写第一个React组件
什么是React?咱们在这不阐述,有关于这方面的介绍可以查阅官网或者互联网上相关的教程。咱们今天来学如何写一个React组件。对于像我这样初次接触React的人而言,总感觉React非常的神秘,也无法入手。最近也看了一些相关的教程,开始自己尝试写一个简单的React组件。
配置React环境
对于现在的前端,配置环境已不是什么新课题,但要完全整明白,还是略要一定的时间。@胡子大哈老湿的《React.js小书:基本环境安装》和@博伦老湿的《从零学习React技术栈: npm的安装配置和React开发环境配置》两篇文章都介绍了怎么配置React的环境。今天我也是来尝试一下两位老湿在文章中介绍的**Create React App**来创建React项目。对于生手而言,Create React App让我们不再需要考虑怎么来配置React的环境,比如说怎么配置Webpack呀,ES6的编译环境之类。可以专心的去写React项目。
要运行Create React App需要有一个NodeJS的环境,我想现在的前端,电脑中都安装了NodeJS吧,如果没有的话,你可以在命令行中执行:
npm i -g npm
这样就可以了。在此基础上,我们安装Create React App:
npm i -g create-react-app
执行完命令之后,在你的终端能看到一坨的东西。如果你和我一样,不想了解到底安装了些什么,可以忽略不计。到这为止,你的电脑上已经成功了安装了create-react-app。接下来就可以通过它来创建React项目。是不是比其他的省心多了。
Create React App创建项目
有了Create React App的环境之后,我们就可以通过它来创建React的项目了。
首先打开你的命令终端,进入到你平时工作的环境之下。我这里把React项目都放置在了一个react-app目录下,所以我直接进入到这个目录下。然后通过create-react-app命令来创建一个React项目。如下:
create-react-app example-app
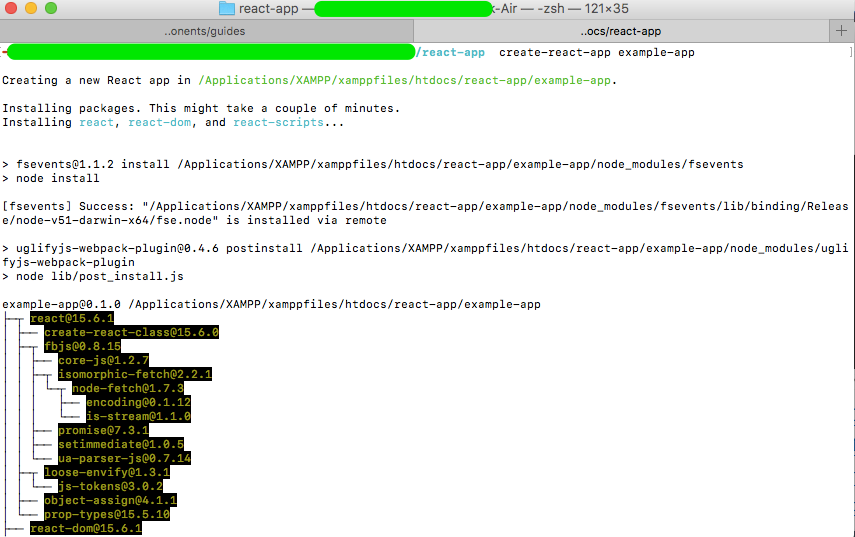
执行完这个命令之后,在你的命令终端可以看到像下图一样的一坨东西:

这里安装一些React项目要的依赖,比如react、react-dom和react-scripts之类。最后,终端提示你可以执行一些命令:
npm start:开始开发服务器(一般本地服务器)npm run build:将应用程序捆绑到静态文件中,以供发布到生产中npm test:启动测试程序npm run eject:删除此工具并复制构建依赖项,配置文件和脚本文件到app目录中。如果你这样做了,是无法回退的
**注:**如果你不是使用的
npm,而是yarn的话,一样的具有这些命令。只不过换成了yarn start、yarn build、yarn test和yarn eject

