阐述CSS Grid实现限宽容器全屏效果
在《如何使用CSS Grid布局实现限宽容器全屏效果》一文中介绍了使用CSS Grid布局实现限宽容器全屏效果,特别是全屏图片的效果时常可见。但这篇文章并没有详细阐述为什么使用CSS Grid这种方法。@Rachel Andrew新发的博文尝试阐述其中的原理。
@Rachel Andrew写了很多教程来解释CSS Grid规范的,然而要理解CSS Grid这种新特性需要理解网格的几件事。
根据网格线名称定位网格项目
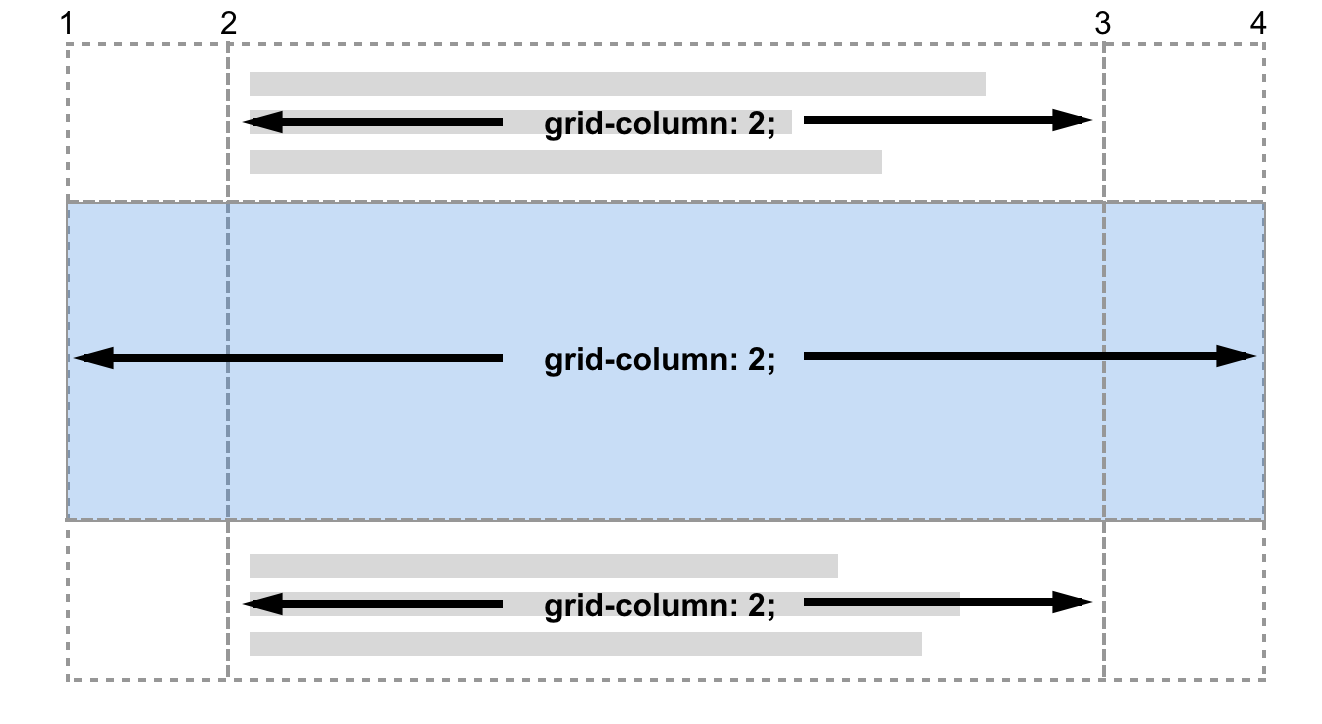
使用过CSS Grid的同学都知道可以通过网格线的号码给网格项目定位。基于这个可以实现限宽的全屏效果。如下图所示,我们创建一个三列的网格,这样就得到了四个号码的网格线名称,比如1、2、3和4。对于跨全屏的网格项目,可以从网格线1开始到网格线4结束,对于居中或者其他内容,可以放置在网格线2开始,到网格线3结束。

