需要为CSS Grid使用扁平化HTML结构?
昨天我在An Event Apart上看了@Rachel Andrew分享的CSS Grid Layout。Grid是CSS一个强大的特性,而且离到来的一天越来越近,它将是一个强大的Web布局模式。当然,那一天还没到,到目前没有稳定的浏览器支持Grid规范。
不过有一个好消息,就在前几天,W3C官方组织已经确定Grid规范已非常稳定了,并且已经进入了“候选推荐”的状态。因为所有浏览器都开启了对Grid规范的支持,而且浏览器对Grid的支持不需要添加私有前缀。
坏消息是可能浏览器不支持子网格(subgrid),这一点@Rachel Andrew在她的分享中特意提到。
下面是一些典型的页面布局:
<body>
<header class="site-header"></header>
<main class="main-content"></main>
<aside class="sidebar"></aside>
<footer class="site-footer"></footer>
</body>
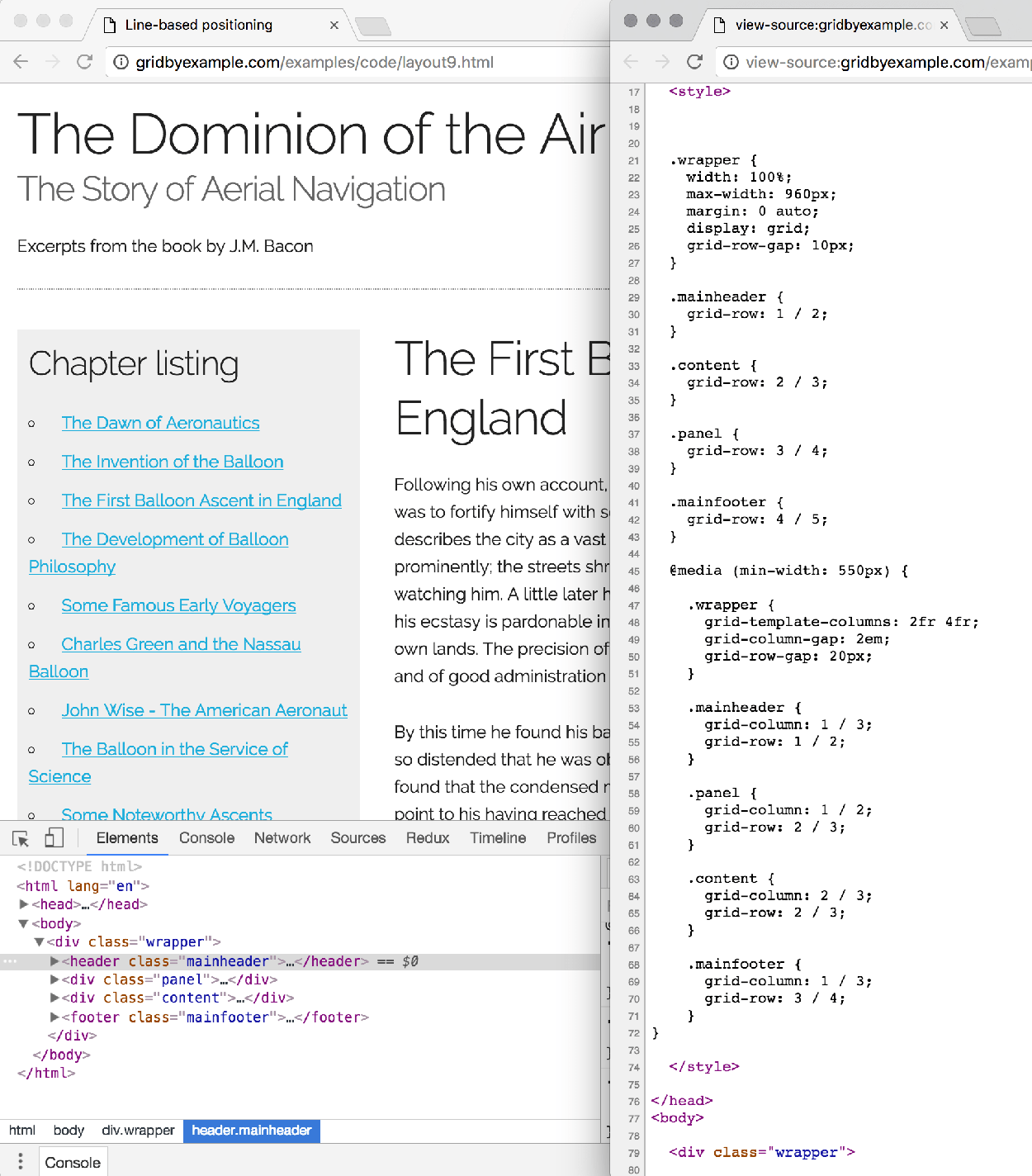
上面代码中四个元素都是<body>的子元素,因此<body>是网格以及这四个元素在这个网格中布局。下图是@Rachel写的一个网格示例:

但是...
