A11Y 101:构建可访问性应用的2W1H
首先要说的是A11Y 101是一个系列性的科普教程,主要是围绕着Web网站或Web应用程序有关于可访问性展开的。该系列会围绕着2W1H、HTML、CSS、JavaScript、WAI-ARIA、AOM、工具和设计等几个主题展开,希望通过这几个主题展开之后,大家能很快的构建一个可访问性的Web网站或Web应用。让大家真正的体会到**构建可访问性应用并没有你想象的那么难**。
今天先从构建可访问性应用的2W+1H开始。这里所说的2W即是Why(为什么要构建可访问性应用)、What(什么是可访问性应用),而1H是指How(如何构建可访问性应用)。
为什么要构建可访问性应用
W3C主管,互联网发明者@Tim Berners-Lee曾经说过:
互联网的威力蕴藏在它的普适性中,让包括残障人士在内的所有人都能访问互联网是很必要的!

30年前@Tim Berners-Lee发明了万维网,他在欧洲核子研究中心创建了全世界第一个Web网页:

可以说,在今天的生活中,互网联随时随围绕着我们,而且我们的生活习惯也离不开互联网,特别是近几年以来。我们的衣、食、住和行都已离不开万维网,而且也尝到了万维网给我们带来的便利和红利。虽然说,互网网已有30年的发展史了,而且现在的技术也比当年先进很多,但是互联网并没有让所有的人都受益。换句话说,时到今日的互联网并没有做到像@Tim Berners-Lee说的一样,互联网是平等的,每个人都应该可以访问互联网。
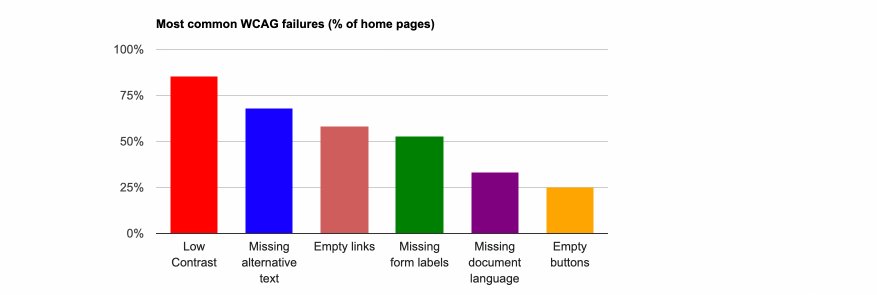
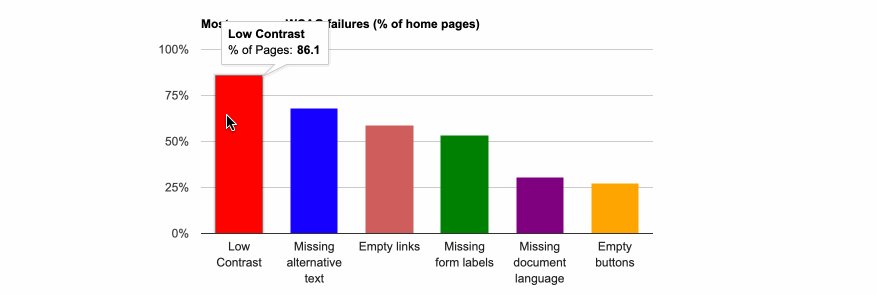
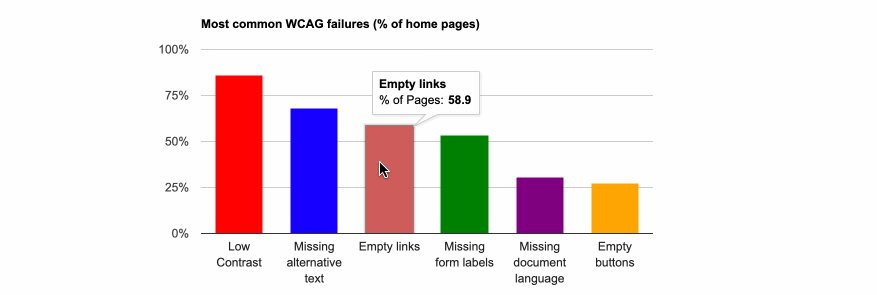
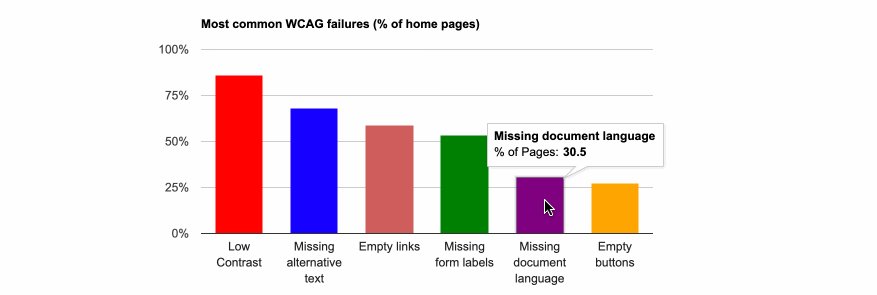
为什么这么说呢?我们先来看今年2月份WebAIM做的一份统计报告。这份报告是对100万个首页进行了可访问性分析,结果却令人感到沮丧。
- **
97.8%**的首页达不到WCAG 2的标准,现在最新的标准是WCAG 2.1 - 340万个输入表单(
input)有近**59%**没有label标记 - 100万个页面有近**60.1%**是ARIA(WAI-ARIA)写的
- 在这些页面中,检测出ARIA有错语的比没有使用ARIA多**
26.7**个
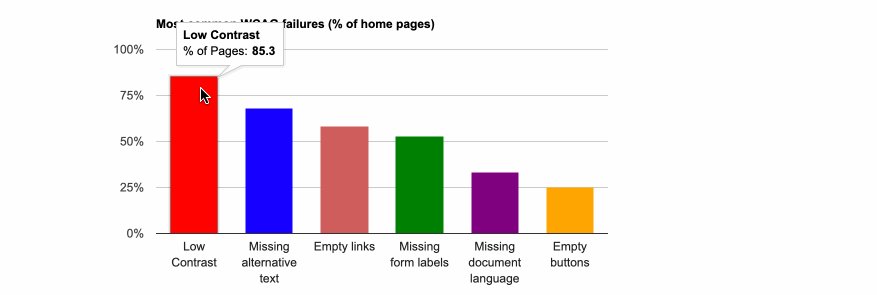
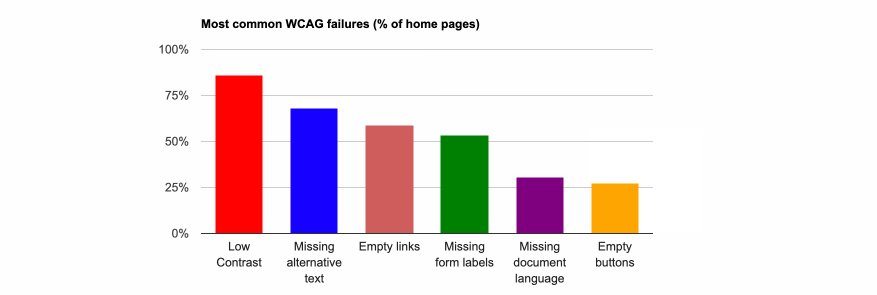
其中可访问性错误最多的是:

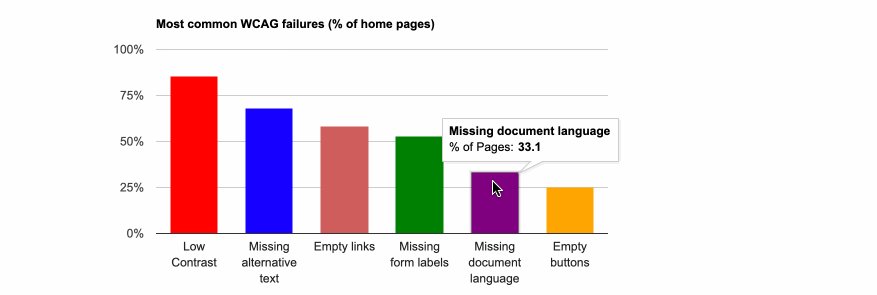
半年之后,WebAIM对这100万个首页重新分析过一次:

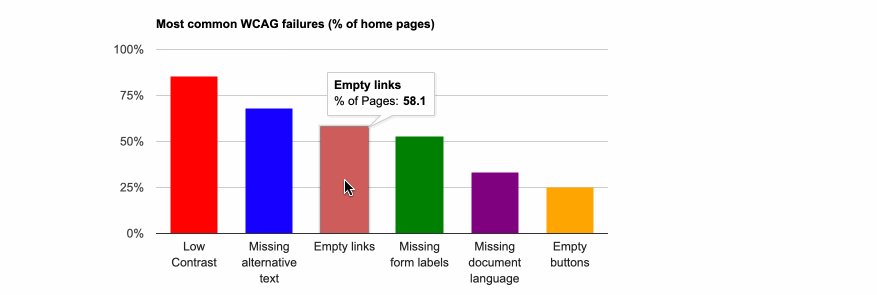
2月份和8月份数据分析的对比结果如下表所示:
| 未达到WCAG标准的主要项目 | (2月份)所占比率 | (8月份)所占比率 |
|---|---|---|
| 颜色对比度不达标 | 85.3% |
86.1% |
<img>没有替换文本(alt) |
68.1% |
67.9% |
| 空链接 | 58.1% |
58.9% |
<input>没有<label>标签 |
52.8% |
53.2% |
文档没有设置lang属性 |
33.1% |
30.5% |
| 空按钮 | 25.0% |
27.0% |
但也有一些微弱的变化,而且这些变化或多或少还是令人感到兴奋的:
- 使用HTML的
doctype的首页从74.1%增加到77% <img>未使用alt的错误率下降了2.2%,然而,32.9%的图片没有使用合适的alt属性值(按这个比例来计算,平均每页有12张图片)input的使用平均率从2月份的3.4个增加到8月份的3.6个。然而,在同一时间段内,未使用<label>标记(指的是<input>没有配对的<label>)数量减少了4%(页面使用了更多的<input>,也更多的使用了<label>),但是有56.8%的<label>没有正确地使用- HTML区域(Regions)和ARIA的使用正在兴起。8月份有近
25.5%的页面使用了ARIA的Regions和Landmark标记,而2月份这一比例只是23.5% - ARIA使用的增长比例从2月份的
60.1%增加到了8月份的64.5%。在同一时期,每个带有ARAI的主页的ARIA属性的平均数量急剧增加(10.9%),从37个增加到41个。然而,有ARIA和没有使用ARIA的页面平均多出27个检测错误(ARIA使用错误的比率多出近65%)。这高于2月份的26.7%(多出61.2%)。而且随着时间的推移,RAIA的使用和错误率之间的致性越来越强
作为Web开发者,看到上面的数据你会有何感想。
你可能会说,这跟我何干!就算是自己的Web应用不存在上面所列的问题选项(或者说能达到WCAG的检测标准),又能带来什么利益(或价值)。
先把WebAIM这两份报告的数据放一边。我们再来看另一份数据。
2019年08月我国发布了第44次《中国互联网络发展状况统计报告》。我截取了报告中的一些数据:
- 截至2019年6月,我国网民规模达8.54亿,较2018年底增长2598万,互联网普及率达61.2%,较2018年底提升1.6个百分比
- 截至2019年6月,我国手机网民规模达8.47亿,较2018年底增长2984万,我国网民使用手机上网的比例达99.1%,较2018年底提升0.5个百分比
- 截至2019年6月,我国农村网民规模为2.25亿,占网民整体的26.3%,较2018年底增长305万;城镇网民规模为6.30亿,占网民整体的73.7%,较2018年底增长2293万
- 截至2019年6月,我国网民使用手机上网的比例达99.1%;使用电视上网的比例为33.1%;使用台式电脑上网、笔记本电脑上网、平板电脑上网的比例分别为46.2%、36.1%和28.3%
根据第六次全国人口普查我国总人口数,及第二次全国残疾人抽样调查我国残疾人占全国总人口的比例和各类残疾人占残疾人总人数的比例,推算2010年末我国残疾人总人数8502万人。
各类残疾人的人数分别为:视力残疾1263万人;听力残疾2054万人;言语残疾130万人;肢体残疾2472万人;智力残疾568万人;精神残疾629万人;多重残疾1386万人。
而据世界健康组织的统计,视障人士就达2.85亿,仅我国就有1263万人患视力障碍(2010年末的数据),美国这样的发达国家也有近810万网民患视力障碍。
看到这些数据,我想你知道为什么可访问性的重要性,和是否有必要去做可访问性了。另外,我们生活的许多方面(比如,教育、就业、政府、商业、卫生保健、娱乐等等)都越来越依赖于Web网站或Web应用。更重要的是,Web是平等的,每个人都应该有访问Web的权利,哪怕是对于访问Web有障碍的人士。
Web可访问性就可以帮助这些人士可以正常访问,特别是可以帮助有残障人士更积极的融入社会,积极地参与社会活动!
我建议你花点时间去阅读一下《Social Factors in Developing a Web Accessibility Business Case for Your Organization》,这篇文章的内容会告诉你Web如何影响残障人士的生活。或者,你可以尝试着把自己的双眼蒙起来(或者仅通过键盘)访问(或操作)你的Web网站或Web应用。切身的体会会告诉你,Web的可访问性对于这样的用户群体是多行的重要。
如果你的业务将来要扩展到国际上其他的国家,那么你开发的Web网站或Web应用就得遵守当地国家的法律法规。在很多国家对Web可访问性是有法律要求的,具体各国有何法律法规,可以查阅**Web Accessibility Laws & Policies**。虽然说我们国家到目前没有这方面的相关法律法规,但我想在未来的某一天也会有这方面的要求。
除些之外,给自己的Web应用提供可访问性也是企业对社会应负的责任,而作为Web开发者,我们也有必要担起这份责任,让世界能更早一天达到W3C的主席@Tim Berners-Lee当所说的一样:
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect," said Tim Berners-Lee, W3C Director and inventor of the World Wide Web. "
什么是Web可访问性
既然Web可访问性是这么的重要,也是我们众多开发者应该担起的责任。那么Web可访问性是什么?
Web可访问性是Web Accessibility的译文,很多时候也被译为Web无障碍。其中Web是指我们的Web网站或Web应用,Accessibility是指可访问性(很多时候也被人称为无障碍),但我更喜欢称之为可访问性。
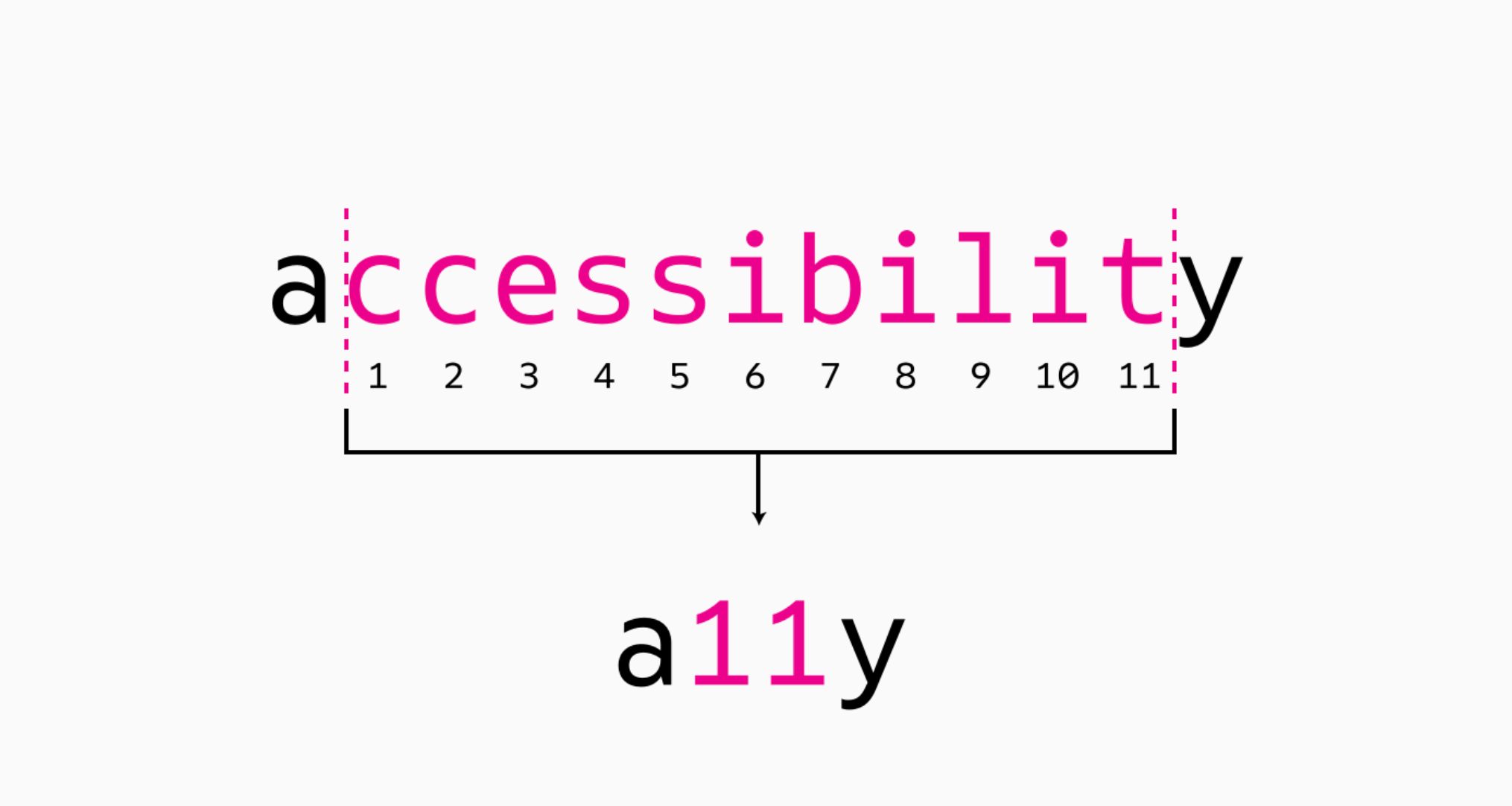
Accessibility常常又被称为A11Y:

正如上图所示,A11Y取得是Accessibility单词的首字母 A;中间是阿拉伯数字 1,而不是字母 L 的小写 l, 11是指A和Y之间总共有11个字母; Y是取的该单词的最后一个字母。常常被读作: "ay" + "eleven" + "why"。
A11Y也成了“可访问性”的代名词!
正如前面所说的,很多同学喜欢把可访问性称为无障碍。一度的认为,只要让盲人人士可以正常访问(操作)Web网站或Web应用,该应用就具备可访问性(无障碍就做得好)。其实这是一种错误的认知。因为我们所说的可访问性,其目标是:
尽可能多的人使用你的网站
换句话说:在于为失能人士提供与非失能人士同等机会。这里所说的失能根据具体形式和严重程度各不相同,但主要可以分为四种:认知、视觉、听觉,以及活动能力。
人们可能在上述任何一种或多种能力方面有所欠缺。这些可以称之为“主要障碍”,通常我们考虑的可访问性针对的也是这些障碍。彻底失明,彻底失聪,彻底丧失活动能力,身体或认知互动能力大幅受限,这些情况是障碍的最主要标志。不幸的是这些很大一部分人都面临这些困扰,让这些人也能有机会使用信息和技术获得乐趣,这一点非常重要。然而还有一个更大的现实问题需要考虑,我们每个人都有可能步入老龄阶段,也会在某些方面面临一些障碍,哪怕程度并不像上文说的那么严重。另外还有“情境失能(Situational disability)”,所有人都可能受到这种情况的影响。想想看在嘈杂环境中想听清别人说的话,或在面对压力或精力不集中的情况下想事情时的效果吧。面对外语,尤其是连字母表都和你的母语截然不同的语言,这足以算得上情境失能了。简而言之,有些情况下所有人都能从具备可访问性的产品中获益。
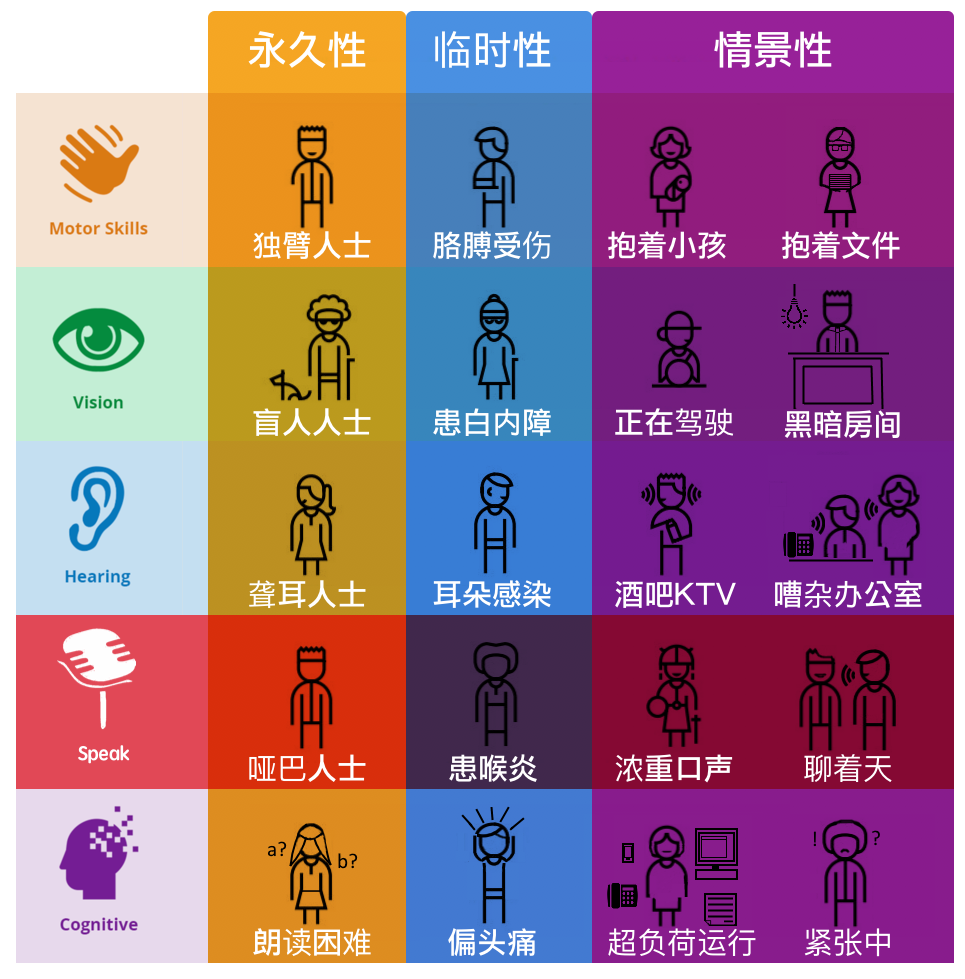
想象一下下图的场景:

我们再来看一下W3C标准组织是如何解释可访问性的:
“Web accessibility means that people with disabilities can use the Web. More specifically, Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web. Web accessibility also benefits others, including older people with changing abilities due to aging.” - W3C (World Wide Web Consortium)
大致的意思是说:“Web可访问性意味着 每个人都可以感知、理解、导航、与Web交互,并为Web做出贡献。在这方面,网站的可访问性包括所有影响网站访问的条件,包括 视觉、听觉、物理、语言、认知和神经功能障碍。”简单地说,某个网站具有可访问性时,指的就是网站的内容可用,并且毫不夸张地讲,其功能可由任何人操作。
大部分开发者都有类似这样的一个潜意识,轻易地认为所有用户都能看见和使用键盘、鼠标或触摸屏,并且与网页内容的交互方式与自己相同。这会造成一些人能够获得良好的体验,其他人则会遇到从简单烦恼到重大障碍的各种问题。
那么,可访问性(无障碍功能)就是指这样一类用户的体验,他们可能不在“典型”用户这一狭窄范围之内,并且与网站的访问或交互方式异于常规。具体地讲,它所涉及的用户是属于前面所说的“失能人士”。
尽管我们在探讨可访问性时往往是围绕身体有缺陷的用户,但实际上都能将其与我们使用的界面由于其他原因而无法访问的经历联系起来。您是否曾在手机上使用桌面版本网站时遇到问题?是否看到过“您所在地区不提供该内容”消息?或者是否在平板电脑上找不到熟悉的菜单?这些都属于可访问性问题。
随着了解的深入,您会发现在这种更广泛、更普遍意义上解决可访问性问题几乎总能让所有人的用户体验得到改善。
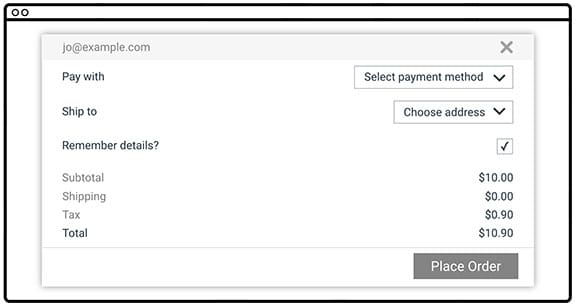
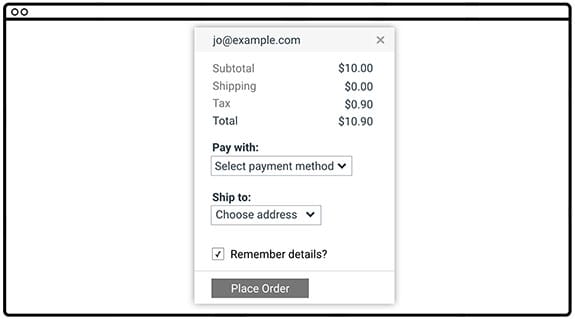
我们来看一个示例:

这个表单存在几个可访问性问题。
- 文本对比度低,这会让弱视用户难以阅读
- 将标签置于左侧而将字段置于右侧会让许多人难以将它们关联起来,也会让需要进行放大的人几乎无法使用页面;想像一下,如果您在手机上看到这个画面,并且需要来回平移才能搞明白标签与字段的关联,会有多么郁闷
- “Remember details?”标签未关联复选框,因此您只得点按或点击那个小方框,而不能直接点击标签;此外,使用屏幕阅读器的用户会难以弄清楚关联问题
现在让我们挥一挥可访问性的魔棒,看看解决上述问题后的表单。我们将要完成的工作是:
- 将文本的颜色加深
- 修改设计,让标签靠近它们所标示的字段
- 修正标签,使其与复选框关联起来,以便点击标签同样可以进行状态切换

相比之一,您更愿意使用哪一个?如果您说的是“可访问性版本”,就表明您正在试图了解可访问性的一个主要前提。 给少数用户构成彻底阻碍的问题往往也是许多其他用户面临的痛点,因此如果解决了可访问性问题,就能让所有人的体验得到改善。
如何构建可访问性应用