根据上述的介绍,写了一个示例:
上面的示例并没有使用所有的网络线序列号。只是在需要的地使用了,这样比较干净一些。
你可以命名网络线名称
你需要知道能使用的网线名称。在接下来的示例中,使用了网格线名称替代网络线序列号来放置网格项目。
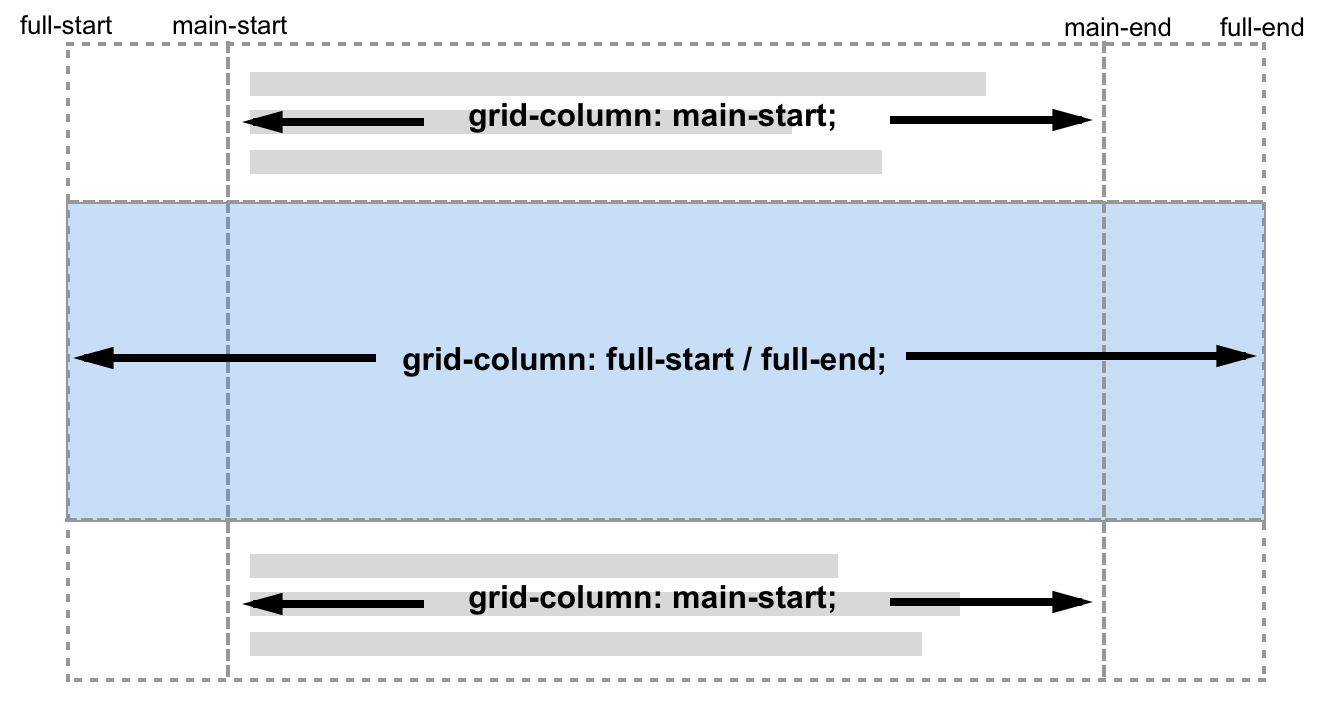
这个例子中,把网络线命名了*-start和*-end。这一点很重要。

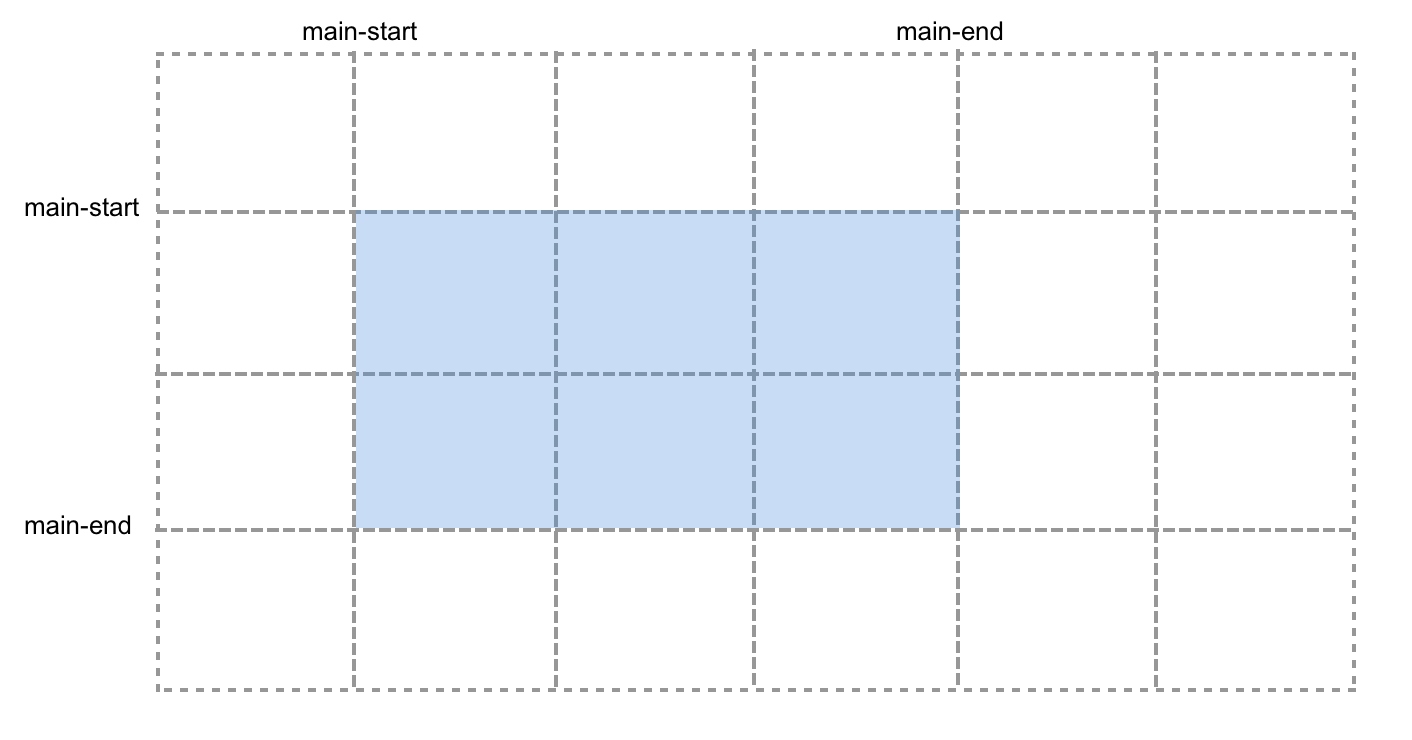
当你给网络线命名时,可以选择名字,比如*-start和*-end。这样一来可以同时声明一个网格区域。这也是网格的一个黑魔法。听起来是不是很奇怪。