七个高度有效的媒体查询技巧
本文由大漠根据Brad Frost的《7 Habits of Highly Effective Media Queries》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://bradfrostweb.com/blog/post/7-habits-of-highly-effective-media-queries,以及作者相关信息
——作者:Brad Frost
——译者:大漠
我们都知道,Media Queries是实现响应式设计的秘密武器。在这篇文章中,将向大家介绍制定高质量的Media Queries需要注意的一些事项。
让内容确定断点
很多时候,在响应式设计中,你经常看到的断点值是:320px、480px、768px和1024px等。
不要使用流行的设备尺寸(320px是iPhone设备的竖屏尺寸,480是iPhone设备横向屏幕尺寸,768px是iPad竖向屏幕尺寸,等等)来确定断点。该设备的屏幕(Device Landscape)是不断在变化的,所以使用流行设备的尺寸作为断点,他的实际价值存在的意义可能没有什么,甚至一年的时间都坚持不到。Web本质是流动的,因此我们的工作是在任何屏幕上创建外观、功能等,而不是简简单单的几个断点。
我创建ish的原因就是鼓励设计师考虑整个分辨率,而不只是今天流行的几个设备尺寸。请尝试使用“Disco Mode”给你的设计做一个压力测试。
所以你应该在哪里插入断点,应该遵循Stephen Hay的建议:
Start with the small screen first, then expand until it looks like shit. Time for a breakpoint!-Stephe Hay.
它是这么简单。
扩展阅读
- Determining Breakpoints in Responsive Design
- Fanfare for the common breakpoint
- There Is No Breakpoint
- Choosing device sizes to support for your responsive designs
- The In-Between
对布局作为一种增加
The absence of support for media queries is in fact the first media query. -Bryan Rieger
作为一个移动先行响应式设计策略,重要的是我们要有一个移动先行的风格方式。
因此这个东西很有意思:
/* 桌面第一风格:避免 */
.column {
float: left;
width: 50%;
}
@media all and (max-width: 50em) {
.column {
float: none;
width: auto;
}
}
当我们想只介绍布局的具体规则时,我们需要他们:
/* 先动先行的风格: FTW */
@media all and (min-width: 50em) {
.column {
float: left;
width: 50%;
}
}
移动先行将导致的结果是更简单,更易于维护你的代码。这种方法还提供了对老的并不支持媒体查询的移动端浏览器的更友好支持。
扩展阅读
- Creating a Mobile-First Responsive Web Design
- Essential considerations for crafting quality media queries
使用主要断点和次要断点
重要的是要理解,并不是每个设计都需要巧妙的融入小的、中等的、大的断点。当然,有时一个网站的设计,发有一些戏剧性的事情发生,比如说当一列成两在变成三列。这个时候,关键点就是把握住他们在主要的断点时,才会有这戏剧性的一幕发生。
我使用Sass来控制我的断点,所以根据不同的设计,我主要断点变量看起来像这样:
$bp-small : 24em;
$bp-med : 46.8em;
$bp-large : 50em;
$bp-xl : 73em;
但在一些设计中,有一些特殊元素之间的值需要调整。这样一来就可以为这些特定的元素添加一个小断点(如Jeremy Keith所说的tweakpoint)。
回到我的Sass中,我在主要断点之间插入了次要断点,类型于:
$bp-small : 24em;
$bp-small-2 : 29.75em;
$bp-small-3 : 39.8em;
$bp-med : 46.8em;
$bp-med-2 : 48em;
$bp-large : 50em;
$bp-large-2 : 54.5em;
$bp-xl : 60em;
$bp-xl-2 : 67em;
这种方法是否也适合你呢?
