开始使用Sass(Part2)
在本系列文章的第一部分,我简单介绍了Sass,一种CSS的预处理器。我展示了如何在Codekit中创建一个工程来编写Sass文件,并且介绍了一些Sass的语言格式,关于partials,变量,注释和错误。
在第二部分,我们将要深入的研究一下变量和进行变量运算以实现垂直节奏。我也将谈谈使CSS更加容易阅读和维护的Sass的嵌套规则。
垂直规律的变量
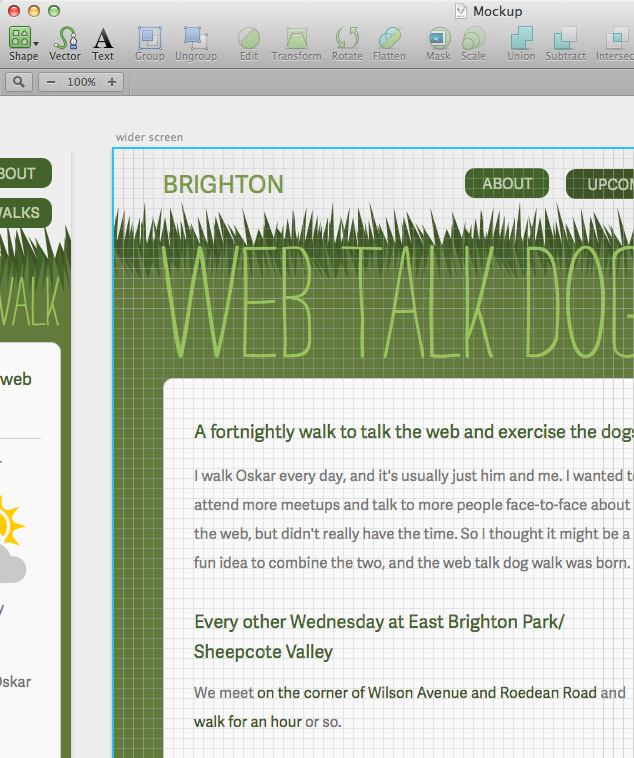
在我的Sketch中,文本和布局元素总是用10像素的基础网格对齐,我想要复制那种网格到我的CSS上以至于我能够建立一个垂直规律,就像在纸上画画时用的模板一样。

如果你在你的设计中总是使用网格,没准你也能在这里用上基础的网格。Sass的变量可以实现这种一致性,他可以包含数字,但也不局限于基于文本的值,这方面的内容我在第一部分里详细的介绍过。通过创建一个名为unit的变量赋值为10px,我可以用10px的网格对齐所有的元素:
$unit: 10px;
然后我可以把这个变量运用在我的每一节选择器里,给所有的段落设置一个10px的底边距;
p {
margin-bottom: $unit;
}
编译成CSS后:
p {
margin-bottom: 10px;
}
数学运算符
为了最大效益的利用$unit这个变量,我应该使用数学运算符来指定所有我可能需要的尺寸。例如,(Web Talk Dog Walk)的字体大小为15px,即在10像素的unit的基础上乘上1.5;
这个句法格式包括变量,乘法运算符* ,和要改变的值:
font-size: $unit*1.5;
编译成CSS后:
body {
font-size: 15px;
}
加法运算符(+),减法运算符(-),除法运算符,(/)比除法算符,在Sass中也能像上例那样使用。
基础的$unit变量通过数学运算符可以被运用于所有的选择器规则中。跟尺寸大小有关的规则都可以使用变量,包括margin, padding, font-size 和 line-height等等:
body {
background: $grey-mid-light;
color: $grey-dark;
font-family: "Adelle Sans", Helvetica, Arial, sans-serif;
font-size: $unit * 1.5;
line-height: $unit * 2.5;
}
h1,
h1 a {
color: $green-bright;
font-size: $unit*2.4;
line-height: $unit*3;
margin: $unit 0 $unit*2 0;
}
…
编译成CSS后:
body {
background: #eee;
color: #474747;
font-family: "Adelle Sans", Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}
h1,
h1 a {
color: #97C459;
font-size: 24px;
line-height: 30px;
margin: 10px 0 20px 0;
}
...
在这些例子中,font-size和line-height被一起定义。许多网页开发者在body中更喜欢使用无单位的line-height,确保line-height能够根据font-size通过样式表声明样式后按比例缩放, Eric Meyer阐述了他过去使用无单位的line-height的各种好处。我想要在垂直规律的基础上继续严格控制,所以我声明了font-size和line-height,无论我在何处更改font-size。当声明line-height时使用固定的类似px的单位,每次修改font-size的时候你都得再次调整line-height。否则,和font-size相比,这是一种以不成比例大小的line-height结束的毛病。
通过样式表修改许多规则
虽然我的小样使用了10px的网格,但是在浏览器和在小样上的文本呈现出来的效果总是会有轻微的差别。

