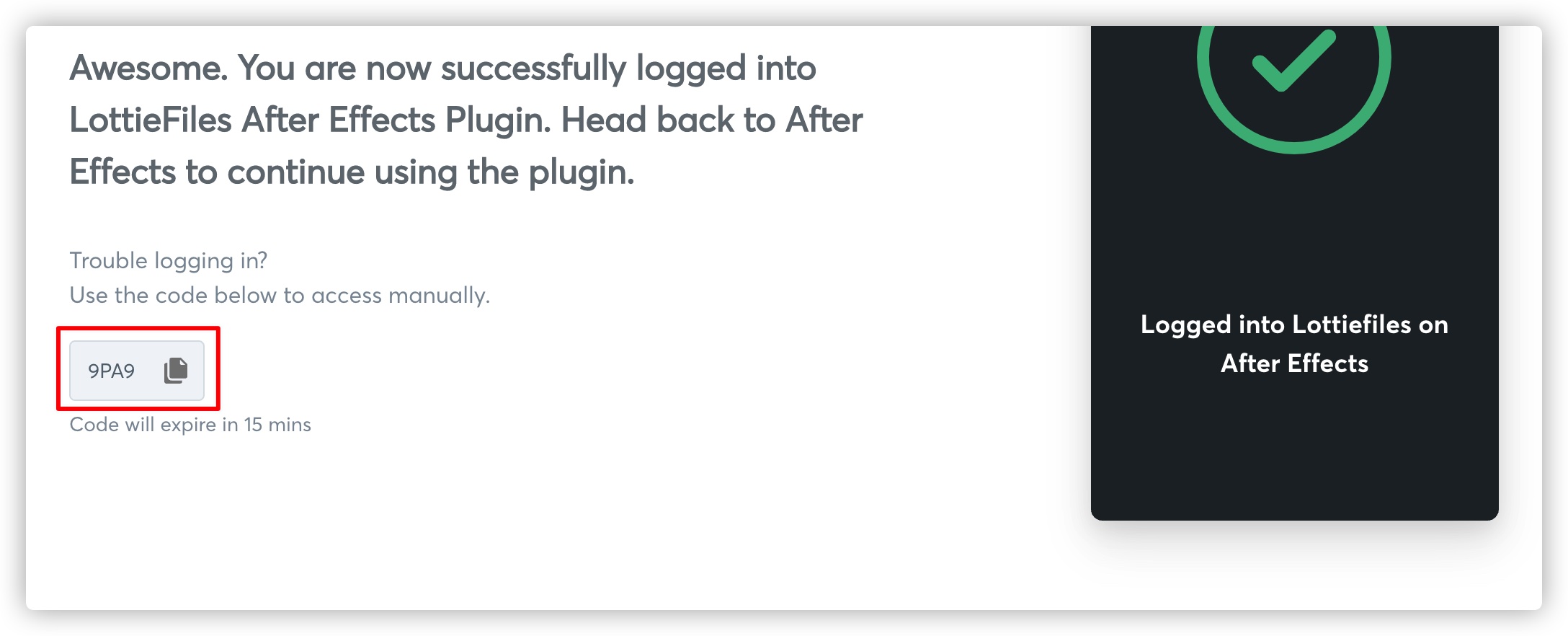
登录成功之后,会拿到一个验证码:

然后回到AE中,输入验证码:

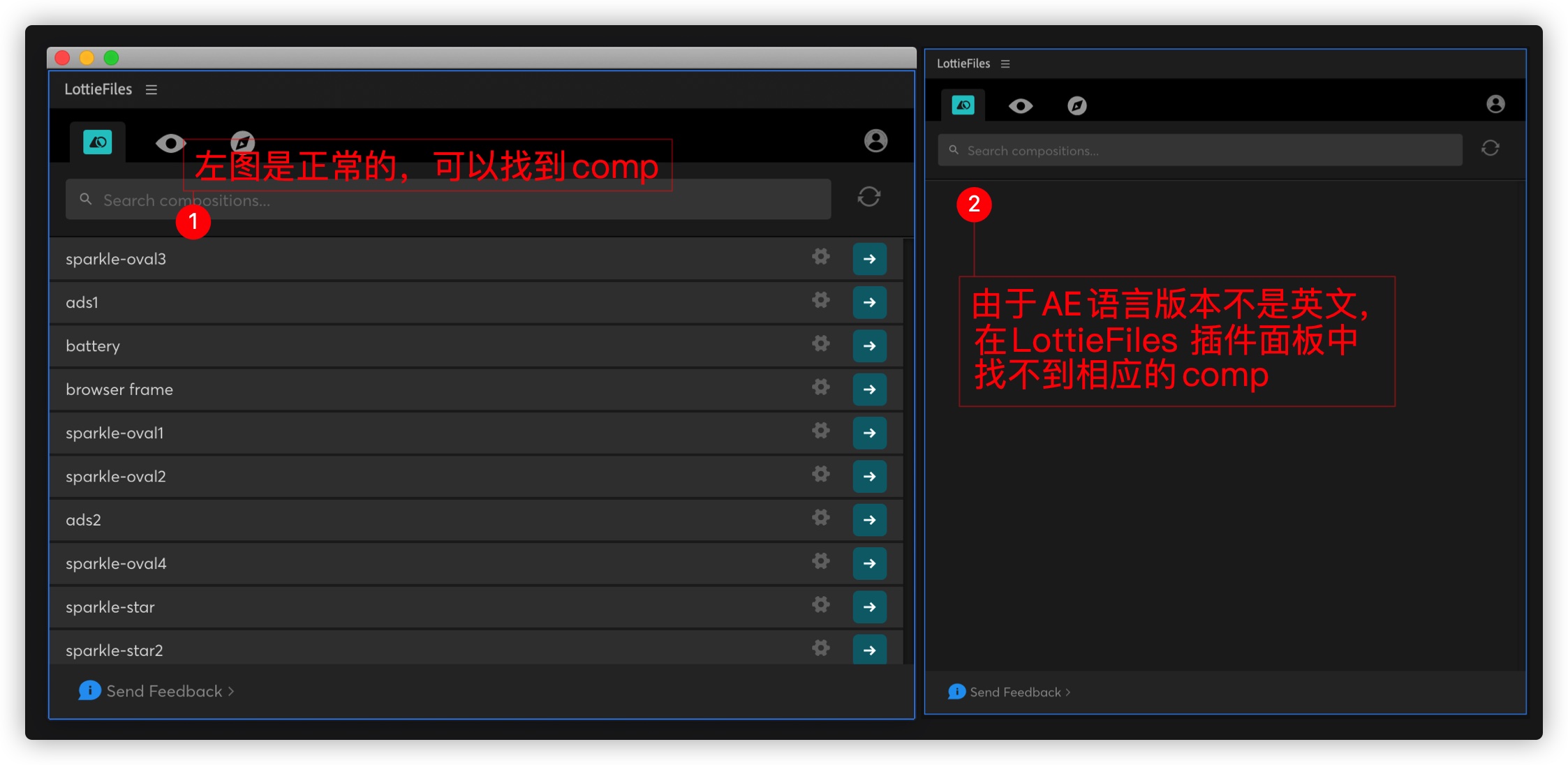
登录成功之后,貌似可以选择并导出一个编制(comp)。如果你使用的AE是中文版本的话,使用LottieFiles插件还是蛮蛋疼的,你会发现在LottieFiles插件面板中找不到需要导出的comp:

我一开始也一脸蒙逼,后来在LottieFiles官网中的教程找到相应的解决方案:
Creative Cloud > Preferences > Apps > Installing > Default install language > English (International) / English (North American)
安装完之后重启就可以用了(不过我自己没有尝试)。
使用LottieFiles插件还有另一个好处,可以直接在插件中引用LottieFiles市场的动效模板文件:

社区中虽然LottieFiles插件要比Bodymovin插件功能更强大,更安全。如果你没有解决AE语言版本的问题,我个人还是建议趋向于Bodymovin插件从AE中导出Lottie-web所需的JSON文件。
