Responsive Hero Images
Hero images 给响应式设计提出了独特的挑战。在最近的响应式图片核查期间,我们发现了一个独特的解决方法,一个我想要分享的方法。
##什么是Hero images?
直到几年前,我都不熟悉Hero image这个术语。一个就职于大公司的朋友用这个术语,我不得不问这个是什么意思。我不知道这是不是一个常见的描述因为我与世隔绝了。或者这可能是大公司的术语。
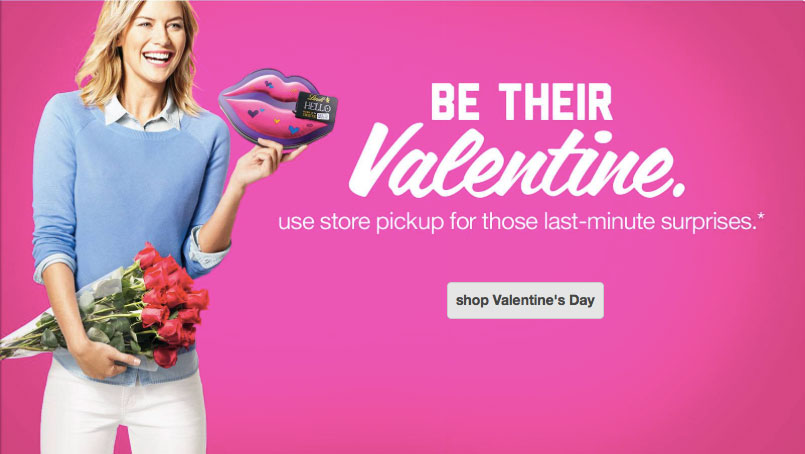
但为了以防万一我不是唯一一个不知道Hreo image是什么的人,Hero image是一个大的促销的图片就像下面这个一样:

##响应式Hero images?
Hero images 经常给响应式设计呈现出独特的问题。很多Hero images在图像本身上有文本。当文本在一个图像中时,经常意味着响应式图像将落入艺术指导用例而不是更容易解决的分辨率切换用例。
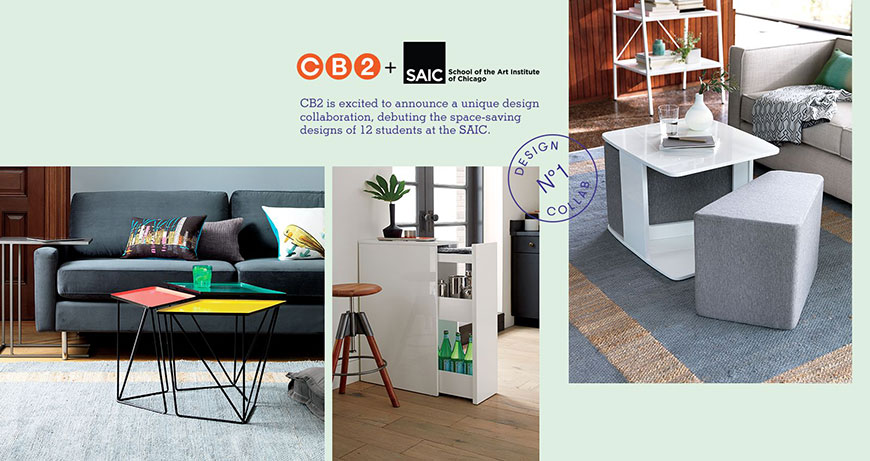
通过查看CB2网站和他的一个Hero images,我们可以看到一个例子关于为什么艺术指导是很重要的。