至于如何看待主要断点和次要断点,主要取决于你,但重要的是要利用这两类断点。
扩展阅读
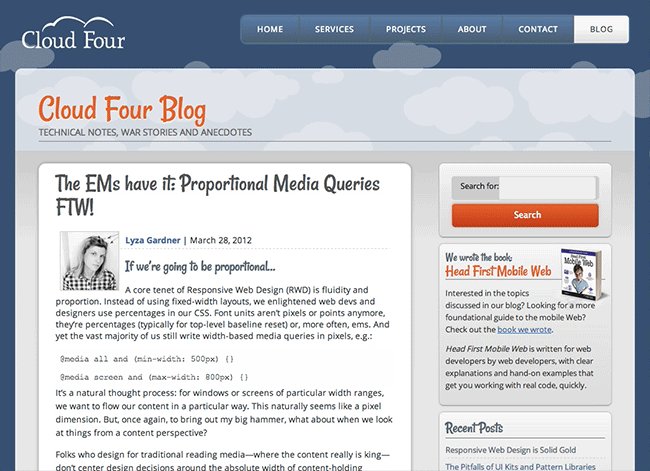
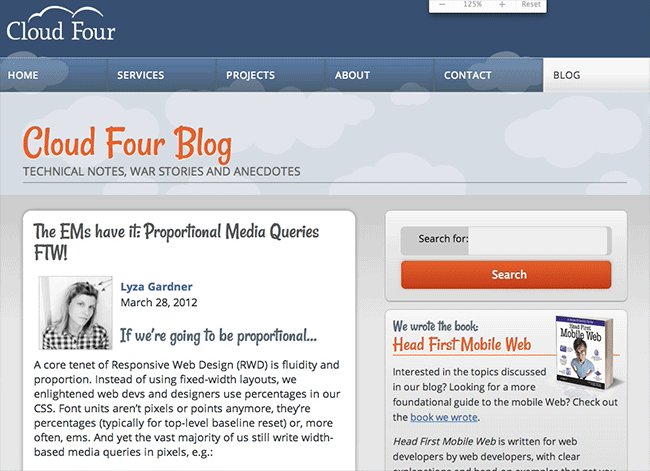
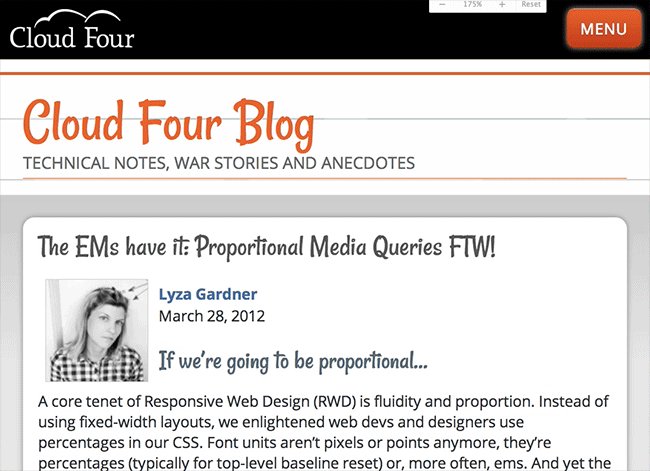
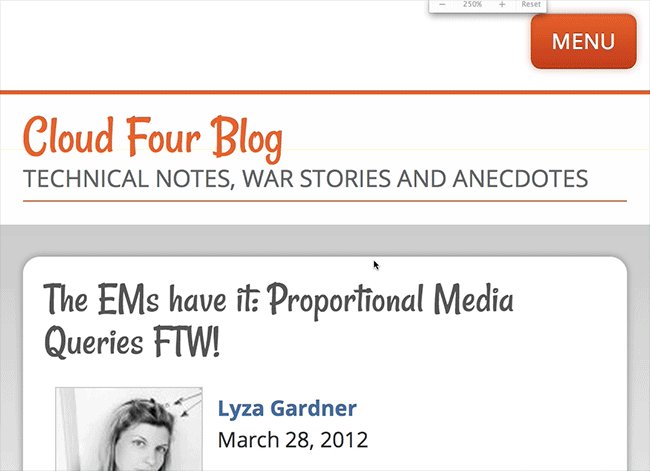
使用相对单位
我常喜欢背靠着椅子使用我的电脑,所以我经常使用cmd +来放大网站文本。当我们使用断点使用的是像素时,页面放到出现水平滚动条,并没有正常的工作。
/* Avoid pixel-based media queries */
@media all and (min-width: 800px) {...}
不应该使用像素,我们应该为我们的媒体查询使用相对单位。
/* use ems for media queries */
@media all and (min-width: 50em) {...}
首先在样式中,我们都放弃了对像素(px)的使用,在使用em、rem和百分比(%),那么我们为什么不能将这些相对单位运用到媒体查询中呢?其次,在媒体查询中使用相对单位允许浏览来调整设计基于用户缩放的级别,让用户有一个更愉快、更容易阅读的用户体验。

看,就像老人家的视力!
