使用控制台
了解如何:打开 DevTools 控制台;堆叠冗余消息或将其显示在各自的行上;清除或保留输出,或者将其保存到文件中;过滤输出,以及访问其他控制台设置。
打开控制台
以全屏模式的专用面板形式访问控制台:

或以任何其他面板旁的抽屉式导航栏的形式:

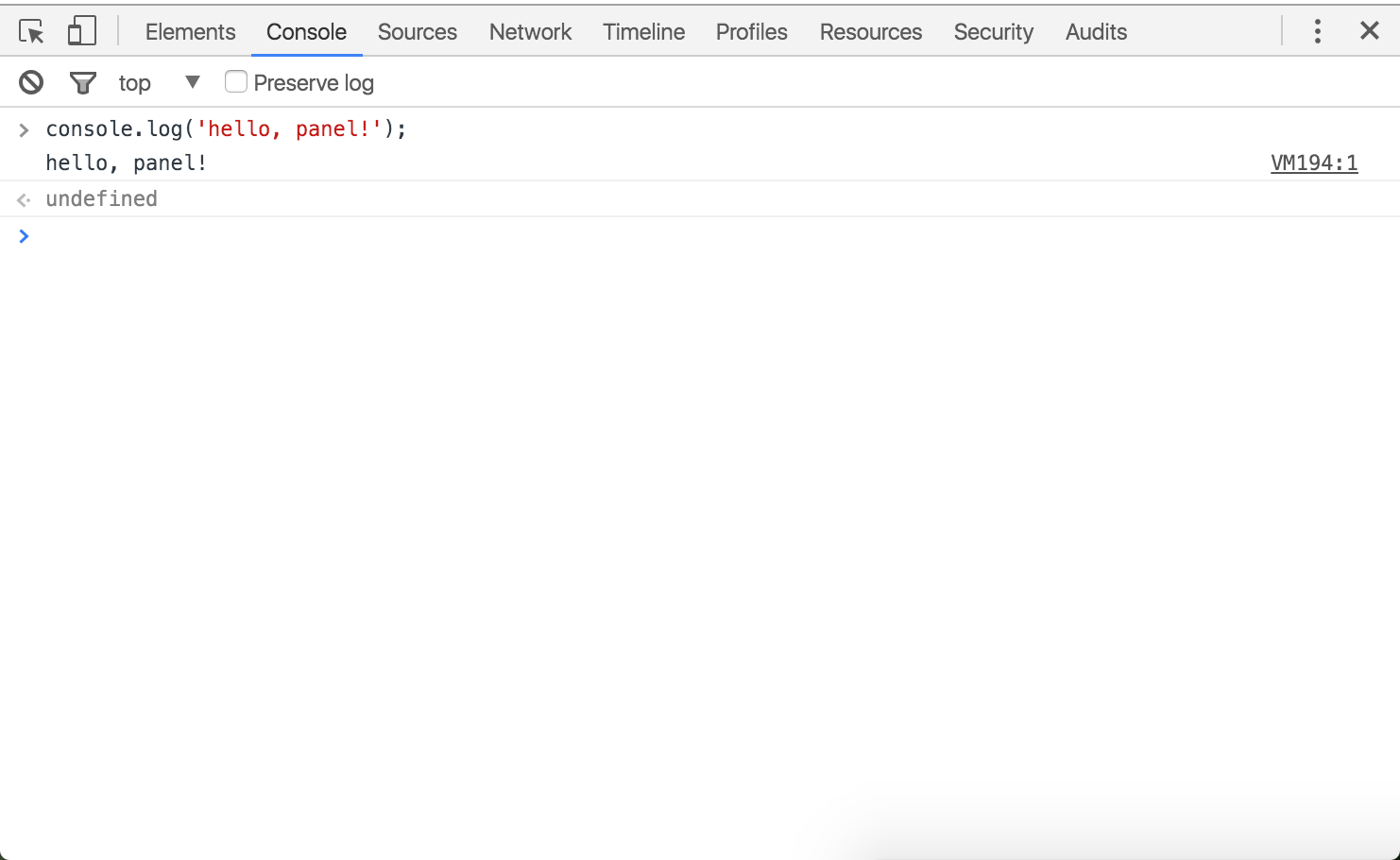
以面板形式打开
要打开专用的 Console 面板,请执行以下操作之一:
- 按
Ctrl+Shift+J(Windows / Linux) 或者Cmd+Opt+J(Mac)。 - 如果 DevTools 已打开,则按 Console 按钮。
打开 Console 面板时,Console 抽屉式导航栏将自动折叠。
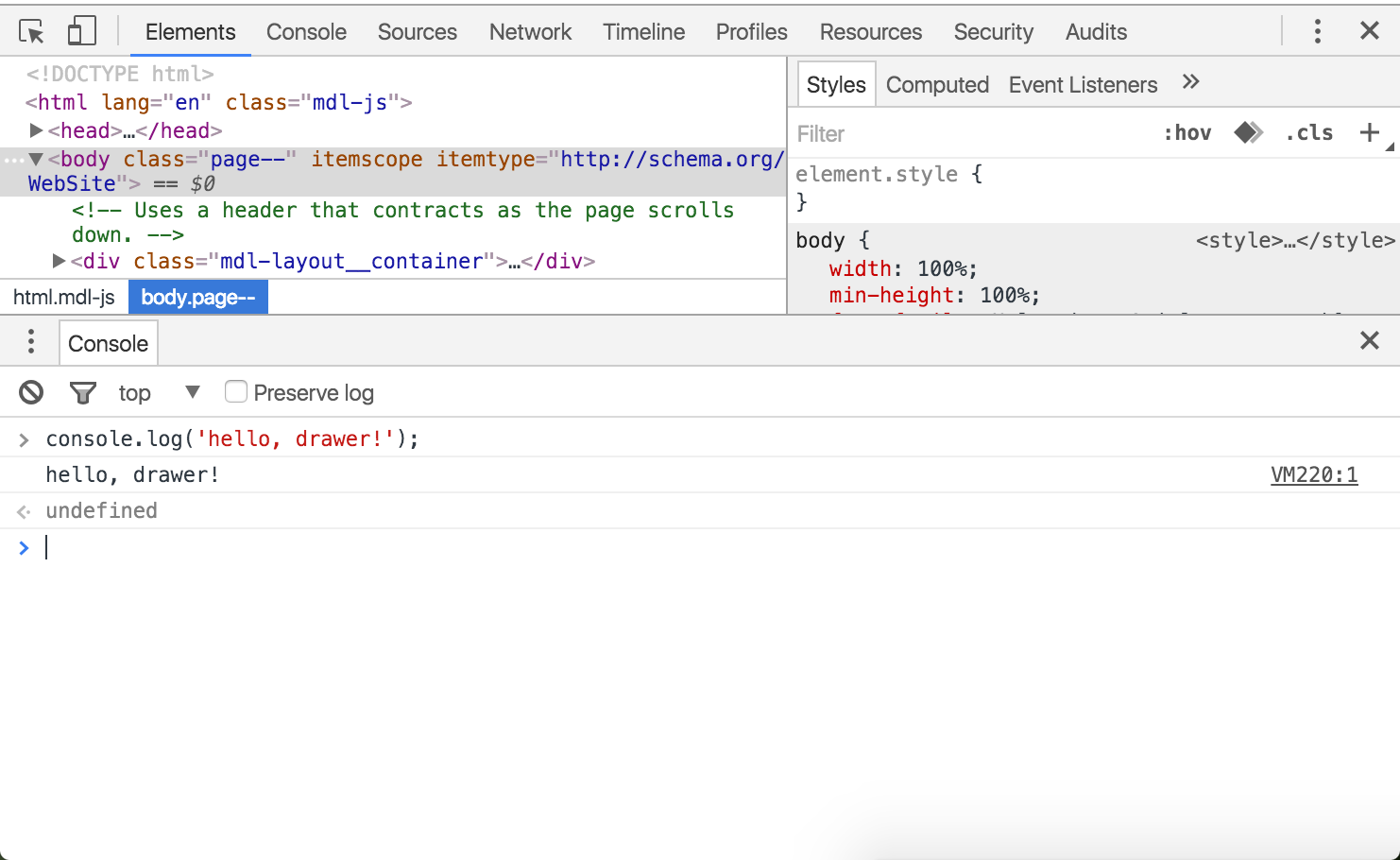
以抽屉式导航栏形式打开
要以任何其他面板旁的抽屉式导航栏的形式打开控制台,请执行以下操作之一:
- 在 DevTools 处于聚焦状态时按 Esc。
- 按 Customize and control DevTools 按钮,然后按 Show console。