这个图像包含了三个照片,两个带有文字的logo,一个邮票和都是用细的笔触的文本。如果我们只是把这个图像调整到320px宽,文本将会变得太小而无法辨认。

CB2目前没有一个响应式的网站,但是他有一个移动网站,我们可以看到他们如何在小屏幕上处理这个图像。

为了使图像在小屏幕上起作用,CB2做了如下操作:
- 从三个图片变为两个
- 去除文本
- 改变长宽比使图片更高
- 重新设计图像的布局
如你所见,为了使Hero image在小屏幕上起作用而必须要作出的改变是很多的。
##Hero images的要求
我们对响应式设计通常的步骤是理解目标,需求,分析和用户对每个模式的设计的反馈。我们用这个信息来理解对模式的要求,来优先考虑什么是小屏幕版本需要去完成的。
Hero images完整的需求可以归纳为:
根据我的经验,任何试图缩小可以放进这个盒子的东西的行为都将会遇到阻力。负责营销的人不想他们的未来选择被限制。
##理想的解决方案
当我们进行头脑风暴关于为这个客户做什么的时候,我们不停的发现我们提及我们将会做什么在一个理想世界中。
在一个理想世界中,我们将会:
- **像苹果公司一样构建复杂的基于HTML5的动画:**苹果公司创造了富页面,在你滚动或者与它们进行其他交互时起作用。它们使昔日的flash动画看起来古怪。他们也是世界上最富有的公司之一,每年发布一个新产品。你可能没有类似的资源。
- **将文本从图像中移除,把它放到HTML中,并使用CSS来使它覆盖在图片上:**这有很大的意义。如果我们将文本从Hero images中分离出来,那么我们可以随着viewport的变化来调整文本的位置。
像Crate and Barrel这种网站,为所有的宣传图片制定了特定的文本处理和布局。

可是,这又是一个理想世界下的情况。所有的照片必须有为容纳文本设计出的区域。你可以看到Crate and Barrel必须要求他们所有的摄影师把这个铭记在心。
##现实的情况
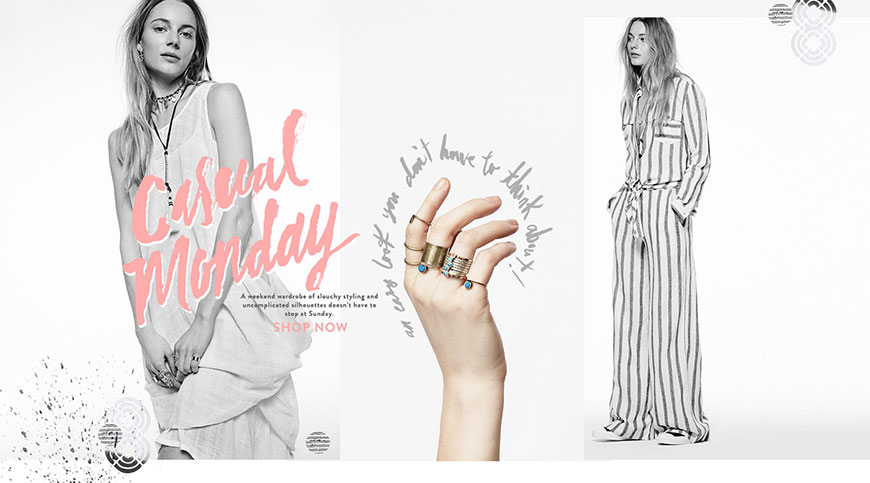
我们通常不工作在一个理想世界中。以Free People这个网站为例:

Free People有一个很强的艺术视觉的网站。文字和图像的结合很重要。他们每天都会更新图片。
如果你每天或者每周更新Hero images,很多理想世界的解决方案是不切实际的。更不用说实际上负责制作hero images的人可能是平面设计师,而不是网页设计师或开发人员。
##给他们<picture>,让他们有自己的盒子
在排除掉理想化的解决方法之后,我们开始考虑给设计者们他们可能需要的一样多的控制权。
我们认为,“我们应该用picture元素来给他们一个营销可以用的盒子。然后他们的设计人员就会有完全的控制权来决定他们需要多少的图片资源,断点应该在哪里。”
这样做对我们来说会更容易,但是这是一个混蛋的行为。
想象一下这对于制作这些图像的设计师们意味着什么。不仅仅是做响应式的设计还意味着他们现在必须制作多个不同版本的Hero images。
但是我们也会要求他们算出他们需要做多少个版本的Hero images 和图像的断点应该在哪里。他们每天需要去为他们做的每个图像算出这些。
像我说的:这是一个混蛋的行为。别这么做。
##使用Hero image的文本来决定断点
在排除了多个不同的解决方案后,我们意识到文本可能是关键。如果不是为了这些在Hero images中的文本, Hero images将会被归入分辨率切换用例而不是艺术方向用例。
我们想知道是否有一种方法来看文本如何调整大小和基于文本变的难以辨认时来决定断点。
这是一个关键点,基于这点我们发现事实上对于客户的Hero images 只有几个要求:
- 图像必须使用该品牌选择的字体
- 字体不能小于
18pt
所有的图像必须要遵守这些规则。所以我们开始去找出字体如何调整大小。
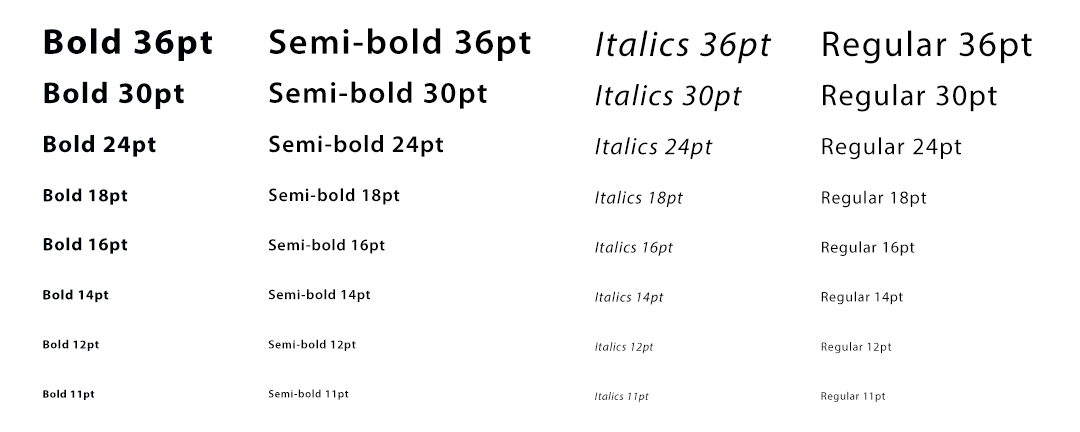
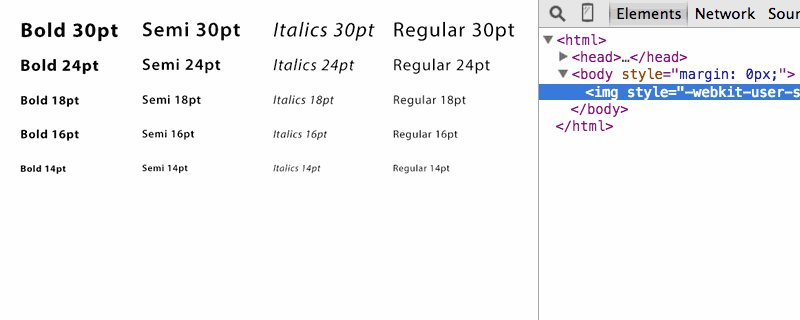
我们通过在Photoshop上创建一个画布开始,画布匹配Hero images将会使用的最大的大小。我们用不同大小和粗细的字体来填充画布。
下面是一个例子,关于如果字体是Myriad并且颜色为黑色的时候画布将会是怎么样子。

