Web技巧(14)
前段时间在微信群聊了一个动效的话题:
鼠标悬浮的时候,三个区块依次显示;鼠标移开时,三个区块反向依次消失。如果使用CSS的
triansition是否可以实现?

借此话题,在这一期中就围绕着Web的动效来展开。Web动效不管是从设计到实现都有很多的话题可聊,比如,动画的设计、交互、实现等等。甚至是实现的技术方案或工具。
Web动效实现手段
说到动效,可能大家都会觉得Web动效是现代Web才具有的特性,事实上并非如此,Web出现不久,甚至CSS还未来的时候,在Web上有动效的身影。

时至今日,有关于Web动效的实现手段常见的主要有:
- 最为古老的HTML标签
<blink>和<marquee>,前者可以实现闪烁的动效,后者可以实现跑马灯的动效 - 在Web中引用
.gif文件格式,让元素有动效 - 在Web中引用视频
- CSS的
transition和animation实现动效 - Web Animations API
- Canvas和SVG相关的动效
- WebGL动效(3D动效)
对于开发人员可能会更为关注怎么在Web中开发动效。事实上,要在Web上添加动效,除了技术实现之外,还有很多知识点可以讨论,比如。
如何设计出色的动效
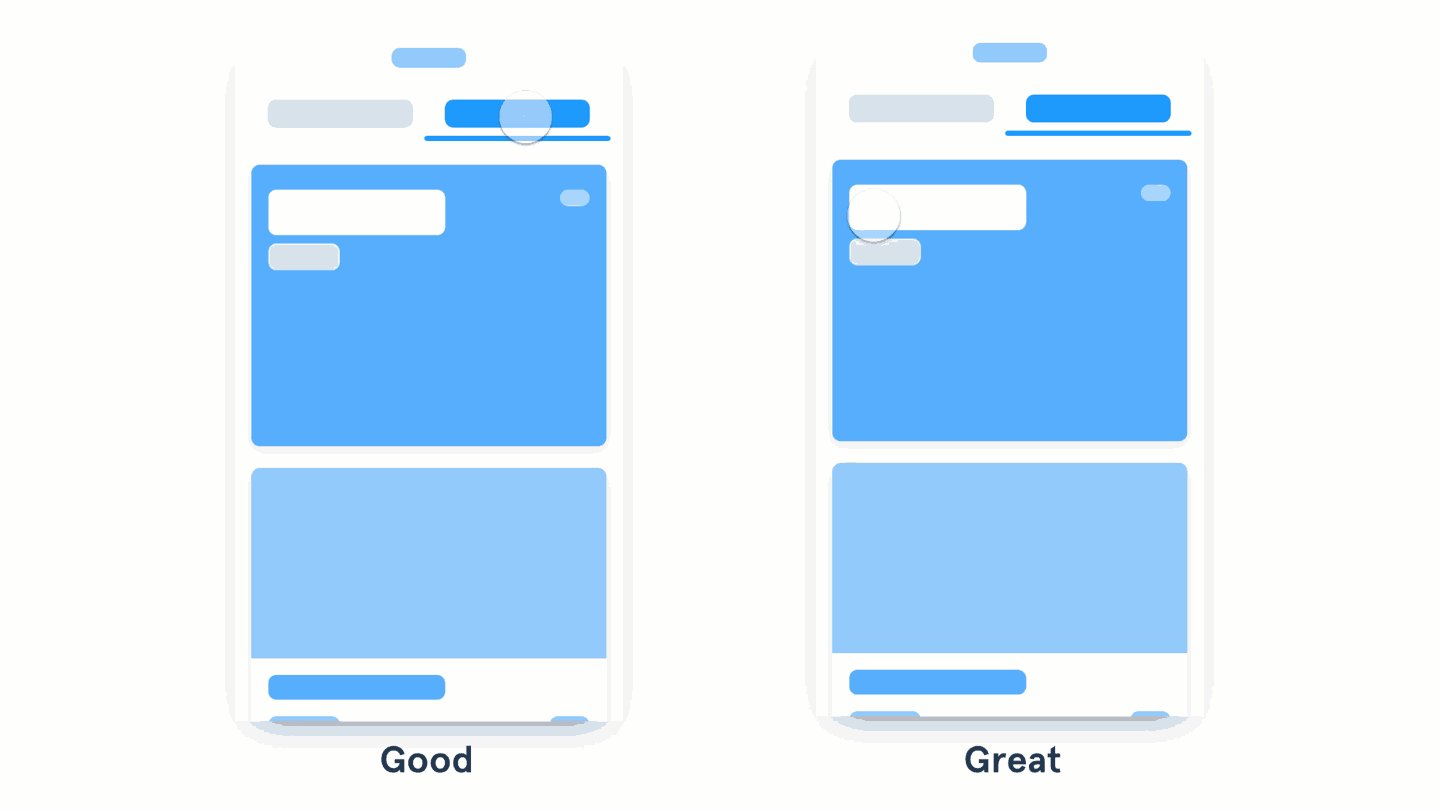
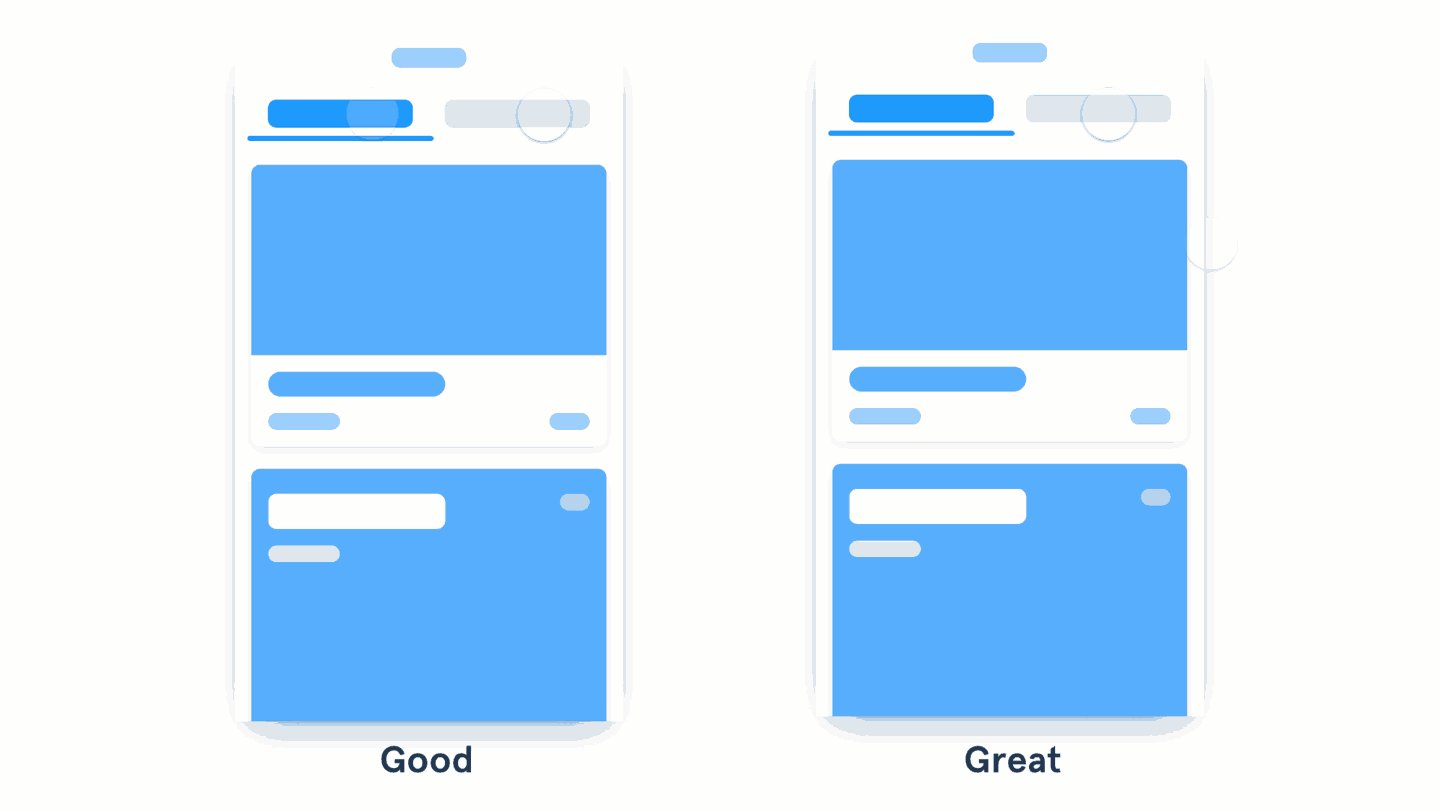
有关于如何设计出色的动效,在互联网上有关于这方面的讨论非常的多,也有一些设计规范,比如:
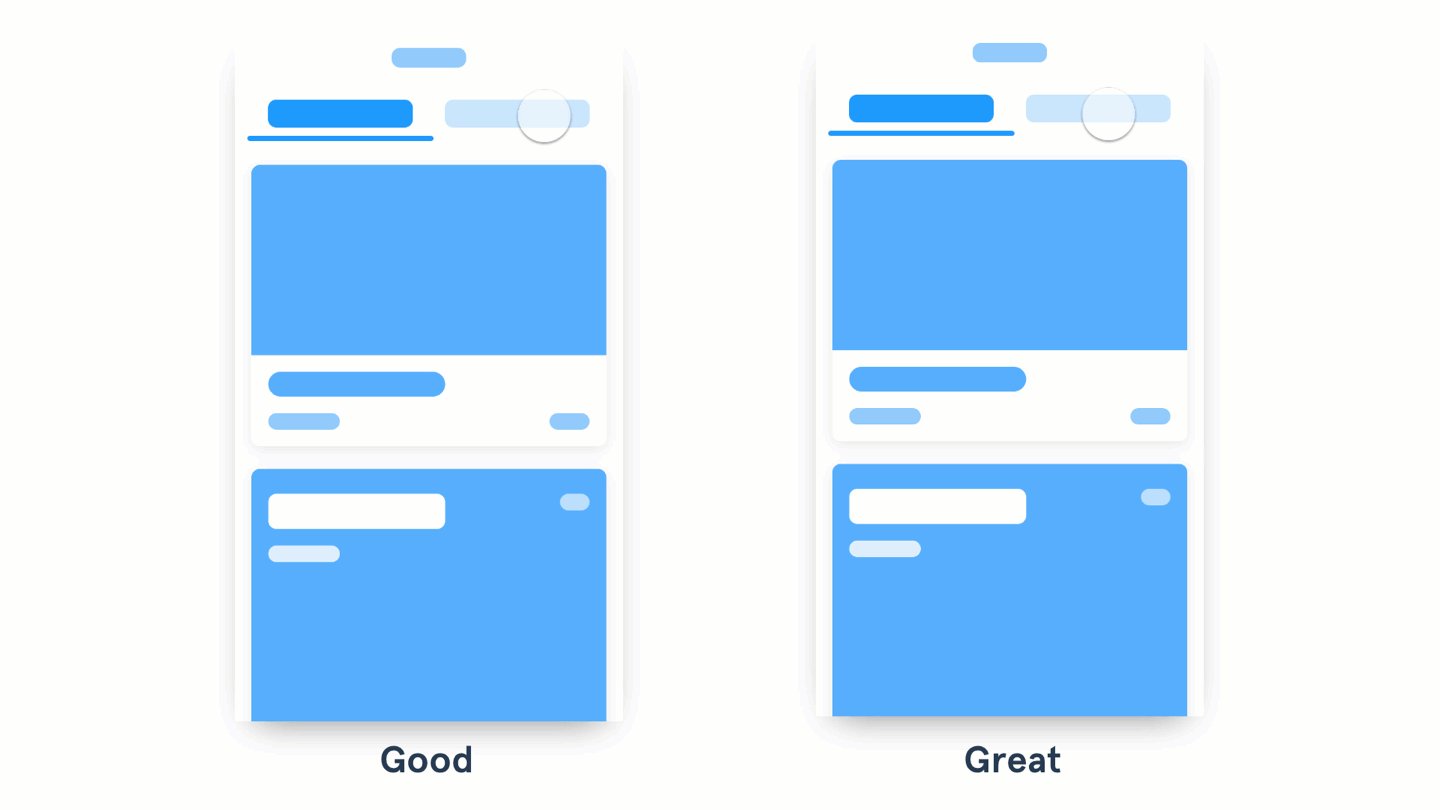
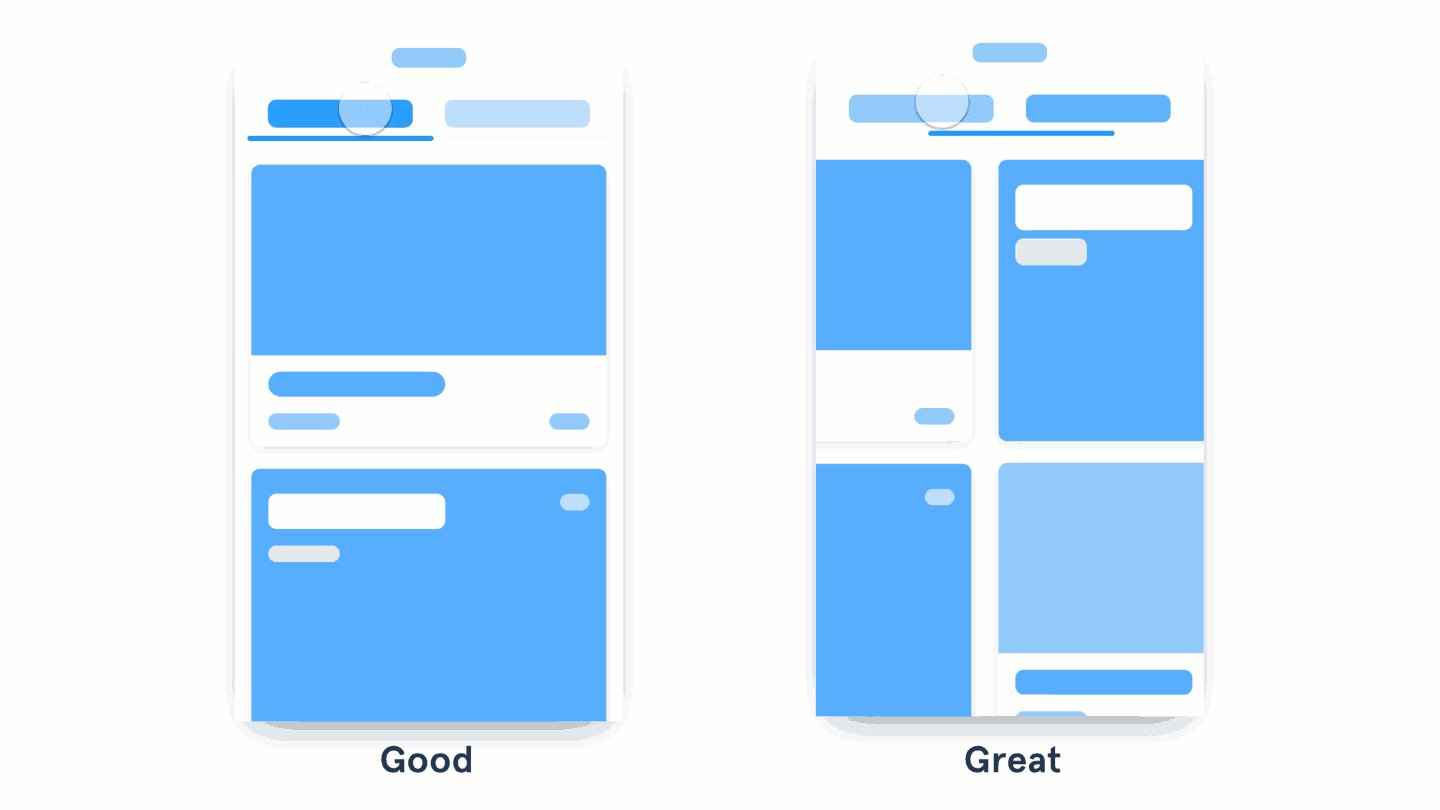
这些规范可以让我们从设计的角度来理解Web的动效:

