如何用CSS实现大背景样式
Web页面的大背景制作有时的确烦人,今天看到了web designer wall写了一篇有关于这方面的教程《How to: CSS Large Background 》。从中学习了一下,特意整理一下贴上来与大家分享。
web designer wall在80 Large Background Websites一文中展示了80个大背景的网站制作,得到好多人的好评,同时有很多人像我一样急想知道是如何通过CSS样式来构建这样的网站。那么今天我们就跟随web designer wall思路一起学习有关于这方面的知识点。
一、常见的错误:获取的背景不完整
首先大家一起来看一个DEMO。这个Demo的效果在1280px范围内的显屏上显示是非常美,但随着现在宽显屏的越来越多,在超过1280px的显屏下,这个DEMO的背景图片显示就不足一屏,看上去极其的难看,如下图所示:
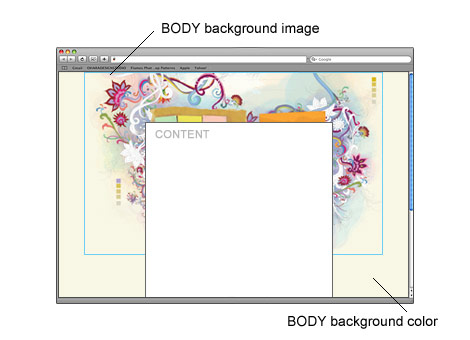
二、案例一:单幅背景图
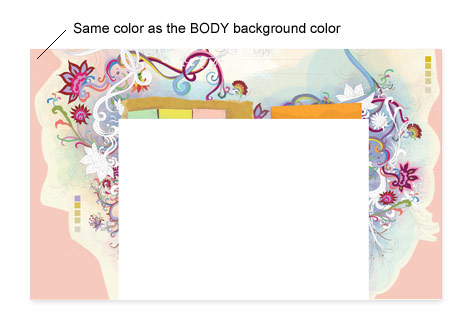
同样我们先来看一个DEMO。从Demo中我们可以看到,这里使用了一张大的背景图片,然后就是纯颜的配合,所以制作制作这样的效果,最关键的是获取背景图片最边缘的颜色,然后设置body的背景色与其相同。在这里我们一起来看一个实例:
我们一起来看上面DEMO的背景图片,并且大家注意观察背景图片的边缘色,看他是不是一个纯色?

知道方法那么CSS写起来就相当的简单的了,我们只要在Body中应用背景色图片,并且按设计需求将背景图片定位好,然后将body的背景色设置成图片的边缘色,请看此案例使用的代码:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(images/wdw-bg.jpg) no-repeat center top;
}
最终效果如下所示:

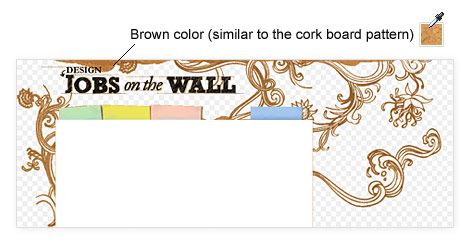
三、案例二:双背景图片
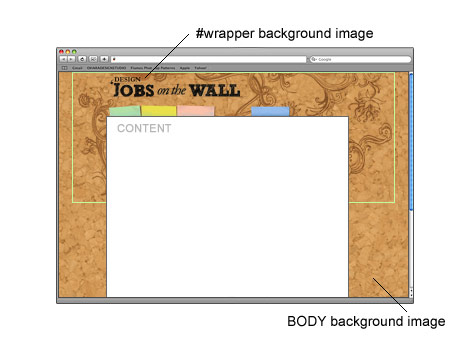
我们先来看这个案例的DEMO。在这个DEMO中我们使用了两张背景图,其中一张是body的,另外一个大的背景图是“div#wrapper”的。body中的背景图使用了平铺,而“div#wrapper”的大背景图我们水平居中显示:
实现这个效果的关键的,我们在“body”中放的是一那张斑点背景色图,而且其背景色取于这个班点背景图的底色,并且将“div#wrapper”的背景图制作成png透明图:

最后实现的CSS代码如下所示:
body {
padding: 0;
margin: 0;
background: #d39c5c url(images/cork-bg.png);
color: #333333;
}
#wrapper {
background: url(images/corkboard-top-bg.png) no-repeat center top;
width: 100%;
display: table;
}
四、案例三:蓝天背景
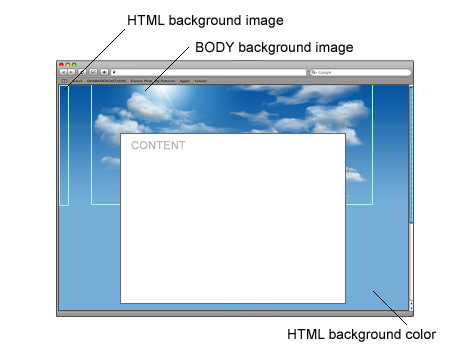
这个案例更有意思一点,在HTML标签上使用了渐变背景,而“div#wrapper”中的大背景应用在body中了,所以此处制作下面的DEMO效果,就可以省去一个“div#wrapper”容器了。
我们一起来看实现的CSS代码
html {
background: #73ADD7 url(images/gradient.gif) repeat-x;
}
body {
padding: 0;
margin: 0;
background: url(images/sky.jpg) no-repeat center top;
color: #666;
width: 100%;
display: table;
}
这种方法来实现大背景图这是蛮方便的,我也在我自己的ADRA项止中采上了上述的方法,来实现大背景图的制作。感兴趣的也可以打开看看。
上面简单的介绍了一下大背景的制作,如果大家对这个感兴趣的话可以查看web designer wall提供的80 Large Background Websites。点击每个实例,查看其具体的源代码,从而了解清楚这种实用的方法。
最后再次感谢web designer wall给我们带来这么好的教程——《How to: CSS Large Background 》。如果你有更好的制作方法,可以直接在评论中与我们一起分享。
如需转载烦请注明出处:W3CPLUS
Nike Benassi "Just Do It." White/Silver