假设我们想建立的一个网格不是一个扁平(Flat HTML)的HTML结构,正如我们下面所示的代码:
<body>
<header class="site-header">
<h1>I want to use the grid.</h1>
<nav>Me too!</nav>
</header>
<main class="main-content">
<ul class="schedule">
<li>Me three!</li>
<li>Me four!</li>
</ul>
</main>
...
</body>
我们可以使用嵌套网格,就像我们在单元格中嵌套一个Flexbox容器或者在Flexbox容器中嵌套另一个Flexbox,但是在上面的例子中,不能让这些子元素在同一个网格中。
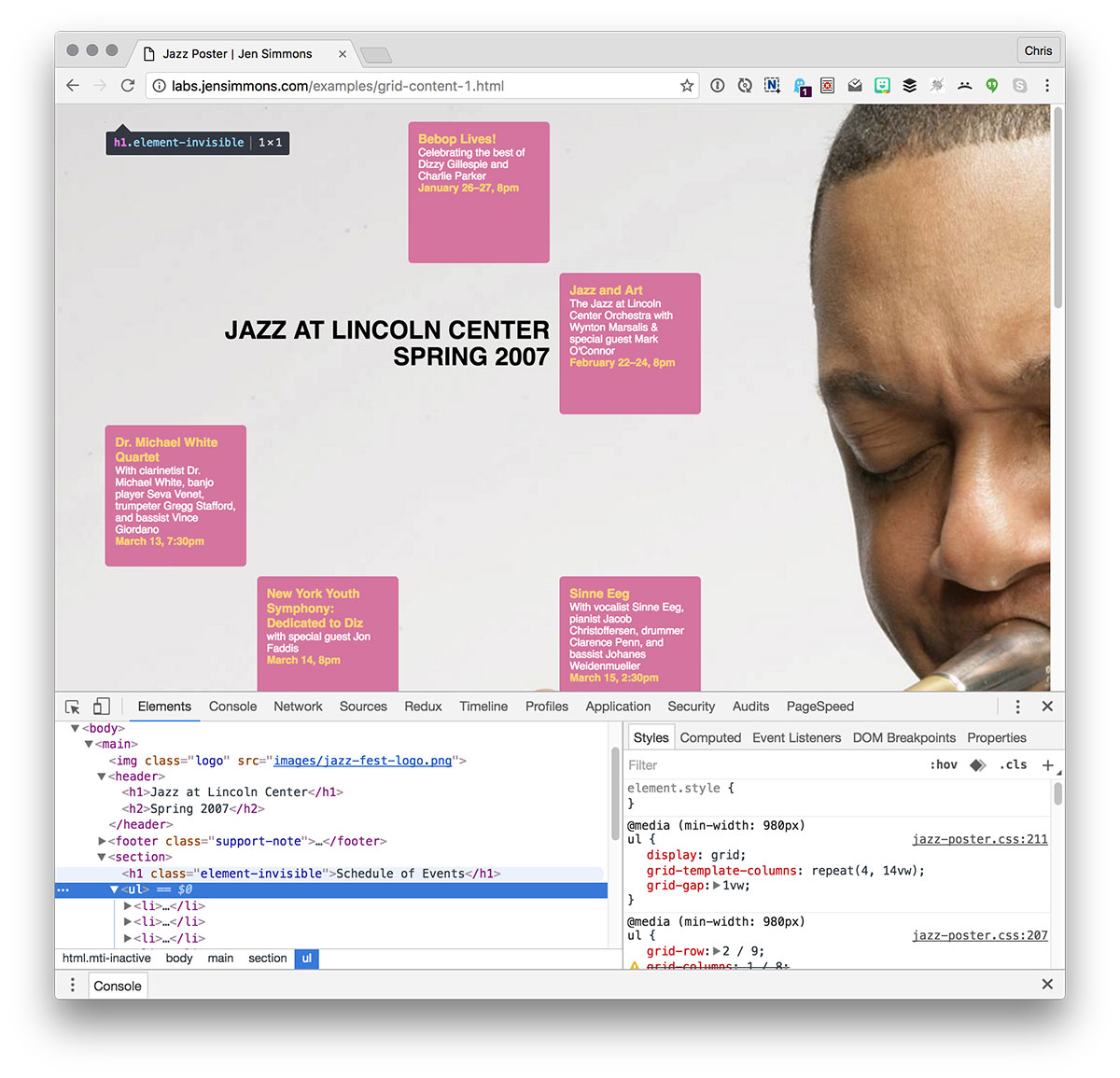
你可以在Jen Simmon写的海报示例看到相应的效果。如果这些元素可以放在相同的网格替代放在不同的网格,能看到DOM中的一些元素,这样就好了。

子网格可能有点乏味,因为需要一路嵌套下来。前面的示例,我们就得像下面这样做:
body {
display: grid;
}
.site-header {
/* current spec way... */
display: subgrid;
/* old way... */
display: grid;
grid: subgrid;
}
.main-content {
display: subgrid;
}
.main-content > ul {
display: subgrid;
}
这实际上就是没有定义网格该如何工作。
Eric Meyer也强调需要子网格
Without subgrids, you’d either have to make every element you want to lay out a child of the body element (or whatever you used to create the page grid), or you’d have to recreate segments of the page grid in each nested grid, and give up any hope of columns that can flex with the contents of multiple page sections. Neither solution is appealing.
