提高网页可访问性的十条建议
这篇文章提供了十条有关于提高网页可访问性的指导原则,这些原则将保证提高你网站的可访问性。
引用万维网(W3C)的创始人@Tim Berners-Lee一句话来说网络的力量是它的普遍性。作为靠制作网站谋生的人,我们有责任确保每个人都能更好接触到他们。网页可访问性似乎是一项艰巨的任务,但它确实比听起来要容易很多。
这十条网页可访问性准则旨在确保所有网站都是通用的。
这不仅能帮助屏幕阅读器用户,而且还能改善浏览体验,以减缓连接速度。我们已经按照实施时间对我们的指导方针进行了排序,让您清楚地了解在这个过程中需要付出多大的努力。在你不知所措之前,请相信我的话,这是值得的。
什么是网页可访问性?
根据W3C的说法,Web可访问性意味着每个人都可以感知、理解、导航、与Web交互,并为Web做出贡献。在这方面,网站的可访问性包括所有影响网站访问的条件,包括视觉、听觉、物理、语言、认知和神经功能障碍。
你会在网上找到很多关于这个话题的内容,如果这个话题让你感兴趣的话,你应该更深入地了解网站可访问性倡议(WAI)。
考虑到这一点,以下是我们提出的十条提高网站可访问性的建议。
不要依靠颜色
颜色是一种强大的工具,我们经常用来表达情感和在网上交流信息。然而,我们不应该把所有的信息都用颜色来传达,用来表达我们的用户的意思和信息。
为什么?
例如,人们普遍认为绿色意味着是正确,红色意味着错误,但是当我们把它作为我们唯一的沟通方式时,会发生什么呢?

色盲是最常见的视力缺陷之一。全球人口总数大约有
4.5%的人有这方面的缺陷(这个用户量已经超过了IE11用户数量)。
如果我们用户界面中显示的重要信息只使用颜色来传达,那么也意味着全球将有4.5%的人受影响。
颜色应该只是错误或确认信息的补充,但不能成为我们使用的唯一工具。为了确保我们的重要信息能够触达到所有的用户,我们应该要在表单中添加标签或图标来填充正确的信息。

Caniuse.com提供了一个非常有趣的解决方案,它提供了一个替代颜色调色板的兼容列表:

在设计时检查颜色的识别力和对比是比较理想的,所以要确保你和你的设计团队有正确的工具。我们强烈推荐使用Sketch的Stark插件,可以帮助你设计可访问性!
不要阻止放大
在响应式设计的时代,我们可能犯了一些不负责任的错误。
其中maximun-scale=1.0就是幽灵之一,它让移动设备的网页无法放大。
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
在欧洲和亚洲,散光影响着30%~60%的成年人,但模糊的视觉会影响到所有年龄和民族的人。
放大的能力不仅仅是一个WCAG指导方针,而是日常生活中一个简化的工具。所以下次你在建立一个响应式网站的时候,要考虑到视力模糊的人群,比如我们的妈妈。
除了让用户可以自由地在移动设备上缩放之外,还要记得检查PC端浏览器上高达200%的放大特性。
重新重视alt属性
不管你制作网站多久,你可能会惊讶地知道下面这些关于alt属性的建议:
alt属性是img元素的一个强制性属性,但是alt的属性值是空的话完全有效。如果图像是装饰的或者没有必要的阐述页面的内容,那么你可以简单地使用alt=""- 屏幕阅读器会告诉用户
