PostCSS深入学习:你需要知道什么
如果你想真正的知道PostCSS的话,你就应该尽快学会PostCSS是什么以及如何使用它。
在这个系列中,我们将带你深入了解PostCSS以及如何使用PostCSS方法。如果你还没有做好思想准备去了解PostCSS能做什么,那么可以跟着这个系列进入学习,这个系列将带你进入到CSS的新世界之中。
PostCSS入门
PostCSS在以惊人的速度发展,而且越来越受人欢迎。越来越多的人开始在了解它,使用它。因为他们意识到,在项目中使用PostCSS让他们意识到了眼前一亮。

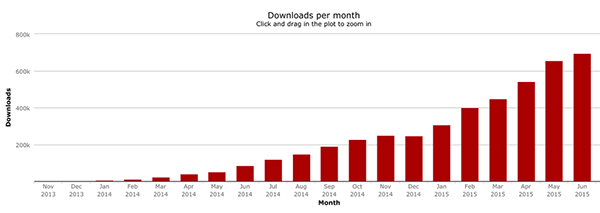
2014年总共不到140万的下载量,但从2015年1月份到6月份已经超过380万个下载。
Autoprefixer是PostCSS中最流行的插件,其中Google、Shopify、Twitter、Bootstrap和Codepen都在使用这个插件。Wordpress也使用Autoprefixer插件,而且还使用RTLCSS插件。Alibaba使用了几个PostCSS插件,以及也参加PostCSS的开发。
除此之外,Mark Otto也谈到将在Bootstrap v5中引入PostCSS:
Oh, btw—Bootstrap 4 will be in SCSS. And if you care, v5 will likely be in PostCSS because holy crap that sounds cool.——@Mark Otto
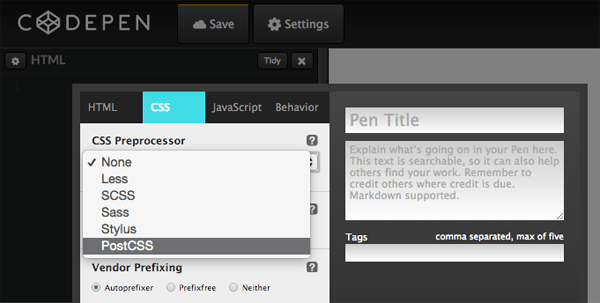
PostCSS刚刚被CodePen.io引用,可以通过CSS设置中设置:

PostCSS正在增长,是快速的增长,而且没有充分的理由。
简而言之
PostCSS是什么?最好的定义来自于PostCSS自身项目在github上的描述:
“PostCSS is a tool for transforming CSS with JS plugins. These plugins can support variables and mixins, transpile future CSS syntax, inline images, and more.
简而言之,PostCSS是CSS变成JavaScript的数据,使它变成可操作。PostCSS是基于JavaScript插件,然后执行代码操作。PostCSS自身并不会改变CSS,它只是一种插件,为执行任何的转变铺平道路。
本质上是没有很制PostCSS插件操纵CSS,也就是说它可以适用于任何CSS。只要你能想到的,你都可以编写一个PostCSS插件,让它来转成CSS。
PostCSS插件可以像预处理器,它们可以优化和autoprefix代码;可以添加未来语法;可以添加变量和逻辑;可以提供完整的网格系统;可以提供编码的快捷方式......还有很多很多。
PostCSS不是什么
事实上,使用PostCSS插件你可以做任何你想做的任何事情,但PostCSS相对而言还是较新,这也导致了一些误解,工具实际上是什么。
许多人(包括我自己在内)对PostCSS没有一个完整的印象,PostCSS实际是什么,并因此错过了PostCSS可以提供什么。
所以在我们继续往下阅读之前,让我们澄清一些事情,PostCSS不是什么?
