CSS Grid Layout一些有趣的事情(1)
几周前,我举办了一个有关于CSS Grid Layout的研讨会。我和大多数人一样,对这个话题也很陌生,我在准备PPT和DEMO的时候学到了很多东西。我决定和大家一起分享一些我觉得其中特别感兴趣的东西。
希望大家对这些也会感兴趣。
可能grid-row-end和grid-column-end会使用小于-1的负值
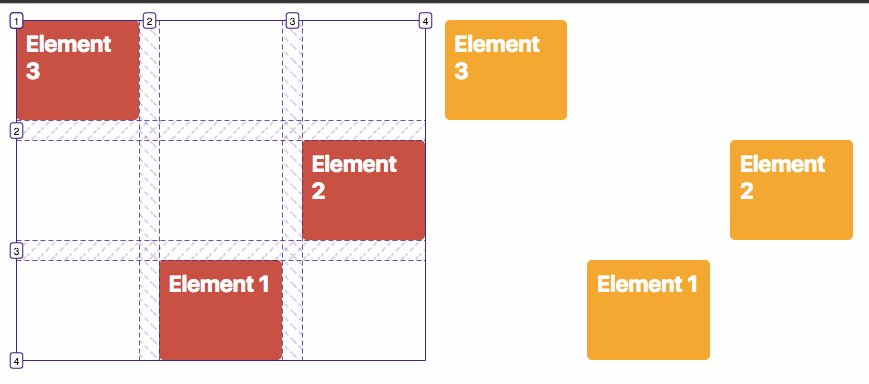
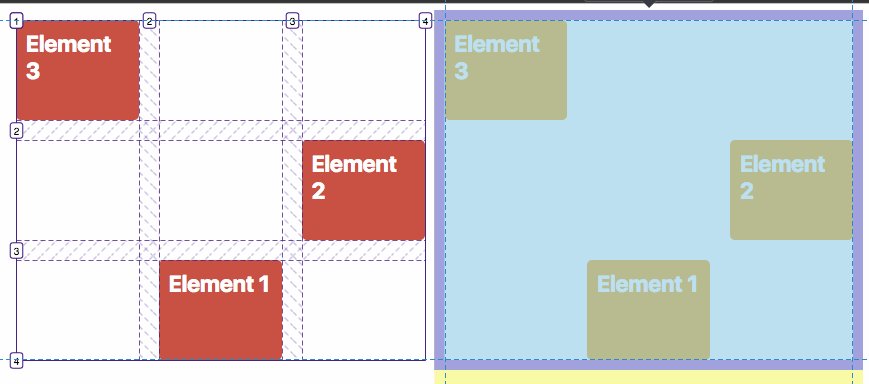
在许多代码示例和教程中,您可能看到过可以使用grid-column-start:1;和grid-column-end:-1;(或者简写grid-column: 1 / -1;),从第一列网格线到第二列网格线创建一个网格标签(创建一个跨列网格)。我的朋友@Max让我意识到,使用比-1更小的值也是可以的:
例如,你可以设置grid-column: 1 / -2;,单元格跨越第一个和第二个列:
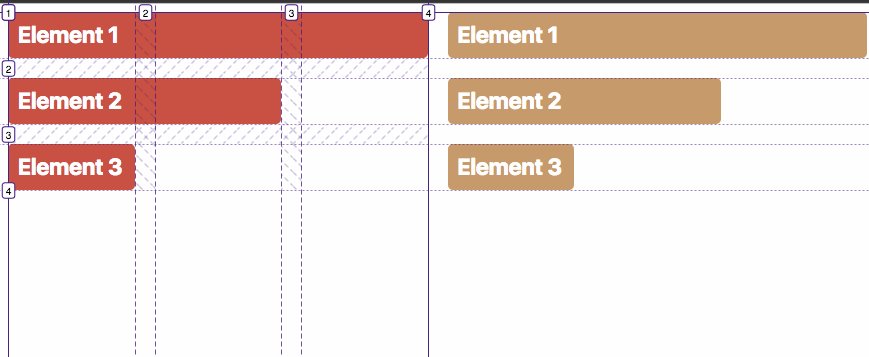
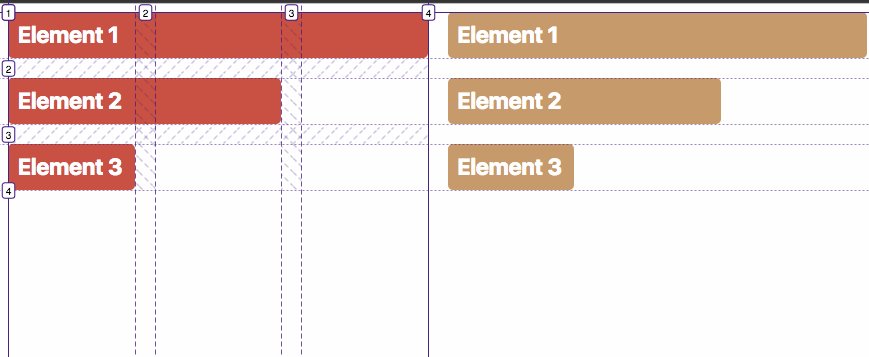
上面示例,创建了一个三列网格,其中
1 / -1跨三列(等同于1 / 4);1 / -2跨两列(等同于1 / 3);1 / -3(等同于1 / 2)
左侧用的是正值,右侧用的是负值