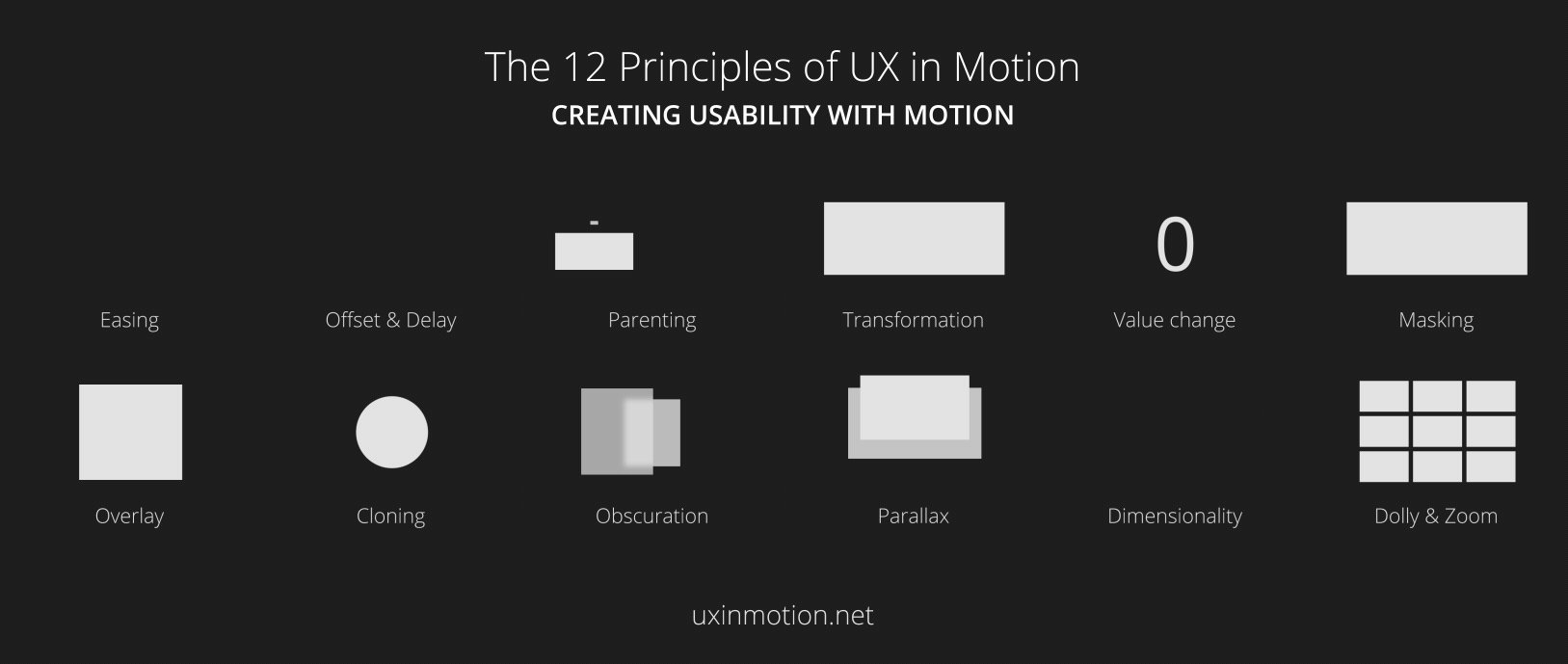
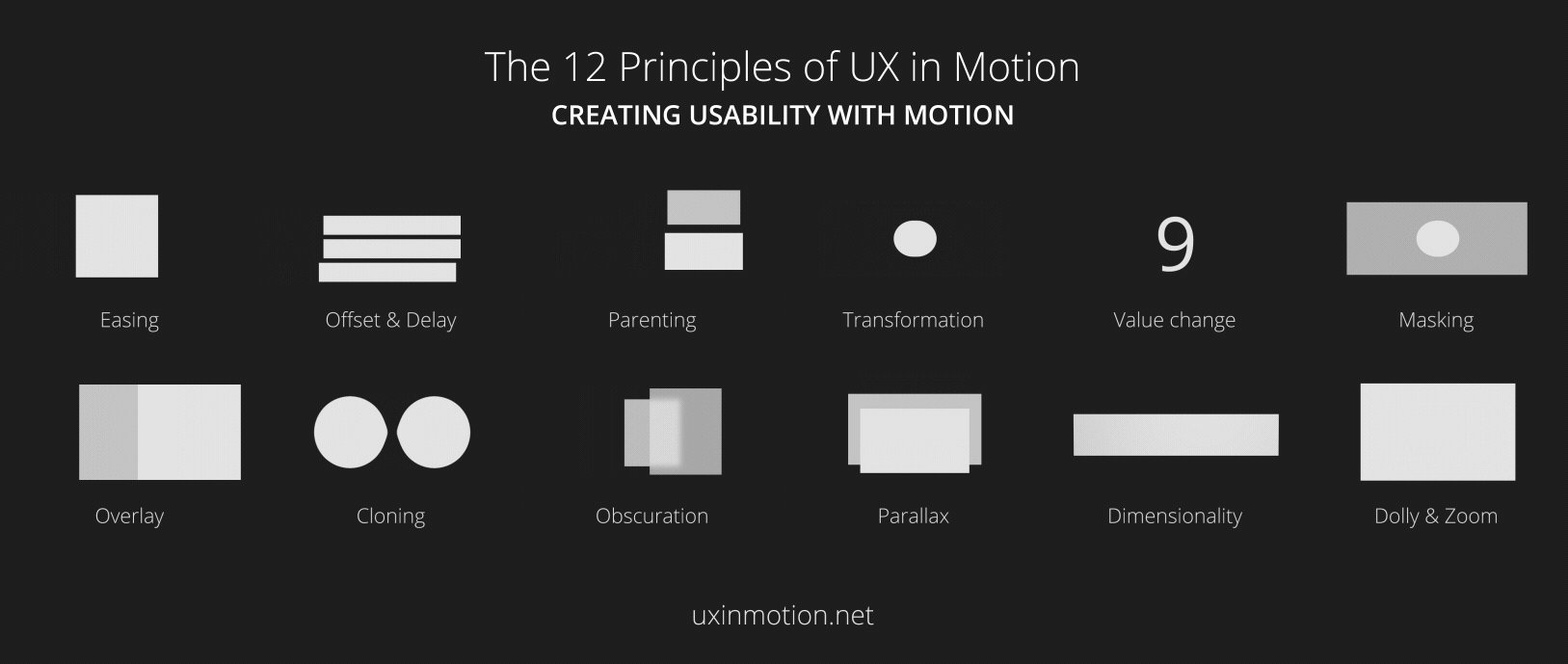
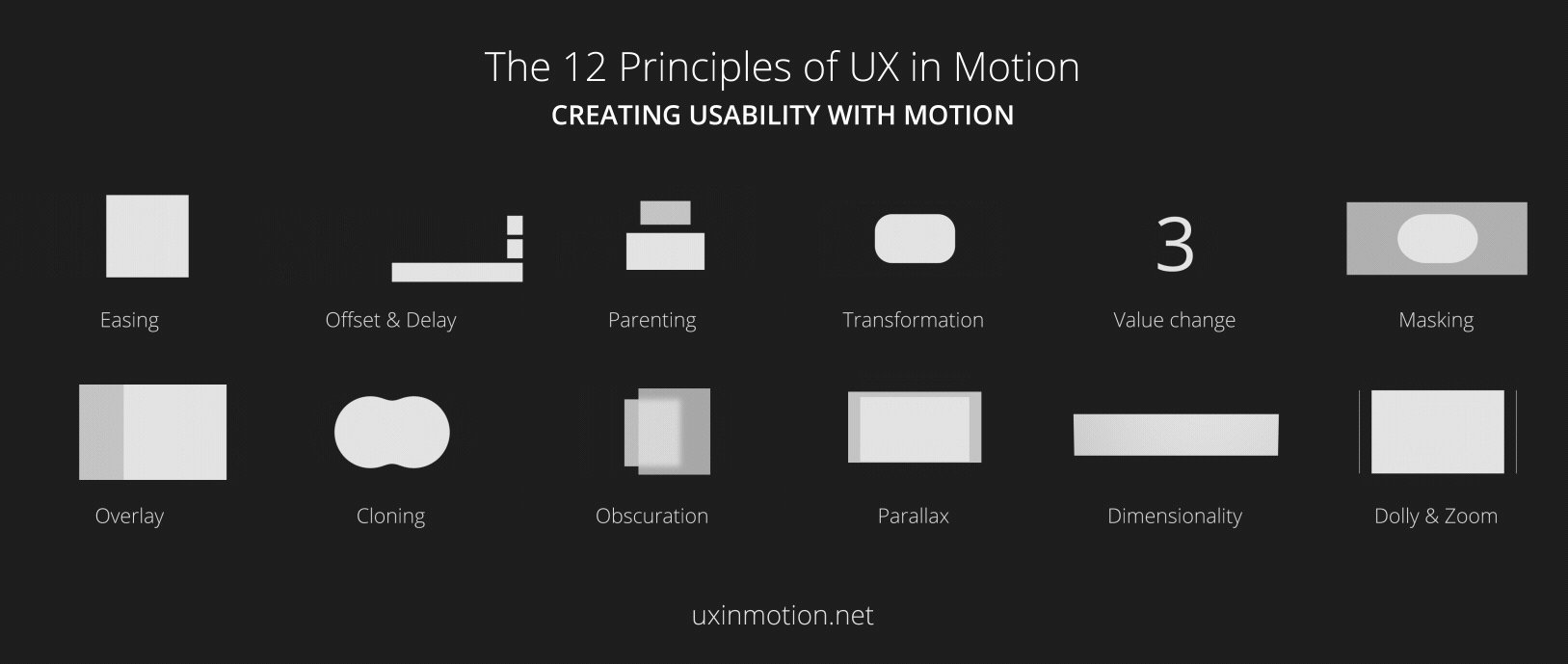
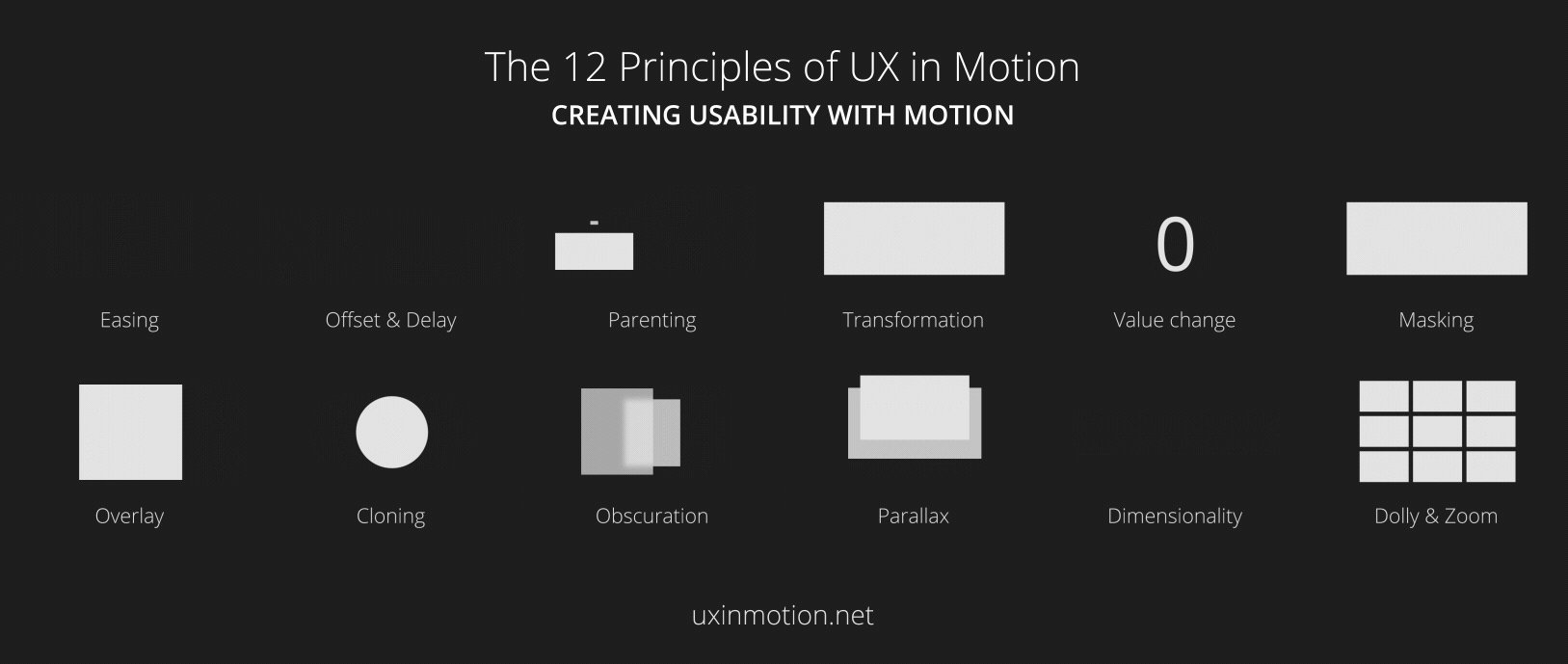
事实上要设计好出一个较为盒理的动效,在设计的阶段就需要对这方面有考虑。迪士尼经过基础工作练习的长时间累积,在 1981 年出版的 The Illusion of Life: Disney Animation 一书中发表了动画的十二个原则 (12 Principles of Animation) 。这些原则描述了动画能怎样用于让观众相信自己沉浸在现实世界中。
挤压和拉伸 (Squash and stretch)