PostCSS不是预处理器
许多开发人员说他们不愿意放弃当前使用的CSS预处理器来支持PostCSS。与此同时,他们更喜欢预处理器而不喜欢PostCSS。而事实上是,PostCSS并不是一个预处理器。
是的,如果你愿意,你完全可以把它当作为一个预处理器,但你绝对没有像使用预处理器那些功能。你甚至可以继续使用你最喜欢的预处理器,并且能结合PostCSS一起使用。
PostCSS不是后处理器
PostCSS名称中有一个"post"单词,但它不是一个真正的”后处理器“。后处理器通常被视为在完成的样式表中根据CSS规范处理CSS,让其更有效,常做的一件事情就是给CSS属性添加浏览器私有前缀。然而,PostCSS并不局限于这种操作。正如上面提到的,它可以像一个预处理器。
最好的也就是视PostCSS为处理器。PostCSS创造者Andrey Sitnik在Twitter上这样描述的:
It is time admit my mistakes. “Postprocessor” term was bad. PostCSS team stoped to use it.https://github.com/postcss/postcss …
Maxime Thirouin作为PostCSS贡献者和插件开发人员,他在Twitter上说,PostCSS中的"post"指的是加工,它可以让CSS变得更好,甚至是超越CSS。
It's not post-processing if it happens before hitting the browser. @prefixfree is a post-processing tool. @PostCSS is not.——by @HugoGiraudel
@HugoGiraudel nobody in postcss contributors is using this expression anymore. Now it is Postcss like "css and beyond" —— by @MoOx
PostCSS不是未来的新语法
有一些优秀的PostCSS插件允许你写未来的语法,即使这些CSS语法尚未得到广泛支持。然而PostCSS并不是天生下来就支持未来语法。
有一些开发人员表示不愿意使用PostCSS就是这个原因之一,因为他们不知道如何让自己适应去写未来的CSS。然而,写未来的语法只不过是利用PostCSS之一。
如果你选择了,PostCSS完全改变你的开发过程。
PostCSS不是一个清理/优化工具
Autoprefixer插件成功的导致了大家对PostCSS的一个普遍看法:PostCSS是用来清理CSS、优化速度和处理跨浏览器兼容性。直到今天,我学习了PostCSS大量的插件,我有了自己的看法。
是的,有很多奇秒的插件提供了清理和优化代码画能,但这也仅是PostCSS一小部分。
PostCSS不仅是一件事情
PostCSS最引人注目之处在于它不局限于任何一种类型功能,它是完全可以定制的,可配置的,可以说功能是无限的。
正如WordPress插件。电子商务插件是非常受欢迎的,但没有人认为WordPress本身作为一个电子商务引擎和WordPress的优点也不是仅给电子商务插件服务。
就PostCSS而言,我更喜欢把它当作是三明治。本身看上去不多,但这正是它存在的意义。这也说明了“空”的含义就是它为什么会有如此多的潜力。它的能力是一种无限的各种各样的馅料,足以让你感到惊叹。
尝试一个花生酱的三明治和自己不喜欢的。你肯定没有理由不选择好的而选择永远单一类型的三明治。相反,继续尝试一下往三明治中填充自己喜欢的酱料,你可能会发现一些新味道,让其成为你生活中的一部分。
是什么让PostCSS变得特殊
PostCSS是一种完全不同的编写CSS的方法。前端将其描述为"PostCSS是一把瑞士军刀",这是一个完全恰当的描述。
接下来,让我们看看PostCSS有哪些特别之处。
它的插件生态系统提供不同的功能
像PostCSS本身一样令人惊奇的是,它有很多不同的插件,这也是让PostCSS发光之处。当你看到PostCSS在GitHub上的可用插件列表,你会发现其具有各式各样的功能。
