如何在Codepen上创建React组件
React是Facebook开源的一个JavaScript框架。大型Web应用或单页应用程序(SPA)中进行视图(View)的渲染,React是理想的选择。也就是说,React 主要只专注于 MVC 中的 V,也就是视图层。对于初学者而言,多写React项目能更好的帮助我们学习React。那么有一个运行React的环境,能帮助初学者解决很多没有必要的烦恼。在这篇文章中,简单的介绍如何在Codepen上创建React组件或者项目。
React如何工作
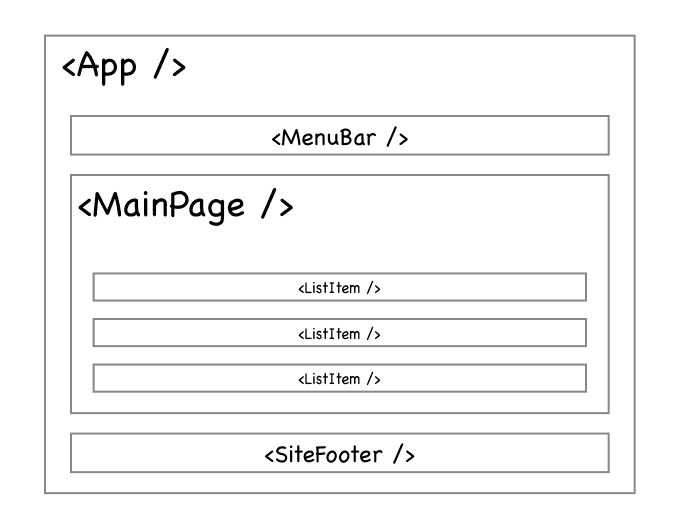
React的主要概念是组件。React组件由React组件(React Component)和React元素(React Element)组成。在React中,根据功能和责任可以将你的应用程序分成几个部分。

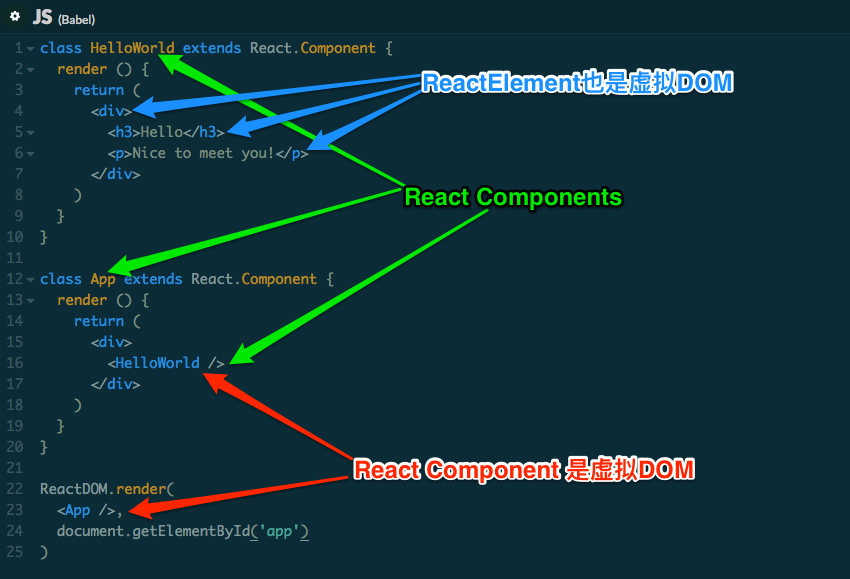
React组件和React元素(ReactElements)都是虚拟DOM(Virtual DOM),看起来就像是HTML DOM元素的标签。