我想增加font-size同时保留垂直规律和我已经建立的一致性。这就是单位变量的神奇的地方。
通过简单地把$unit变量的值改为11px,$unit的每个实例都会通过Sass的文件被更新。当数学运算时,它将以11像素为变量值再次被编译。
$unit: 11px;
当Sass被重新编译,我们可以得到:
body {
background: #eee;
color: #474747;
font-family: "Adelle Sans", Helvetica, Arial, sans-serif;
font-size: 16.5px;
line-height: 27.5px;
}
h1,
h1 a {
color: #97C459;
font-size: 26.4px;
line-height: 33px;
margin: 11px 0 22px 0;
}
…
即使只是一个变量值的改变,所有值都会一起被更新和延展,而不仅仅是font-size,这保证了设计的相对比例的完整。
嵌套语法
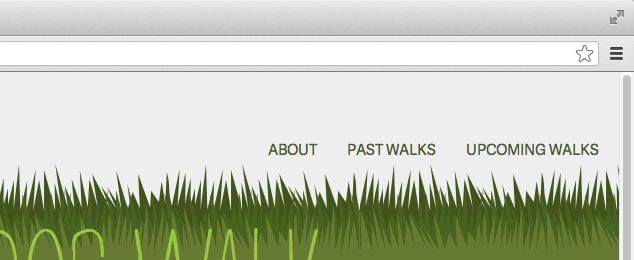
Sass提供了许多方法来使你的CSS代码整洁好看,方法之一就是嵌套。 如图是Web Talk Dog Walk的导航:

用普通的CSS,让这个导航栏的规则看起来就像为了特异性的规则。
.site-navigation {
…
}
.site-navigation ul {
…
}
.site-navigation ul li {
…
}
.site-navigation ul li a {
…
}
你也许可以通过缩进你的CSS代码使它更容易理解,一眼就能看出父子层次结构。
.site-navigation {
…
}
.site-navigation ul {
…
}
.site-navigation ul li {
…
}
.site-navigation ul li a {
…
}
但是Sass可以让这个代码更加简洁,规则可以嵌套在父选择器里,这意味着.site-navigation这个类名不用在每个选择器被重复。
.site-navigation {
…
ul {
…
li {
…
a {
…
}
}
}
}
Sass知道.site-navigation是父选择器,因为ul规则嵌套在.site-navigation的大括号里,这种形式更易于我们阅读,而不需重复输出相同的CSS:
.site-navigation {
…
}
.site-navigation ul {
…
}
.site-navigation ul li {
…
}
.site-navigation ul li a {
…
}
例子中通过Sass写的CSS代码更加易于阅读,但是和普通的CSS代码又有完全相同的效果。这意味着重复ul和li标签是不必要的,尽管网页中不同的ul和li标签需要不同的样式是不可能的。随着CSS代码的增多,结果是过分具体的后代选择器更难被覆盖。在嵌套选择器这种方法中,尝试避免不必要的嵌套选择器。在这个例子中,理想的Sass中的CSS代码就像这样:
.site-navigation {
…
ul {
…
}
li {
…
}
a {
…
}
}
编译成CSS后:
.site-navigation {
…
}
.site-navigation ul {
…
}
.site-navigation li {
…
}
.site-navigation a {
…
}
###父代选择器的嵌套
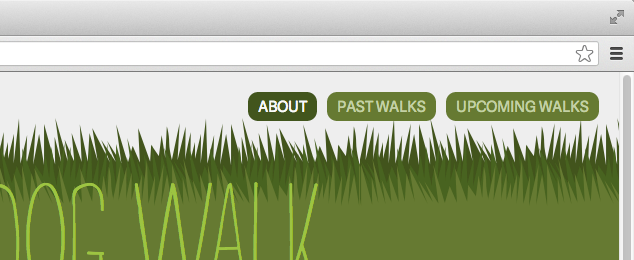
在这个导航栏里。我想选择的链接从其他链接中脱颖而出,来帮助使用者了解他们在这个网站的什么地方:

幸运的是,嵌套语法允许你通过嵌套选择器的词首,用符号&在层次中指定一个综合的选择器。这个符号代表着嵌套选择器的直接父代,所以这个嵌套规则用它父代的规则生成一个综合选择器,而不是从它那儿降下去。
在Web Talk Dog Walk网站中,.selected的样式被添加在li元素上。所以在Sass中,&.selected规则是嵌套在li选择器里的:
.site-navigation {
…
ul {
…
li {
…
&.selected {
a {
background: $green-dark;
color: $grey-light;
}
}
a {
…
}
}
}
}
编译后:
.site-navigation {
…
}
.site-navigation ul {
…
}
.site-navigation li {
…
}
.site-navigation li.selected a {
background: #3F5526;
color: #f9f9f9;
}
.site-navigation li a {
…
}
###嵌套和伪类选择器
你也可以在Sass的嵌套中使用&符号来包含伪类和元素:
&:hover&:active&:focus&:before&:after
我在 Web Talk Dog Walk 网站导航上的hover和active状态使用了这个方法:

a {
…
&:hover, &:active {
background: $green-bright;
color: $green-dark;
}
}
编译后:
a {
…
}
a:hover, a:active {
background: #97C459;
color: #3F5526;
}
####嵌套和Media Queries
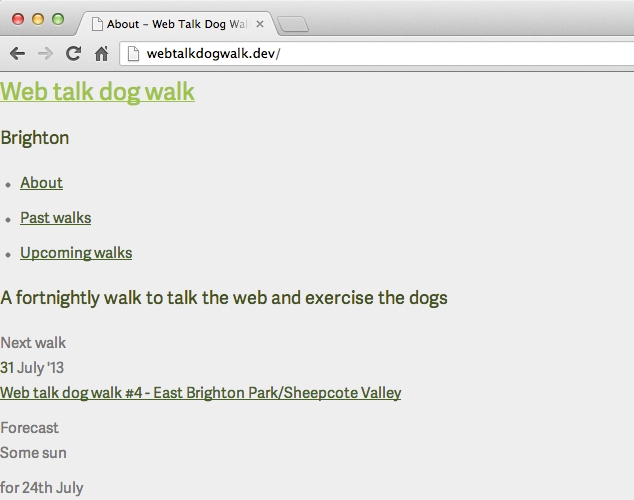
在狭窄的可视区域里, Web Talk Dog Walk的“Brighton”标题文本和导航栏,一个整齐的位于另一个上面。但是当可视区域大概530px宽,导航栏就没有和“Brighton”对齐了:

Media Queries可以改变依赖于可视区域宽度的布局方式,并且,Sass嵌套使写(和阅读)Media Queries比传统的CSS更加方便。在普通的CSS中,媒体查询将需要在基础的样式运行之后,随着一个新的规则运行修改后的样式,重复整个选择器:
.site-header h2 {
margin: 0 11px;
}
@media only screen and (min-width: 530px) {
.site-header h2 {
margin-top: 16.5px;
}
}
随着Sass媒体查询嵌套的发展,媒体查询可以被嵌套在选择器里,不需要再次重复整个规则,简单的添加新的属性和值(再一次使用$unit变量):
.site-header {
h2 {
margin: 0 $unit;
@media only screen and (min-width: 530px) {
margin-top: $unit*1.5;
}
}
}
编译成CSS后:
.site-header h2 {
margin: 0 11px;
}
@media only screen and (min-width: 530px) {
.site-header h2 {
margin-top: 16.5px;
}
}
使用Sass我们可以在源文件里避免书写重复的CSS。嵌套的 media queries使它更易于在不同的选择器里设置断点。可以减少重复,占用更少的空间,更易读。
##第三部分预告
在第三部分,我们将研究mixins,包括在mixins中使用变量。变成Sass的使用者,我们将懂得mixins和placeholders的不同,和如何使用其他框架来输入有用的mixins让它发展的更加迅速。
扩展阅读
- A Visual Guide to Sass & Compass Color Functions, Jackie Balzer
- Sassmeister: a playground for Sass, Compass and LibSass, SassMeister
本文根据@Laura Kalbag的《Getting Started with Sass, Part 2》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://webstandardssherpa.com/reviews/getting-started-with-sass-part-2。
如需转载,烦请注明出处:https://www.fedev.cn/preprocessor/getting-started-with-sass-part-2.htmlnike free run 5.0 basketball