img是一个图像,其中alt的值告诉用户这个图片表达的内容 - 图像的功能和它的含义一样的重要,如果你的网站Logo链接到你的网站的主页,那么
<img>的alt的属性值应该是“首页”,而不是“Logo” - 图像替换文本不仅仅是关于可访问性的。有时候,对于网络慢的用户为了提高浏览器的检验(更快)会禁用网页的图像。对于这些用户群体,你就需要记得给
<img>的alt属性添加对应的属性值
但不是所有的图片都是使用img元素,对吧?你可能会用一个两个SVG或者一套SVG图标。
我们如何让每个人都能访问SVG?幸运的是,SVG(Scalable Vector Graphics)标准已经覆盖面已经很广!为了描述我们的SVG,我们可以使用<title>和<desc>元素来进行简述和详细的描述。
<symbol id="langIcon">
<title>Language Icon</title>
<desc>Longer description</desc>
<path d="M0 2C6.47 2 2 6.48 2 12s4.47 10 9.99 0h24v24H0z" />
</symbol>
给视频添加标题和子标题
这可能是WCAG最麻烦的原则之一,这不是因为技术上的困难,而是因为它可能是费时的。不过有一些方法可以做到这一点:
- 让我们以YouTube为例。一旦你在这个平台上上传了一个视频,你就可以启用关闭标题。这些都是自动生成的,可能在某些情况下是不准确的,这取决于语言、背景噪音或说话人的口音。不过,这些都很容易实现,而且在大多数讲英语的视频中都能很好的工作
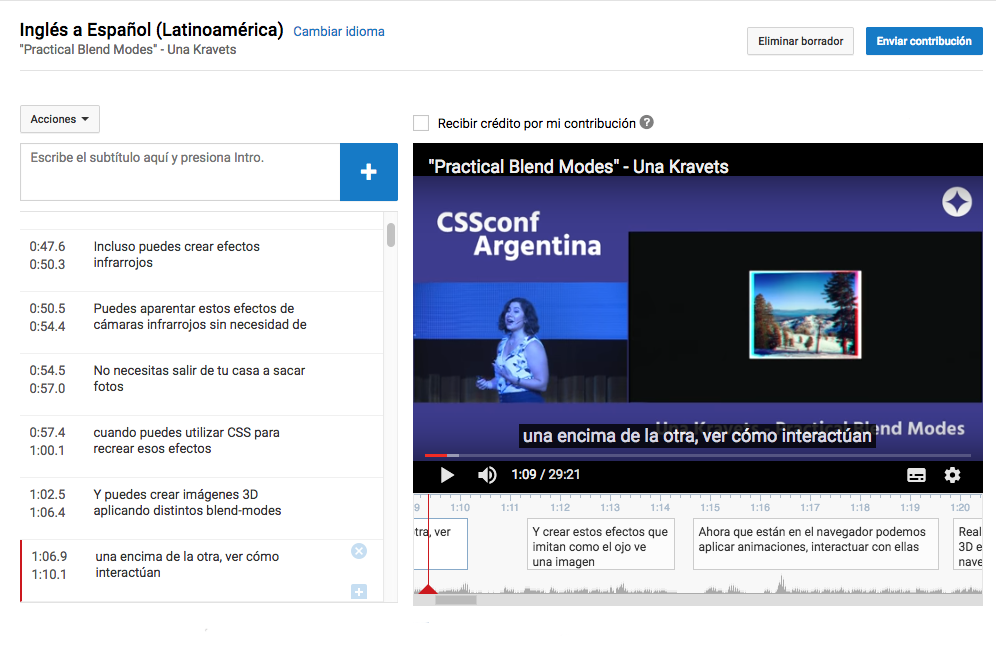
- 如果我们很难看到百分百准确的标题,很难相信YouTube会有好的复制,所以我们必须自己写标题,或者雇佣第三方人员来做。如果我们不用任何字幕软件,或者我们希望我们的社区帮助我们翻译内容,YouTube将采用最常的副标题格式(
.srt、.sub和.sbv)以及让我们在平台上写副标题。而不让管理员访问我们的账号,这将是非常方便的

- 也许你不想把YouTube当作你的主机平台。也许您希望在你的服务器上使用一个HTML5视频。HTML5有一个
<track>标签,可以使用它方便让你添加你喜欢的标题和字幕软件,你可以使用你喜欢的WebVTT(翻译FTW)
<video controls>
<source src="movie.mp4" type="video/mp4">
<track label="English Captions" kind="captions" srclang="eN" src="captions.vtt" default>
<track label="Subtitulos en español" kind="captions" srclang="es" src="subs.vtt">
</video>
语义等于可访问性
font标签,还记得吗?我希望你不记得,那些是“古时代”的产物了。
尽管我们有着共同的信念,但语义并不是与生俱来的。自从第一个HTML页面诞生以来,他们一直与我们在一起,自那时候已经有了很大的进步。有了HTML5标准之后,新的语义标签就被引入到我们的日常使用当中。

那么,语义不是仅仅为了SEO吗?