预备动作 (Anticipation)

演出布局 (Staging)

连续运动和姿态对应 (Straight-Ahead Action and Pose-to-Pose)

跟随和重叠动作 (Follow Through and Overlapping Action)

缓入缓出 (Slow In and Slow Out)

弧线运动 (Arc)

次要动作 (Secondary Action)

时间节奏 (Timing)

夸张手法 (Exaggeration)

扎实的描绘 (Solid drawing)

吸引力 (Appeal)

如果你对Web动效设计和体验相关的话题感兴趣的话,可以花点时间阅读下面相关的文章:
- Animation & UX Resources
- The ultimate guide to proper use of animation in UX
- 6 Animation Guidelines for UX Design
- The Designer’s Guide to Adding Animation in UX Design
- How to fix dragging animation in UI with simple math
Web动效实现技术方案
前面提到过,实现Web动效的技术手段有很多种,在现代Web中,常见的Web动效实现方案主要有CSS动效,JavaScript动效,SVG动效,WebGL动效等。
CSS动效
在CSS中实现动效,除了我们熟悉的transition和animation之外还有motion-path等。
CSS transition
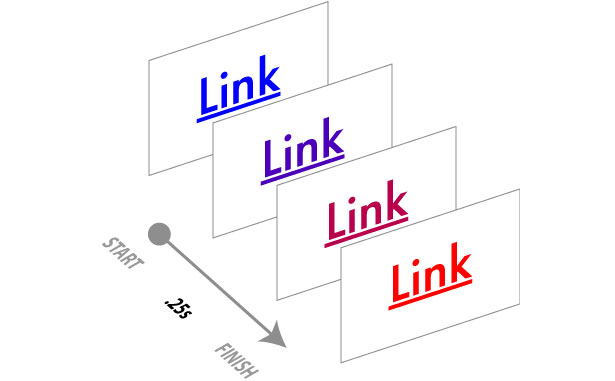
CSS的transition实现的动效相对而言是较为简单的。就是实现从一个状态到另一个状态过渡效果。简单地说,就是从状态A到状态B时过程中有一定的动画效果:

使用CSS的transition可以在一些交互上增添微动效的交互。该方案要控制动画的过程,那相对而言会较难控制。
CSS animation

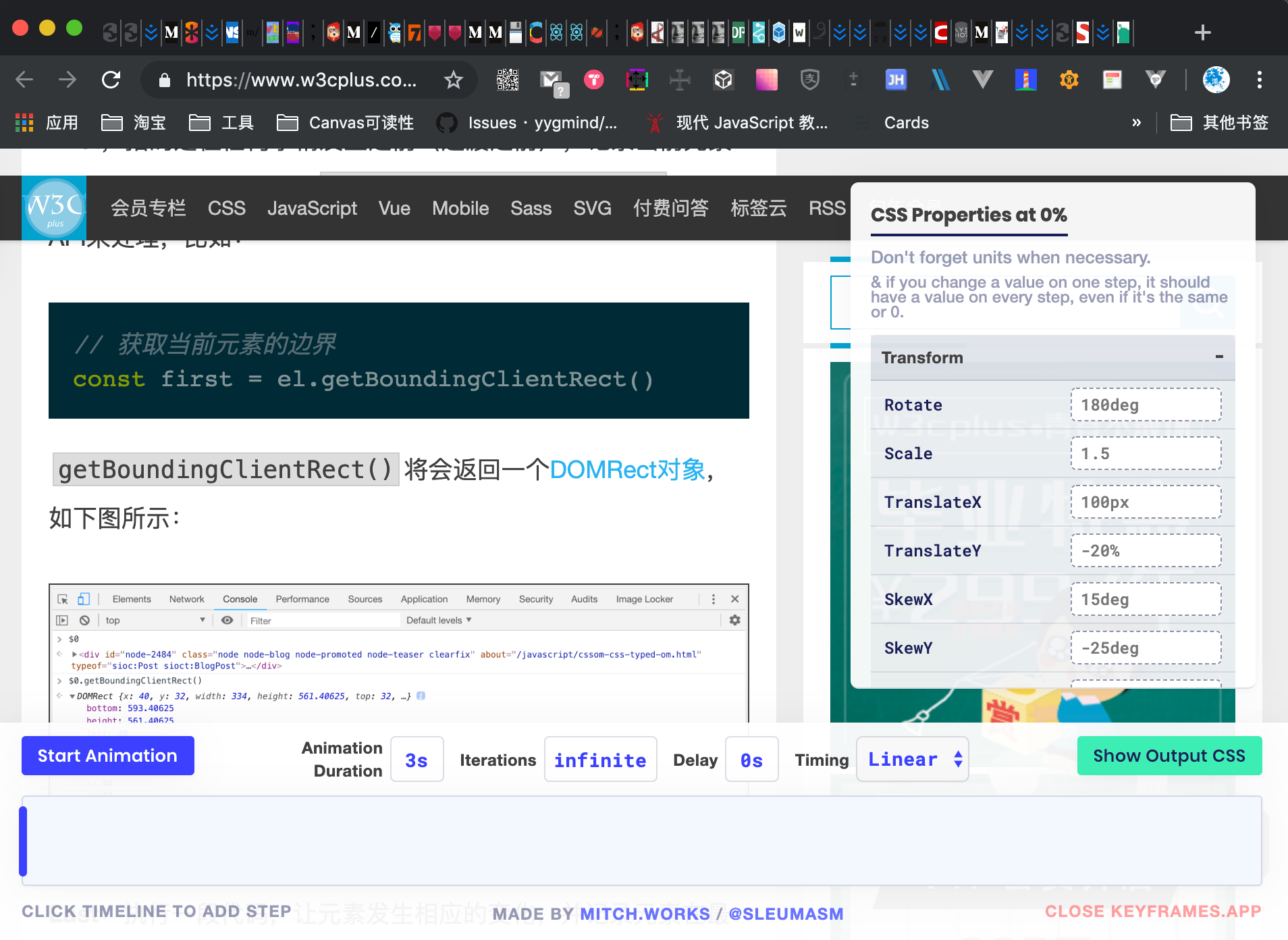
CSS中的animation和transiton相比最大不同是有一个@keyframes,可以通过@keyframes来定义帧动效,可以在每一帧指定动画元素的各种状态(在帧上设置元素的CSS样式):

如果你不想手撸一个@keyrames的话,可以借助Chrome的插件keyframes.app来辅助你。比如:

CSS路径动效
在某些场景之下,需要让一个动画对象按照我们指定的一个行动轨迹来运行:

虽然借助@keyframes来绘制动画对象的运行轨迹,但相对而言会较为复杂,而且效果也较难还原。但CSS的motion-path的出现,可以让这件事情变得更为简易:
CSS Houdini Animation
CSS Houdini可以说是一个好东东,对于广大CSSer而言更是一种福音。他能帮助我们扩展CSS的能力。对于Animation也是一样的,特意有一个Animation方面的内容,即Animation API:
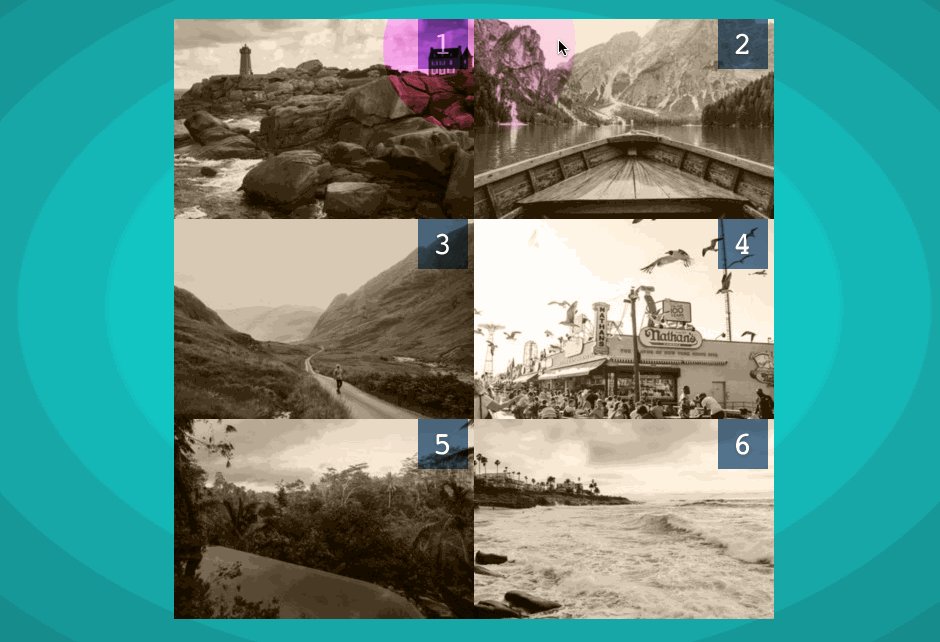
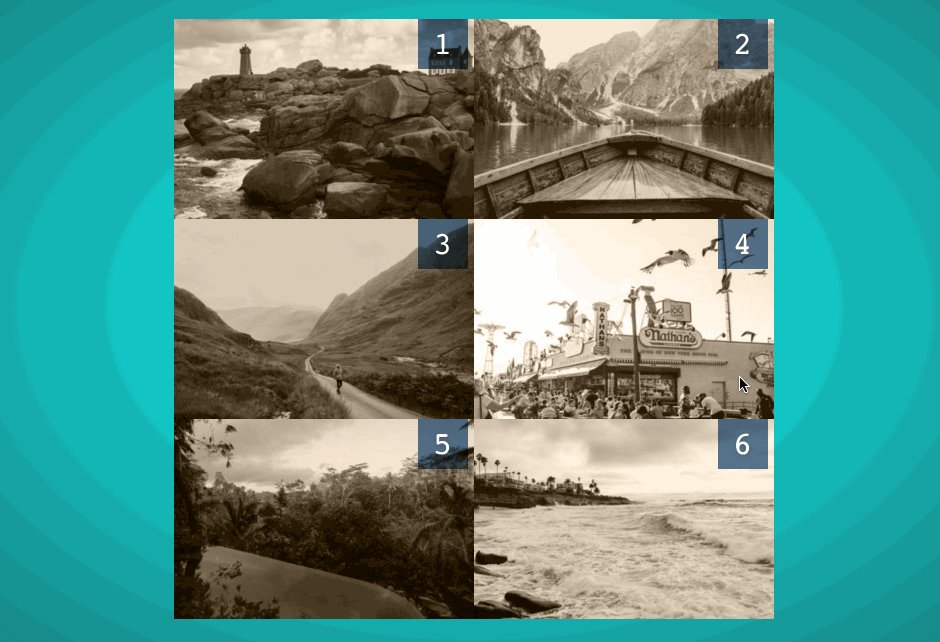
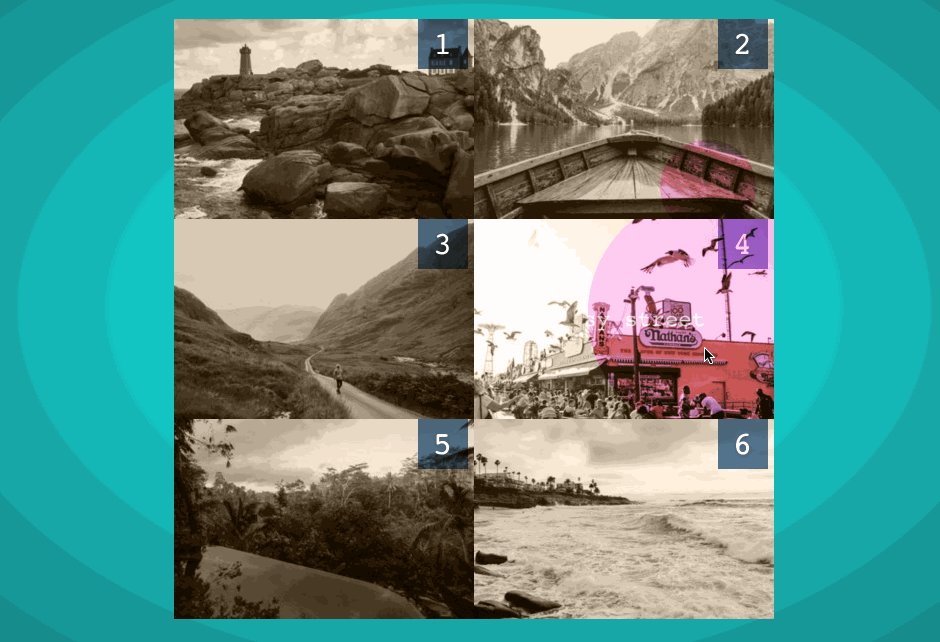
比如下面这样的一个效果:
暴露给CSSer使用的方式也很简单:
.el {
background-image: url(...);
}
.el::after {
background-color: hsla(300, 100%, 50%, .75);
mix-blend-mode: multiply;
}
.el.is-loaded::after {
mask-image: paint(circle);
}
el.addEventListener('mousemove', evt => {
el.style.cssText = `--size: 150; --x: ${evt.offsetX}; --y: ${evt.offsetY}`
})
el.addEventListener('mouseenter', evt => {
el.style.cssText = `--size: 150; --x: ${evt.offsetX}; --y: ${evt.offsetY}`
})
el.addEventListener('mouseleave', evt => {
el.style.cssText = `--size: 0; --x: ${evt.offsetX}; --y: ${evt.offsetY}`
})
实现该效果的底层源码可以点击这里查阅。
JavaScript实现动效
在Web中使用JavaScript实现动效也是最为常见的,而且这方面的能力也非常的强大。时至今日有Web Animation API,Canvas和WebGL等技术手段,而且还有各式各样式的动画库。
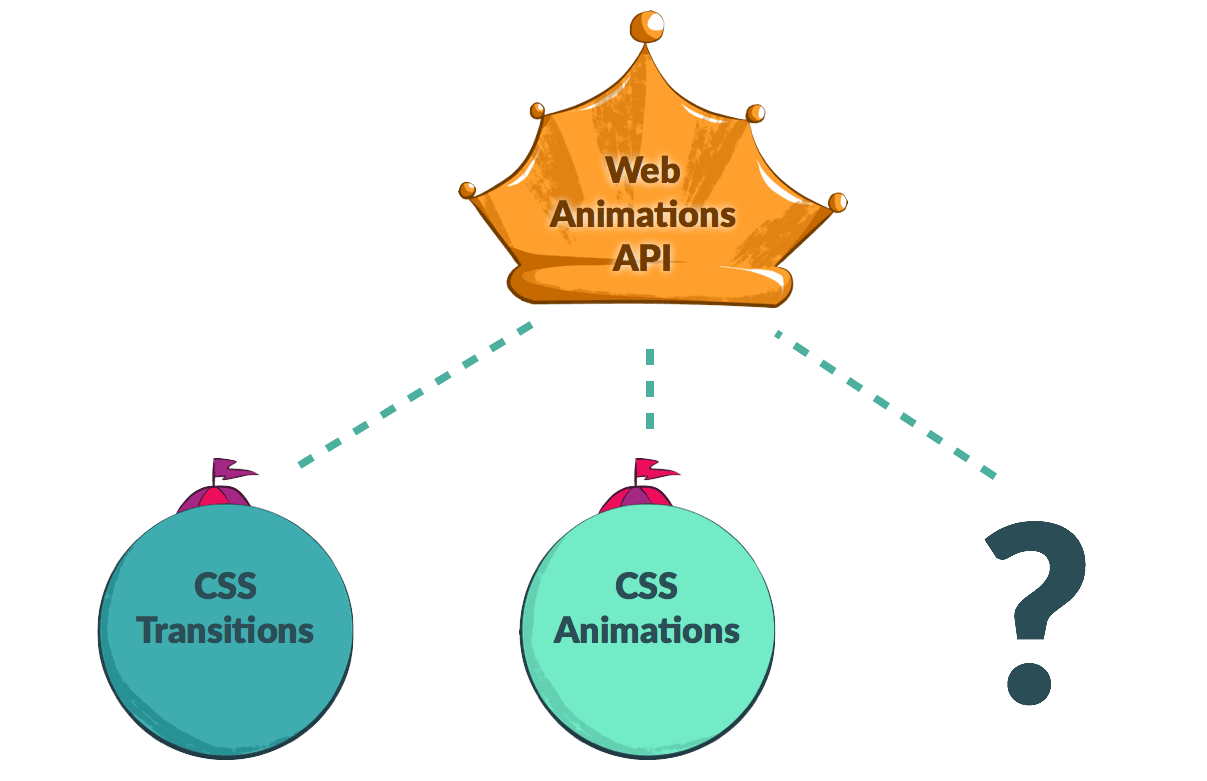
Web Animation API