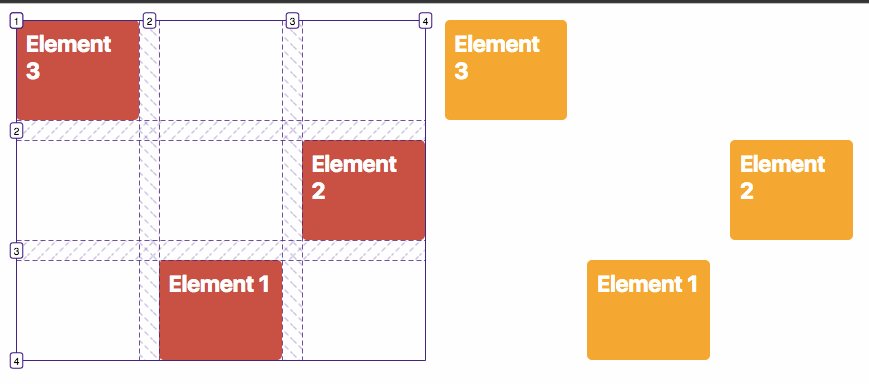
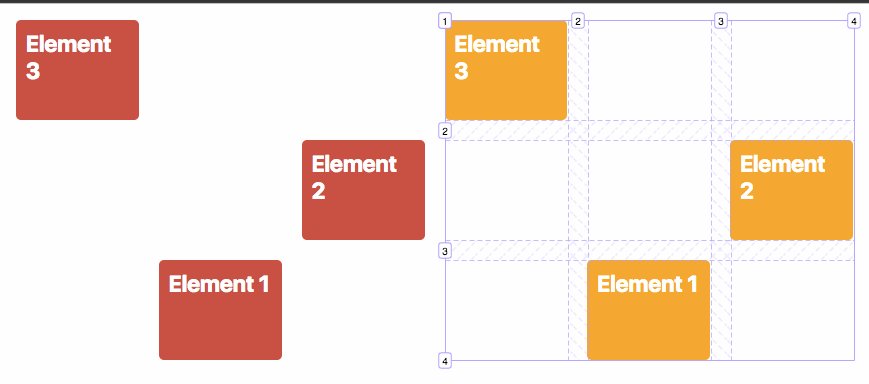
grid-column/row-start也可以使用负值
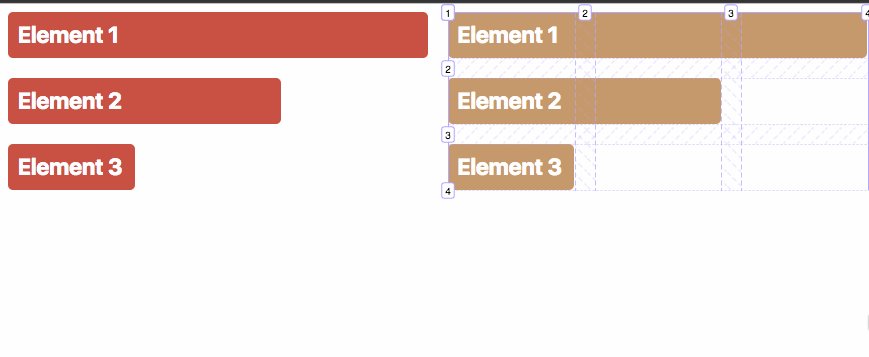
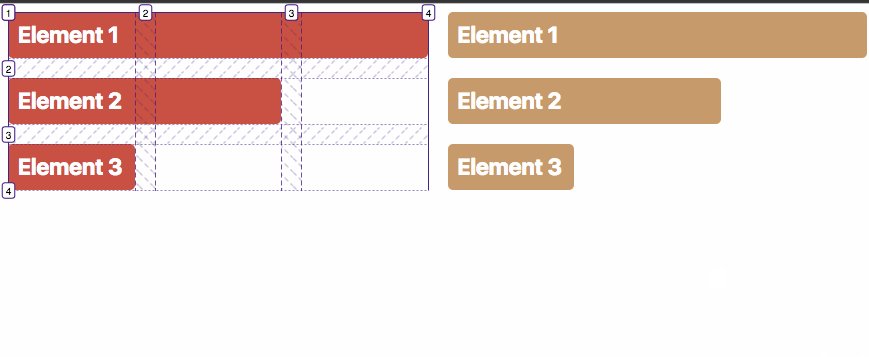
关于负值的另一个有趣的事情是,你可以在grid-column-start或grid-row-start中使用它们(负值)。正负值差别是,位置将从相反的方向开始。如果你设置了grid-column-start: -2;,那么该项目(网格项目)将被放置在第最后一列。
.item {
grid-column-start: -3;
grid-row: -2;
}
左侧是负值;右侧是正值