这里我们声明了四条网格线名称,分别给行和列声明了main-start和main-end,这样就得到了一个网格区域main。如果我们命名网格线foo-start和foo-end相应的就得到一个网格区域为foo。

然而我们并没有使用指定的网格区域这种技术。这里定位网格项目是根据命名为main和full的网格线名称。
我们命名了main-start和main-end给列网格线命名,如此创建了一个main的网格区域。根据网格线位置规范描述,我们可以使用start创建网格线名为main:
命名的网格区域可以自动创建隐性网格线名称。因此指定
grid-row-start:foo将选择网格区域foo的开始边缘(除非你在此之前显式指定了一个网络线名称为foo-start)。
也就是说,可以设置grid-column-start:main,表示网格项目列的起始位置是网格区域main的起始边缘。这主要是因为给网络线命名了main-start和main-end。
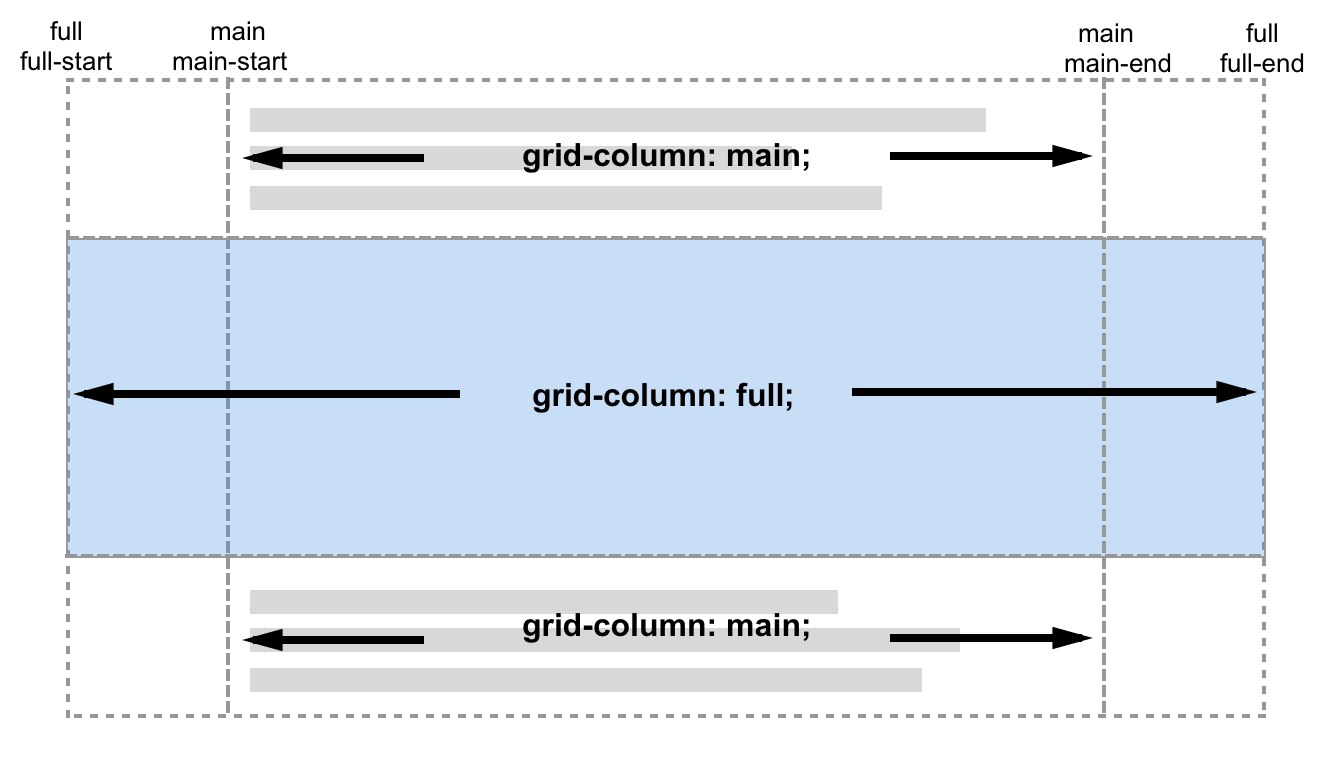
结束的位置呢?在本教程中,使用grid-column:main来设置网格项目。
如果只设置了开始网格线名称,并没有显式设置结束网络线名称,默认将给结束网格线相同的名称。规范中是这样描述的:
“[when using
grid-rowandgrid-columnshorthands] … When the second value is omitted, if the first value is a<custom-ident>, thegrid-row-end/grid-column-endlonghand is also set to that<custom-ident>; otherwise, it is set to auto.”
