学习JavaScript ES 2017: padStart & padEnd
ES 2017推出padStart和padEnd。学习如何使用他们你可能在三分钟内就能掌握。
String Padding
padStart()和padEnd()方法用来把一个字符串填到另一个字符串,直到结果字符串到达提供的长度。字符串将在必要时会重复。
padStart():从字符串左边开始填充padEnd(): 从字符串右边开始填充
padStart
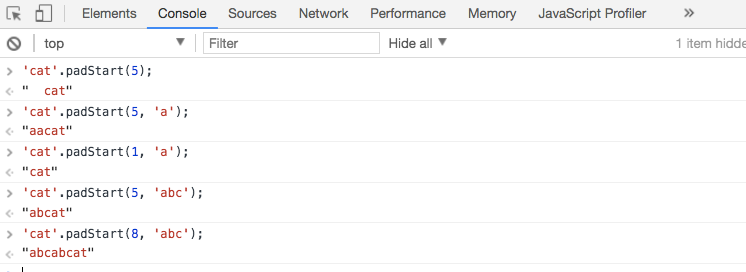
让我们看一个简单的例子。下面,我们将使用字符串'cat'。如果只有一个参数,结果字符串会添加空字符串进去,让结果字符串的长度达到参数指定的长度;正如你看到的,你也可以提供第二个参数,用来填充到字符串的字符:
'cat'.padStart(5); // => ' cat'
'cat'.padStart(5, 'a'); // => 'aacat'
下面看到的是一些高级用例。请注意了,如果字符串最初的length大于padStart()的值,则不会有任何东西填充到指定的字符串里:
'cat'.padStart(1, 'a'); // => 'cat'
'cat'.padStart(5, 'abc'); // => 'abcat'
'cat'.padStart(8, 'abc'); // => 'abcabcat'

padEnd
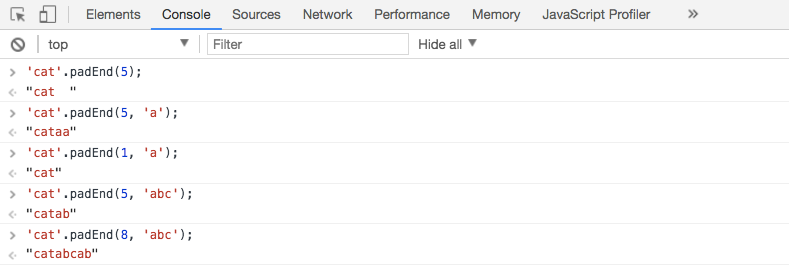
同样,padEnd()方法和padStart()一样,其唯一区别是字符串被应用到当前字符串的末尾。我们将使用与上面相同的例子来演示padEnd()的结果:
'cat'.padEnd(5); // => 'cat '
'cat'.padEnd(5, 'a'); // => 'cataa'
同样的,来看几个高级用例:
'cat'.padEnd(1, 'a'); // => 'cat'
'cat'.padEnd(5, 'abc'); // => 'catab'
'cat'.padEnd(8, 'abc'); // => 'catabcab'

用例
这是字符串填充的一个可能的用例,代码如下:
const data = {
Portland: '78/50',
Dublin: '88/52',
Lima: '58/40'
}
Object.entries(data).map(([city, temp]) => {
console.log(`City: ${city} Weather: ${temp}`)
});
我们有一个具有城市名称和相应天气温度的对象。该对象使用ES 2017的object.entries()。阅读更多关于object.entries()的内容,结果的值被记录到console.log():
City: Portland Weather: 78/50
City: Dublin Weather: 88/52
City: Lima Weather: 58/40
这样的阅读体验很差,都叠在一起了。通过在代码中添加padEnd(),可以大大增加可读性。新代码如下:
const data = {
Portland: '78/50',
Dublin: '88/52',
Lima: '58/40'
}
Object.entries(data).map(([city, temp]) => {
console.log(`City: ${city.padEnd(16)} Weather: ${temp}`)
});
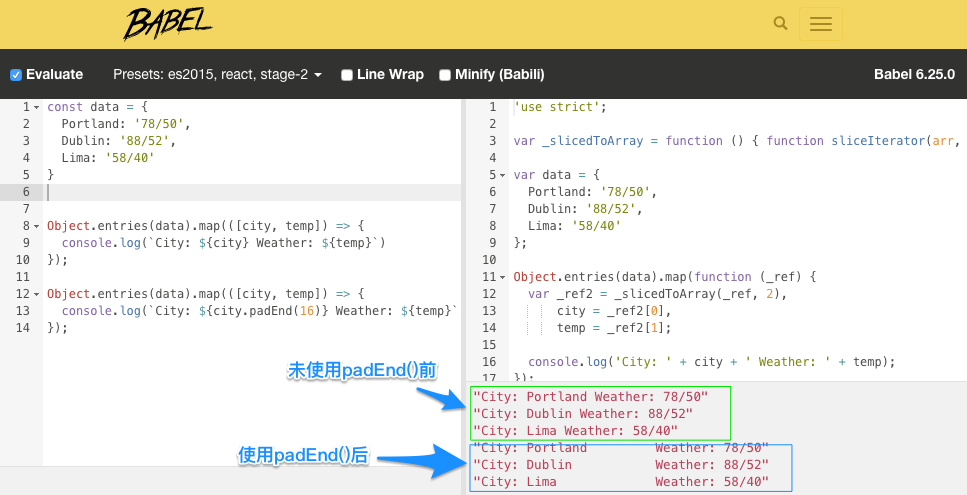
通过使用padEnd(),我们可以确保每个日志都是一致的,从而创建一个更好的表格布局:
City: Portland Weather: 78/50
City: Dublin Weather: 88/52
City: Lima Weather: 58/40
**注意:**在Chrome浏览器直接运行上面的代码,看到的结果并不像我们想像中要的,不知道是不是我使用的姿势不对。不过在Babel在线工具中,输出的结果是我们想要的。

总结
本文主要介绍了有关于JavaScript ES2017有关于字符串填充的padStart()和padEnd()两个方法。这两个方法都可以接受两个参数,第一个参数是指定结果字符串的length,第二个参数是将要给指定字符串中添加的字符。他们都有可能会重复添加。两者不同的是,padStart()是从一个字符串的左边开始填充(前置),padEnd()是从一个字符串的右边开始填充(后置)。
我最近在整理一些有关于JavaScript ES2017的系列教程,如果你感兴趣的话,欢迎持续关注相关更新。
本文根据@Brandon Morelli的《Learn JavaScript ES 2017: String padding — padStart & padEnd》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处://codeburst.io/learn-javascript-es-2017-string-padding-padstart-padend-88e90783e7de。
如需转载,烦请注明出处:https://www.fedev.cn/javascript/learn-javascript-es-2017-string-padding-padstart-padend.htmlFILA Luminous Pack