这些插件允许你使用新语法、颜色函数、conic-gradient、自定义属性、自定义选择器、媒体查询的别名以及更多。
还有备用插件来创建传统的语法,比如将十六制颜色换成rgba()颜色、给IE8的opacity添加滤镜,给IE8推出伪元素选择器,快速将px转换成rem等等。
还可以扩展插件,包括添加变量、mixin、条件、循环、BEM和SUIT类名等等。
选择颜色的管理插件,允许颜色从一种格式转换到另一种格式,修改颜色的alpha值,结合色彩,生成更友好的配色方案等等。
有网格系统,优化工具,缩写以及分析报告的插件等等。
当前插件不断的越来越多,这里我法一一罗列出来,如果感兴趣,可以仔细阅读这个插件列表。
模块化
另一方面,PostCSS具有很可用的插件,你可以根据自己所需尽可能使用多的选择或尽可能少选择。
如果仅想用PostCSS让CSS是更有效率和让浏览器更友好的话,加载一些优化插件,你就可以闪人了。
如果仅想用POstCSS作为预处理器的话,使用一些语言扩展插件就OK。
PostCSS的基本原理是粒子化,模块化。简而言之,没有处理多个功能的笨重插件。相反,每创建一个插件,就是一个功能。
例如,你可以根据自己自己喜欢的语法做选择和创建自己或自定义自己的预处理器。或者,你可以加载PerCSS包,可以自动访问几个语言的扩展插件。
无论你是想使用PostCSS什么功能,你都只需要根据你自己特定目定安装所需的插件。意思就是说,你不需要安装任何依赖的插件。
快3倍的速度
另外PostCSS测试速度很快,其有两个原因:其一你只需要加载需要的插件;其二它是运行在JavaScript上。
您可以使用benchmark运行这些基准。
下面是一个测试数据对测试做了详细解析,测试了嵌套规则、变量和计算:
PostCSS: 36 ms
Rework: 77 ms (2.1 times slower)
libsass: 136 ms (3.8 times slower)
Less: 160 ms (4.4 times slower)
Stylus: 167 ms (4.6 times slower)
Stylecow: 208 ms (5.7 times slower)
Ruby Sass: 1084 ms (30.1 times slower)
可以创建任何自己想要的插件
PostCSS是用JavaScript编写的插件,这样只要能编写JavaScript的就可以创建一个自己想要的插件,达到自己的目的。值得庆幸的是,就算你不是专业的JavaScript开发人员,但使用PostCSS开发插件也就只需要短短的几个小时,就可以开发出一个全功能的插件。
在项目中使用像Stylus、Sass和LESS这样的预处理器能很好的工作,但它们不能成为每个人的一切。必须决定哪些特性能更好的为他们的用户群体服务。比如说,如果你想要一个功能,你可以做这样的功能,但它有可能会被其他人在项目中使用,但也很有可能其他人在项目中不需要使用。如法自由的结合到项目需求中。
即使有一个功能需求被认为适合项目需求,但项目维护人员或许没有时间去开发它。如果你自己又不具备这方面的技术水平,那么你也只能想想而以,无法使用上。
但是使用PostCSS,你不需要问任何人。如果你想要一个新特性,你自己完全可以做到。从我自己的经验来说,只要你略懂点JavaScript技术或经验,你就可以使用PostCSS创建自己需要的功能插件,而且自己是完全可控的。
在本系列后面的教程中,将通过创建一个PostCSS插件为例,告诉你如何创建PostCSS插件步骤。即使你认为自己不是一位JavaScript专家,我觉得你也会发现自己完全可以创建一个PostCSS插件。
你可以像使用CSS一样使用PostCSS
大多数PostCSS插件不需要使用自定义的语法,其实它就是典型的预处理器。相反,它们可以应用常规的CSS语法。这也意味着,你可以使用PostCSS就像是使用CSS一样。比如说,你要完成一个前端框架,你完全可以使用别人项目中的文件,例如Normalize.css文件。
这也意味着,你不需要固定使用一个特殊的预处理器,比如说Stylus、Sass或LESS,因为你总是可以应用PostCSS编译后的CSS。例如,你使用Sass编写的Foundation,完全可以使用PostCSS的优化和未来语法的插件生成新的CSS文件。