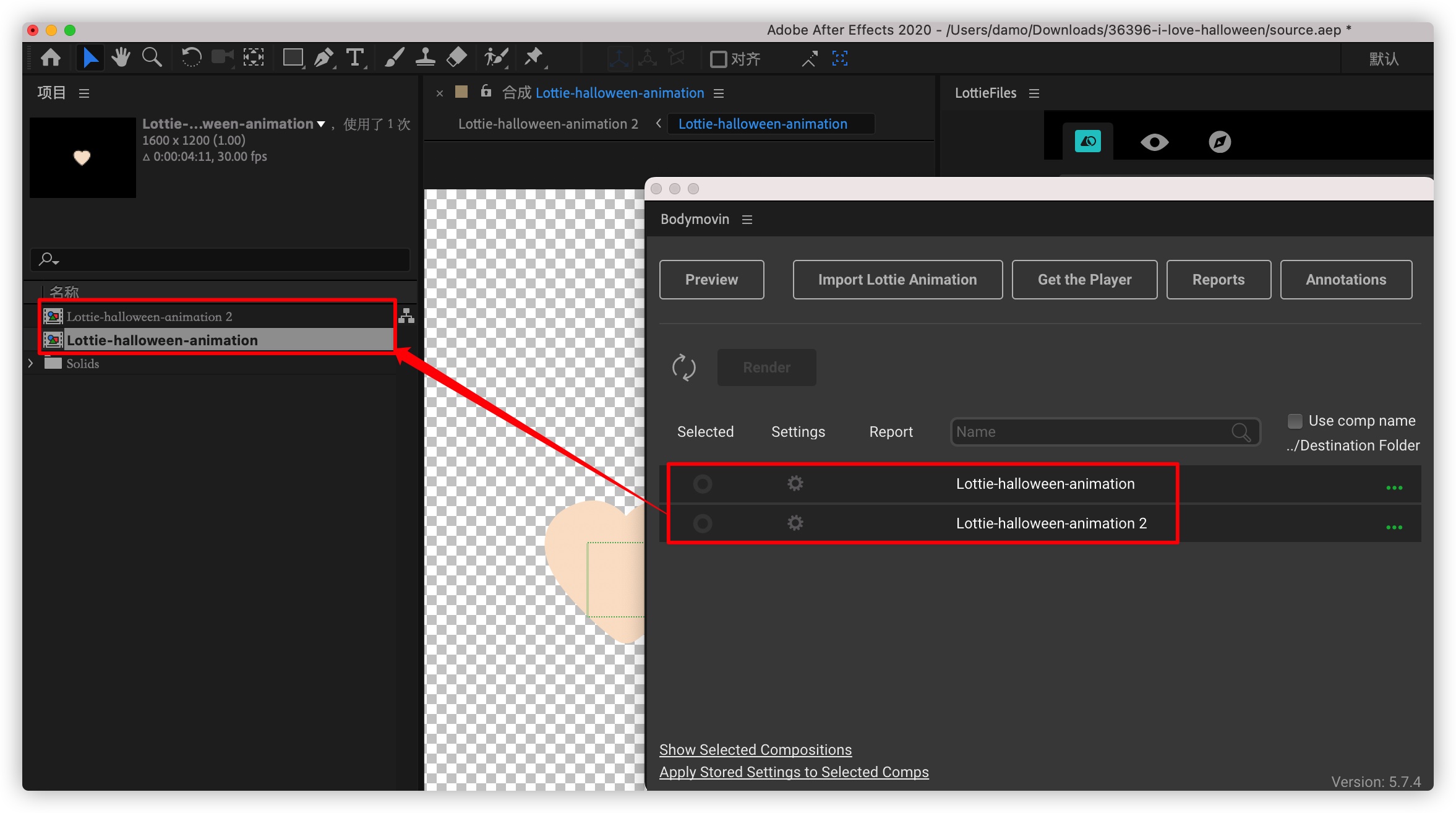
使用Bodymovin插件和LottieFiles有所不同,最起码没有繁琐的登录操作。Bodymovin要简单地多。启动该插件,可以找到相应的comp:

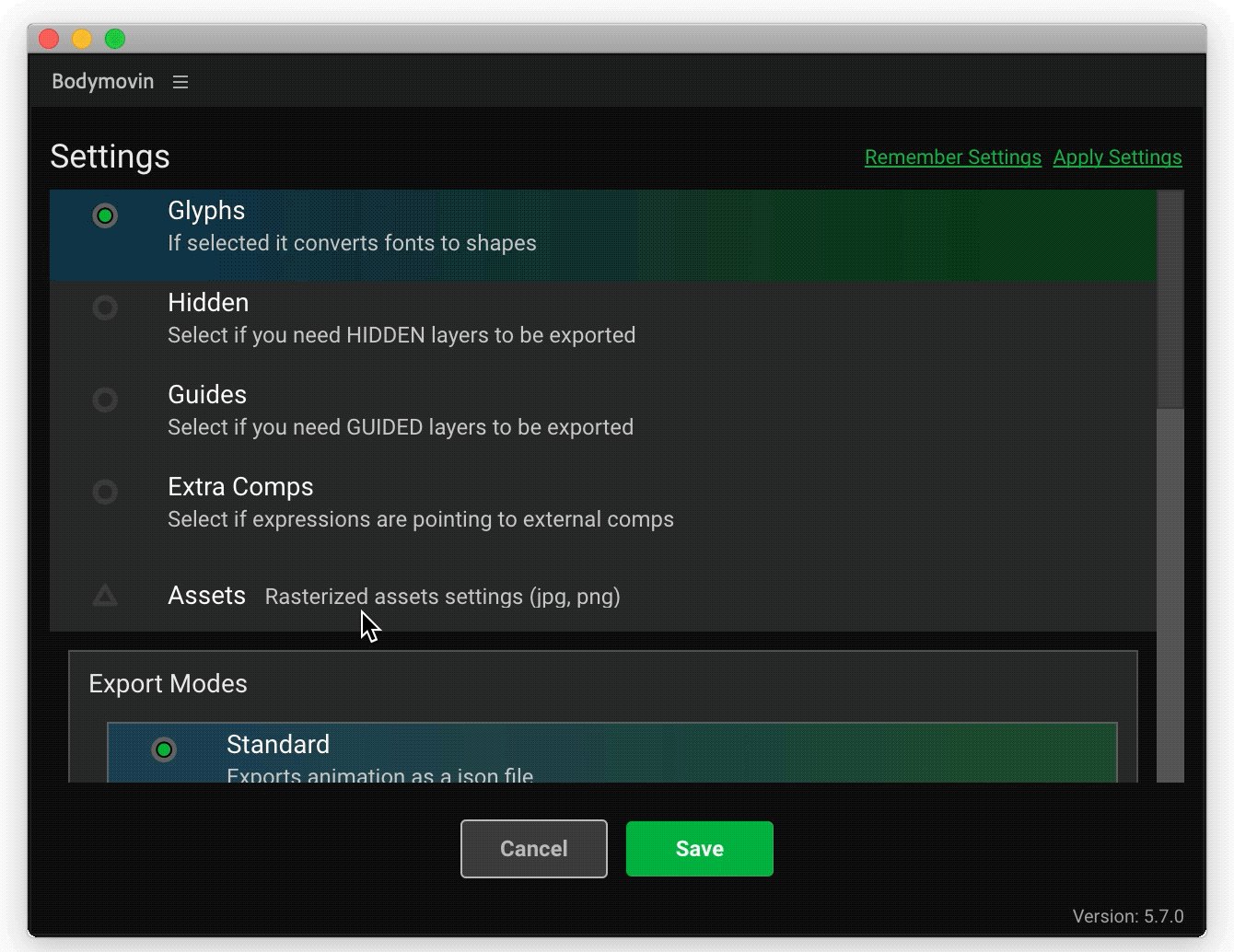
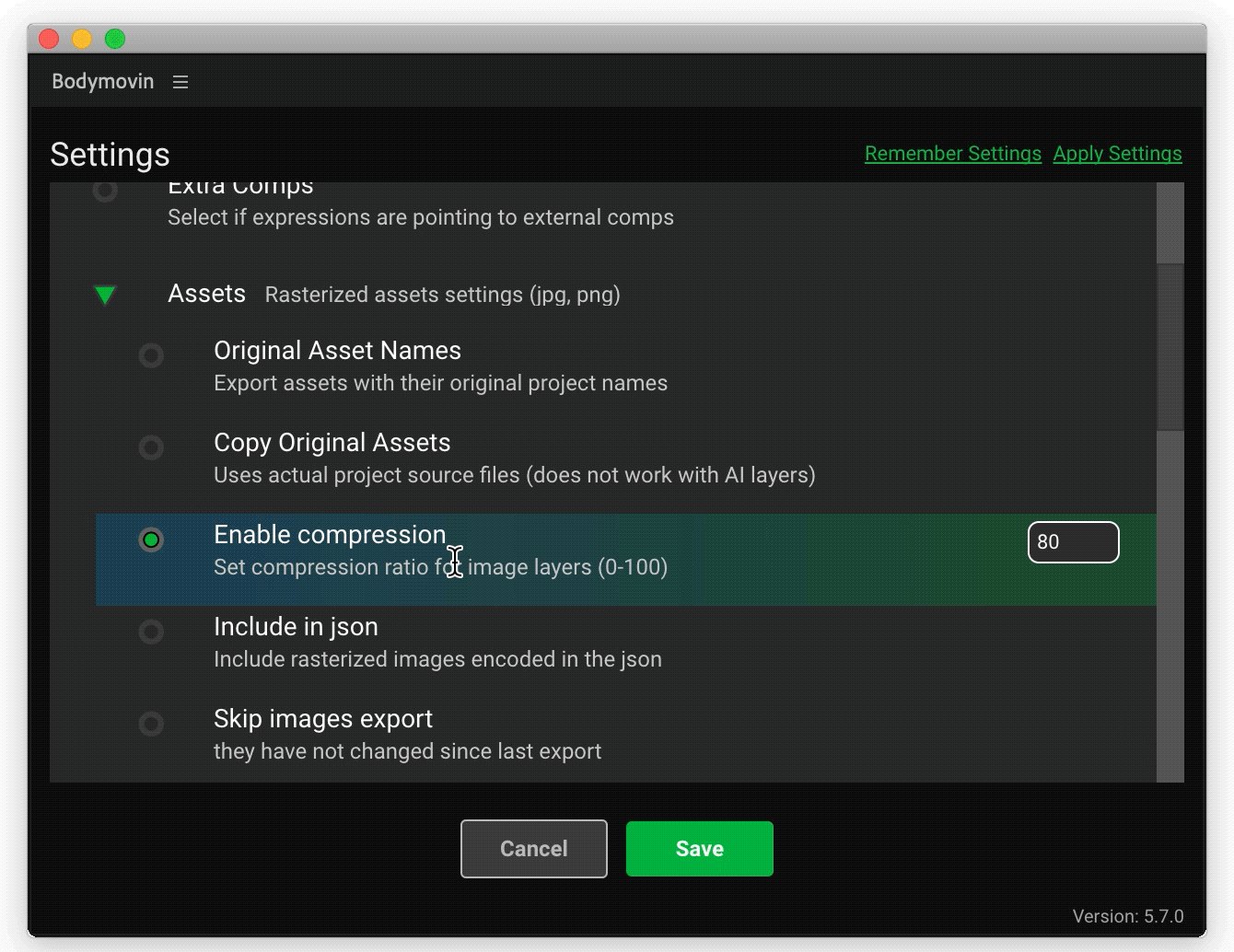
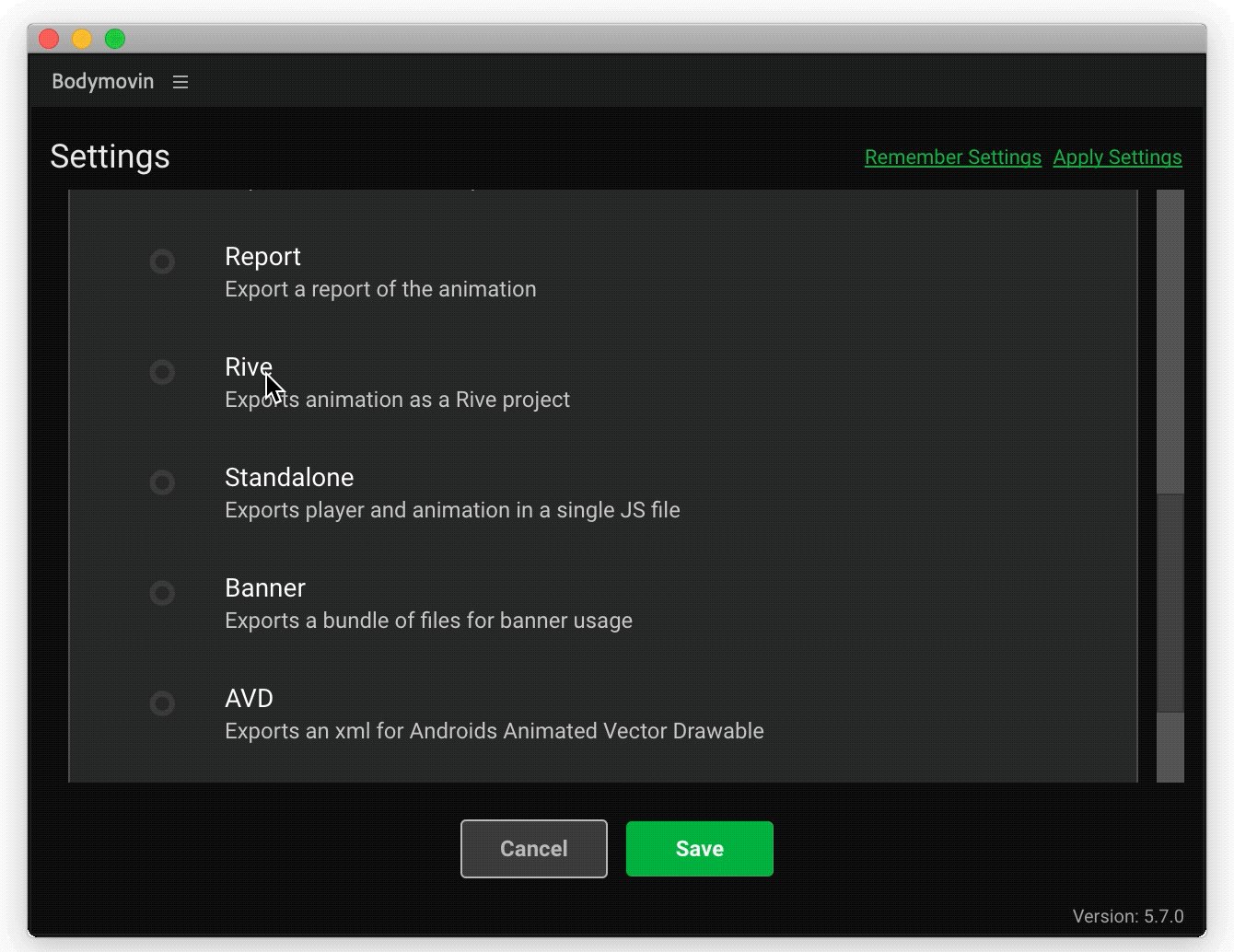
点击comp(编译器)旁边的设置图标,会显示各种导出设置。

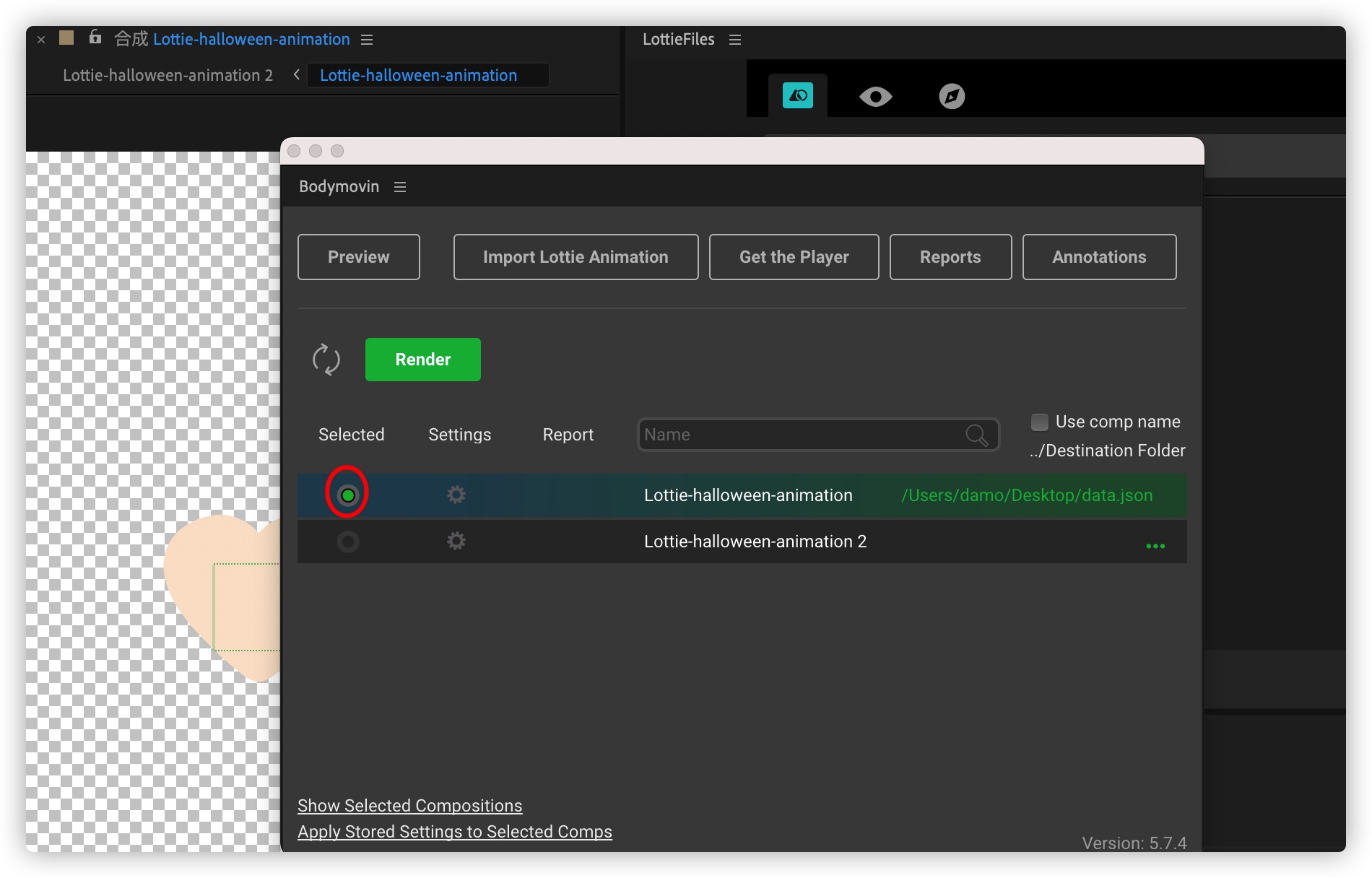
我们都不需要做过多的设置,点击comp右侧“三个点”指定JSON文件要保存的地方,然选中要导出的comp:

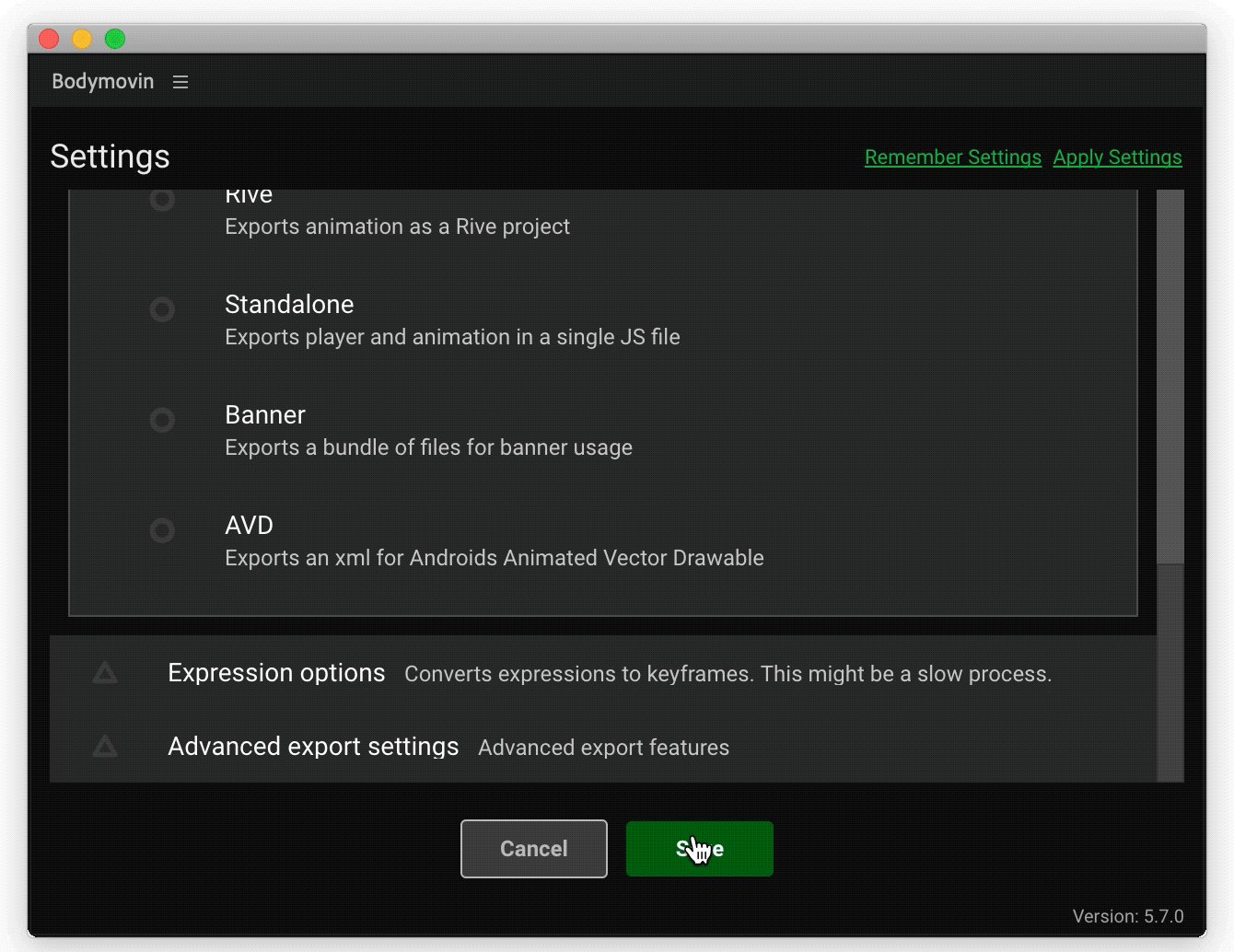
看到上图中绿色的“Render”按钮了?点击它:

当其渲染完之后,点击“Done”按钮之后相应的JSON文件就会导出到你指定的目录下面:

如果你本地安装了LottieFiles APP的话,可以将导出来的data.json文件插入到该APP中,如果导出来的JSON文件没问题的话,你会在LottieFiles预浏到相应的动画效果:

按照前面的示例所示,把导出来的data.json文件放到loadAnimation()中的path中:
<script>
var animation = bodymovin.loadAnimation({
// animationData: { /* ... */ },
container: document.getElementById('lottie'), // required
path: './data.json', // required
renderer: 'svg', // required
loop: true, // optional
autoplay: true, // optional
name: "2021", // optional
});
</script>
你在浏览器中可以看到相应的效果:

到此,我想你已经知道如何从AE中获取到Lottie-web所需的JSON文件。注意,如果自己不懂设计,可以考虑从市场上下载所需的JSON文件,不过这只能用于我们练习,如果要用于生产,还是需要团队设计师来帮忙。
React中使用Lottie动效
前面提到过,在React中使用Lottie-web来渲染Lottie动效,需要依赖react-lottie或react-lottie-web。我们来看怎么使用react-lottie在React中构建Lottie动效。
你可以基于CodeSandbox构建Lottie动效,也可以使用create-react-app来构建。接下来使用create-react-app来做演示。
在命令终端,执行下面的命令构建一个React的项目:
npx create-react-app react-lottie
执行完之后,再执行npm start就可以运行该项目了。
这只是第一步,如果要实现Lottie动效,需要先安装react-lottie,这个很简单,在命令终端执行:
npm i react-lottie -S
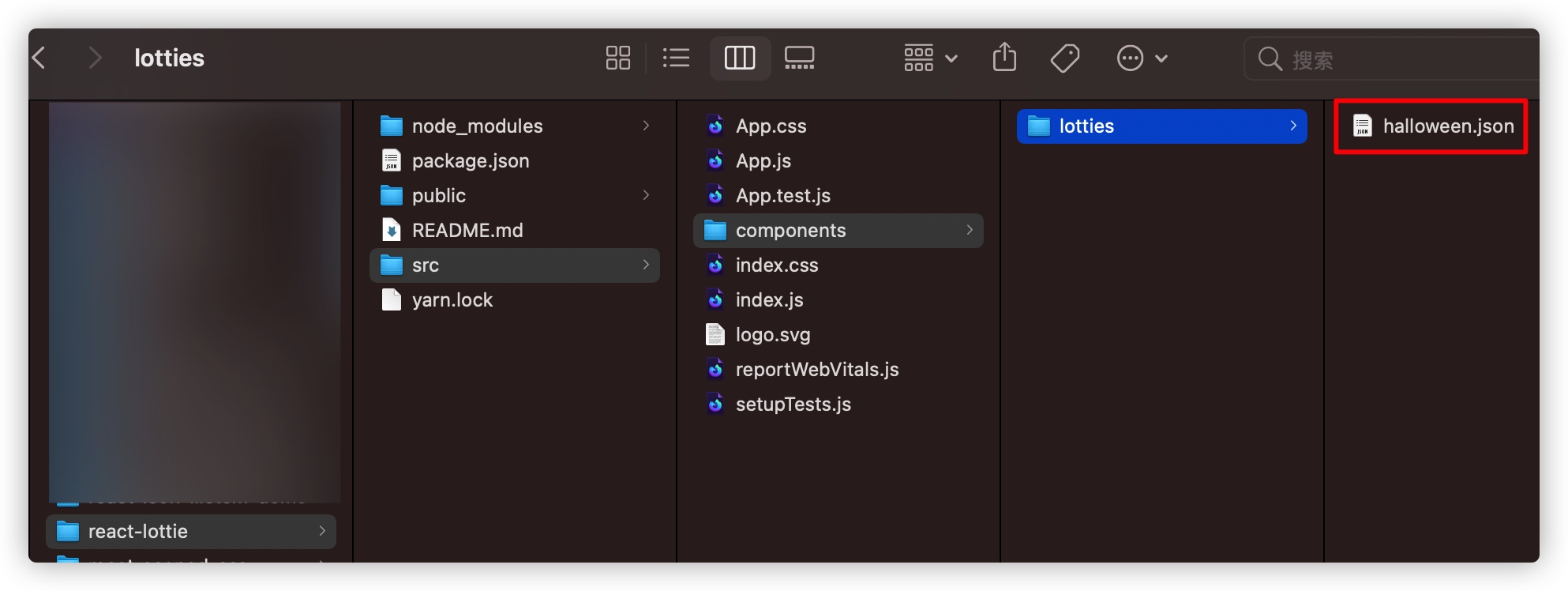
紧接着在src目录下创建一个components目录,并在该目录下创建一个lotties目录,用来放置前面从AE中导出来的JSON文件,比如halloween.json:

按同样方式,在components目录下创建一个UncontrolledLottie组件,在对应的index.js文件中添加下面这样的代码:
// src/UncontrolledLottie/index.js
// 引入react-lottie