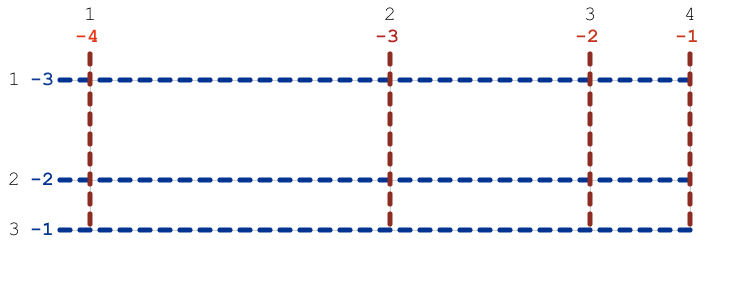
如果网格线序号为负值时,以
-1开始,从后往前计算。垂直网格线(列网格线)是从右向左,以-1开始计算;水平网格线(行网格线)是从下向上,以-1开始计算。同样以一个3 x 2(三列两行)的网格为例,其负数的网格线序列号可以像下图那样表示:

有关于这方面的详细介绍可以阅读《CSS Grid布局:图解网格布局中术语之一》一文。
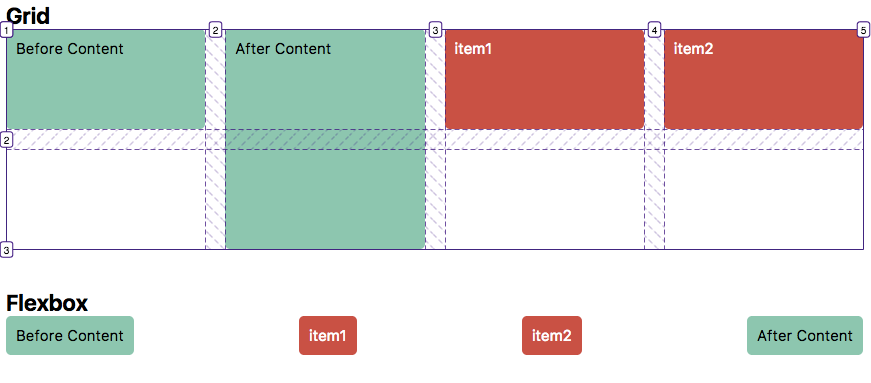
伪元素::before和::after生成的内容被视为网格项目
很明显,CSS伪元素生成的内容如果在一个网格容器中就变成了网格项目,但我不敢确定是否如此。所以我创建了一个Demo来验证它。在下面的示例中,你可以看到生成的元素如果在相应的容器中将成为网格或Flex项目。

用于Animation中的CSS Grid Layout属性
根据CSS Grid Layout Module Level1规范中可以得知,CSS Grid Layout有五个属性可以用于动画中:
grid-gap、grid-row-gap、grid-column-gapgrid-template-columns、grid-template-rows
目前在Firefox浏览器中grid-gap、grid-row-gap和grid-column-gap具有动画。我写了一篇关于CSS 布局动画属性相关的文章,在这篇文章中你可以了解到更多的细节和案例。
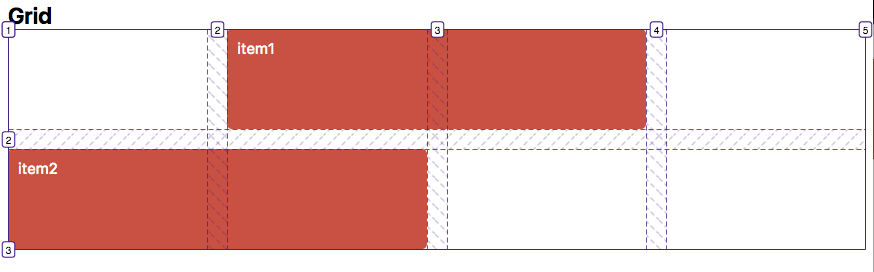
grid-column/row-end的值可以小于grid-column/row-start的值
在CSS Grid Garden游戏的第四级中,我了解到了grid-column-end或者grid-row-end的值有可能比对应的grid-column-start或者grid-row-start的值要小。
.item:first-child {
grid-column-end: 2;
grid-column-start: 4;
}
上述代码中的网格项目将从第4列网格线开始,在第2列网格线结束,换句话说,从第2列网格线开始,在第4列网格线结束。