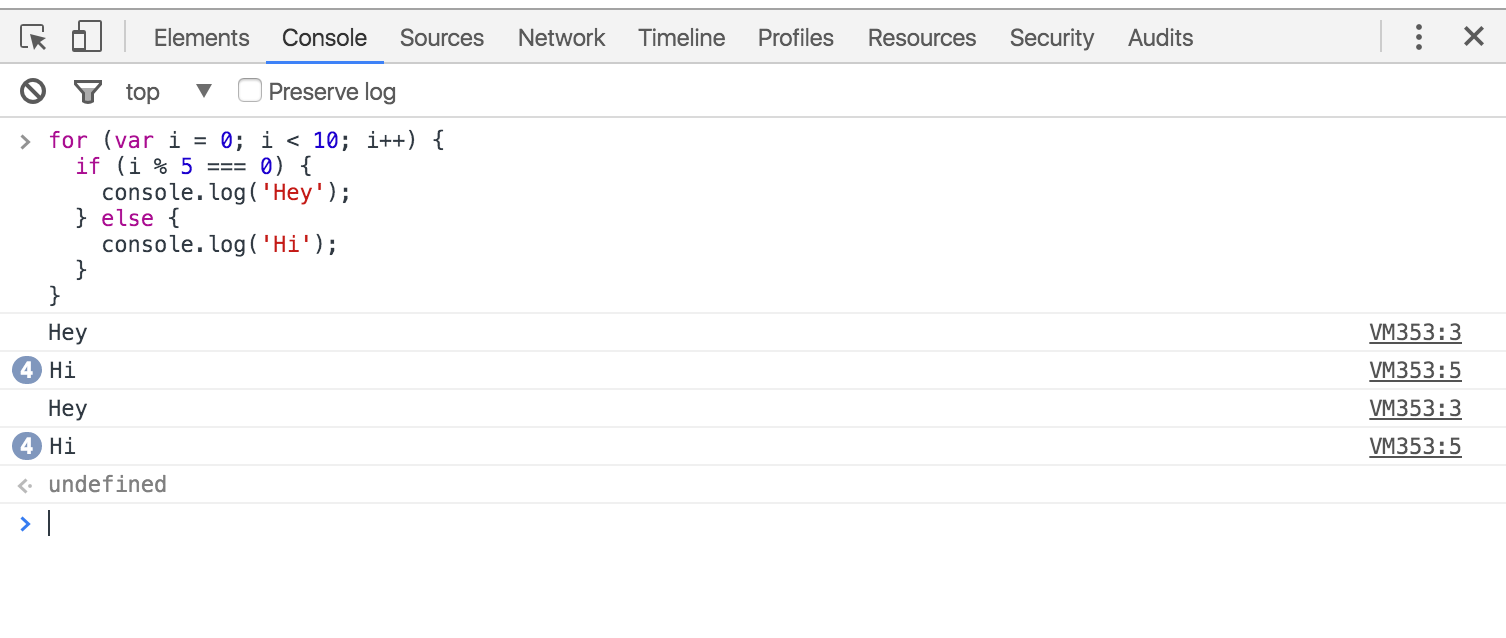
消息堆叠
如果一条消息连续重复,而不是在新行上输出每一个消息实例,控制台将“堆叠”消息并在左侧外边距显示一个数字。此数字表示该消息已重复的次数。

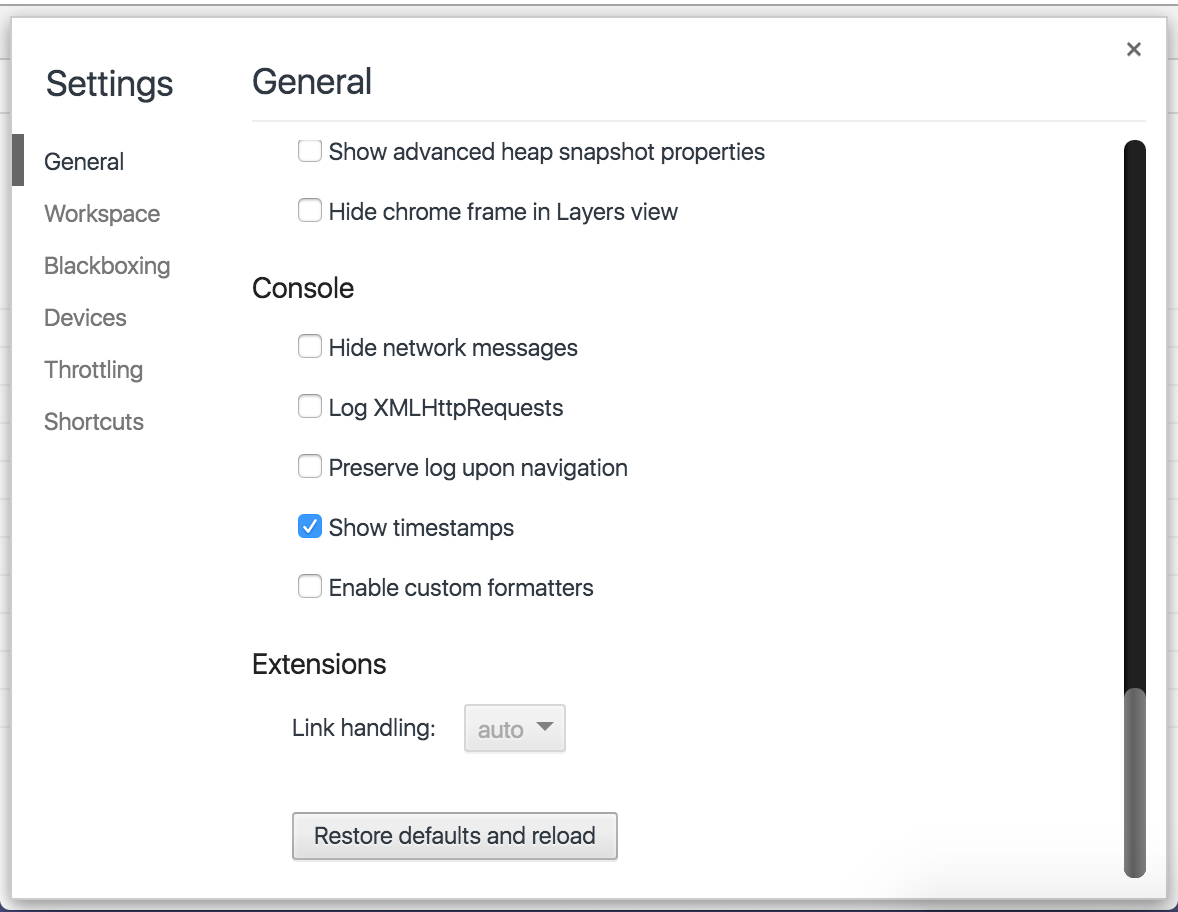
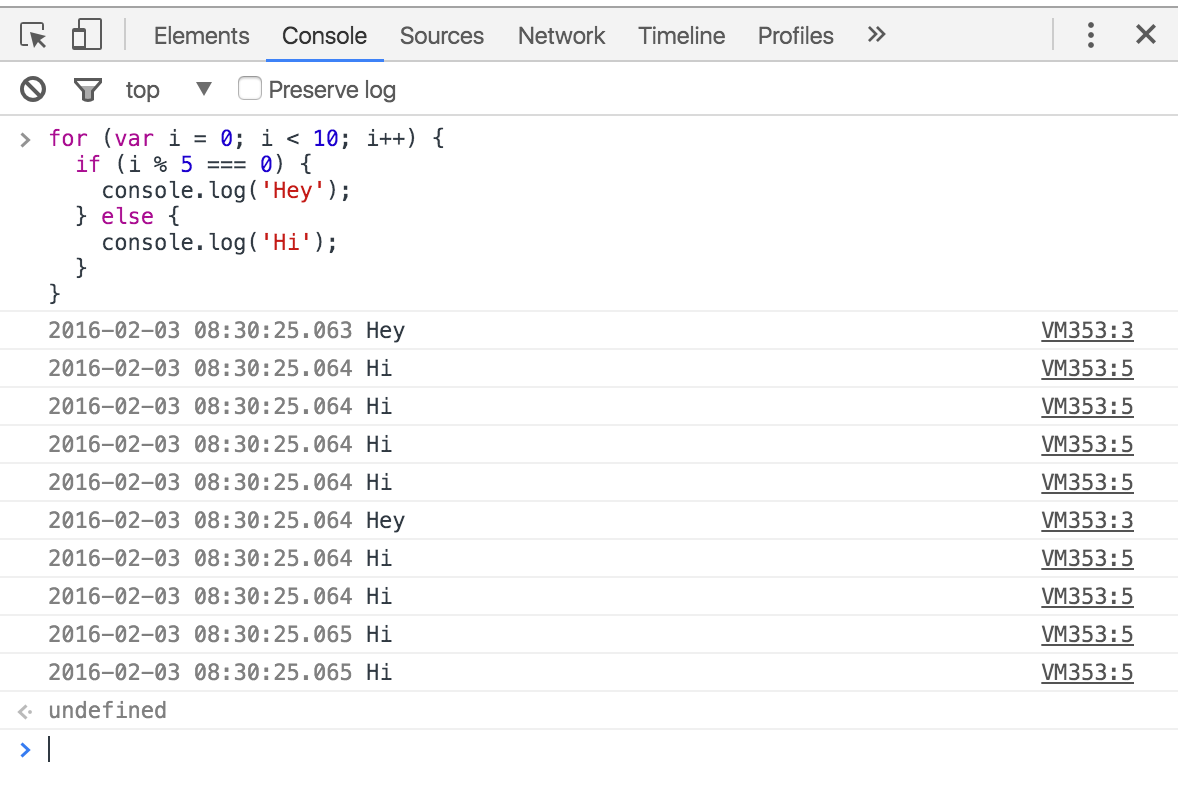
如果您倾向于为每一个日志使用一个独特的行条目,请在 DevTools 设置中启用 Show timestamps。