import Lottie from 'react-lottie'
// 引入AE导出的描述动效的JSON文件
import LottieAnimationData from '../lotties/halloween.json'
const UncontrolledLottie = () => {
// 配置动效的渲染选项
const defaultOptions = {
loop: true, // 动画循环播放
autoplay: true, // 动画自动播放
animationData: LottieAnimationData, // 动画数据
// 渲染器的配置数据
rendererSettings: {
preserveAspectRatio: 'xMidYMid slice'
}
}
return <Lottie
options={defaultOptions}
height={400}
width={400} />
}
export default UncontrolledLottie;
上面的脚本就是构建Lottie动效。这个时候只需要在App.js中引入UncontrolledLottie组件:
// /src/App.js
import UncontrolledLottie from './components/UncontrolledLottie';
import './App.css';
function App() {
return (
<div className="App">
<UncontrolledLottie />
</div>
);
}
export default App;
在浏览器就有看到相应的Lottie动画效果:

是不是很简单。
我们还可以利用状态中的数据对Lotties动效进行操作。在上面的示例基础上,添加三个按钮,分别用来控制Lotties动效的“播放”、“暂停”和“停止”:
// /src/components/UncontrolledLottie/index.js
import { useState } from 'react'
import Lottie from 'react-lottie'
import LottieAnimationData from '../lotties/halloween.json'
import './index.css'
const UncontrolledLottie = () => {
const [isStopped, setStopped] = useState(false)
const [isPaused, setPaused] = useState(false)
