PostCSS深入学习:设置选项
欢迎开启我们PostCSS深入学习系列之快入门指南。在这些初级教程中,可以让我们快速的了解PostCSS和如何最有效的使用PostCSS。
在这篇文章中,我们将先告诉你如何设置PostCSS选项,所以你现在开始使用PostCSS只要几分钟。接下来将告诉你如何在Codepen和Prepros中设置PostCSS。
马上让我们看看如何开始玩PostCSS。
CodePen中设置PostCSS
如果你是第一次接触PostCSS,那么通过CodePen来使用它是最快方式。
CodePen已预先集成了PostCSS,并且还支持下面所列的PostCSS插件:
- cssnext
- postcss-simple-vars
- postcss-discard-comments
- postcss-custom-media
- postcss-media-minmax
- postcss-conditionals
- postcss-each
- postcss-for
- postcss-nested
- postcss-transform-shortcut
这些插件可以让你支持未来的CSS语法、像Sass一样的函数、注释的删除和代码的缩写等等。
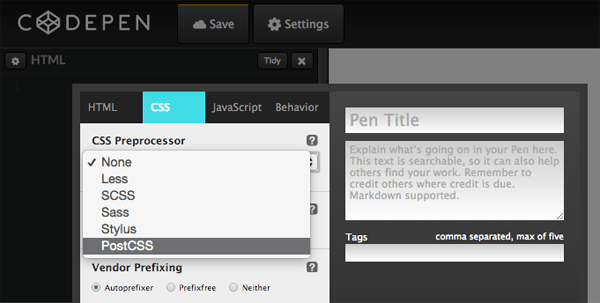
首先在CodePen在线编辑器上点击"NewPen"创建一个新的页面。然后单击CSS窗口左上角的小齿轮图标,在弹出的面板中设置。
![]()
单击“CSS Preprocessor”下拉选项,你可以选择下拉选项中的“PostCSS”选项。你也可以在"Vendor Prefixing"中选择“Autoprefixer”插件。

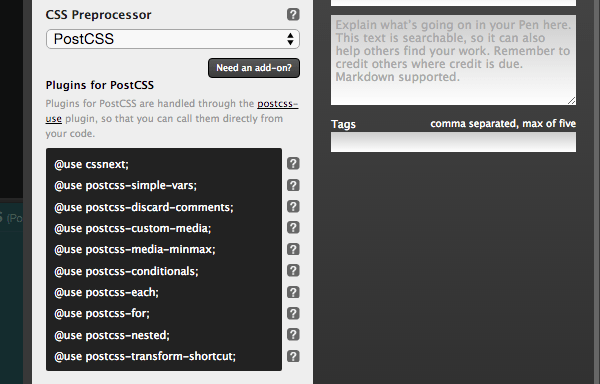
然后你可以点击“Need an add-on”按钮,在弹出的面板中选择你需要的插件。在弹出的面板将会显示@规则插件,复制粘贴这些@规则对应的PostCSS插件到你的CSS面板中,并且开始使用。

CodePen用法的例子
让多们看看如何在CodePen中使用PostCSS的插件cssnext示例。
在CSS面板顶部,添加你想要的cssnext插件代码:
@use cssnext;
有了这条代码,你将可以使用cssnext官网上描述的所有功能特性。比如,我们使用CSS的变量和函数给body设置一个background颜色。
首先,使用:root定义CSS变量。在CSS面板中添加像下面这样的代码:
:root {
--body_bg_color: black;
}
可以像下面的代码那样调用CSS的变量:
body {
background: var(--body_bg_color);
}
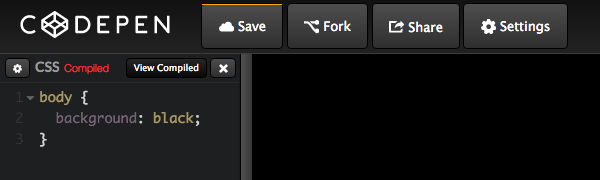
这个时候你应该看到了预览面板上的背景颜色变成了black。你也可以点击CSS面板右上角的"View Compiled"按钮看到生成的代码:

接下来,假设我们想让背景颜色不要是全黑色,想变亮一点。我们可以使用未来的语法修改颜色。
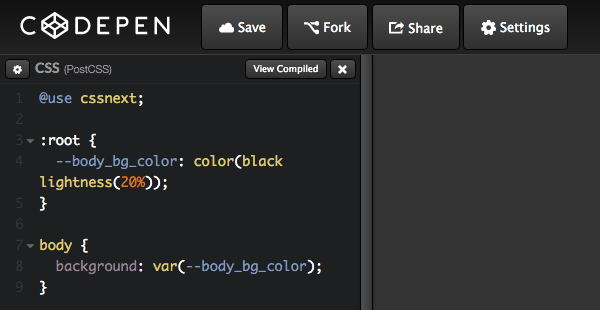
在上面声明的CSS变量中,修改--body_bg_color变量值,从black变成:
--body_bg_color: color(black lightness(20%));
这是一个lightness()函数,在black颜色上调20%的亮度,这个时候你可以看到背景颜色从黑色变成了深灰色。

可以在CodePen以这种方式使用任何支持的PostCSS插件:
- 通过
@规则引入你想要的使用的PostCSS插件 - 根据插件的指令在CSS面板中使用(在上面你能找到对应插件使用说明的链接地址)
下面就是我们前面在CodePen中使用PostCSS得到的最终效果:
在Prepros中使用PostCSS
Prepros中可能没有像CodePen中那么多插件可使用,但它包括了Autoprefixer和cssnext插件,可以在Prepros面板中选中,从而激活对应的PostCSS插件。你可以点击这里下载Prepros。
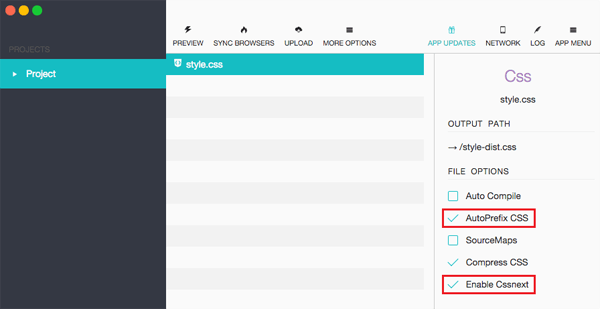
打开Prepros面板,可以将项目拖到面板中,而且这个面板包括一个CSS文件。然后点击CSS文件,将会在右边打开一个设置面板。在这个面板中你可以看到Prepros支持的PostCSS插件,你可以选择你想用的PostCSS插件。比如说你选择Autoprefixer和cssnext表示你使用了PostCSS这两个插件。

如上图所示,你现在可以使用cssnext插件的所有功能以及Autoprefixed插件功能。
总结一下
好吧,快速将上面的内容做个总结:
- 试着在CodePen或Prepros中使用PostCSS
- CodePen中提供了PostCSS十个插件
- 在CodePen中的CSS面板中激活PostCSS插件,然后通过引入
@规则,就可以使用特定的PostCSS插件 - Prepros提供了Autoprefixer和cssnext插件
- 在Prepros中点击项目中任何CSS文件可以设置PostCSS给Prepros提供的PostCSS插件
下一节:集成任务
CodePen和Prepros可以通过设置启用PostCSS插件。然而不利的一面是,你无法决定使用哪个插件。
当你准备使用PostCSS更多你想要的插件时,可以通过配置自己选择的插件。最容易的方法是通过gulp或grunt设置需要的PostCSS插件任务,并且让其跑起来。
在下一节中,你将可学习到如何在Glup或Grunt中配置PostCSS插件任何,并且让其跑起来为你所用。感兴趣的同学,欢迎持续关注接下来的内容。(^_^)。
本文根据@Kezz Bracey的《PostCSS Quickstart Guide: Instant Setup Options》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://webdesign.tutsplus.com/tutorials/postcss-quickstart-guide-instant-setup-options--cms-24536。
如需转载,烦请注明出处:https://www.fedev.cn/PostCSS/postcss-quickstart-guide-instant-setup-options.htmlAir Jordan VII 7 Shoes