由于每一条消息的时间戳均不同,因此,每一条消息都将显示在各自的行上。

处理控制台历史记录
清除历史记录
您可以通过以下方式清除控制台历史记录:
- 在控制台中点击右键,然后按 Clear console。
- 在控制台中键入
clear()。 - 从您的 JavaScript 代码内调用
console.clear()。 - 按
Ctrl+L(Mac、Windows、Linux)。
保留历史记录
启用控制台顶部的 Preserve log 复选框可以在页面刷新或更改之间保留控制台历史记录。 消息将一直存储,直至您清除控制台或者关闭标签。
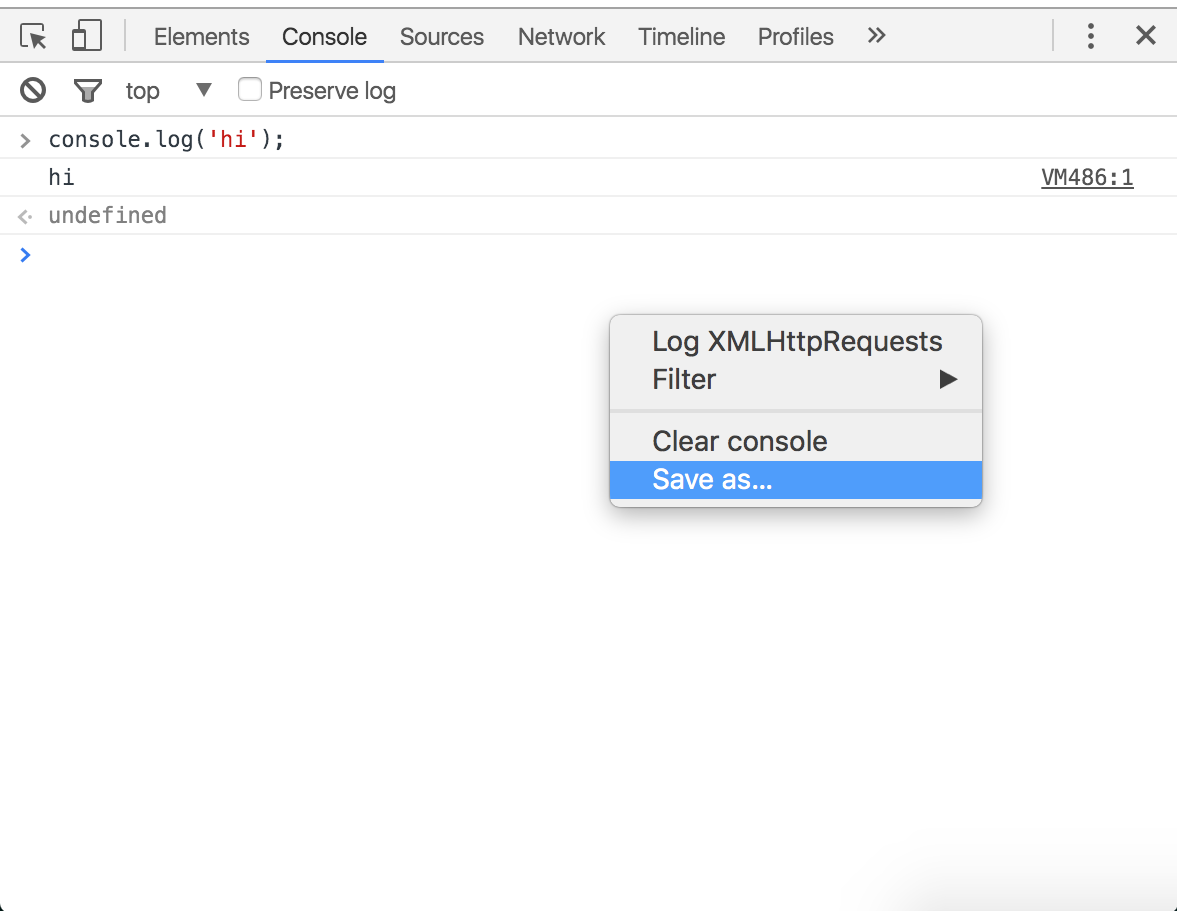
保存历史记录
在控制台中点击右键,然后选择 Save as,将控制台的输出保存到日志文件中。

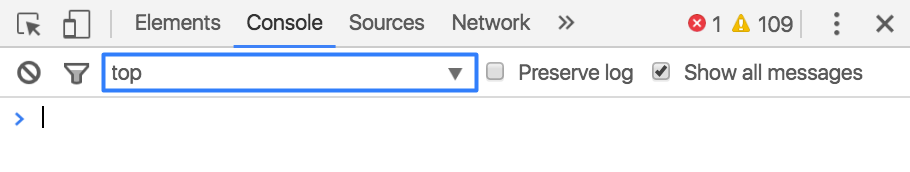
选择执行环境
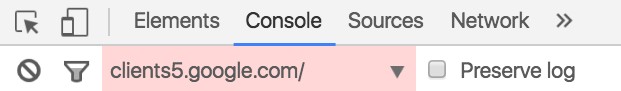
以下屏幕截图中以蓝色突出显示的下拉菜单称为 Execution Context Selector。

通常,您会看到此环境设置为 top(页面的顶部框架)。
其他框架和扩展程序在其自身的环境中运行。要使用这些其他环境,您需要从下拉菜单中选中它们。 例如,如果您要查看 <iframe> 元素的日志输出,并修改该环境中存在的某个变量,您需要从 Execution Context Selector 下拉菜单中选中该元素。
控制台默认设置为 top 环境,除非您通过检查其他环境中的某个元素来访问 DevTools。 例如,如果您检查 <iframe> 中的一个 <p> 元素,那么,DevTools 将 Execution Context Selector 设置为该 <iframe> 的环境。
当您在 top 以外的环境中操作时,DevTools 将 Execution Context Selector 突出显示为红色,如下面的屏幕截图中所示。 这是因为开发者很少需要在 top 以外的任意环境中操作。 输入一个变量,期待返回一个值,只是为了查看该变量是否为 undefined(因为该变量是在不同环境中定义的),这会非常令人困惑。

过滤控制台输出
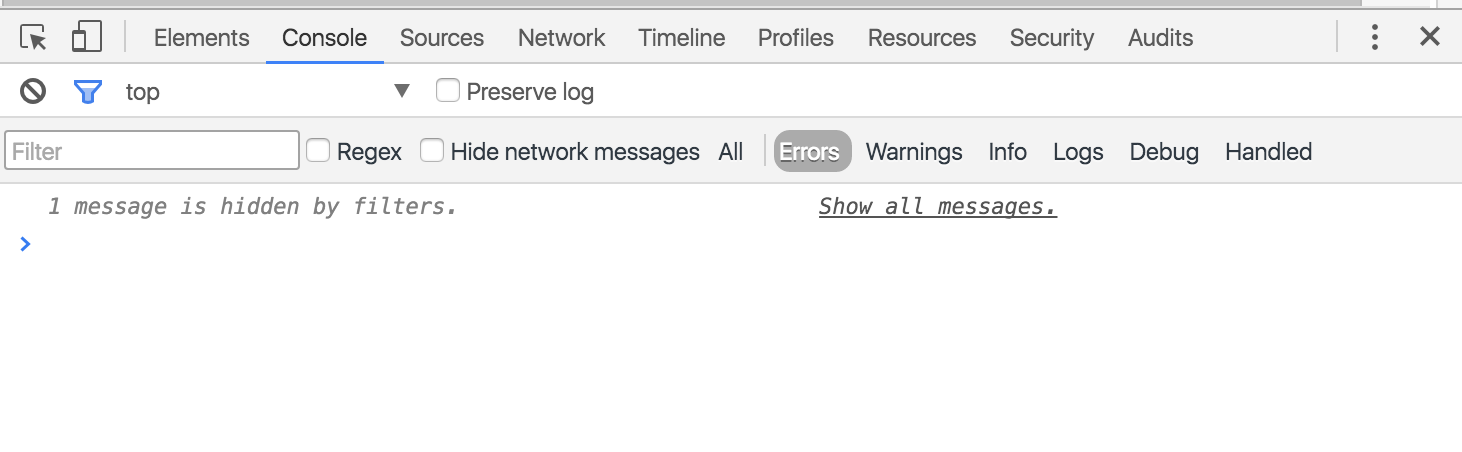
点击 Filter 按钮可以过滤控制台输出。您可以按严重性等级、按正则表达式模式或者通过隐藏网络消息的方式进行过滤。