扩展阅读
超越宽度
视窗(Viewport)宽度不是唯一的媒体查询可检测的。有很多媒体特性我们可以检测,包括颜色、颜色指数、纵横比、宽度以及装置设备宽度、高度和设计高度、方位、单色、分辨率、扫描、像素密度等等。
虽然我不知道这么一大堆的东西是什么,但有几个真正有用的功能,可以帮助我们:
-
使用
pix-density可以有条件的提供更大的背景图、视网膜图标和高分辨率屏幕; -
使用
height可以检测可用的屏幕高度,并调整相应的样式风格。例如,在这个网站我想根据高度来扩展我的标题类型; -
使用
orientation来检测屏幕是横向还是纵向模式。取向可以用于有条件的禁用固定定位,并释放出屏幕可用空间。
我肯定有很多惊人的用例使用了这些媒体特性,所以看看通过他们,考虑如何利用这些媒体特性用在你的设计中。
扩展阅读
- MDN: CSS media queries
- Vertical Media Queries and Wide Sites
- Using CSS Sprites to optimize your website for Retina Displays
条件加载使用媒体查询
网页包含一些有价值的东西和一些没有价值的东西。例如,你的朋友在你的页面上共享了一个链接,说:“看看这些可爱的小猫照片”和你急切的想点吉的链接,你会更期待先看到什么?在这种情况之下,可爱的小猫照片就是没有价值的东西。

但可能有其他东西在页面上并没有价值。也许有一个特性来评论的可爱的小猫图片。也许一些社交小工具分享可爱的小猫的照片。相关图片如何介绍可爱的小猫,你懂的。而这些特性添加到页面的价值,没有太多价值。我们想做的是优先考虑的主要内容,同时仍然提供补充内容和功能。
我们能做的就是就是将这些没有价值的东西放在自己的HTML结构块中,当符合条件下,这此次要内容将再次显示。

我们可以使用MatchMedia来让这样的事情发生。MatchMedia允许Javascript来利用所有的媒体查询来改善。他看起来像这样:
if (window.matchMedia("(min-width: 40em)").matches) {
/* load secondary stuff */
}
当正确的条件存在,我们就加载二级内容。
MatchMedia得到很好的支持以及Polyfill也可以使用。
有条件的加载是其中管委会最强大的工具。它允许我们优先考虑核心的内容和性能,同时仍然提供一个健壮的、全功能的体验环境。
扩展阅读
- An Ajax-Include Pattern for Modular Content
- Conditional Loading for Responsive Designs
- Conditional loading of resources with mediaqueries
- Clean Conditional Loading
不要做得太过火
使用响应式设计,很容易陷入所有媒体查询的魔法和变得有点疯狂。虽然媒体查询非常有趣,但在设计中使用大量的复杂性会让你变得难堪。我们已经不得不花很多时间去处理这些复杂性:设备屏幕,令人眼花缭乱的浏览器和设备,为了让客户和队友使用更加的舒服。我非常喜欢Lyza的建议尽可能少。这绝对是符合我们的利益以及追求简单的页面格局。
就这样,现在就开始动手查询你的媒体查询。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
英文原文:http://bradfrostweb.com/blog/post/7-habits-of-highly-effective-media-queries/
中文译文:https://www.fedev.cn/css3/7-habits-of-highly-effective-media-queries.html
UA Air VaporMax 2019 White Black lace