Virtual DOM(React Components 和 ReactElements)的语法将被编译并转换成普通的JavaScript代码。
class HelloWorld extends React.Component {
render () {
return (
<div>
<h3>Hello</h3>
<p>Nice to meet you!</p>
</div>
)
}
}
class App extends React.Component {
render () {
return (
<div>
<HelloWorld />
</div>
)
}
}
ReactDOM.render(
<App />,
document.getElementById('app')
)
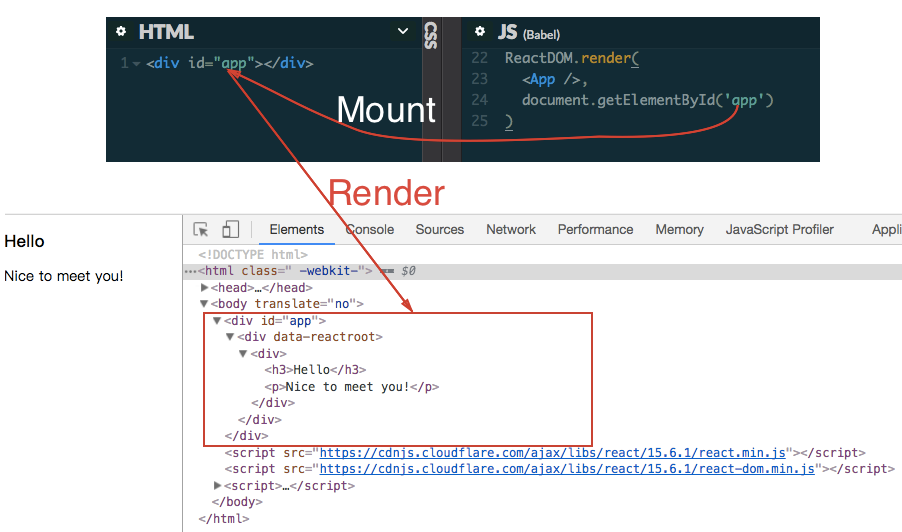
上面的代码经过编译之后在浏览器中呈现真实的HTML DOM元素,如下图所示:

最后渲染出来的效果如下:
写一个React 组件
如上所述,编写和运行React组件需要做两年事情。
- 引入
react.js和react-dom.js - 配置ES6的编译Babel。将ES6代码和虚拟DOM编译成ES5代码
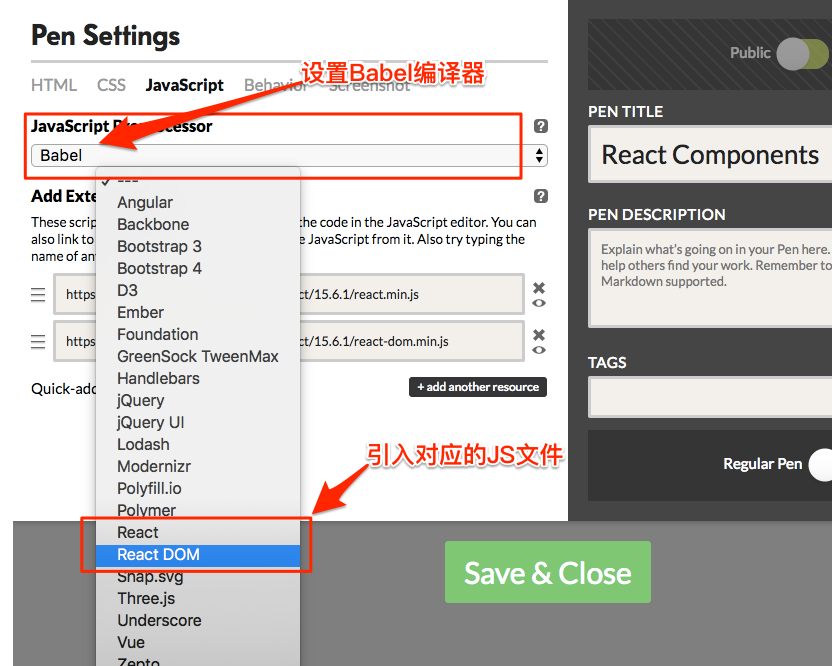
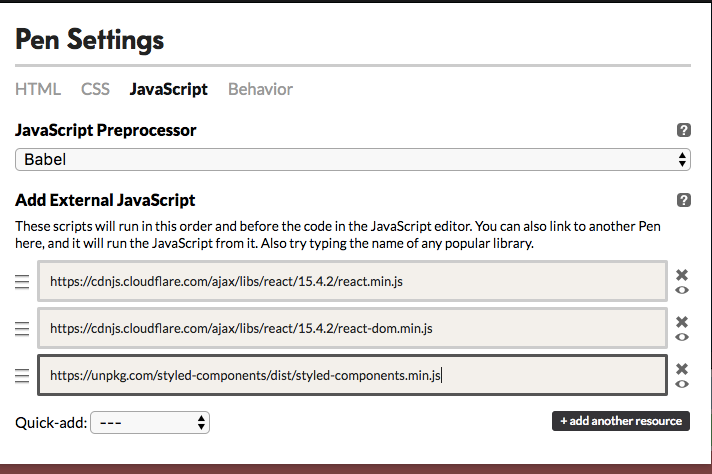
为了方便起见,可以直接在Codepen这样的在线平台来写React组件,这也是React官方推荐的一个平台。如下图这样配置:

如果你对Webpack这样的构建工具熟悉的话,可以自己配置一个React的运行环境,如果你不熟悉,而且又不想使用Codepen这样的平台,可以使用前面教程中介绍的Create React App工具。至于如何使用Create React App创建项目,这里不做过多阐述,要是你从未接触,可以阅读前面的教程。
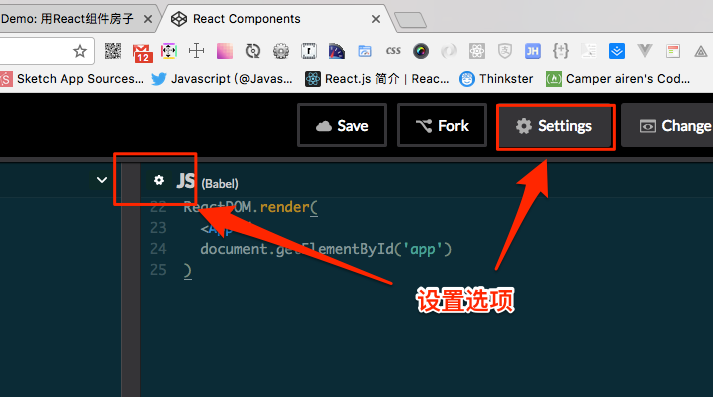
我们为了简单起见,直接在Codepen来写React组件。首先像上图那样,在JavaScript配置项中,引入react.js和react-dom.js,并且设置编译器项为Babel。如果你不知道在哪配置,可以在下图点击下图位置,在弹框中像上图选择对应的选项:

接下来我们创建一个HelloWorld的React组件,这个组件负责渲染一个h3和p元素。然后将HelloWorld组件挂载(mount)到一个id为app的div元素里。
class HelloWorld extends React.Component {
render () {
return (
<div>
<h3>Hello</h3>
<p>Nice to meet you</p>
</div>
)
}
}
ReactDOM.render(
<HelloWorld />,
document.getElementById('app')
)
运行上述代码的最终结果是,React将在浏览器中渲染真实的HTML DOM标记:<div>、<h3>和<p>。但是上面的div、h3和p并不是真正的HTML DOM,它们是虚拟DOM。它们也是ReactElement(React元素)。在React元素中就是React元素。
以上面代码中render()函数中的<h3>Hello</h3>为例,React.js实际上创建了一个ReactElement。幕后相当于执行了下面这样的一段代码:
// h3是ReactElement的一个实例
var h3 = React.createElement('h3', null, 'Hello');
正如你所看到的,一个React 组件可以嵌套到另一个React组件中的虚拟DOM中。比如下面这个示例,你可以给App组件中嵌入一个子组件(比如上面的HelloWorld组件)和ReactElement。
class HelloWorld extends React.Component {
render () {
return (
<div>
<h3>Hello</h3>
<p>Nice to meet you!</p>
</div>
)
}
}
class App extends React.Component {
render () {
return (
<div>
<h1>React Demo App</h1>
<HelloWorld />
</div>
)
}
}
ReactDOM.render(
<App />,
document.getElementById('app')
)
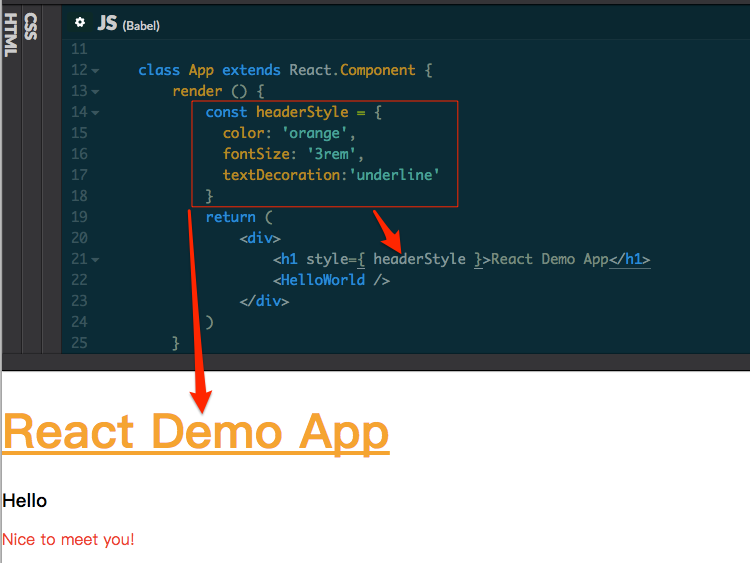
在Codepen中,记得在HTML标签栏中创建一个元素:
<div id='app'></div>
这里是为了让ReactDOM.render()能将创建的App组件挂载到HTML中的div#app元素中。最终效果如下所示:
React组件的样式
通常添加CSS类名和内联样式的方法给React组件添加样式。如果使用添加CSS类的方式的话,不能直接在元素中使用class来声明类名,而是需要使用className来替代class。如果给ReactElement元素添加行内样式,也可以通过style属性来完成,但不同的于HTML的style属性,其值需要用两个{{ }}来包裹。比如:

如果内联样式过长且复杂的话,也可以将样式定义为一个变量,比如:

这里运用到了CSS In JS,比如下面这个视频:
用在React项目中比较流行的几个CSS In JS库有:
更多CSS In JS的库可以查看Github上的Awesome CSS in JS仓库。个人推荐使用Styled-Components。
我们来看一个Styled-Components的示例。如果在本地项目中使用Styled-Components的话,需要先在项目中安装Styled-Components:
npm install styled-components --save
然后在React中引入:
import styled from 'styled-components';
如果在Codepen上的话,也可以像react.js这样,直接引入styled-components.min.js文件:

这样就可以在React中这样使用:
const styled = styled.default; //normailly import from npm mmodules
const BasicNotification = styled.p`
background: lightblue;
padding: 5px;
margin: 5px;
color: black;
`;
const SuccessNotification = styled(BasicNotification)`
background: lightgreen;
`;
const ErrorNotification = styled(BasicNotification)`
background: lightcoral;
font-weight: bold;
`;
class Application extends React.Component {
render() {
return (
<div>
<BasicNotification>Basic Message</BasicNotification>
<SuccessNotification>Success Message</SuccessNotification>
<ErrorNotification>Error Message</ErrorNotification>
</div>
)
}
}
ReactDOM.render(<Application />, document.getElementById('content'));
最终效果如下:
有关于Styled-Components更多的资料可以阅读下面教程:
- Styled Components官网
- Medium的Styled Components
- Styled Components:让样式也成为组件
- 一个关于 Styled Components 的五分钟介绍
- 使用 styled-components 加速 React 开发
浏览器中的React插件
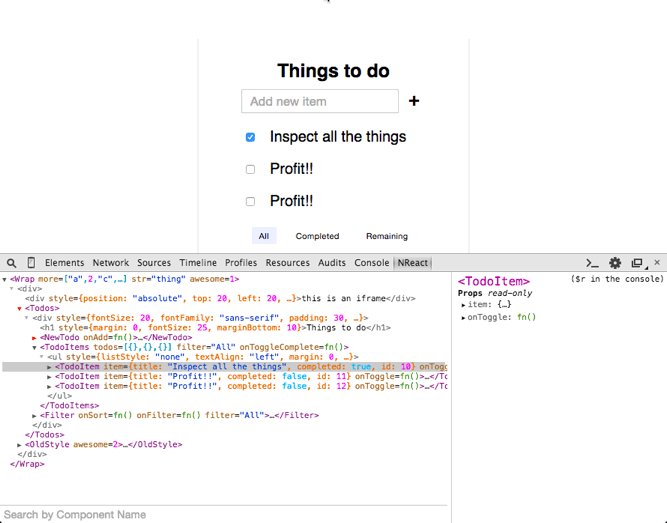
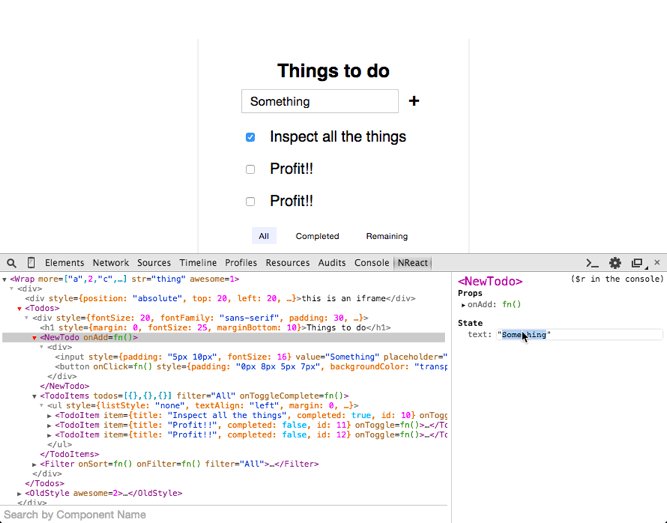
为了能更好的调试React组件,我们可以使用React开发者工具,这个工具可以帮助我们检查React的层次结构,包括组件的props和state。
它既可作为浏览器的扩展插件(Chrome浏览器和Firefox浏览器),也可以作为一个独立的应用程序。