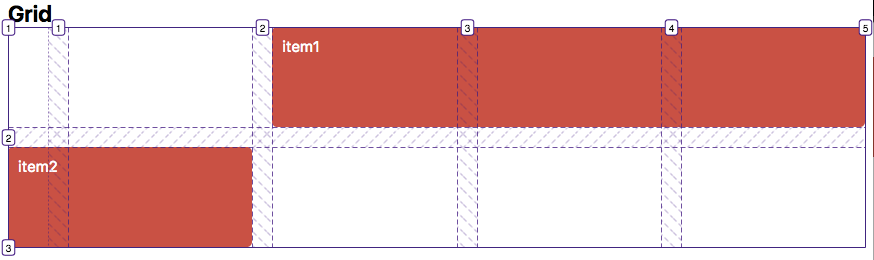
在grid-column/row-start和grid-column/row-end中使用span关键词
默认情况下,网格项目跨越单个单元格。如果你想要更改它,span关键词可以非常方便的做到。例如,设置grid-column-start: 1;和grid-column-end: span 2;将使用网格项目跨越两个单元格,从第一个列网格线到第三列网格线。
你还可以在grid-column-start中使用span关键词。如果你设置了grid-column-end: -1;和grid-column-start: span 2;,那么这个网格项目将被放置在最后一列,并跨越两个单元格,从倒数第3列网格线到最后列网格线。

grid-template-areas和隐式命名网格线
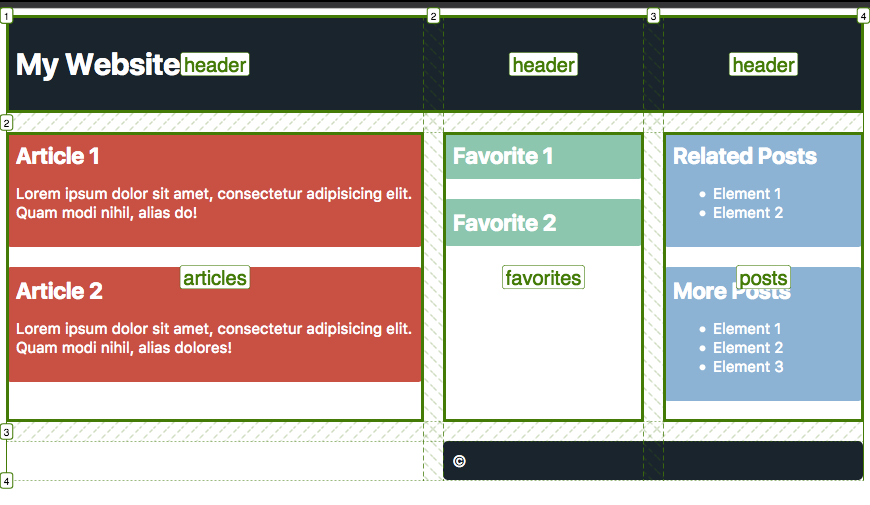
如果你在网格中创建了网格区域,你将自动得到四个隐式命名的网格线,为行创建row-start和row-end,为列创建了column-start和column-end。通过将-start或-end后缀添加到网格区域名称中,它们就像其他命名的网格线名称一样可用。
.grid {
display: grid;
grid-template-columns: 1fr 200px 200px;
grid-template-areas:
"header header header"
"articles ads posts"
}
.footer {
grid-column-start: ads-start;
grid-column-end: posts-end;
}

Grid可以在Microsoft Edge的内部版本中使用
除了IE和Edge之外的所有主流浏览器都支持CSS Grid Layout。对于很多项目,你现在可以开始使用CSS Grid Layout。Microsoft Edge说不定很快就能支持CSS Grid Layout,因为其内部版本已经支持了。
如果你想了解有关于CSS Grid Layout更多的信息,请查看完整的网格指南、开始使用CSS Grid Layout、Grid By Example以及我在CodePen搜集的有关于CSS Grid Layout的案例。
在W3cplus站点也也相应的整理了很全面的CSS Grid Layout相关知识,另外我也在CodePen上整理了很多有关于CSS Grid Layout的案例。
本文根据@MANUEL MATUZOVIC的《A Collection of Interesting Facts about CSS Grid Layout》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://css-tricks.com/collection-interesting-facts-css-grid-layout。
如需转载,烦请注明出处:https://www.fedev.cn/css3/collection-interesting-facts-css-grid-layout.htmlAir Force 1 High KPU