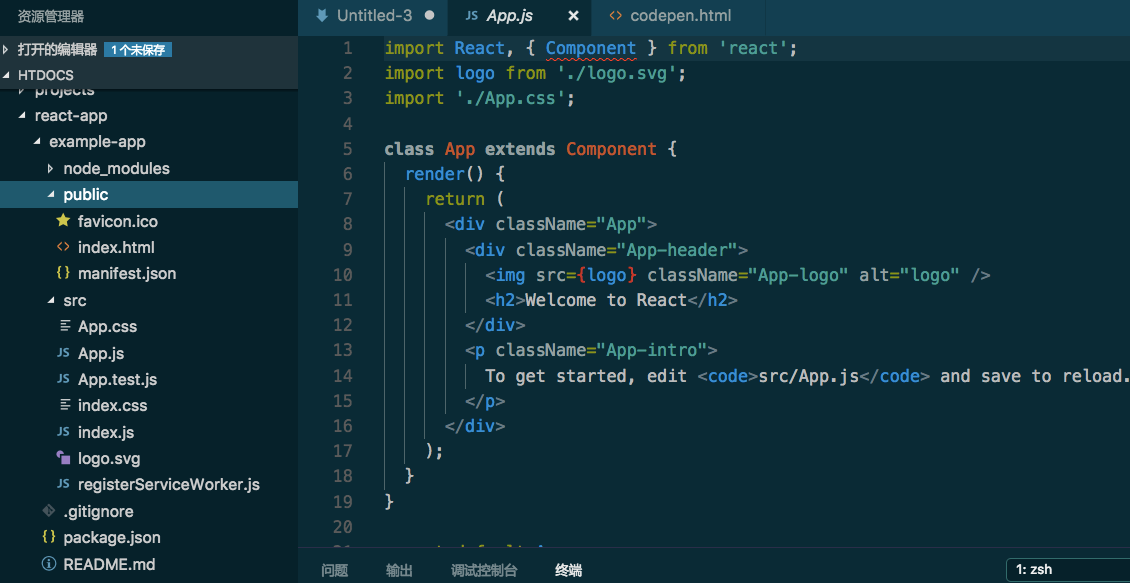
这个时候你其实就已经通过create-react-app创建了一个名为example-app的React项目。在example-app自动创建了一些文件夹和文件,其目录结构类似下图:

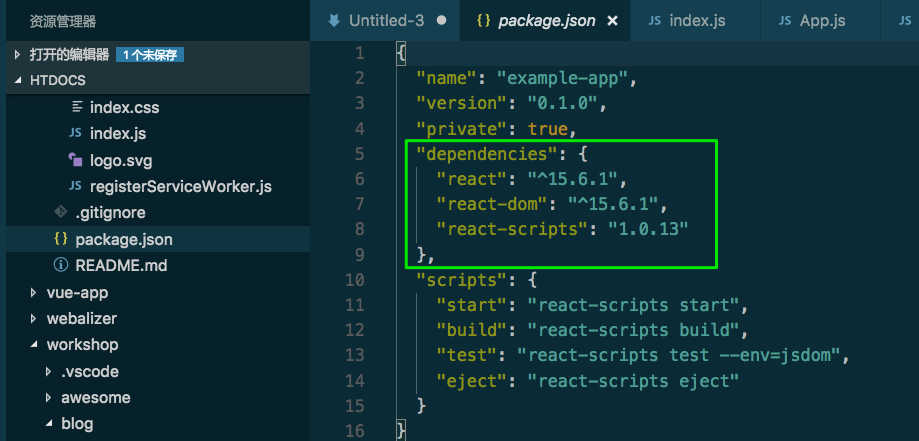
更让你感到惊喜的是,create-react-app直接在package.json文件中添加好了项目需要配置的项以及相关的依赖关系。

可以说,Create React App是一款在幕后工作的神奇工具。它成功的帮你分离了实际代码和开发环境。最关键的是再也不需要手动安装Webpack来配置项目。因为这一切都由Create React App为你做好了。从此,妈妈再也不用担心我不会配置React的环境了。
运行React项目
我想这个时候,你肯定想验证一下是不是真的这么神奇。如果你和我一样,那么在命令终端执行:
cd example-app && npm start
就会启动本动服务器。在你的浏览器中输入http://localhost:3000/地址就能看到默认的页面:

需要注意的一点是,Create React App支持热加载(Hot Reloading)。这也意味着我们在代码上做的任何更改都会导致浏览器自动刷新。也可以通过control + c(如查是Windows系统的话,按Ctrl + c)可以停止服务器运行。你可以立马同时按下这两个键看看效果。
为了能更好的理解React项目的开发,你可以先把项目中src目录下的所有文件删除,然后重新创建所有的代码,这样就可以了解src目录中的所有内容。
JSX语法
在开始编写React项目的时候,先简单的了解一下JSX相关的语法。有关JSX更详细的介绍可以阅读React官网中的《JSX 简介》和《深入JSX》。
刚才我们把src目录下的文件都删除了。所以你需要先在src目录下创建一个index.js文件。并且添加下面的代码:
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(<h1>Hello World</h1>, document.getElementById('root'))
然后执行npm start,在浏览器就能看到下图的效果:

这一个最简单的React示例,它渲染了一个Hello World的标题。index.js文件是你的项目的根,其中React组件将被渲染。简单的说一下上面三行代码是如何工作的:
- 引入
React包,用来处理JSX - 引入
ReactDOM包,用来渲染组件 - 调用渲染函数
render() <h1>Hello World</h1>一个JSX元素document.getElementById('root')一个HTML容器
HTML容器root位于public/index.html中。你打开这个文件应该可以看到<div id="root"></div>。这个容器被称为根DOM,因为所有React DOM都将放在这个容器里来管理。用React开发应用时一般只会定义一个根节点。但如果你是在一个已有项目中引入React的话,你可能会需要在不同的部分单独定义React根节点。
需要注意的一点是,React DOM和浏览器的DOM元素不同,React DOM可以确保浏览器DOM的数据内容与React 元素保持一致。
JSX是一种语法表达式,允许JavaScript使用诸如<div>、<h1>、<p>这样的标签。它们看起来很像HTML,但也是有一些区别的。比如,你不能使用class属性,那是因为class是JavaScript关键字。如果你要像HTML中的class属性一样,添加到元素中,那么你这个时候可以使用className来替代。另外,像onclick这样的事件在JSX中换成onClick。现在让我们修改前面写的代码:
import React from 'react'
import ReactDOM from 'react-dom'
const element = <h1>Hello World</h1>
ReactDOM.render(element, document.getElementById('root'))
使用const声明了一个element变量,并且把<h1>Hello World</h1>赋值给这个变量。是不是看起来有些奇怪,这些标签语法既不是字符串,也不是HTML。这其实就是JSX。
这个时候你在浏览器看到的效果和没有修改之前的效果是一样的。
对于JSX来说,你需要将你的元素包装在一个父标记中,比如一个div中。这是JSX工作的必要条件。比如,我们把上面的element换成下面这样的一段代码:
const element = <span>Hello,</span> <span>World</span>
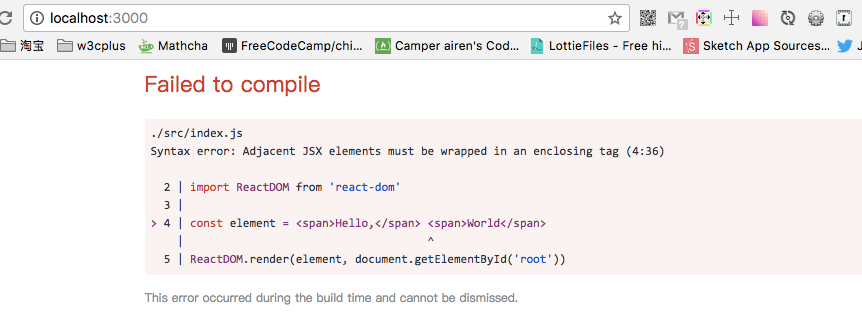
执行上面的代码之后,浏览器并非如你所愿,没能看到我们想要的Hello, World,而且出现了一个报错的信息:

刚才提到了,在JSX中,需要用一个父容器包裹起来,如果将两个span标签放置在一个div容器中:
const element = <div><span>Hello,</span> <span>World</span></div>
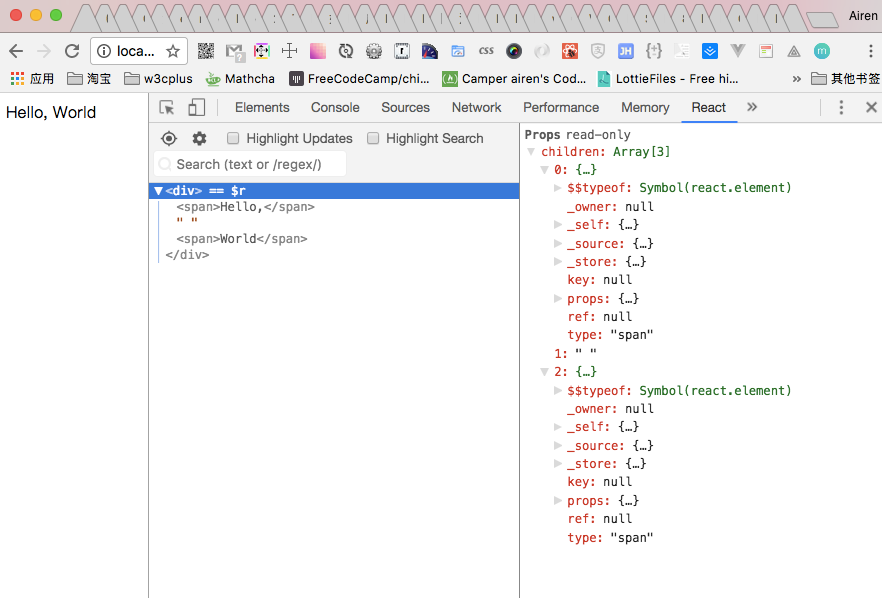
此时不再报错了,如你所愿,能看在浏览器中看到hello, World。浏览器也把React DOM渲染出来:

除此之外,在JSX中也可以使用JavaScript表达式。使用的时候可以使用一个{},像下面这样:
const name = 'W3cplus'
const element = <h1>Hello, { name }</h1>
浏览器渲染的时候,把name的值'W3cplus'填充进去了。看到的效果如下:

当然也可以像下面这样:
const Domain = {
prefixes: 'https:',
name: 'https://www.fedev.cn'
}
const element = <h1>{ Domain.prefixes }{ Domain.name }</h1>
这些都是JSX的一些基本使用。更详细的就不在这里阐述,这也不是我们今天的目的。
创建一个React组件
前面的示例都是一些简单的示例,主要是用来阐述ReactDOM.render()工作原理。通常在React项目中是不这样做的。我们常常会它封装到一个React组件中,然后再通过ReactDOM.render()把这个组件渲染出来。
上面看到的示例都是渲染的元素,在React中元素也是构成React应用的最小单位。很多初学者常常把元素和组件混淆。在React中,组件可以将UI切分成一些独立的,可复用的部件,这时你就只需要专注于构建每一个单独的部件。另外,在React中,组件从概念上看就像是函数,它可以接收任意的输入值(称之为props),并返回一个需要在页面上展示的React元素。接下来,我们来看怎么创建一个React组件。
先回到项目的src文件夹中,创建一个App.js文件,然后把下面的代码添加到App.js文件中:
import React, { Component } from 'react'
class App extends Component {
render() {
return (
<div>
<h1>Hello World Again!</h1>
</div>
)
}
}
export default App
这里我们通过JavaScript的class来创建一个React组件,它是React.Component的一个子类。我们还定义了一个render()函数,返回JSX元素。你可以在<div>标签内放置额外的JSX代码,比如我们例子中放了一个<h1>标签。接下来在src/index.js文件中把下面的代码复制进去:
import App from './App'
ReactDOM.render(<App />, document.getElementById('root'))
首先通过import把App组件引入进去。然后使用JSX格式渲染App,就像这样:<App />,以便JSX可以将其编译成可以放到React DOM的元素。
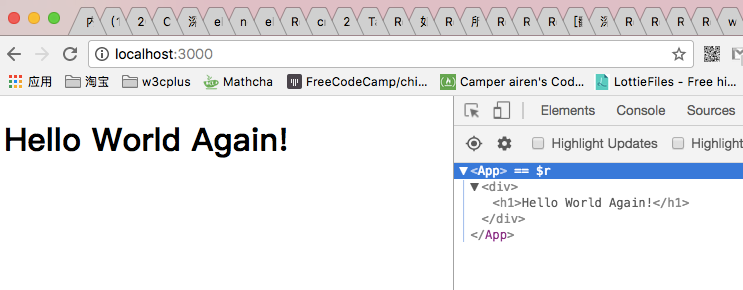
此时浏览器刷新的效果如下:

我们看到的React组件都是没有添加样式的。我们可以通过下面的两种方式给JSX元素添加样式:
- JSX内联样式
- 外部样式表
是不是看上去和HTML中美化元素一样呀。先来看一看如何在JSX中添加内联样式。可以在组件的render()函数中声明一个对象,将样式放置在这个对象中,然后在JSX元素中通过style引用声明样式的对象。如下面所示,我们修改App.js的代码:
import React, { Component } from 'react'
class App extends Component {
render() {
const headerStyle = {
color: '#f00',
fontWeight: 'bold',
textDecoration: 'underline'
}
return (
<div>
<h1 style={ headerStyle }>Hello World Again!</h1>
</div>
)
}
}
export default App
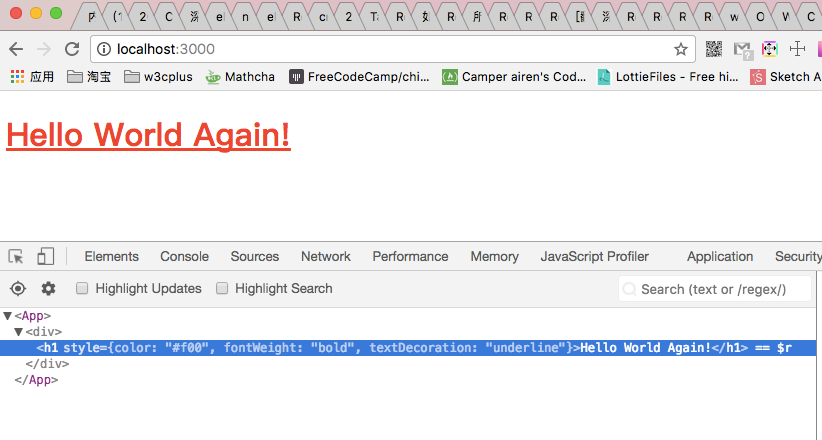
在JSX中的样式写法和CSS中有点不一样,比如font-weight用陀峰的写法来写fontWeight。引用的时候style=""换成了style={}。保存更改的代码,浏览器会自动刷新,效果如下:

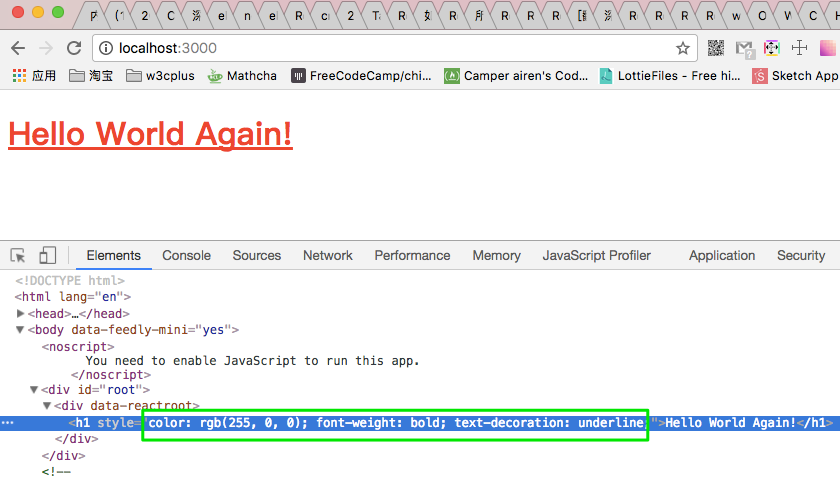
编译出来的浏览器DOM元素,把样式添加在浏览器DOM元素行内:

除此之外,不声明变量,而是直接把样式写在JSX元素中,这个时候需要使用双大括号{{ }},如下所示:
<h1 style={{ color:'#f00' }}>Hello World Again!</h1>
第二种方式是创建外联样式。默认情况下,已经支持外部的CSS样式表。如果你想要使用像Sass或LESS这样的处理器,还需要手动进行配置,相关的配置文档可以点这里查阅。回到我们的示例中,在src目录中创建一个App.css的文件,并且添加下面的代码:
h1 {
color: #f00;
font-weight: bold;
text-decoration: underline;
}
然后在App.js中将App.css引入进去(记得删除前面在App.js文件中声明的行内样式):
import React, { Component } from 'react'
import './App.css'
class App extends Component {
render() {
return (
<div>
<h1>Hello World Again!</h1>
</div>
)
}
}
export default App
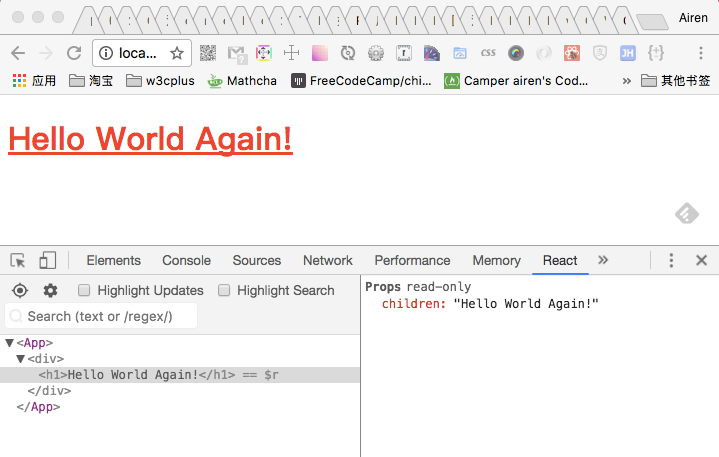
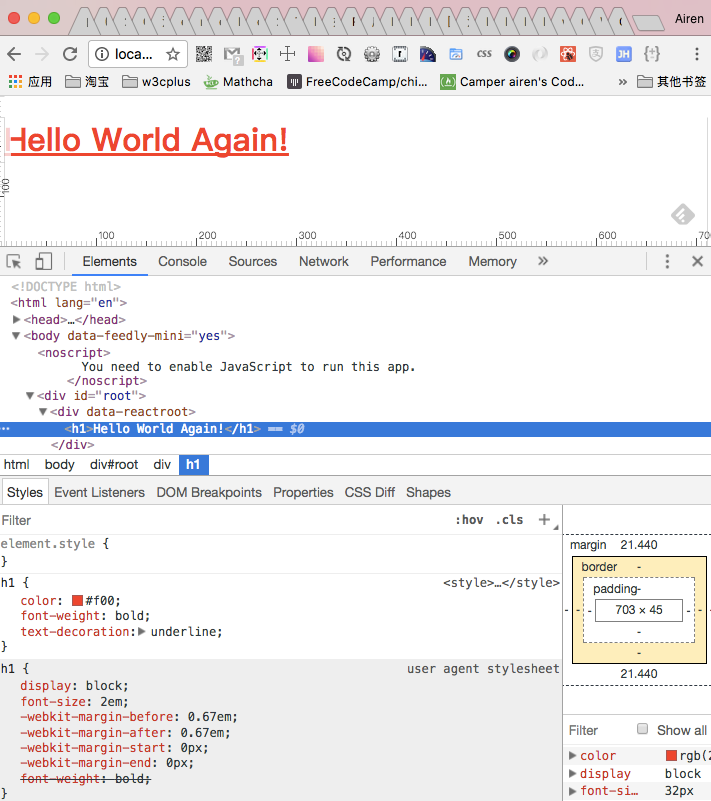
保存后,浏览器效果和前面在行内添加样式一致。但查看元素,其渲染方式是不一样的。先来看React DOM元素,并没有看到有样式代码:

而浏览器DOM元素,渲染出来和我们以前直接写HTML和CSS类似:

这就是我们创建的第一个React组件。是不是很简单。其实在React中组件有无状态和有状态两种之分。那么怎么创建无状态和有状态的React组件呢?我们在这一节中先不介绍了,留到下一节中来。如果你感兴趣的话,可以关注后面的内容。
总结
今天我们主要学习了如何使用Create React App这样的工具来创建React项目。并且简单的学习了一些JSX的基础知识。为了能初步了解React,我们创建了一个简单的组件。
如需转载,烦请注明出处:https://www.fedev.cn/react/create-the-first-react-component.htmljordan shoes for sale outlet hyperfuse

