八个制作Linking(链接)的技巧
“链接”对于一个Web制作人员来说一点都不会陌生,我们在来时的制作中,我们碰到过的“链接”有很多种,比如说文字链接、图片链接,有时甚至是图片和文字的混合链接。而这些链接是Web页面中最佳功能之一,那如何让你的链接在Web页面中尽可能的方便使用,有些就需要一些小技巧来帮助你了。今天我就搜集了一些这方面的小技巧,你会发现这些小技巧的实用性,同时也能使你的链接更好看,更可用。
一、显示文件类型图标
大家在平时的制作中都或多或少的碰到过文件类型的链接,比如说下载“.pdf”文件之类的。我平时都直接给他链接到文件上就完事了,其实我们少做了些工作,那就是我们为什么不能让用户直接通过链接就能了解它呢?现在许多优秀的Web前端攻城师在处理这样的问题时都会加上相应的文件类型,如下图所示:
![]()
解决方法:
解决这样的问题其实很简单,我们只需要使用“a”元素的“属性选择器”。例如,如果你想在所有有外部链接显示一个“图标”,那你就可以使用“a[href^="http://"]”来实现:
a[href^="http://"] {
background:transparent url(../images/external.png) center right no-repeat;
display:inline-block;
padding-right:15px;
}
其实这里就是使用了“属性选择器”的“E[attr^="value"]”:指定了属性名,并且有属性值,属性值是以value开头的;而我们这里就是所指的所有“a”链接的“href”属性以“http://”开头的会加上背景图片“external.png”
上面的代码是实现所有链接以“http://”开始(也就是我们所说的外部链接)设置icon,如果我们的链接是“压缩文件”,比如说“.zip”、“.rar”、“.gzip”文件,如果想给这类链接设置一个“icon”,那么我们只需这样操作:
a[href$='.zip'],
a[href$='.rar'],
a[href$='.gzip'] {
background:transparent url(../images/zip.png) center left no-repeat;
display:inline-block;
padding-left:20px;
line-height:18px;
}
其实这个实现原理也是相当的简单,上面的代码很快就能告诉称们答案,我们在这里也是使用的“属性选择器”,只不过我们运用了其中的“E[attr="value"]”,它表示的是“指定了属性名,并且有属性值,而且属性值是以value结束的;”。换句话说,只要“a”链接的“href”属性,其值是以“.zip”或者“.rar”或者“.gzip”三者中之一结尾,那都会给这样的链接加上“zip.pn”图标。这样一来,我们链接要是“.doc”的我们就可以使用“doc.png”;链接是“.pdf”的我们就可以使用“pdf.png”,依此类推,我们一起来看一下下面的一段代码:
/* PDF document links */
a[href$='.pdf'] {
background:transparent url(../images/pdf.png) center left no-repeat;
display:inline-block;
padding-left:20px;
line-height:15px;
}
/* Excel Documents links */
a[href$='.xls'],
a[href$='.csv'],
a[href$='.xlw'],
a[href$='.xlt'] {
background:transparent url(../images/excel.png) center left no-repeat;
display:inline-block;
padding-left:20px;
line-height:15px;
}
/* Word Document Links */
a[href$='.doc'],
a[href$='.rtf'],
a[href$='.wps'],
a[href$='.txt'] {
background:transparent url(../images/word.png) center left no-repeat;
display:inline-block;
padding-left:20px;
line-height:15px;
}
/* mailto: links */
a[href^="mailto:"] {
background:transparent url(../images/mailto.png) center left no-repeat;
display:inline-block;
padding-left:20px;
line-height:15px;
}
说的简单一点,我们就是使用CSS的属性选择器配合不同的“icon”来制作上图的链接效果。只是可惜的是这种方法在IE6下是不被支持的,所以使用时请慎用,特别是要针对IE6的用户。如果你想更了解这样的方法使用,可以先阅读本站的《CSS3 选择器——属性选择器》学习CSS属性选择器的用法,然后在参阅Jeeremie的《Add File Type Icons next to your links with CSS》一文。
二、显示目标页面的语言
这个在制作多语言的页面中运用就很方便了,比如说你需要制作一个多语言提示的Block,里面放置多个语言的链接,这时我们使用下面的方法来制作就是相当的方便了:
![]()
HTML Markup
<a href="#" lang="fr">En Français</a><a href="#" lang="zh">中国</a>
CSS Code
a[lang|='zh'] {
background: url('lang.gif') no-repeat 0 50%;
text-indent: 20px;
display: inline-block;
}
这个实现原理其实和第一种一样的,只不过使用了不同的属性选择器,这里我们使用了CSS的属性选择器中的“E[attr|="value"]——指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn)”。具体的大家还可以参考CSS3.info的 《Using CSS 3 selectors to apply link icons》。
三、高亮显示microformats
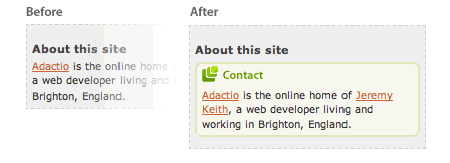
常常在页面中有部分信息需要特别的突出显示,让其更具有视觉力,比如说您的联系方式或者个人信息等,使用高亮样式突出,用以改善您的网站的可用性,并让更多的人与您联系。如下图所示:

有关于这方面的讨论,大家可以点击Hicksdesign.co.uk的《Highlight Microformats with CSS 》
四、外部链接显示图标
我平时浏览一个网站,并点击站内的链接时,我总希望站长能告诉我,我点了这个链接会不会离开他的站点,或者能告诉我点了后会去哪里?所以各位站长在自己站内针对外部链接,在上面显示图片,就很清楚的告诉您的用户,点相关链接会不会离开你的站点。这样一来增强了用户的体验。具体制作的方法如下:
1、给外部链接一个类名
<a class="external" href="#">sed diam nonummy</a>
2、加上外部链接去向说明
<a class="external" href="#">sed diam nonummy<span> (external link)</span></a>
当然你会问,这部分内容我可以放在“a”链接中的“title”属性中。虽然title属性可以用在这里,一个最近的一项研究表明,Steve Faulkner的标题title属性是不是在任何浏览器中的设备独立的方式显示。相反,内外部链接添加描述性文字,以帮助确定目标。
3、隐藏文字说明
a.external span {
position: absolute;
left: -5000px;
width: 4000px;
}
此处不使用“display:none”主要是目前不支持许多屏幕阅读器。出于这个原因,使用绝对定位来隐藏这部分说明文字
4、给链接加上图标
a.external:link {
background: url(icon.gif) no-repeat 100% 0;
padding: 0 20px 0 0;
}
a.external:visited {
color: purple;
background: url(icon.gif) no-repeat 100% -100px;
padding: 0 20px 0 0;
}
a.external:hover {
color: red;
background: url(icon.gif) no-repeat 100% -200px;
padding: 0 20px 0 0;
}
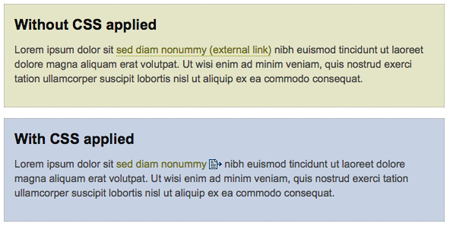
最终得到下图所示的效果:

有关于这方面的说细介绍大家可以点击Russ Weakley的《Simple, accessible external links》学习这种制作方法。
五、Tooltips
大家在平时的制作中肯定碰到过鼠标多动到链接上会显示提示信息,我们一般把这个效果称作“ToolTips”。大多“Tooltips”教程都是使用js或者jQuery来实现的,那么可不可以只使用CSS来制作呢?不用我回答,大家都知道,肯定是可以的,比如:
HTML Markup
<a href="#" class="tooltip">Tooltip<span>This is the crazy little Easy Tooltip Text.</span></a>
CSS Code
a:hover {background:#ffffff; text-decoration:none;} /*BG color is a must for IE6*/
a.tooltip span {display:none; padding:2px 3px; margin-left:8px; width:130px;}
a.tooltip:hover span{display:inline; position:absolute; background:#ffffff; border:1px solid #cccccc; color:#6c6c6c;}
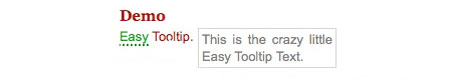
上面一个简单的实例,其效果如下所示:

有关于ToolTips的教程,大家可以点击kollermedia的《Easy CSS Tooltip》或者参考本站的教程《CSS3 Tips》。
六、制作访问后的链接样式
一直以来不知道如何来设置站内已访问的样式,经过阅读maratz.com的《The ways to style visited links》,了解了几种好的实现方法:
1、Line-Through
这个很简单,使用css的“text-decoration”中的“line-through”来区分已访问的链接:
a:visited { text-decoration: line-through; }
2、背景图片——background-image
这种方法也是常见的,就是给已访问后的链接加上一个背景图片:
a:visited { padding-right: 12px; background: url(visitedLink.gif) no-repeat 100% 50%; color: #aaa; text-decoration: none; }
a:visited:hover { background-image: url(visitedHoverLink.gif); color: #f00; }
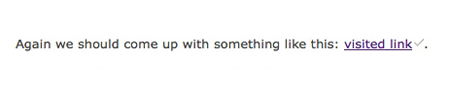
下面展示一下使用背景图片的效果:

这里我只罗列出来常用的两种方法,如果大家对这个很感兴趣的话可以点击maratz.com的《The ways to style visited links》了解更详细的内容。
七、提高打印链接的显示
这个小技巧主要是针对打样链接的设置,具体效果如下:

有关于这方面的详细资料,大家可以点击 Aaron Gustafson的《Improving Link Display for Print》和David Walsh 写的《Optimize Your Links For Print Using CSS — Show The URL》。
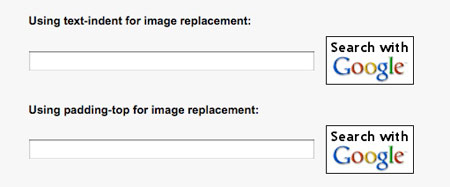
八、图片替代链接
用图片替代链接,这样的使用方法越来越多,常见的就是用“logo”图片来替代对应的链接,也有的使用图片来替代submit button,如下图所示:

这种实现方式也是相当的简单,大家平时也应用不少,如果还不知道如何使用的话,我建议你阅读Chris Coyier写的《Nine Techniques for CSS Image Replacement》,里面详细介绍了九种图片替换技术,当然大家也可以看看ampsoft.net带来的图片替换button的教程——《CSS image replacement for submit buttons》。
上面主要搜集了八种设置链接的样式小技巧,希望对给大家平时的制作中带来些许的帮助,希望大家会喜欢此篇教程,如果您有更好的建议,可以直接给我留言。
如需转载,烦请注明出处:W3CPLUS
Nike Huaraches Are Hyped