前面我们花了一些篇幅介绍了什么是可访问性以及为什么重要。但问题在于通常只有在开发工作进入尾声后才会考虑可访问性。而且可访问性通常是一个非常昂贵的过程,尤其是当主要开发工作已完成,系统已经完善后才考虑的时候。但我要说的是,可访问性依然是值得投入的。
正如像前面所说的,从道德的角度来看,这样是正确的,也是一个企业和开发者应有的社会担当。而且在很多地方对此甚至有法律要求,尤其是政府机关和他们选择的承包商都要考虑到这一点。对业务来说,让产品更具可访问性这本身也是合理的,因为这一过程可以改善每个人最终获得的可用性。
那么作为开发者,我们应该如何来构建一个可访问性应用呢?
构建一个可访问性应用最简单的方法是采用可访问性构建方法,就好像在一堆技术中从头开始构建Web或应用程序一样,每种技术都自己的角色。就像你在开始构建应用程序之前需要仔细考虑要使用什么后端语言(比如是PHP还是Java),前端需要使用什么框(比如是Vue还是React),对于可访问性应用的构建也应该这样做。
换句话说,如果你想成为一个Web开发者,学习一些HTML、CSS和JavaScript是很有用的,但是仅仅使用这些技术往往是构建不好一个可访问性的应用。也正因为如此,WebAIM的调查分析中会有那么多Web首页达不到可访问性。接下来我们将从四个方面展开,来聊聊如何快速构建一个具有高可访问性的应用。如果你感兴趣,欢迎继续往下阅读。
可访问性标准和准则
W3C组织的互联网可访问性行动为互联网和开发者制定了相应的标准和准则,其中最重要的两项是:
- 网页内容可访问性准则,即Web Content Accessibility Guideline,简称WCAG 2.0
- 可访问的互联网富应用标准,即Web Accessibility Initiative – Accessible Rich Internet Application,简称WAI-ARIA
WCAG准则
2008年,W3C发布了Web内容可访问性指南WCAG 2.0版本,该指南已被广泛接受为Web可访问性的全球标准。虽然WCAG 2.0不是一个法律文件,但许多政府已经通过了基于之约的网页可访问性立法。2018年6月,W3C发布了WCAG最新版本,即2.1。该版本保留了所有WCAG 2.0需求并添加了新的需求。由于WCAG 2.1的要求非常新,大多数政府还没有要求这些标准。一般的建议是,各组织应在2019年朝着WCAG 2.1标准方向努力。对于那些已经遵循WCAG 2.0的人来说,这并不是一个大的飞跃。
WCAG 2.0由四个基础性原则组成,根据这四个原则的首字母,它们被称为POUR:
- 可被感知的(Perceivable):信息以及各种交互元素必须可以被用户看到或者听到
- 可操作的(Operable):用户可以在产品界面和导航中进行操作,并能使用诸如屏幕阅读器等辅助技术
- 可被理解的(Understandable):信息的展现和用户的操作交互必须逻辑清晰一致,以便能被用户充分理解
- 健壮的(Robust):网页和应用程序中的内容必须确保在各个平台和环境中都能正确地展示,包括在使用了辅助技术的情况下
将这四点作为WCAG 2.0的基础原则是将可访问性思维融入设计中的重要一步,因为这四个原则为设计得提供了可以满足用户需求的方法,而非简单地提供一个罗列着技术要求的清单。这四项原则解释了“为什么”还要保证互联网产品的可访问性,其他的技术要求则解释了“如何去”保证互联网产品的可访问性。我们需要使用**“POUR”**原则来思考并明确用户的需求,再用WCAG 2.0具体规则来做符合要求的设计。
另外,W3C的《如何满足WCAG 2.0:快速参考》提供了这些原则中所有要求的详细说明。如果你坚持每一个,就可以很容易构建一个可访问性网站或应用。
是否满足WCAG 2.0准则,分为三个级别:**A**、**AA**和**AAA**:
A级通过最基本的可访问性标准AAA级是通过最高级别的可访问性标准
A、AA和AAA就好比我们住的酒店,有一星级,二星级等区别
而在一些法律法规中,要求Web网页或应用程序的可访问性级别需要达到**AA**级别,所以这也是大多数组织和开发者所追求的级别。这对于各方来说都是较为理想的,因为**AA标准提供了强大的Web可访问性,同时又保留了灵活的设计和功能**。
WAI-ARIA
2014年,W3C发布了可访问的互联网富应用标准,最新标准是1.2版本。互联网富应用标准也为开发互联网管理工具和诸如浏览器和媒体播放器之类的软件提供了指导准则。WAI标准主要的目的在于解决应用的可访问性问题,它与HTML5标准同属于W3C组织。WAI标准对于互联网产品的可访问性至关重要,因为该标准从最基础的层面影响着网页和应用程序的可访问性。在社区上可以找到大量和WAI标准相关的教程,借此推荐大家阅读一篇《How People with Disabilities Use the Web》,可以更清楚的了解和知道残障人士如何使用互联网。
普适设计原则
著名的建筑设计师@Ron Mace说过:
普适设计的目的在于无须额外适应和个性化设计的情况下,让产口可以最大限度地被所有人无障碍地使用!