Web Animation API中提供了一些实现Web动效的API,比如:
AnimationKeyframeEffectAnimationTimelineAnimationEventDocumentTimelineEffectTimingdocument.timelinedocument.getAnimations()Element.animate()Element.getAnimations()
这些API可以更好的帮助我们实现Web动效。比如使用KeyframeEffect这个API就可以像CSS中的@keyframes一样声明一个Keyframe:
var rabbitDownKeyframes = new KeyframeEffect(
whiteRabbit, // element to animate
[
{ transform: 'translateY(0%)' }, // keyframe
{ transform: 'translateY(100%)' } // keyframe
],
{ duration: 3000, fill: 'forwards' } // keyframe options
);
来看一个Web Animation API写的一个示例:
如果你对Web Animation API相关的知识感兴趣的话,可以在Twitter上关注@rachelnabors。他可以说是Web Animation API之父,一直在致力于Web Animation API规范的推进。而且还录制了很多有关于这方面的视频和教程:
而且在Codepen上也有很多这方面的Demo可以供大家参考:
有关于Web Animation API更多的教程可以阅读下面相关文章:
- Web Animation API相关教程 @w3cplus
- GETTING STARTED WITH THE WEB ANIMATIONS API
- Advantages of the Web Animations API
- Dan Wilson — When to Use the Web Animations API
- Should you use CSS or JavaScript for web animations?
Canvas动画
<canvas>是HTML5的一个标签元素,可以被用来通过脚本绘制图形。比如,它可以被用来绘制图形,制作图片集合,甚至用来实现动画效果。比如下面这样的一个效果:
<canvas>中提供很多API,可以用来绘制图形,也可以实现一些基本动画,甚至一些高级动画。
使用canvas来制作动画,需要对Canvas相关的API了解的透彻,而且需要知道一些有关于动画的一些实现逻辑和算法。特别是对象运动的轨迹、物理和数学相关的理论。
如果对Canvas相关的内容感兴趣的话,可以花点时间阅读:
WebGL动画
WebGL允许你创建3D动画,它更适合沉浸式的全屏动画体验和VR。WebGL可以创建较为复杂的动画场景,但复杂程度也相应的大。
这里搜集了一些有关于WebGL相关的教程:
另外收集了几个有关于Shaders相关的教程:
这里有一些关于计算机图形学以及计算机图形学中有用的数学。
SVG动效
SVG可以很好的用来绘制矢量图,而且允许使用SMIL(SVG动画的原生格式)创建动画。不过SMIL即将被Chrome弃用,但由于受到抵制,该团队暂进取消了这个决定。另外,该团队更想推动CSS动画和Web Animation API,而不是SMIL。
如果你对CSS和SVG结合起来制作动效相关的话题感兴趣的话,可以阅读下面相关的教程:
- SVG 教程
- 玩转 SVG 让设计更出彩
- 16 SVG Animation Tutorials
- Animating SVG with CSS
- HTML5 SVG Fill Animation With CSS3 And Vanilla JavaScript
- A Practical Guide To SVG And Design Tools
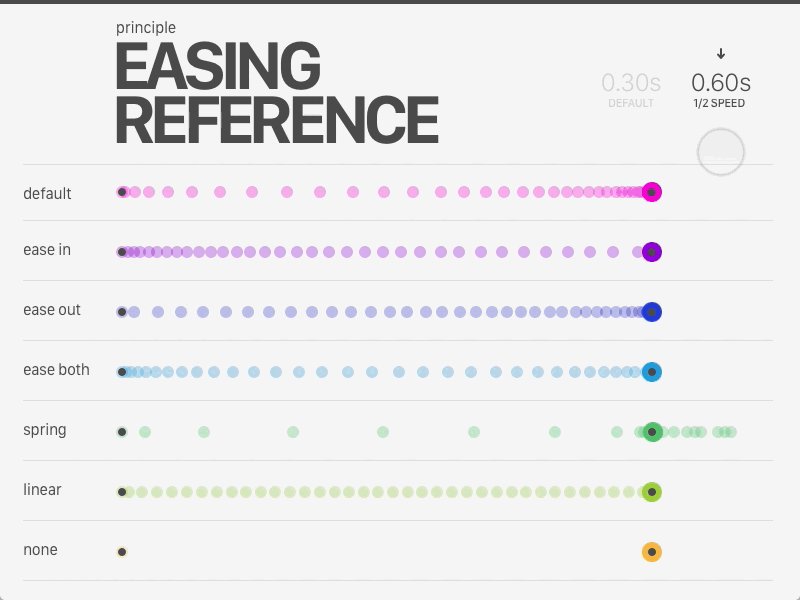
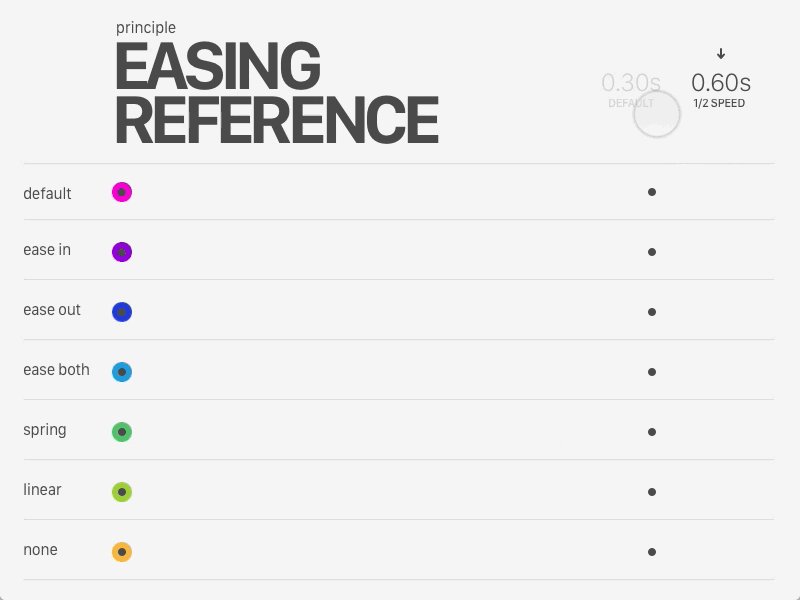
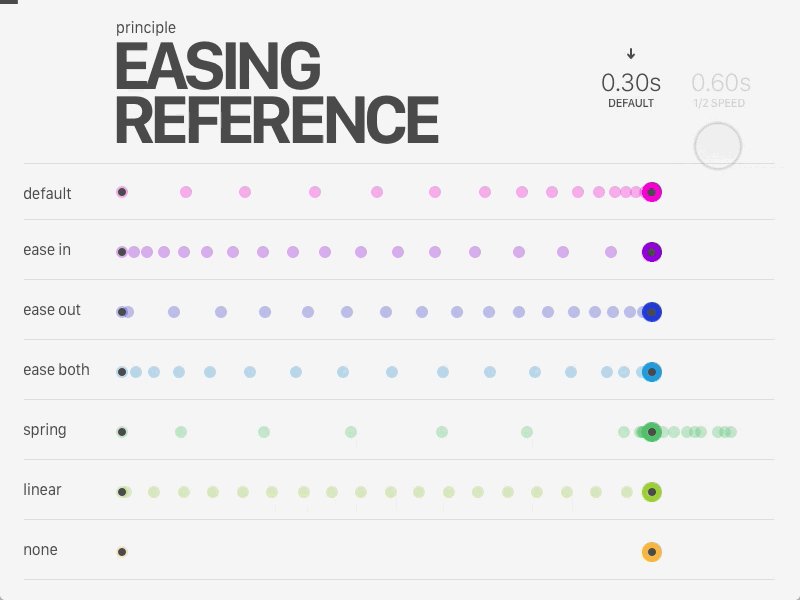
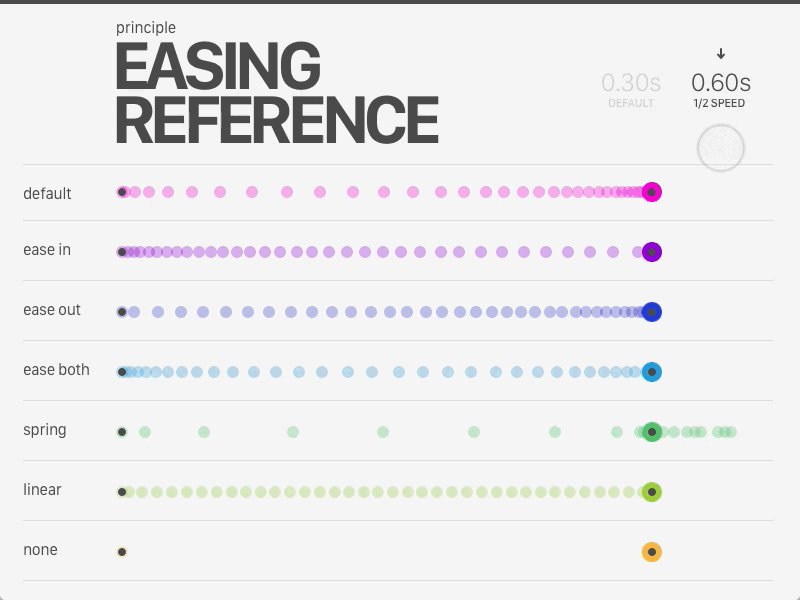
动画中的缓动函数
不管是CSS动画还是JavaScript动画,都会用到缓动函数。这些缓动函数可以帮助我们创建出更好的动画效果。
- 缓动使您的动画感觉更自然
- 为 UI 元素选择缓出动画
- 避免缓入或缓入缓出动画,除非可以使其保持简短;这类动画可能让最终用户觉得很迟钝