不一定。当您有意识地在<p>或<span>选择中使用了<h1>标签时,这也意味着你也故意更改元素的含义,提供了层次结构,同时也构建页面信息的树形结构。
屏幕阅读器并没有忘记这一点。事实上,语义化是它最有用的武器之一。
请记住,拥有强大的能力会带来很大的责任,所以一定要为每个元素使用合适的语义标签,从<h1>到全新的<main>标签。
使用正确的标记
作为一个后续的观点,我想讨论一些不友好和有争议的地方。
Time vs. Datetime
time元素显示了日期格式、时区的很多类型和使用ISO 8601标准来表示日期和时间的时间。
datetime是一个可选属性,可以帮助表示<time>的内容。让我们看看一些例子:
<time>14:54</time> Hours and minutes
<time>2018-06</time> Year and month
<time>-03:00</time> Time zones
<time>2h 32m</time> Harry Potter 2 Duration
<p>CSSConf Argentina took place on <time datetime=”2016-08-07”>August 7th</time></p>
del 和 ins
Web不断变化,但没有必要让这些变化被忽视。我们可以将ins和del这样的HTML标签与datetime属性结合在一起使用。
ins元素表示添加了一个文档:
<ul>
<li><ins datetime="2017-08-02">Icecream</ins></li>
<li>Candy</li>
<li>Pasta</li>
</ul>
del元素表示删除一个内容:
<ul>
<li><del datetime="2017-06-05">Rewatch Harry Potter 8</del></li>
<li><del datetime="2017-06-05">Cry because ____ dies.</del></li>
<li><del datetime="2017-06-06">Write article</del></li>
<li>Order room</li>
</ul>
button vs. <a>
对于button和<a>标签,我们什么时候使用更合适呢?
我们一起来看看。
<a>元素的意思是链接一个文件或打开一个新标签或当前的链接。然而,每当我们希望触发一个Hamburger菜单或图片画廊之类的动作时,这个标签就有点不理想。button元素对于这些情况就更为比较适合,而且通常可以用JavaScript实现。
此外,button标签很容易与input type="button"混淆,但他们的区别在于前者能够获取更多的内容(文、图像加文或仅图像)。
当使用button标签时,有两件事情需要考虑:
首先,如果button的内容不够明确(例如,在关闭按钮中使用X),我们必须添加一个aria-label属性来帮助解释其功能。
<button aria-label="Close">X</button>
其次,如果添加href属性是意义的(比如搜索组件或lightbox gallery),那么我们不仿使用一个a标签和使用JavaScript来覆盖链接行为。如果没有启用JavaScript,使用带有href标记的图像库将优雅地降级。
必要是使用role
为了告诉屏幕阅读器用户,我们的链接触发了一个动作,实际上它不是一个普通的<a>标签,使用<button>标签时,我们必须给他添加一个role属性。
但是要小心。
当你编写你的JavaScript时,你不仅需要在点击时调用你的函数,还需要在用户按下空格键时调用你的函数。这是必要的,因为用于按钮的行为不同于用于链接的行为,用户应该能够触发这些命令中的任何一个操作。
<a href="img/kitten.jpg" role="button" onclick="handleBtnClick(event)" onKeyPress="handleBtnKeyPress(event)">
Button
</a>
function handleBtnClick(event) {
// Do something
}
function handleBtnKeyPress(event) {
// Check to see if space or enter were pressed
if (event.keyCode === 32 || event.keyCode === 13) {
// Prevent the default action to stop scrolling when space is pressed
event.preventDefault();
// Do something
}
}
有关于这方面更多的信息可以在MDN上了解。