普适设计原则的前提是认为典型的、理想的所谓“正常用户”是不存在的,用户情境会随着周围环境的变化而变化,因此需要用“随需而变”的精神来贯穿设计流程,确保设计能够满足不同场景下的多种用户需求:
- 平等使用:设计不应该歧视任何一类用户
- 良好的适应性:设计应该对大多数用户的个体偏好和生理情况都良好的适应
- 简单直观地使用:无论用户的知识水平,阅读能力和精神集中程序如何,设计都应该做到简单直观易理解
- 确保信息可以被感知:无论用户的周围环境以及自身的感知能力如何,设计都要将信息有效地传达给用户
- 容错性:当用户做出设计之外的操作时,设计应将用户的操作带来的负面影响限制在最低程度
- 使用省力:设计应该让用户的操作舒适而高效,不易疲劳
- 适宜操作的尺寸:无论用户的体型、姿态和移动能力如何,他们都当有合适的大小和空间来进行各种访问与操控
普适设计原则之所以充满吸引力,就在于它提供了一种目的明确的设计方法,这种设计方法在保证视觉美观的前提下,能够创造出让生个人都能舒适使用的产品。尽管普适设计原则被提出于互联网诞生之初,但其中的各项规范对今时今日的互联网设计仍有指导作用。
设计性思维
设计性思维是由@Tim Brown提出的:
像一名设计师那样去思考会改变你开发产品、提供服务、制定流程乃至确定战略时的思维方式。
设计性思维背后的哲学是这样的:如果你仅仅在考虑技术细节,那你最终将会得到一个无法满足用户需求的纯技术型产品,但是如果你能开拓思路,将产品所在的社会环境以及用户的个体特性都纳入考虑,那你将会开发出真正以用户为中心的产品。设计性思维中的诸多方面对于可访问性设计都起着举足轻重的作用。
- 集成和迭代:贯穿整个项目的设计工作都应考虑,而不应仅仅把精力集中在优化产品的视觉效果上。应预先为产品准备好一系列备选方案,然后通过构建原型、测试的迭代过程并根据反馈探索出最佳的设计方案
- 发散性思维:不要限制自己的想象力,应该仔细审视目前方案是否是最优解而不是匆匆忙忙地开始编写代码实现方案。在项目进入编写代码实现功能的阶段之前,发散性思维往往可以产出具有良好可访问性的创新性解决方案
- 收敛性思维:结合使用场景去选择最有效的设计方案,对于可访问性设计来说,则是选择最能适应多样的互联网环境并满足多种个性化需求的方案
- 以人为本:实践设计性思维的关键在于理解用户的欲望、需求和行为习惯,理解了这些才可能确定项目的方向,并利用用户的反馈来优化产品的设计方案
- 洞察力:想获得良好的洞察力,就必须知道如何才能满足不同用户访问互联网的各种个性化需求,也就是说要去观察用户的使用场景,看看他们做了什么,听听他们说了什么。洞察力来源于同理心,而同理心又可以来源于故事。换句话说,同理心和洞察力,可以激发大家的创造力和发散性思维,最终想出更具创造性的可访问性设计方案
使用设计性思维提升可访问性
设计性思维可以改进网页可访问性设计的惯常做法,目前,可访问性设计方面的大多数工作都仅仅局限在关注修改细节以便符合指导规范上,这种做法只能产生有限的渐进式改进,但是如果在可访问性设计中运用设计性思维,则问题就会迎刃而解,大量的新想法也会由此产生。
在很多情况下,可访问性只有在项目开发的末期才会被考虑,而无论对于开发者还是用户来说,解决一个已经成型产品的可访问性问题都会存在很多障碍 —— 这类似于在已经竣工的大楼旁边额外搭建一个木头梯子。
设计性思维要求将对于可访问性的关注贯穿整个项目流程,并充分考虑不同场景下的用户需求。你应该当在项目开始就把设计性思维融入到工作流程中,而不是在产品成型之后再对其做可访问性工作的小修小补,而且在设计性思维的指导下,你还可以使用你的既有经验去挖掘需求,制作原型,进行测试,从而让你的优雅的产品始终都具有良好的可访问性。
WCAG + WAI-ARIA + 普适设计原则 + 设计性思维 = 人人都能使用的互联网
从开发的角度来看可访问性的构建
构建一个具有可访问性的Web应用不仅仅是设计或者开发某一个环节就可以做好的。要做好一个具有可访问性的应用,在产品整个构建过程中每个环节都应该努力去做好自己的本职工作。就拿我们开发者而言,需要考虑的东西绝对不仅仅是简单的撸码,或者按自己以往的经验撸码即可。
作为开发者,在构建可访问性Web应用之前,首先要改变的就是自己的看法和端正自己的态度。为什么这么说呢?仔细回想一下,你在开发一个Web应用的时候是否有真正的去关注过可访问性,是否有真正的去为你的用户考虑过。如果没有,说明你是一位未及格的开发者,哪怕你的技术再厉害。因为你“没有责任,也没有担当”。
而很多开发者,他是真心的想把自己的产品做到最好,希望给自己的用户提供最好的体验。但往往很多时候,他们并不知道如何真正的去做,就好比我们聊的可访问性。
接下来我将以一个开发者的角度来聊聊,如何更好的构建一个可访问性的Web应用。
仅仅掌握HTML、CSS和JavaScript技术栈是构建不好一个具有可访问性的Web应用。
简单地说,想要构建一个可访问性Web应该,就应该从可访问性的开发堆栈开始说起。
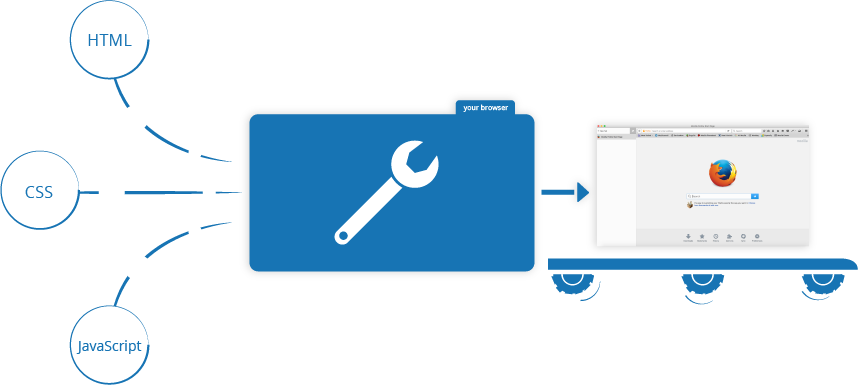
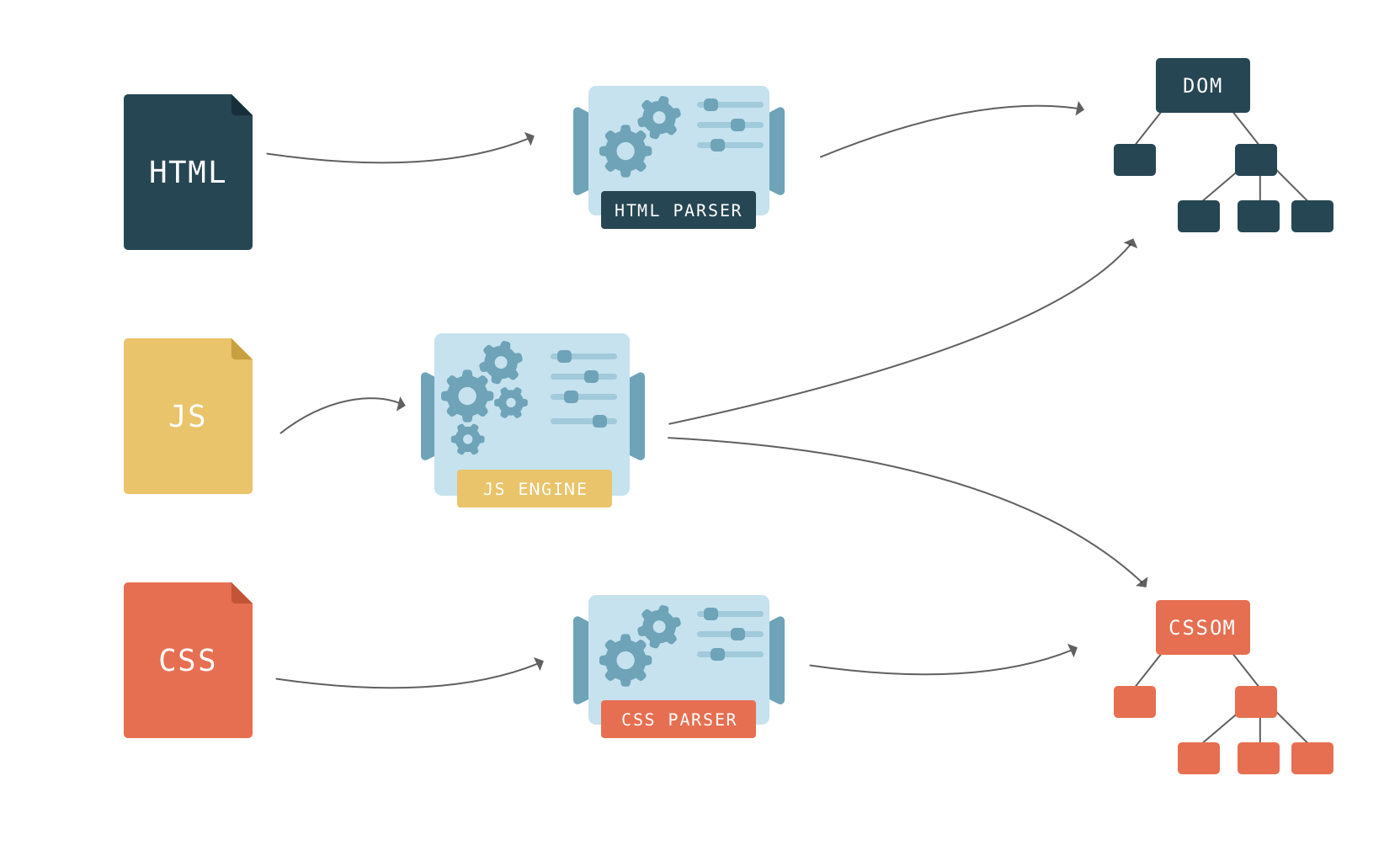
众所周知,在前端开发者的认知里,一个Web页面或应用都是有HTML、CSS和JavaScript三个部分构成:

每个部分各斯其责:

其中HTML会经过HTML Parser将HTML结构转换成DOM Tree;CSS会经过CSS Parser将CSS转换成CSSOM Tree,正如下图所示:

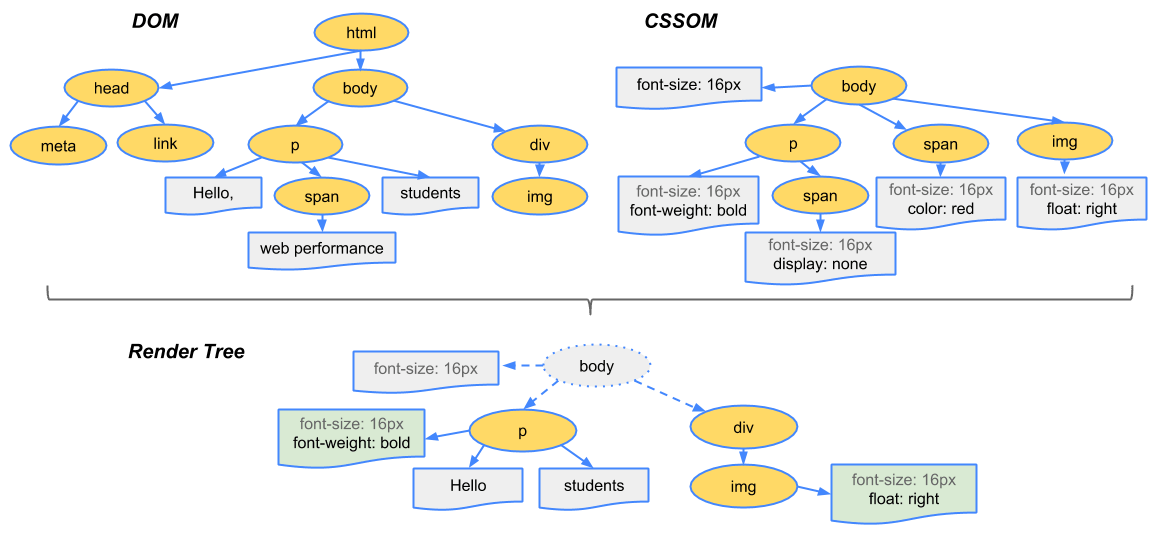
熟悉浏览器工作原理的话,知道DOM树和CSSOM树的结构可以构建出Render Tree:

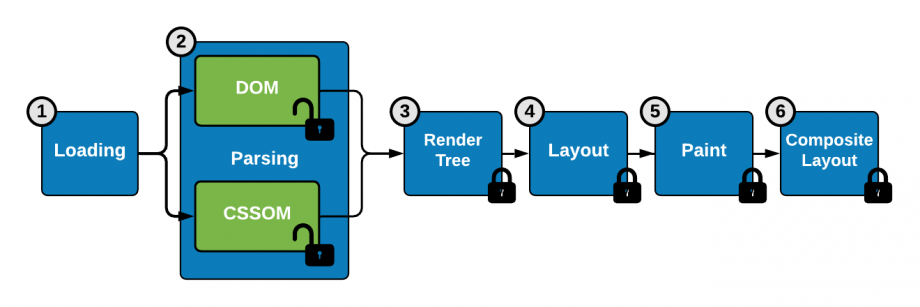
最终经过几个过程就渲染出我们所能看到的Web页面:

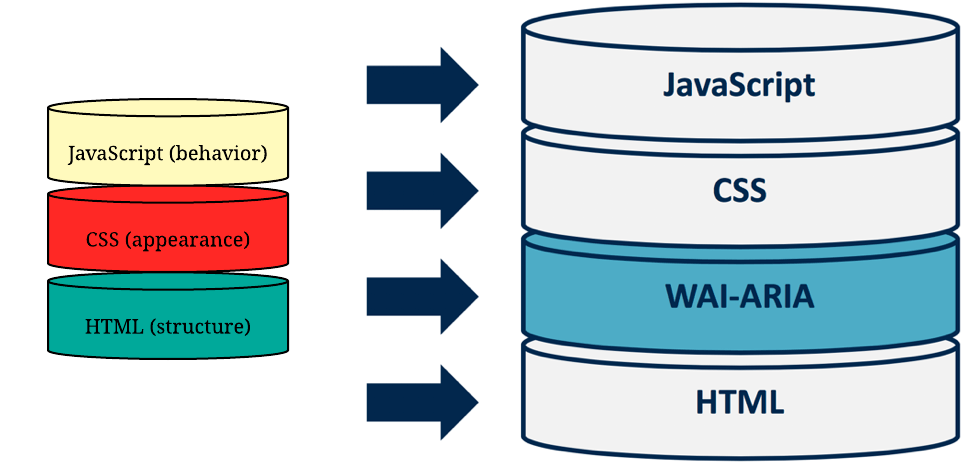
但这对于构建可访问性页面而言是不够的,我们需要借WAI-ARIA相关的准则,这样一来,构建一个可访问性页面就有四个部分构成:HTML、CSS、JavaScript和WAI-ARIA:

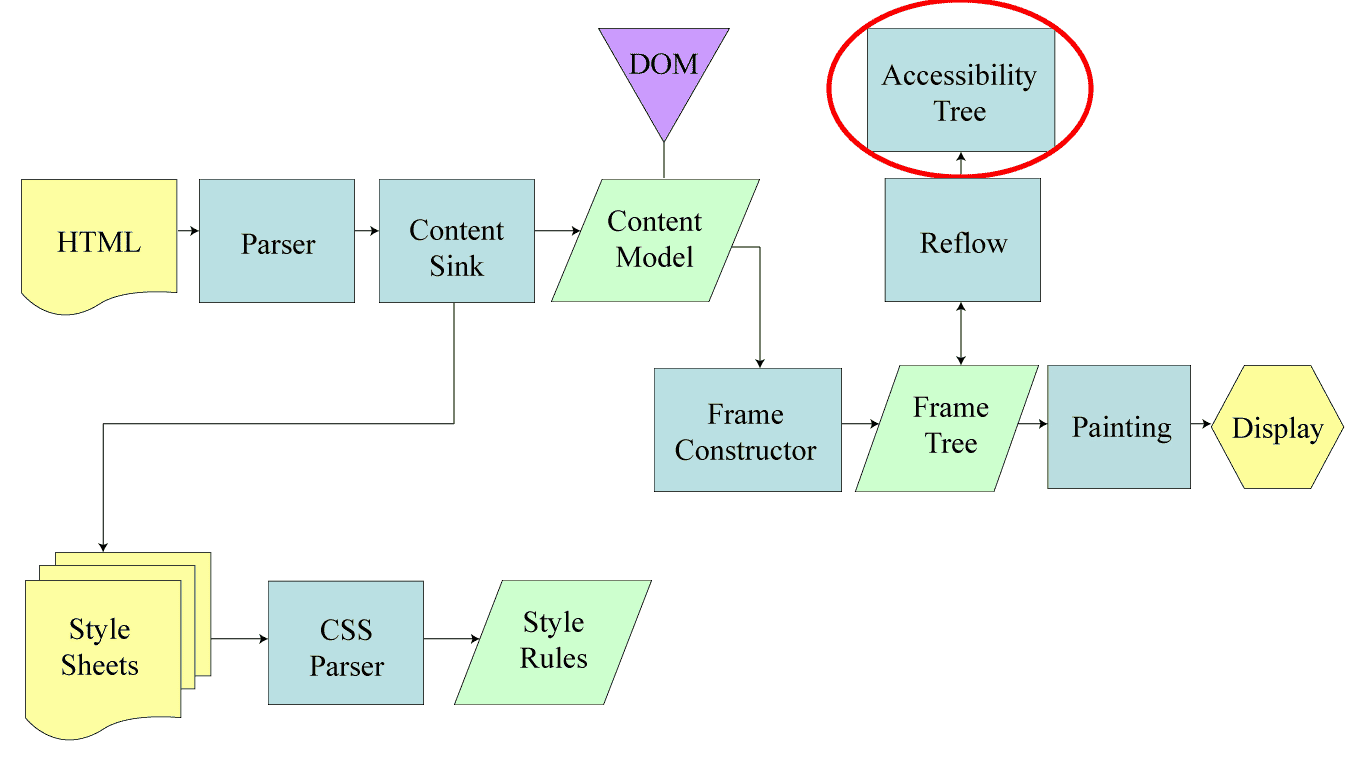
如果在你的Web应用中加入WAI-ARIA之后,将会在DOM、CSSOM的基础上新增AOM(Accessibility Tree):
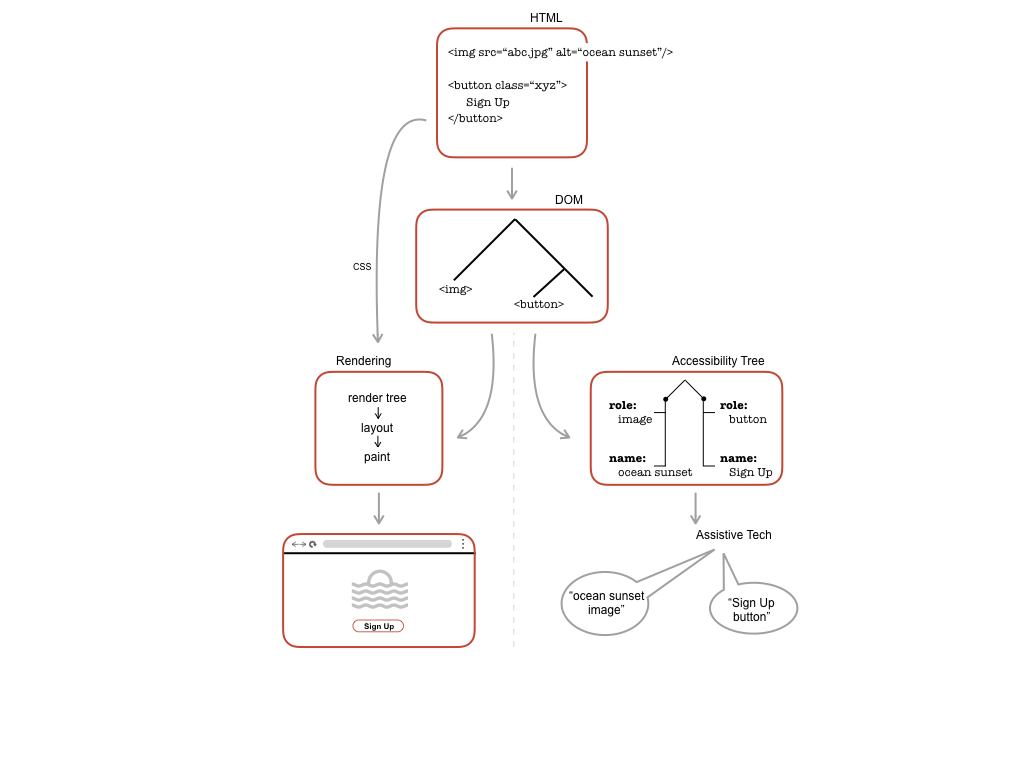
用一个简单地小示例图向大家演示:

在浏览器渲染地过程中,可访问树(AOM Tree)和 DOM树是并行结构。粗略地说,可访问树是DOM树的子集。它包括用户代理的用户接口对象和文档的对象。可访问对象是在可访问树中为每个应该暴露给辅助技术的DOM元素创建的,因为它可能触发一个可访问事件,或者因为它有一个需要暴露的属性、关系和特性。通常情况下,如果某些内容可以被删除,那么它就会被删除,这是出于性能和简单性的考虑。例如,只有样式更改而没有语义的<span>可能无法获得自己的可访问对象,但是样式更改将通过其他方式来处理。

虽然大家对于HTML、CSS和JavaScript都不陌生,在后面接下来的章节中将和大家聊聊每个部分在可访问性中所起的作用。
构建可访问性的基本原则
@Jeremy Sydik在《设计可访问的网站》一书中针对网站的可访问性给出了十个基本原则。对于希望让自己的网站更易于访问的人,这些原则可以在系统的设计和创建过程中提供极为有用的指导:
- 可行的情况下不要假设你的用户在身体、精神、以及感官方面具备相同程度的能力
- 用户所用的技术能够发送和接收文字,这是你唯一可以做的假设
- 用户的时间和所用技术属于用户自己,不属于我们。如果没有足够必要的原因,绝对不能控制这些
- 为任何非文本内容提供足够好的文本描述
- 通过使用率最广泛的技术接触你的受众
- 使用简洁的语言传达你的信息
- 确保你的网站可用、可搜索、可导航
- 按照语义设计你的内容,内容和呈现方式之间维持独立
- 通过添加额外功能渐进式地增强基本内容,允许不愿或不能使用这些功能的用户以得体的方式“降级”
- 遇到新的 Web 技术后,为确保其可访问,也要为这些技术应用上述这些基本原则
除了使用这些原则指导我们设计更可访问的体验外,还可以使用其他一些技能对网站的可访问性进行测试。@Albert Gareev 开发了一套为测试工作提供指导的助记短语:“ HUMBLE(谦逊)”:

上图来自于@Albert Gareev的《HUMBLE:Agile Accessibility Testing Strategy》一文。
简单的描述一下JUMBLE的含义:
- H – 人性化(Humanize):有同理心,了解情绪的不同成分
- U – 忘却(Unlearn):远离你默认采用的 "针对具体设备进行设计" 的习惯,有能力切换至不同的习惯模式
- M – 模型(Model):借助不同角色帮你看到、听到、感受到具体问题,并要考虑行为、节奏、精神状态和系统状态
- B – 构建(Build):发展知识、启发性测试法、核心测试技能、测试基础结构,以及可信度
- L – 学习(Learn):障碍到底在哪?用户如何感知、理解和操作
- E – 实验(Experiment):将自己置身于不同情况下,与设计师和程序员合作并提供反馈
小结
正如构建可访问性应用并没有你想象的那么难所说的,如果我们真自的了解构建可访问性的每个环节的知识点,我们构建一个可访问性应用就不是难事。但话又说回来,构建一个Web网站和应用所应用的东西较多,每一个环节对可访问性都会有所影响。比如我们熟悉的HTML、CSS和JavaScript,对构建可访问性有直接性的影响;我们不熟悉的,比如设计,交互行为、AOM、工程链路,测试工具等,也同样会对构建可访问性应用也有直接影响。
在这篇文章中主要围绕着构建可访问性的一些理论性的东西展开,通过该文的学习,我们知道了什么是可访问性,为什么要构建可访问性,构建可访问的依据(行为准则)是什么以及构建可访问性的一些基本原则。在接下来的内容中,我们从实际的操作中开始,来真正的去处理怎么构建一个可访问性应用。