const defaultOptions = {
loop: true,
autoplay: true,
animationData: LottieAnimationData,
rendererSettings: {
preserveAspectRatio: 'xMidYMid slice'
}
}
return <div className="controle">
<Lottie
options={defaultOptions}
height={400}
width={400}
isStopped={isStopped}
isPaused={isPaused}
/>
<div className="actions">
<button className="button button__primary" onClick={()=>{setPaused(false); setStopped(false)}}>Play</button>
<button className="button button__potisive" onClick={()=>setPaused(!isPaused)}>Pause</button>
<button className="button button__secondary" onClick={() => setStopped(true)}>Stop</button>
</div>
</div>
}
export default UncontrolledLottie;
给按钮添加一些样式,看到的效果如下:

有关于
react-lottie更详细的介绍,可以查看Github中提供的文档,你也可以将react-lottie更换成react-lottie-web。
小结
通过这篇文章我们可以知道如何通过设计软件相关的插件实现设计软件素材和制作动效的AE软件互通,然后使用LottieFiles或Bodymovin导出Lottie-web所需的JSON数据,最终在浏览器中渲染出动画效果。在React中,还可以使用react-lottie或react-lottie-web用同样的方式来渲染动效。在Lottie-web中除了文章中提到的一些API之外,还有其他控制Lottie动效的API。
另外,使用Lottie可以快速,精确还原设计师提供的动画效果,但在使用AE设计动效的时候还是有很多细节需要注意,有关于这部分和控制Lottie动效的其他API,将放到下一节中和大家探讨。如果你对这方面感兴趣的话,请关注后续的更新。如果你在这方面有更好的建议和相关的经验,欢迎在下面的评论中与我们一起共享。