表单button的outline问题
outline的使用,大家都喜欢在reset样式表中直接重置:
* {
outline: none;
}
Eric Meyers在他的CSS Reset是这样重置的:
/* remember to define focus styles! */
:focus {
outline: 0;
}
这些方法大家都可以说常见了。可是有一点可能大家还是不太清楚——outline在表单的button中使用时,在firefox浏览器下依然还是会有虚线框显示的。正好今天有一位朋友也问起这个问题,于是查了一下相关资料,才得知在Firefox下是需要使用别的方法来处理的。那么今天这个教程就简单的来了解如何处理这个问题。
问题描述:
前面也说了,很多设计师喜欢使用:
*{outline:none;}
或者
:focus {outline:none;}
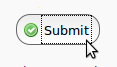
来解决焦点粗虚线框的问题。但是你有没有注意到,使用这种方法,对于button在Firefox下还是会有虚线框的,如下图所示:

解决方法:
解决这个bug我们需要使用Mozilla的一个私有属性:-moz-focus-inner。不过这里有一点大家需要特别的注意:通过“-moz-focus-inner”并不是重置“outline”这个属性的值,而是需要通过他来改变buttons的“border”样式,具体的请看下面的代码:
input::-moz-focus-inner,
button::-moz-focus-inner {
border: 0;
}
上面写是包括了所有的input,但有时我们并不想这个值对“input[type=text]”有影响,那么我样其实可以这样来设置:
button::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="file"] > input[type="button"]::-moz-focus-inner {
border: none;
}
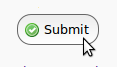
通过上面的代码,那个难看的虚线框,我们就可以顺利的移除:

这样一来,我们其实对于button的outline设置需要这样来设置,才能达到所有浏览器一样的风格效果:
:focus {outline:none;} /*for IE*/
::-moz-focus-inner {border-color: transparent;} /*for mozilla*/
这样表单button得到焦点,在各浏览器下的渲染效果就一致了。
上面是去除outline的边框效果的写法,但那样或许不太好理解,那么你也可以像设置正常样式那来理解,如下面的代码所示:
button::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="file"] > input[type="button"]::-moz-focus-inner {
border: 1px dotted transparent;
}
button:focus::-moz-focus-inner,
input[type="reset"]:focus::-moz-focus-inner,
input[type="button"]:focus::-moz-focus-inner,
input[type="submit"]:focus::-moz-focus-inner,
input[type="file"] > input[type="button"]:focus::-moz-focus-inner {
padding: 3px;
border-color: #F3F3F3;
}
上面的使用可算是一个小技巧吧,可能知道的人也蛮多的,我也就不在多说这样的问题,因为要我来说是怎么一回事,我也实在没有那样的水平来说清楚,但我只知道这样的方法能解决问题。那么有关于“outline”的使用还是蛮多的,大家要是感兴趣的话可以参考下面的扩展阅读:
- css - outlines
- Better CSS outline suppression
- a { outline: none; }
- outline
- Control Element Outline Position with outline-offset
- Remove Button Focus Outline Using CSS
- Removing The Dotted Outline
- Outline
- Outline CSS
- CSS Compatibility and Internet Explorer
希望上面的这段代码大家用得上,如果你有更好的解决办法,希望在评论中给我留言。
如需转载烦请注明出处:W3CPLUS
nike air max 1 soccer