而Web动画和时间、速度和距离有关紧密的关系。有关于这方面更多的介绍可以阅读下面这些文章:
- 曲线和弹性动画的定义与开发
- 关于动画,你需要知道的
- 缓动的基础知识
- 自定义缓动
- 在视图之间设置动画
- 选择合适的缓动
- Easing Functions in CSS3
- S 动画与贝塞尔缓动函数的实现
- 动画的内部原理和对接实践
- 运动曲线提升CSS动画效果
- 轨迹移动
- Bezier curve
- A Primer on Bézier Curves
- Animated Bézier Curves
- 三角函数在前端动画中的应用
- 贝塞尔曲线的一些事情
Javascript动画库
时至今日,有关于Web动效有很多种实方案,同时在社区中有出现了很多优秀的有关于Web动画的库。

常见的库(或者说优秀的库)
- AnimeJS
- Three JS
- Animate.css
- Particles JS
- Velocity.js
- Bounce.js
- Mo JS
- GSAP
- Kute.js
- SVG.js
- TweenJS
- Ant Motion
- Popmotion
- Lottie
- Loader CSS
- Parallax JS
- Bounce JS
- P5 JS
- Magic
- Create JS
- React-Motion
Web动效开发模式
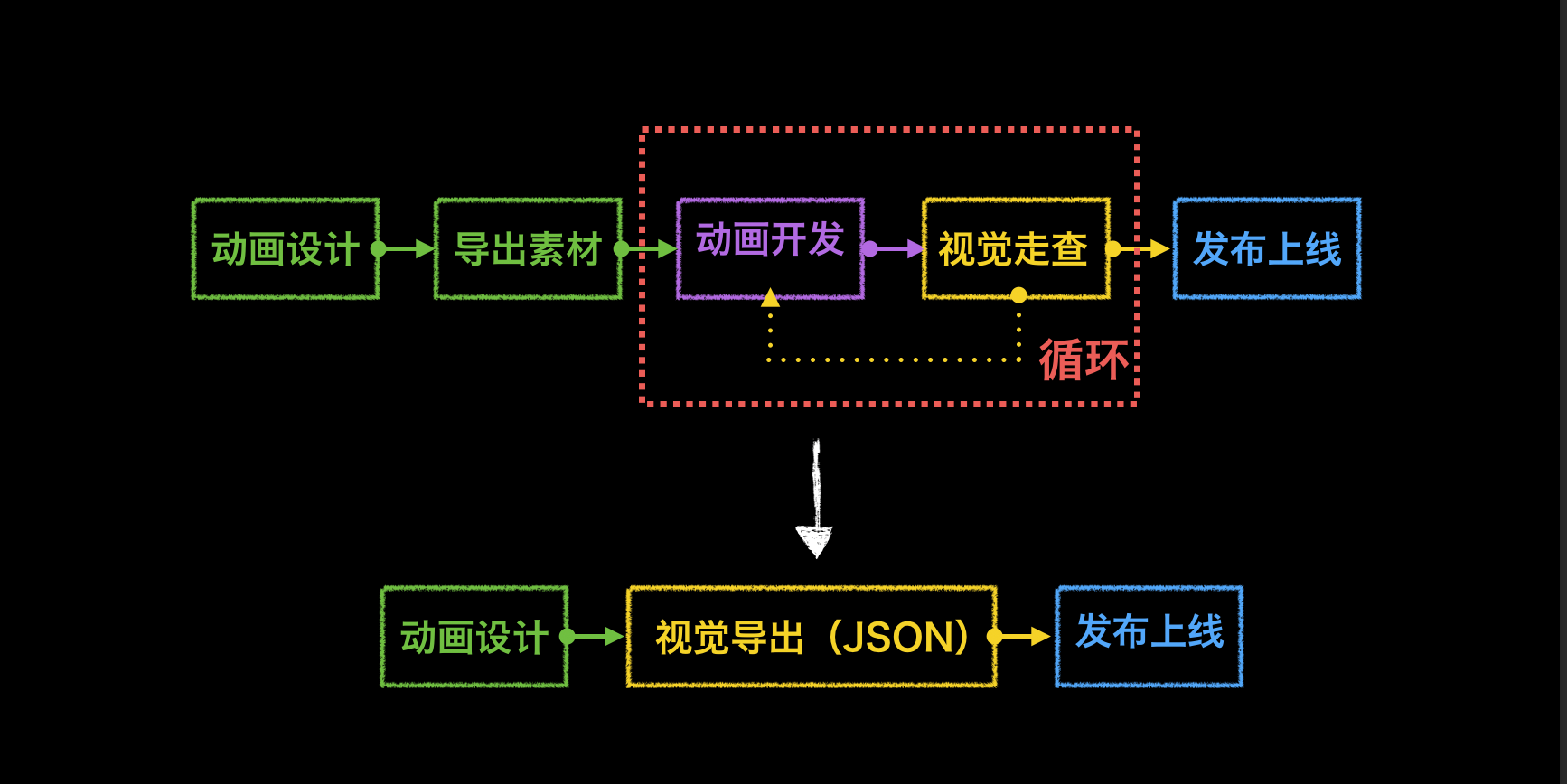
最近几年一直在思考动效的开发模式,早期可能由于自己的认识,把动效的开发模式局限于手把手的撸,即根据设计师提供的稿子,一步一步的将动效转换成CSS或者JavaScript动效。但随着技术的变革,我们开发动效的模式也在变化:

就开发模式而言,近几年经历了:
- CSS驱动动效
- JavaScript驱动动效
- 数据驱动动效

有关于这方面的话题,要是感兴趣的话,可以阅读:
小结
在这一期中我们主要围绕着Web动效展开,有关于实现Web动画的手段有很多种,比如大家熟悉的CSS transtion、animation,或者说CSS的路径动效;还有JavaScript动效,Canvas动效以及SVG动效。还有一此更为复杂的动效,比如WebGL实现的3D动效。在是我们更为关心的是如何快速的实现动效,所以我们除了探讨如何实现动效之外,还需要一起探讨如何以最低成功的开发动效,甚至说以最低的成功,最快的方式,还原最好的动效。这一切的一切都值得我们不断的去探讨。希望本文中提供的内容对大家有所帮助,如果你们在这方面有更多的经验,欢迎在下面的评论中一起分享。