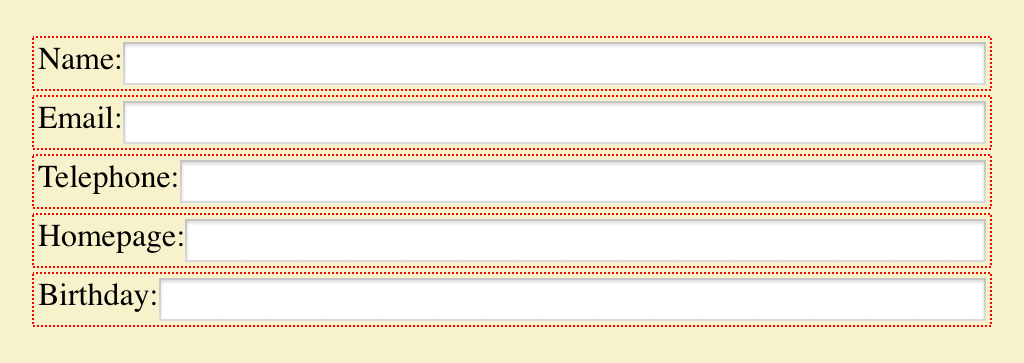
他使用<form>标记写了一个案例,其中<label>和<input>是成对出现的,并且它必须要放在一个容器元素中分组显示,这意味着他们不能在同一个网格中运行。

他也呼吁,如果子网格得不到支持,可以将他们按单元分割出来使用网格布局:
subgrids are a major component of grid layout, and should be a part of any grid layout implementation when it emerges from developer-preview status. If that means delaying the emergence of grids, I think it’s worth it.
分割运行
前面说到,如果不支持子网格,但可以将它他们分割成多个网格。但最终还是有一天子网格会得到支持的一天。但它可能会需要很长的一段讨论阶段(就比如这篇文章),来阐述子网格还是相当重要的,应该在CSS Grid Layout规范中得到支持。这不是我的想法,需要Jen Simmons在Mozilla推动。
不过有一个潜在的风险,子网格可能会被认为是一种高危(at-risk)功能,也有可能会在CSS Grid的CR时期被抛弃。
存在的风险
是的,我们非常喜欢网格布局,但需要刻意使HTML结构来配合网格工作。这将使我们的HTML更不容易。为了能更好的配合网格布局更好工作,我们将忽略HTML的语义化以及简洁的HTML结构。或许没有人会这么做。但CSS Grid Layout真的非常强大,为了使用这样的好东西,做出一点让步和牺牲也是值得的。
本文根据@Ian Yates的《Will we be flattening our HTML for CSS Grids?》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://css-tricks.com/will-flattening-html-css-grids/。
如需转载,烦请注明出处:https://www.fedev.cn/css3/will-flattening-html-css-grids.htmlAir Max 90 Check In