按严重性等级进行过滤的说明如下所示:
- All:显示所有控制台输出
- Errors:仅显示
console.error()的输出 - Warnings:仅显示
console.warn()的输出 - Info:仅显示
console.info()的输出 - Logs:仅显示
console.info()的输出 - Debug:仅显示
console.timeEnd()和console.debug()的输出
Console API 参考
使用 Console API 可以向控制台写入信息、创建 JavaScript 配置文件,以及启动调试会话。
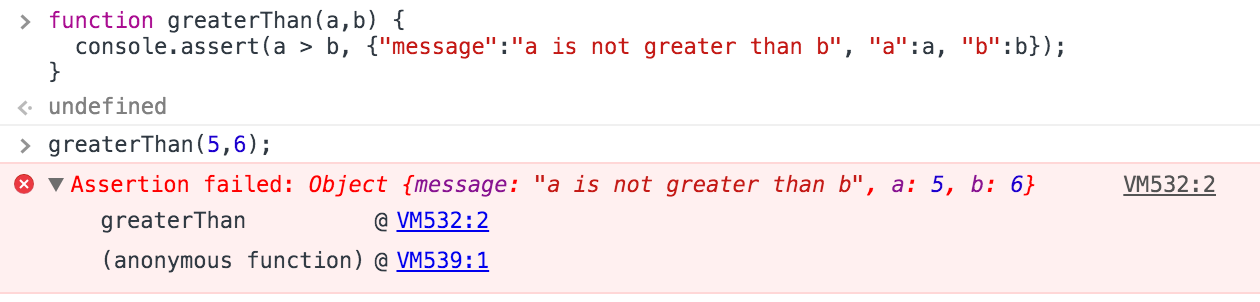
console.assert(expression, object)
在被评估的表达式为 false 时向控制台写入一个错误。
function greaterThan(a,b) {
console.assert(a > b, {"message":"a is not greater than b","a":a,"b":b});
}
greaterThan(5,6);

console.clear()
清除控制台。
console.clear();
如果已启用 Preserve log 复选框,console.clear() 将停用。 不过,在控制台处于聚焦状态时,按 clear console 按钮或者输入 Ctrl+L 快捷键仍然有效。
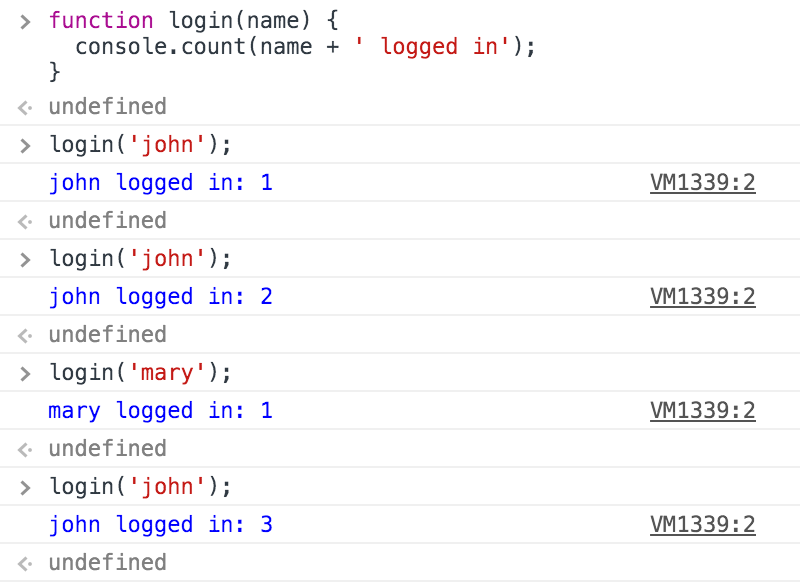
console.count(label)
写入在同一行使用相同标签调用 count() 的次数。
function login(name) {
console.count(name + ' logged in');
}

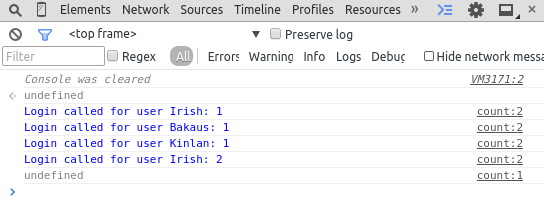
使用 count() 方法记录提供的字符串,以及相同字符串已被提供的次数。当完全相同的语句被提供给同一行上的 count() 时,此数字将增大。将 count() 与某些动态内容结合使用的示例代码:
function login(user) {
console.count("Login called for user " + user);
}
users = [ // by last name since we have too many Pauls.
'Irish',
'Bakaus',
'Kinlan'
];
users.forEach(function(element, index, array) {
login(element);
});
login(users[0]);
代码示例的输出:

console.debug(object [, object, ...])
与 console.log() 作用相同。
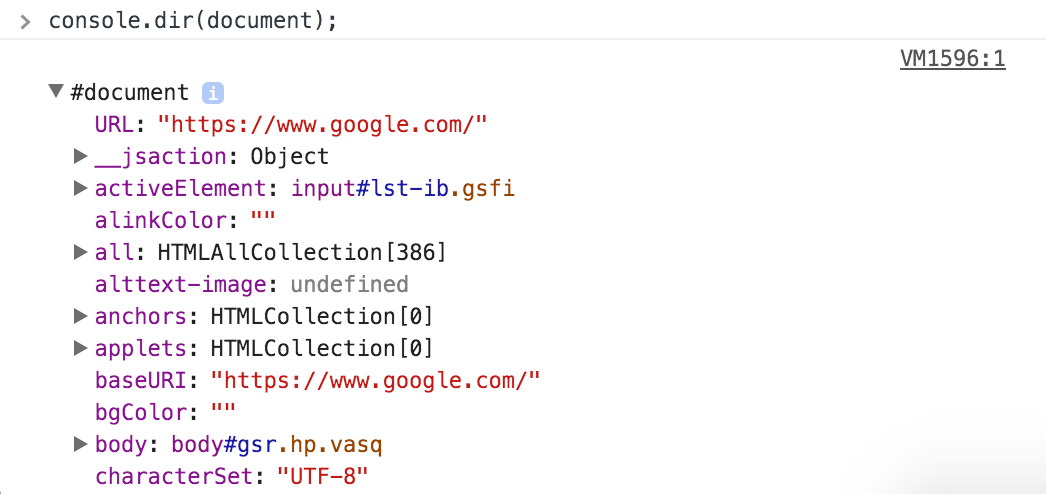
console.dir(object)
输出以 JavaScript 形式表示的指定对象。如果正在记录的对象是 HTML 元素,将输出其以 DOM 形式表示的属性,如下所示:
console.dir(document.body);

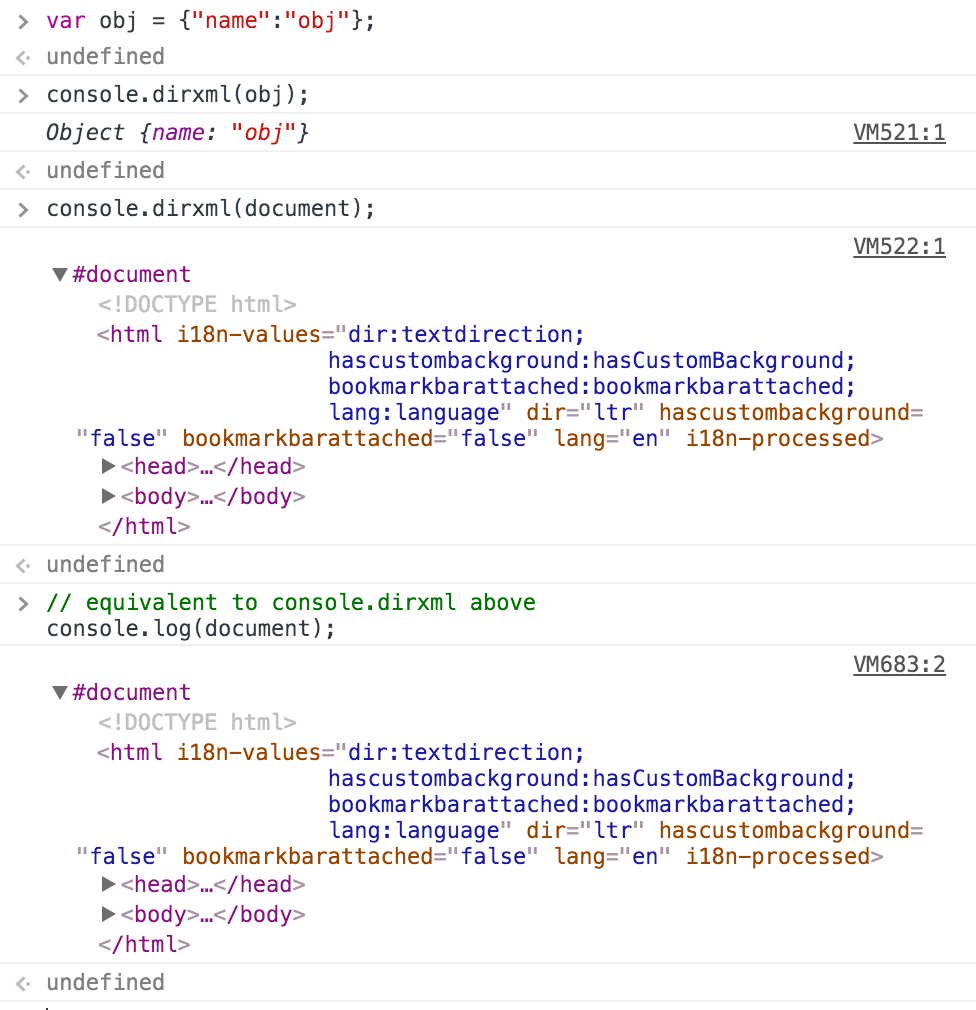
console.dirxml(object)
如果可以,输出 object 子级元素的 XML 表示形式,否则输出其 JavaScript 表示形式。 在 HTML 和 XML 元素上调用 console.dirxml() 等同于调用 console.log()。
console.dirxml(document);