安装成功后,浏览器的右上方出现现图示的log,用户如果想要调试的话就点击log就可以了。
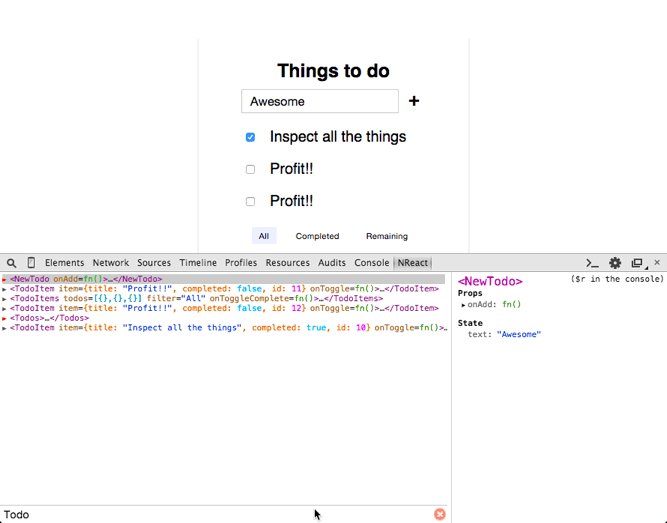
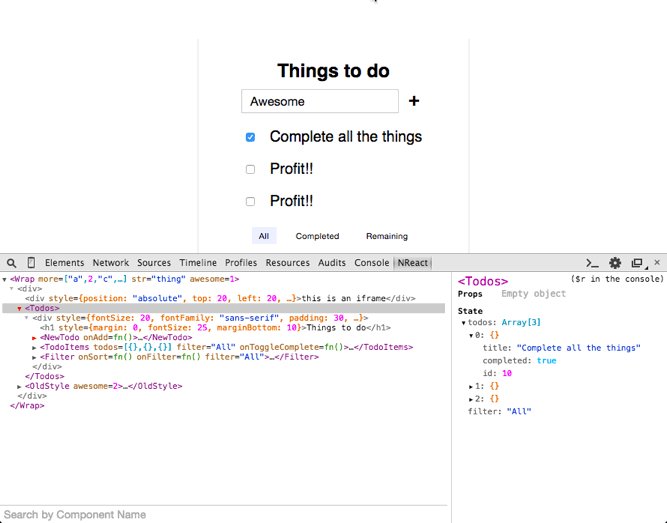
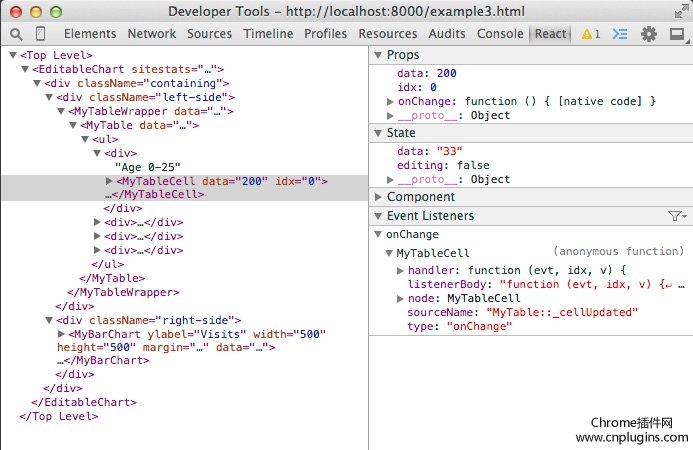
通过选择树中的一个组件,你可以在右边的面板中检查和编辑它的当前的state和props。也可以检查所选组件,创建它的组件,创建一个组件,等等。如果您使用常规元素选项卡检查页面上的一个React元素,然后切换到“React”选项卡,该元素将在“React树”中自动选择。

类似地,如果在一个组件的渲染阶段有一个断点,将在“React”选项卡中自动选择。这允许你在渲染树中一步一步看到一个组件如何影响另一个。这样一来可以很容易地找到哪些组件在渲染过程中抛出一个错误,和什么样的state导致它。
有关于React开发者工具更详细的操作和介绍可以点击这里。
总结
为了能方便学习React,我建议初学者可以直接在Codepen上写React。这也是React官方推荐的方式。这篇文章介绍了如何在Codepen上写React组件。以及怎么给React组件添加样式。最后还简单的介绍如何给浏览器添加插件,以便于帮助我们更好的调试React。
如需转载,烦请注明出处:https://www.fedev.cn/react/create-react-component-on-codepen.htmlNike Epic React Presto 19SS Olive Green Yellow Black White AQ2268-004