我们将图片保存为png格式之后,我们在浏览器中打开它然后开始重新调整它的大小直到文本变得难以辨认。
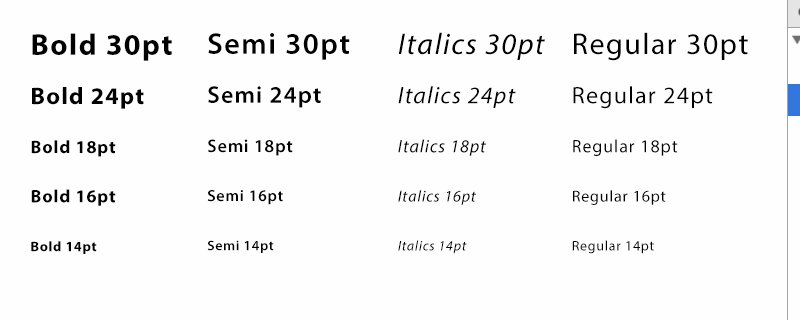
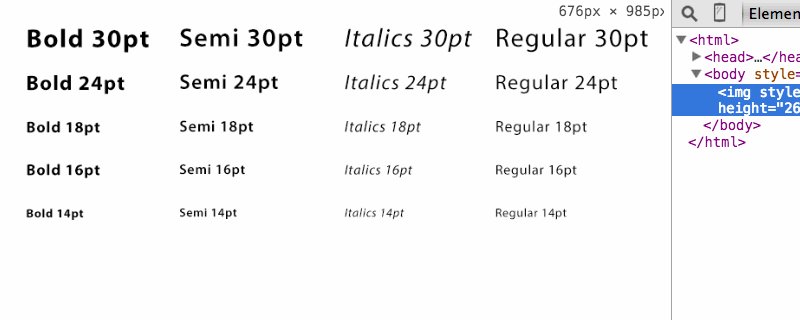
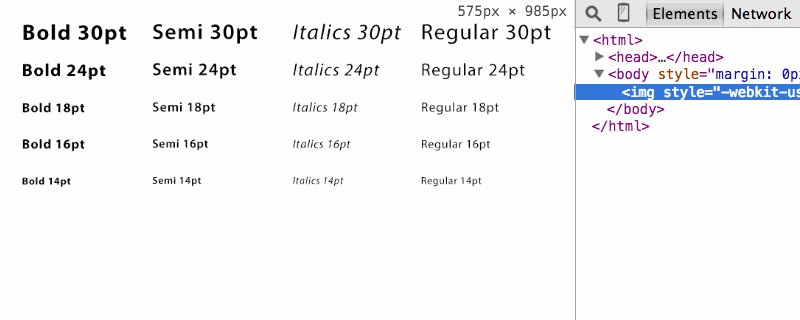
我们检测到18pt大小的斜体字在大约774px的时候变得难以辨认。所以我们制作了一个新的图像以这个大小开始然后重复这个实验。

新的图像在它成为无法辨认之前可以跨度780px宽到540px宽。所以我们做了第三个图像从540px宽开始。第三个图像在我们支持的最小屏幕上工作,320px,所以我们在这里停止。
##执行
一旦我们知道在哪里字体是不再可辨认,我们就会做一些小的调整。我们把图像的断点从我们在实验中得到的任意尺寸改变为更容易分割而且在可能的情况下更适合我们的网格的数字。
所以我们决定用780px而不是774px来作为我们应该将1080图像转化为另一个的点。
然后我们获得几个现有的Hero images,试图用新的图像大小来做更小的版本。我们发现,类似于上面的CB2的例子,我们需要调整Hero images的长宽比为了在小屏幕上给我们更多的垂直空间。
在我们完成了我们所有的微调并且响应式版本的Hero image有了我们认为会起作用的新的大小之后,我们使用文字图像缩放技术来证实字体在我们推荐的范围内受得住检验。
##基于文字的响应式Hero image参考
在我们完成我们的研究的时候,我们有一组给与负责Hero images设计师的简单的参考。
| 图像 | 断点 | |||
|---|---|---|---|---|
| 名称 | 宽度 | 高度 | 最大宽度 | 最小宽度 |
| 大 | 1080 | 360 | n/a | 781 |
| 中等 | 780 | 320 | 780 | 541 |
| 小 | 540 | 270 | 540 | n/a |
只要设计师不使用任何小于18pt的东西并且继续只使用品牌指定的字体,那么我们指定的Hero images的三个尺寸大小将会起到作用。
我知道当我们行业中大部分专注于手机、平板和电脑的时候,我们以小、中等和大图像为结束这看起来很令人怀疑。
但是我们不是提前选择三个图片的来源。我们是让文字来告诉我们需要多少个断点。
实际上,我们做了测试,发现如果客户想要在字体的选择上使用16pt大小,那么需要四个断点。如果他们改变字体,将需要一个新的实验。
##从审核开始,让内容成文你的向导
这个方法曾为一个客户在一个项目上使用过。它可能不适合你的项目。
但是不管你做什么,这是一个提醒,从响应式图片核查开始寻找解决办法。只要有可能,我们应该让内容决定我们的响应式设计如何响应。
本文根据@Jason Grigsby的《Responsive Hero Images》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://blog.cloudfour.com/responsive-hero-images/。
如需转载,烦请注明出处:https://www.fedev.cn/responsive/responsive-hero-images.htmlLebron XIV 14 Low

