表单button的行高问题
昨天下午@为之给我发了一个有关于button的line-height问题的文章——《The Firefox Input Button Line-Height Bug》。看后明白了许多,顺便整理了一下,与大家一起知道这个问题。
下面我们先来看一个Demo的实例:
HTML Code
<input type="submit" id="button" value="engage"/>
CSS Code
#button {
border: 2px solid #06f;
color: #06f;
background-color: #6cf;
font: bold 12px Arial, Helvetica, sans-serif;
line-height: 50px;
}
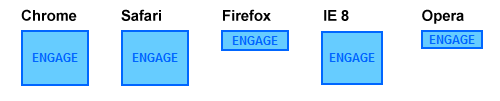
浏览器下的截图:

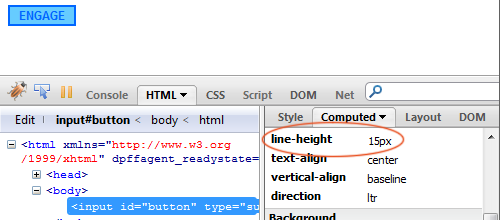
多效果图中,明显的告诉我们,在Firefox和Opera浏览器中都存在问题,而且致命的一点是:“无论你通过什么手段去修改button的line-height,在Firefox和Opera浏览器下都无任何效果。”是什么导致的呢?(我以前从没注意到他们有这样的一个bug存在)。看了上面的文章我才知道,原来是浏览器对定义button的line-height是不同的,我们来看看浏览器在Firefox下的解析line-height值的截图:

从图中告诉我们一个道理:button的行高在Chrome/Safari/IE8等浏览器解析正确的line-height(用户自定的值“50px”);而在Firefox和Opera解析的line-height却是默认的值,只有“15px”。那为什么会这样呢?
要回答这个问题,我回答不出来,可能您知道是为什么?我只能把他当作是Firefox和Opera浏览器下的一个特点,换句话就是:这两个浏览器的line-height默认值为normal并且还加了一个“!important”,类似于:
button, input[type="reset"], input[type="button"], input[type="submit"] {
line-height:normal !important;
}
那我们是不是可以在设置值的时候也加个“!important”解决呢?我尝试了,可是失败了,那我们需要怎么来解决呢?
如何解决?
Rob Glazebrook在他的《The Firefox Input Button Line-Height Bug》教程中使用了一种方法——在button中不重置line-height的值,而是使用padding来制作相同的效果。这样上面的实例可以这样修改:
#button {
border: 2px solid #06f;
color: #06f;
background-color: #6cf;
font: bold 12px Arial, Helvetica, sans-serif;
padding: 18px 6px;
}
这种办法让文本处在button的中心位置,虽然不是很理想,但我们又无法使用line-height来让他在中心点位置,不知道您有没有更好的方法。如果有的话,记得与我们一起分享。欢迎随时在评论中留言。
这个有关于button的line-height的bug不知道你以前留意了没,我是没有发现到,这次可算是学习了一下,那么最后在结束之前,我们一起感谢@为之提供的技术链接,如果你还不太清楚我说的,而且你又对这个bug很感兴趣的话,你可以移步到Rob Glazebrook的《The Firefox Input Button Line-Height Bug》。希望对大家有所帮助。
如需转载烦请注明出处:W3CPLUS