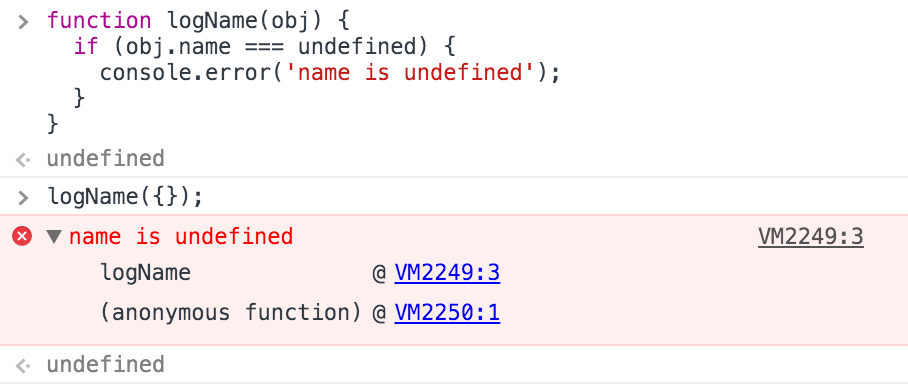
console.error(object [, object, ...])
输出一条类似于 console.log() 的消息,将消息设置成错误样式,并在调用此方法的地方包含一个堆叠追踪。
console.error('error: name is undefined');

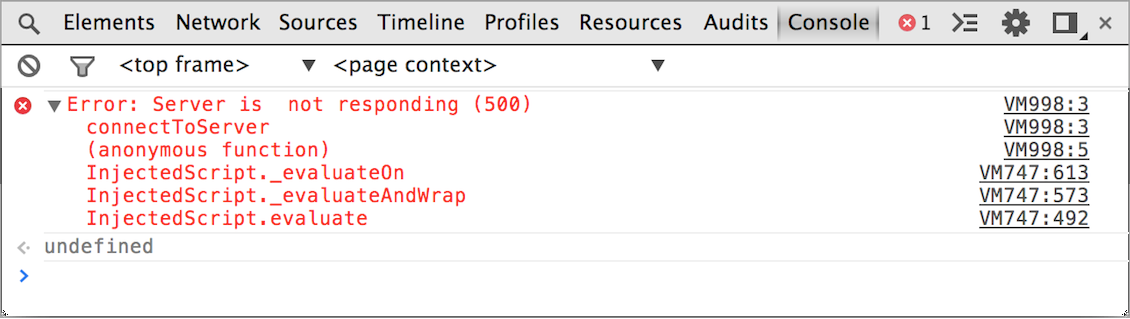
console.error() 方法会显示红色图标和红色消息文本:
function connectToServer() {
console.error("Error: %s (%i)", "Server is not responding",500);
}
connectToServer();
转变为:

console.group(object[, object, ...])
启动一个带有可选标题的新日志组。以可视化方式将在 console.group() 后、console.groupEnd() 前发生的所有控制台输出组合在一起。
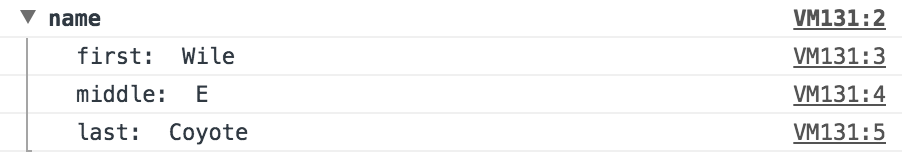
function name(obj) {
console.group('name');
console.log('first: ', obj.first);
console.log('middle: ', obj.middle);
console.log('last: ', obj.last);
console.groupEnd();
}
name({"first":"Wile","middle":"E","last":"Coyote"});

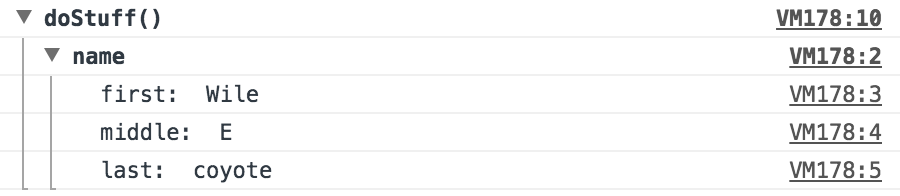
您还可以嵌套组:
function name(obj) {
console.group('name');
console.log('first: ', obj.first);
console.log('middle: ', obj.middle);
console.log('last: ', obj.last);
console.groupEnd();
}
function doStuff() {
console.group('doStuff()');
name({"first":"Wile","middle":"E","last":"coyote"});
console.groupEnd();
}
doStuff();

您可以使用组命令将相关输出组织到一起。console.group() 命令采用一个字符串参数设置组名称。在您的 JavaScript 中调用此命令后,控制台会开始将所有后续输出都组织到一起。
要结束分组,您只需要在完成后调用 console.groupEnd()。
示例输入:
var user = "jsmith", authenticated = false;
console.group("Authentication phase");
console.log("Authenticating user '%s'", user);
// authentication code here...
if (!authenticated) {
console.log("User '%s' not authenticated.", user)
}
console.groupEnd();
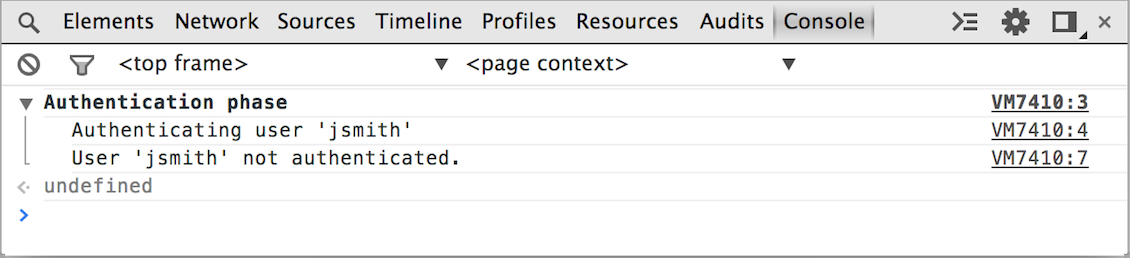
示例输出:

日志组也可以彼此嵌套。同时以小片段查看较大的组时,嵌套组非常有用。下面的示例显示了登录流程身份验证阶段的日志组:
var user = "jsmith", authenticated = true, authorized = true;
// Top-level group
console.group("Authenticating user '%s'", user);
if (authenticated) {
console.log("User '%s' was authenticated", user);
// Start nested group
console.group("Authorizing user '%s'", user);
if (authorized) {
console.log("User '%s' was authorized.", user);
}
// End nested group
console.groupEnd();
}
// End top-level group
console.groupEnd();
console.log("A group-less log trace.");
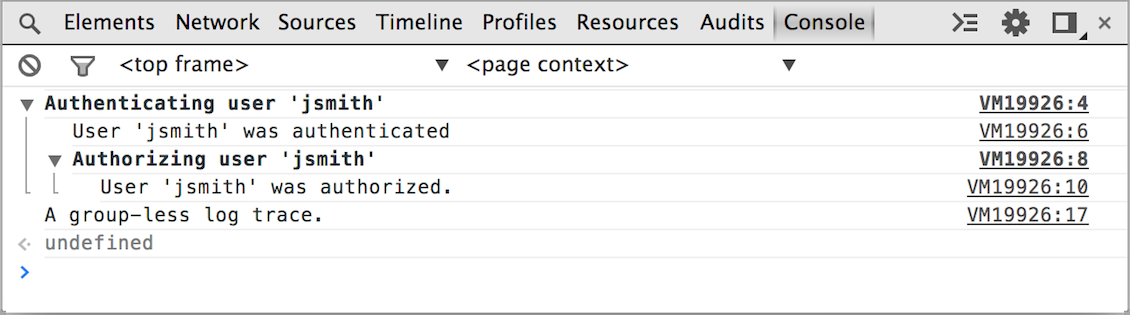
下面是控制台中的嵌套组输出:

console.groupCollapsed(object[, object, ...])
创建一个初始处于折叠状态而不是打开状态的新日志组。
console.groupCollapsed('status');
console.log("peekaboo, you can't see me");
console.groupEnd();
大量使用组时,即时查看所有信息可能不是非常有用。这些情况下,您可以通过调用 console.groupCollapsed() 而不是 console.group() 的方式自动折叠组:
console.groupCollapsed("Authenticating user '%s'", user);
if (authenticated) {
...
}
console.groupEnd();
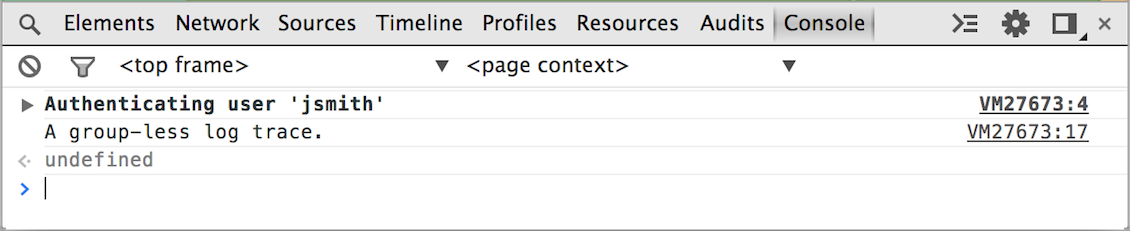
groupCollapsed() 输出:

console.groupEnd()
关闭日志组。相关示例请参阅 console.group。
console.info(object [, object, ...])
输出一条类似 console.log() 的消息,但同时在输出旁显示一个图标(带白色“i”的蓝色圆圈)。
console.log(object [, object, ...])
在控制台中显示一条消息。将一个或多个对象传递到此方法。每个对象都会进行评估并级联到一个由空格分隔的字符串中。
console.log('Hello, Logs!');
控制台日志是一种可以检查您的页面或应用所进行操作的强大方式。我们将先了解 console.log(),然后再探索其他高级用途。
使用 console.log() 方法可以向控制台进行任何基本记录。此方法采用一个或多个表达式作为参数,并将其当前值写入控制台,从而将多个参数级联到一个由空格分隔的行中。
在您的 JavaScript 中执行下面一行代码:
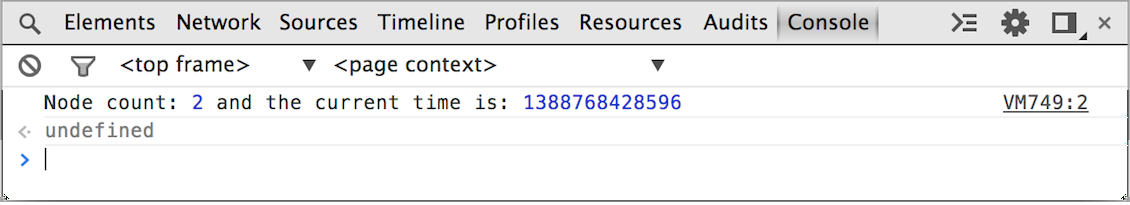
console.log("Node count:", a.childNodes.length, "and the current time is:", Date.now());
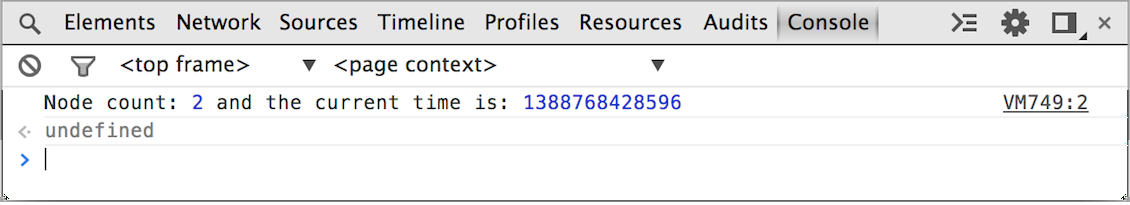
将在控制台中输出以下内容:

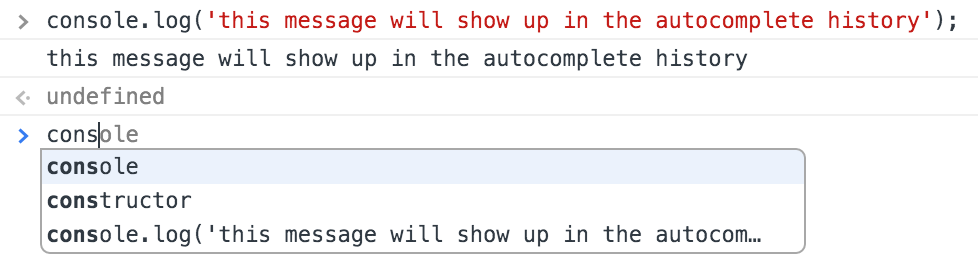
在控制台中键入内容时,控制台将自动显示与您已键入文字匹配的相关方法的自动填充下拉菜单。其中包括您已经执行的前几个命令。

传递到任何记录方法的第一个参数可能包含一个或多个格式说明符。格式说明符由一个 % 符号与后面紧跟的一个字母组成,字母指示应用到值的格式。字符串后面的参数会按顺序应用到占位符。
下面的示例使用字符串和数字格式说明符来将值插入到输出字符串中。您将在控制台中看到“Sam has 100 points”。
console.log("%s has %d points", "Sam", 100);
格式说明符的完整列表为:
%s:将值格式化为字符串%i或%d:将值格式化为整型%f:将值格式化为浮点值%o:将值格式化为扩展DOM元素。如同在Elements面板中显示的一样%O:将值格式化为可扩展JavaScript对象%c:将CSS 样式规则应用到第二个参数指定的输出字符串
本示例使用数字说明符设置 document.childNodes.length 的值的格式。同时使用浮点说明符设置 Date.now() 的值的格式。
代码:
console.log("Node count: %d, and the time is %f.", document.childNodes.length, Date.now());
上一个代码示例的输出:

利用 CSS 格式说明符,您可以自定义控制台中的显示。使用说明符启动字符串,并设置为您希望的样式,作为第二个参数。
尝试使用下面的代码:
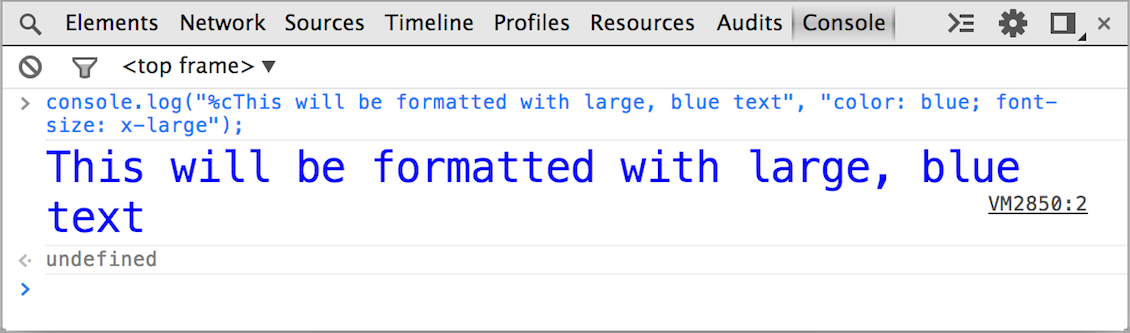
console.log("%cThis will be formatted with large, blue text", "color: blue; font-size: x-large");
..将您的日志输出设置为蓝色的大字体:

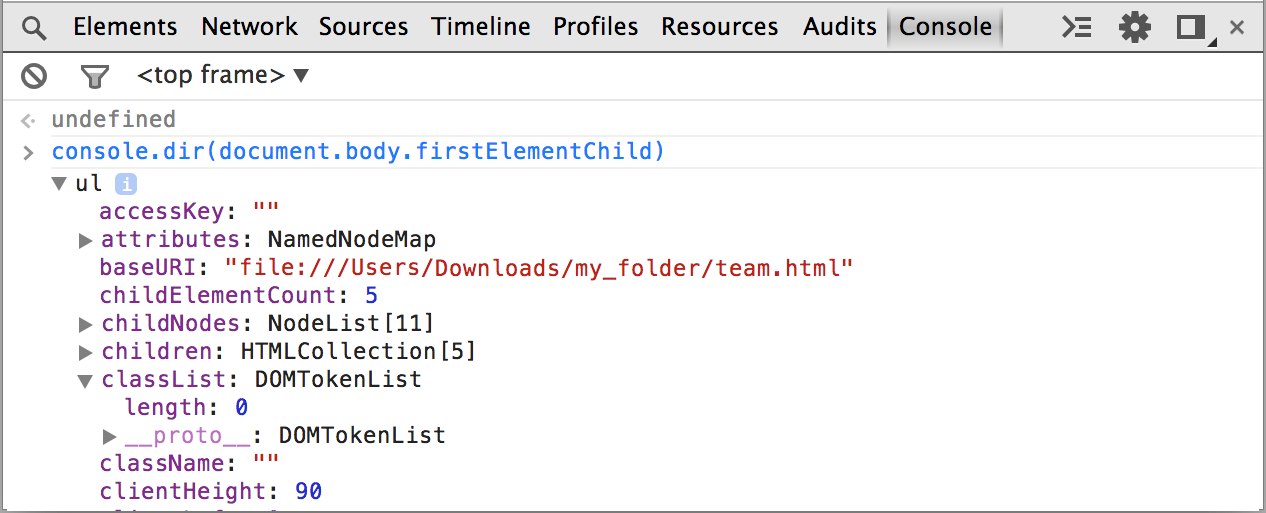
默认情况下,DOM 元素将以其 HTML 的表示的形式记录到控制台中,不过有时,您希望以 JavaScript 对象的形式访问 DOM 元素并检查其属性。为此,您可以使用 %o 字符串说明符(参见上文),也可以使用 console.dir 达到同样的效果:

console.profile([label])
启动一个带有可选标签的 JavaScript CPU 配置文件。要完成配置文件,请调用 console.profileEnd()。 每一个配置文件都会添加到 Profiles 面板中。
function processPixels() {
console.profile("processPixels()");
// later, after processing pixels
console.profileEnd();
}
console.profileEnd()
停止当前的 JavaScript CPU 分析会话(如果正在进行此会话),并将报告输出到 Profiles 面板中。相关示例请参阅 console.profile()。
console.time(label)
启动一个具有关联标签的新计时器。使用相同标签调用 console.timeEnd() 时,定时器将停止,经过的时间将显示在控制台中。计时器值精确到亚毫秒。传递到 time() 和 timeEnd() 的字符串必须匹配,否则计时器不会结束。
console.time("Array initialize");
var array = new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
}
console.timeEnd("Array initialize");
console.timeEnd(label)
停止当前的计时器(如果正在运行一个计时器),并将计时器标签和经过的时间输出到控制台。相关示例请参阅 console.time()。
使用 console.time() 和 console.timeEnd() 跟踪代码执行点之间经过的时间。time() 方法可以启动一个新计时器,并且对测量某个事项花费的时间非常有用。将一个字符串传递到方法,以便为标记命名。如果您想要停止计时器,请调用 timeEnd() 并向其传递已传递到初始值设定项的相同字符串。控制台随后会在 timeEnd() 方法触发时记录标签和经过的时间。
在这里,我们将测量 100 万个新 Array 的初始化:
console.time("Array initialize");
var array= new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
};
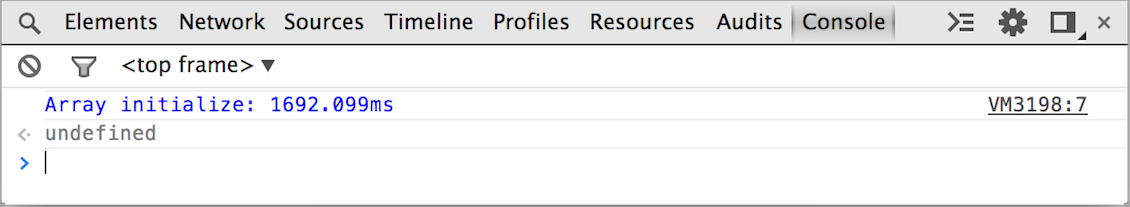
console.timeEnd("Array initialize");
将在控制台中输出下列结果:

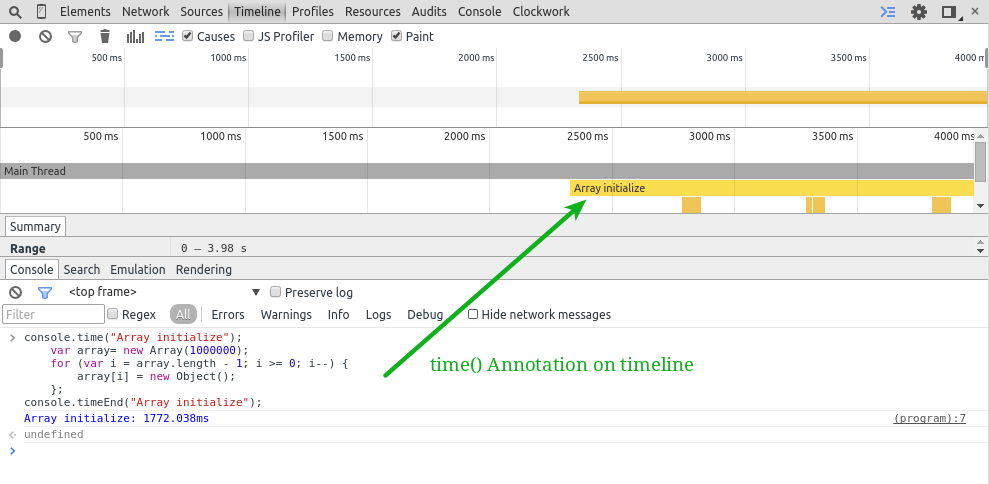
当 Timeline 记录在 time() 操作期间发生时,它也会对 Timeline 进行标注。如果您想要跟踪应用的操作和操作来自何处,请使此记录。执行 time() 时 Timeline 上的标注如下所示:

console.timeStamp([label])
在录制会话期间向 Timeline 添加一个事件。
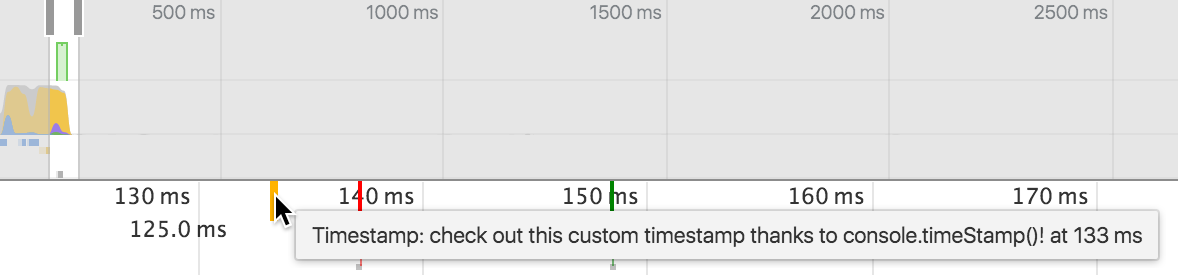
console.timeStamp('check out this custom timestamp thanks to console.timeStamp()!');

timeStamp() 方法只能在某个 Timeline 记录正在进行时发挥作用。Timeline 面板可以提供引擎时间消耗的完整概览。您可以使用 timeStamp() 从控制台向 Timeline 添加一个标记。 这是一种将您应用中的事件与其他事件进行关联的简单方式。timeStamp() 会在以下地方对 Timeline 进行标注:
- Timeline 汇总和详细信息视图中的黄色垂直线。
- 会向事件列表添加一条记录。
以下示例代码:
function AddResult(name, result) {
console.timeStamp("Adding result");
var text = name + ': ' + result;
var results = document.getElementById("results");
results.innerHTML += (text + "<br>");
}
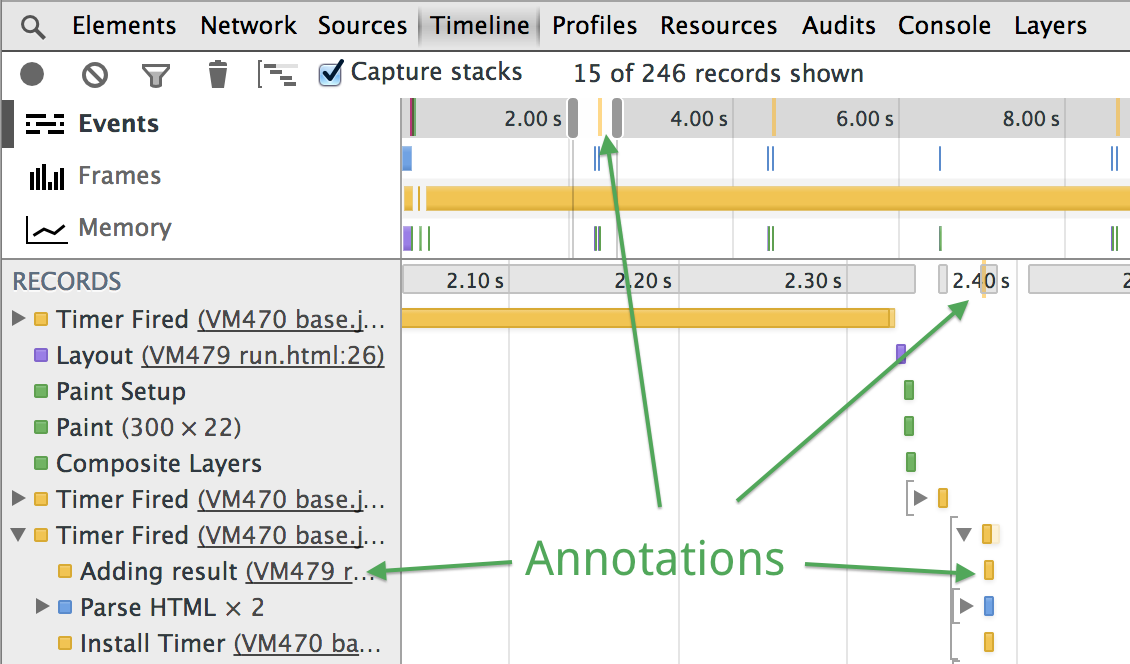
将生成下面的 Timeline 时间戳:

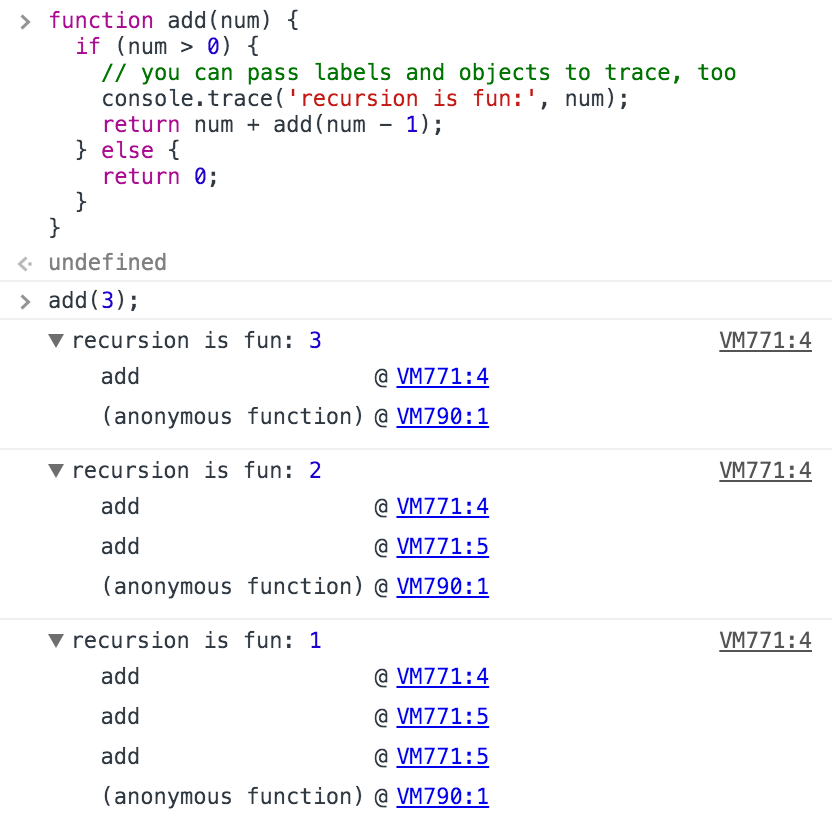
console.trace(object)
从调用此方法的位置输出一个堆叠追踪。
console.trace();

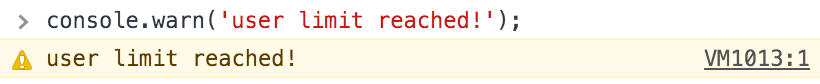
console.warn(object [, object, ...])
输出一条类似 console.log() 的消息,但同时在记录的消息旁显示一个黄色警告图标。
console.warn('user limit reached!');

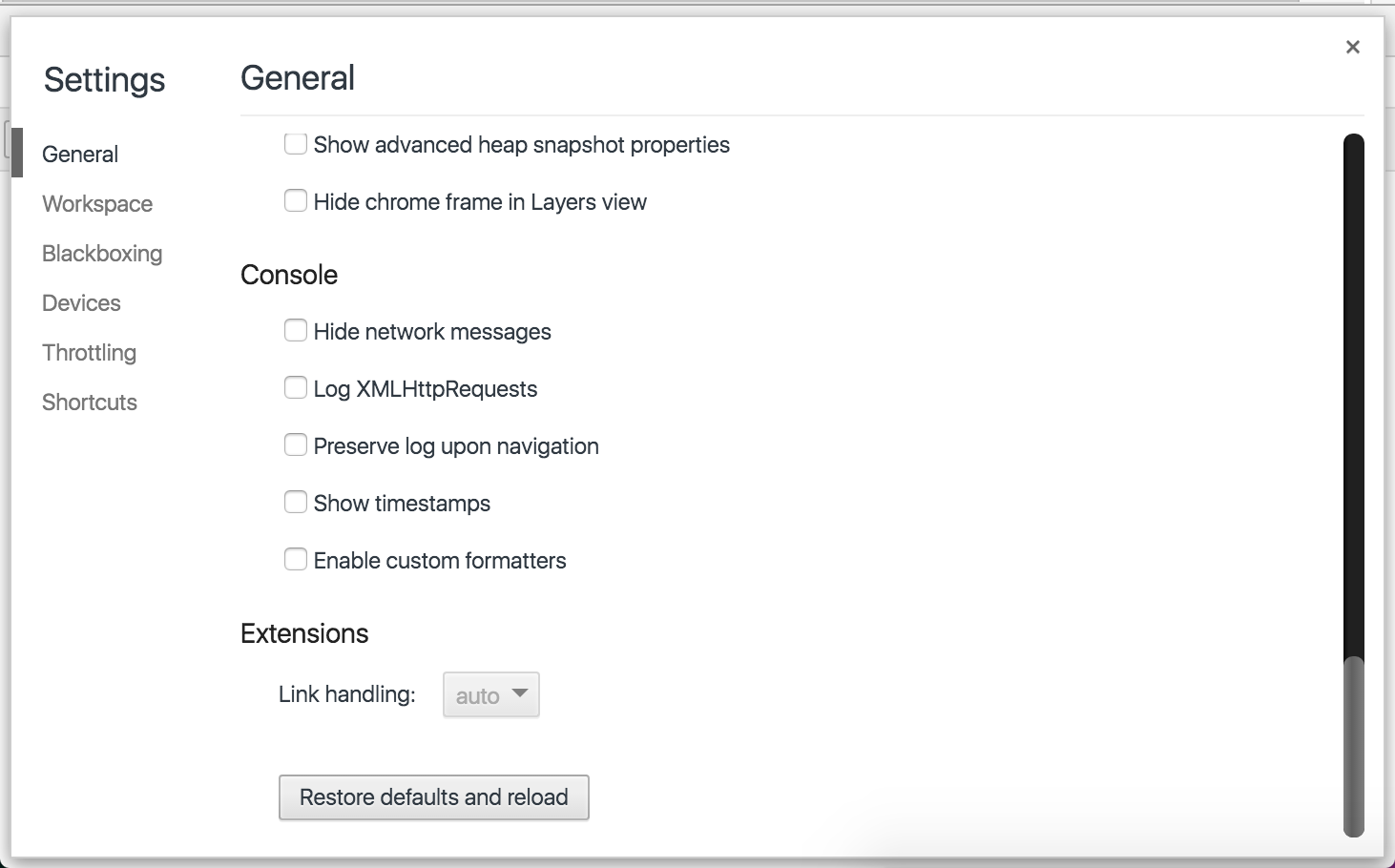
其他设置
打开 DevTools 设置,转至 General 标签,然后向下滚动到 Console 部分,查看更多控制台设置。

设置及说明:
- Hide network messages:默认情况下,控制台将报告网络问题。启用此设置将指示控制台不显示这些错误的日志。例如,将不会记录 404 和 500 系列错误。
- Log XMLHttpRequests:确定控制台是否记录每一个 XMLHttpRequest。
- Preserve log upon navigation:在页面刷新或导航时保留控制台历史记录。
- Show timestamps:在调用时向显示的每条控制台消息追加一个时间戳。对于发生特定事件时的调试非常实用。这会停用消息堆叠。
- Enable custom formatters:控制 JavaScript 对象的格式设置。
特别声明:本文内容来源于:https://developers.google.com/web/tools/chrome-devtools/console/
有关于Chrome开发者工具更详细的介绍可以阅读:
- Chrome 开发者工具
- 使用 Chrome Timeline 来优化页面性能
- Chrome 35个开发者工具的小技巧
- 如何更专业的使用Chrome开发者工具
- 15个你不得不知道的Chorme dev tools的小技巧
如需转载,烦请注明出处:https://www.fedev.cn/tools/chrome-devtools-console.htmlAir Jordan Six Rings