记住,除非你打破规则,否则通常不需要aria role规则,比如上面的示例。HTML语义元素已经应用了默认的role,比如nav标记表示的是导航,<a>标签表示的是链接等等。这意味着当我们希望更改这些默认值时,role属性只是必需的。
隐藏元素
使用HTML和CSS有一些方法可以隐藏东西。下面的列表将帮助你找到每一种情况的最佳选择:
| 方法 | 行为 | 屏幕阅读器行为 | 兼容性 |
|---|---|---|---|
CSS: visibility:hidden; |
从视觉中隐藏元素,但其原始空间仍然被占用(很像opacity:0) |
不可读 | 到处可用(兼容性好) |
CSS: display:none; |
从视觉中隐藏元素,它的原始空间丢失,下一个元素将取代它的位置 | 不可读 | 到处可用(兼容性好) |
HTML5: hidden属性 |
类似于display: none; |
不可读 | IE11+ |
aria-hidden = "true" |
内容会显示在浏览器中,但通过技术不会传递给用户 | 不可读 | IE11+ |
CSS: .visuallyHidden类 |
从视觉中隐藏元素,并从工作流中删除它 | 可读 | 到处可用(兼容性好) |
如果你想隐藏元素,但仍然让屏幕阅读器可以知道它们,那么最后一个选项是最好的选择。
这在表单的label或Skip-to-content链接中非常有用。visuallyHidden类是一个CSS代码,它什么你收藏,因为每个项目都容易用到它。是的,如果你愿意,你可以改名字(我的建议是.pottersCloak)。
.visually-hidden {
position: absolute !important;
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px, 1px, 1px, 1px);
padding:0 !important;
border:0 !important;
height: 1px !important;
width: 1px !important;
overflow: hidden;
}
body:hover .visually-hidden a,
body:hover .visually-hidden input,
body:hover .visually-hidden button {
display: none !important;
}
遵循Web可访问性标准
Web可访问性标准和指南在这里可以给我们提供很强的帮助。
本文前面的所有要点都是button是如何工作的?我们应该什么时候使用它?display:none和hidden属性的区别是什么?
首先,它可能是非常枯燥的,但W3C标准和WCAG指南非常有用,它们还有非常强的意义。去吧,在他们当中提供了很多可用的信息。我向你保证,你将发现你从未接触的代码和实践!
Audit and review
一旦你应用到了所有这方面的知识,那就到了测试它的时候了。以下提供了一些工具测试你的网站可访问性:
- ChromeVox
- Accessibility Developer Tools for Chrome
- Color Filter
- W3C Validator
- A11Y Compliance Platform
- WAVE
Aerolab的可访问性经验
我们试着养成经常测试的工作习惯。我们的下一个产品应该总是比上一个更好。虽然我们有时候会犯错,但我们会不断地去改进,更不用说从每个挑战中学习一些东西了。
我们希望我们的产品能为用户提供最好的体验,这就是为什么我们逐渐开始将可访问性标准添加到我们的工作流程中。
我们还有很长的路要走,还有些要改进的空间,但我们很高兴选择了这条路。
我们为Xapo所做的登录页面就是我们如何给网站添加可访问性标准的一个例子,你可以从这个例子中查到这方面的使用代码:

总结
网站可访问性并不是那么容易就能实现,但如果你能把它变成你日常工作的一部分(而不是最后才来检查),随着时间的推移,它的实现和测试就会变得很容易。
当有疑问时,不要害怕询问其他的开发人员或者做一些这方面的研究。我最喜欢从这些渠道获取一些有用的信息:
另外,如果你有更多更好的资源,请在下面的评论中告诉我们。
本文根据@Aerolab的《10 guidelines to improve your web accessibility》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://aerolab.co/blog/web-accessibility/。
如需转载,烦请注明出处:https://www.fedev.cn/wai-aria/web-accessibility.htmlAir Jordan VII 7 Retro Championship