PostCSS库不会绑定到一个处理器上
虽然过去他们可能一直使用Stylus、Sass或LESS来编写一个库,但我们也开始看到有人通过PostCSS来创建整个库。
例如,Cory Simmons当时使用Stylus和Sass编写了一个网格系统,他的用户群体只对应使用Stylus和Sass的用户。随后他使用PostCSS移植了这个网格系统,这也意味着现在每个人都可以使用了,包手Stylus、Sass用户,甚至是使用LESS或不使用任何预处理器的人。
PostCSS可以与流行工具无缝衔接
由于PostCSS是基于JavaScript编写,所以它不需要你安装Ruby等,而且你可以将其集成在多个开发者工具中。
- PostCSS插件可以通过Grunt,Gulp,Webpack,Broccoli,Brunch和END等工具一起使用
- CodePen允许你使用PostCSS
- Prepros支持Autoprefixer和cssnext插件
- postcss-use插件允许你使用简单的CSS规则加载其他插件
- 你可以使用一个
package.json文件,通过npm可以在命令终端输入npm install自动安装任何PostCSS插件。这样可以在项目中共用PostCSS插件,也不用担心插件的配置与变化
我们将通过本系列的“快速入门指南”这部分告诉大家如何设置和使用PostCSS,敬请期待。
到了总结的时候了
你需要知道的第一件事情就是PostCSS速度很快,这并没有充分理由,所以现在是时候该清晰的理解它,并帮助你如何在开发过程中使用PostCSS。
PostCSS不是什么
- 尽管表面上它看起来是一个预处理器,其实它不是一个预处理器
- 尽管表面上它看起来是一个后处理器,其实它也不是一个后处理器
- 尽管它可以促进、支持未来的语法,其实它不是未来语法
- 尽管它可以提供清理、优化代码这样的功能,其实它不是清理、优化代码的工具
- 它不是任何一件事情,这也意味者它潜力无限,你可以根据自己的需要配置你需要的功能
PostCSS特别之处
- 多样化的功能插件,创建了一个生态的插件系统
- 根据你需要的特性进行模块化
- 快速编译
- 创建自己的插件,且具可访问性
- 可以像普通的CSS一样使用它
- 不依赖于任何预处理器就具备创建一个库的能力
- 可以与许多流行工具构建无缝部署
"PostCSS深入学习"系列
本系列中,我们将通过下面的系列教程告诉你如何使用PostCSS:
- PostCSS深入学习: 设置选项
- PostCSS深入学习: Gulp配置
- PostCSS深入学习: Grunt配置
- PostCSS深入学习: 探索插件
也会看看几个不同使用PostCSS的方法:
- 跨浏览器
- 压缩和优化
- PreCSS预处理器
- 定义自己的预处理器
- 结合Stylus、Sass或LESS
- CSS的BEM或SUI方法
- 快捷键与缩写
- PostCSS的语法糖
最后我们将带你创建自己的一个PostCSS插件。
你可能会注意到,PostCSS使用教程很缺乏。主要的原因是缺乏介绍未来CSS的插件。而看到的cssnext看起来要经历一次大变革,极大可能地会改为所需步骤。因此,我们也会留意它,给大家带来一个全新的教程,让大家好过渡。
所以让我们开始吧!在接下来的教程中我们将会真的接进入到“快速入门指南”系列,并向您展示使用PostCSS的最快方式。我们一直期待吧...(^_^)
本文根据@Kezz Bracey的《PostCSS Deep Dive: What You Need to Know》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://webdesign.tutsplus.com/tutorials/postcss-deep-dive-what-you-need-to-know--cms-24535。
如需转载,烦请注明出处:https://www.fedev.cn/PostCSS/postcss-deep-dive-what-you-need-to-know.htmlSneaker Bar Detroit (SBD)