如此一来得到了grid-column-end:main,对应网格区域main的最右侧边缘。这样让项目项目跨越了整个main区域,也就是从main-start到main-end。

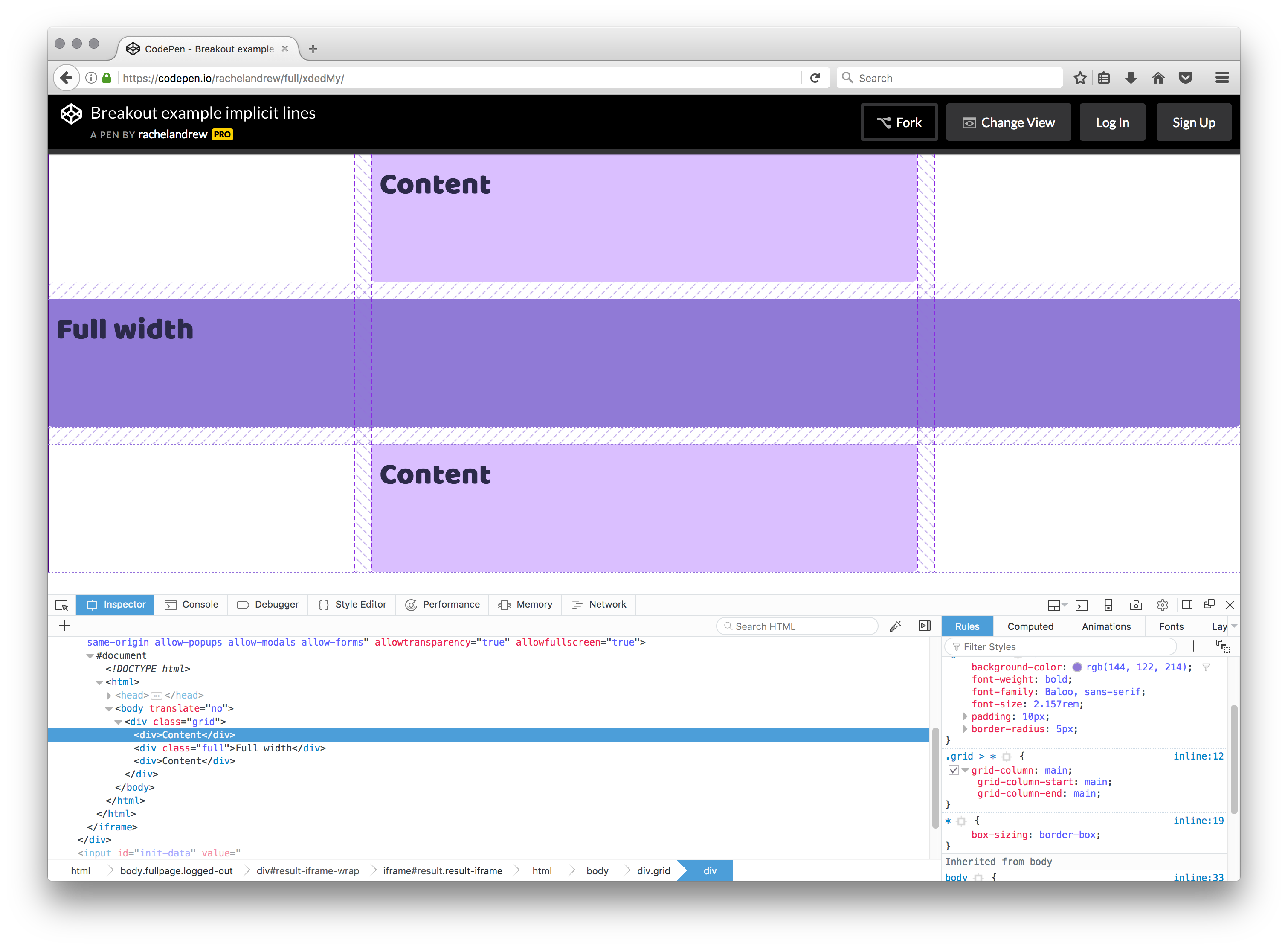
你可以借助开发者工具来检测你的元素。指定内容的grid-column-start和grid-column-end为main,对于跨全屏的元素,对应的值为full。

目前只有Firefox浏览器的开发者工具有网格调试的功能,后面Chrome也将具备这样的特性,后续将会通过一篇文章来介绍,如何使用开发者工具调试网格布局
比如下面的示例:
总结
通过这个示例阐述了CSS Grid的网格线是如何工作的,从而了解网格线相关技术,更好的使用网格线。有关于跨全屏实现的相关教程,可以阅读:
不得不佩服@Rachel Andrew,她绝对称得上是CSS Grid之父,对其中每个技术细节的了解的非常透彻,并且不断的将相关细节整理成文章,分享给社区。我们应该感觉她的辛苦付出。
本文根据@Rachel Andrew的《Breaking out with CSS Grid explained》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://www.rachelandrew.co.uk/archives/2017/06/01/breaking-out-with-css-grid-explained/。
如需转载,烦请注明出处:https://www.fedev.cn/css3/breaking-out-with-css-grid-explained.htmlNike Air Penny 5

