CSS3创建加载动画效果
加载动画在网页设计中是很常见的。用户们都希望网页加载又快又流畅而不是盯着屏幕苦等,而加载动画能够在内容加载完成前给用户视觉反馈,从而能够吸引用户而不让他们直接放弃继续浏览你的网站。
创建加载效果所需的CSS3知识
在我们开始创建加载动画之前,我们得先了解一些CSS3的属性来帮助我们创建这些效果。
伪元素 :before :after
伪元素对于制作CSS3加载动画是非常有用的。伪元素可以在HTML元素前面或者后面创建一个假的元素,相当于创建一个实际上并不存在的额外的元素。
伪元素的英文单词是Pseudo Elements,Pseudo来源于希腊单词,意思是假的
虽然如此,我们还是可以利用CSS3来给伪元素定义样式。当然,我们并不是一定要用伪元素,但是他们确实很有用,我们能够利用他们使我们的加载动画更加精美。你完全可以按照你定义html元素样式的方式来定义伪元素的样式。
唯一的区别是你首先要给伪元素指定一个内容,如果没有指定的话,就没有内容可以给浏览器渲染。你可以指定任何内容给伪元素,比如说“loading....”,如果没有想要指定的内容,可以将contents设为“”。
CSS3 Animation
除了伪元素之外,CSS3动画也是很重要的,如果没有它的话也就没有加载动画一说而只是静态视觉效果了,这对于说明内容正在加载也没有什么意义。
CSS3动画的要点是
@keyframes,CSS可以指定动画从什么时候开始。你可以将@keyframes想象成一个随着时间变化的舞台,在@keyframes里面你可以通过指定样式指定每个时间点上演的内容。——CSS3 Animation入门
特别声明:在下面的代码中,我们没有添加浏览器前缀。如果你需要添加特定的前缀,请参阅CodePen中的示例。
音浪效果
这个创意来源于创造一个类似于音频波浪的效果。
HTML
HTML代码中创建了5个<span>元素,代表5个音频条。
<div id="preloader_1">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
CSS
这个波动的效果是通过改变<span>的高度从5px到30px来实现的,同时为了让音浪能够上下对称地波动,也要将<span>的y坐标向下移动15px.
#preloader_1{
position:relative;
}
#preloader_1 span{
display:block;
bottom:0px;
width: 9px;
height: 5px;
background:#9b59b6;
position:absolute;
animation: preloader_1 1.5s infinite ease-in-out;
}
#preloader_1 span:nth-child(2){
left:11px;
animation-delay: .2s;
}
#preloader_1 span:nth-child(3){
left:22px;
animation-delay: .4s;
}
#preloader_1 span:nth-child(4){
left:33px;
animation-delay: .6s;
}
#preloader_1 span:nth-child(5){
left:44px;
animation-delay: .8s;
}
@keyframes preloader_1 {
0% {height:5px;transform:translateY(0px);background:#9b59b6;}
25% {height:30px;transform:translateY(15px);background:#3498db;}
50% {height:5px;transform:translateY(0px);background:#9b59b6;}
100% {height:5px;transform:translateY(0px);background:#9b59b6;}
}
默认情况下每个<span>的动画是同时发生的,所以要呈现出波浪的效果,就可以使用animation-delay来控制每个<span>动画开始的时间,依次将每个动画延迟0.2秒,就可以出现漂亮的波浪效果啦。在这里我们使用了nth-child()来选择对应的元素。
方与圆转换效果
这是一个让四个正方形不断变形,旋转,变色最后变成圆形的动画。
THML
我们还是要使用4个<span>来代表四个正方形,每个正方形都有它对应的动画。
<div id="preloader_2">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
CSS
我们通过将每个正方形的border-radius从0px改到20px使它变成一个圆形。
#preloader_2{
position: relative;
left: 50%;
width: 40px;
height: 40px;
}
#preloader_2 span{
display:block;
bottom:0px;
width: 20px;
height: 20px;
background:#9b59b6;
position:absolute;
}
#preloader_2 span:nth-child(1){
animation: preloader_2_1 1.5s infinite ease-in-out;
}
#preloader_2 span:nth-child(2){
left:20px;
animation: preloader_2_2 1.5s infinite ease-in-out;
}
#preloader_2 span:nth-child(3){
top:0px;
animation: preloader_2_3 1.5s infinite ease-in-out;
}
#preloader_2 span:nth-child(4){
top:0px;
left:20px;
animation: preloader_2_4 1.5s infinite ease-in-out;
}
@-keyframes preloader_2_1 {
0% {-transform: translateX(0px) translateY(0px) rotate(0deg); border-radius:0px;}
50% {-transform: translateX(-20px) translateY(-10px) rotate(-180deg); border-radius:20px;background:#3498db;}
80% {-transform: translateX(0px) translateY(0px) rotate(-360deg); border-radius:0px;}
100% {-transform: translateX(0px) translateY(0px) rotate(-360deg); border-radius:0px;}
}
@-keyframes preloader_2_2 {
0% {-transform: translateX(0px) translateY(0px) rotate(0deg);border-radius:0px;}
50% {-transform: translateX(20px) translateY(-10px) rotate(180deg);border-radius:20px;background:#f1c40f;}
80% {-transform: translateX(0px) translateY(0px) rotate(360deg);border-radius:0px;}
100% {-transform: translateX(0px) translateY(0px) rotate(360deg);border-radius:0px;}
}
@-keyframes preloader_2_3 {
0% {-transform: translateX(0px) translateY(0px) rotate(0deg);border-radius:0px;}
50% {-transform: translateX(-20px) translateY(10px) rotate(-180deg); border-radius:20px;background:#2ecc71;}
80% {-transform: translateX(0px) translateY(0px) rotate(-360deg);border-radius:0px;}
100% {-transform: translateX(0px) translateY(0px) rotate(-360deg); border-radius:0px;}
}
@-keyframes preloader_2_4 {
0% {-transform: translateX(0px) translateY(0px) rotate(0deg); border-radius:0px;}
50% {-transform: translateX(20px) translateY(10px) rotate(180deg); border-radius:20px;background:#e74c3c;}
80% {-transform: translateX(0px) translateY(0px) rotate(360deg); border-radius:0px;}
100% {-transform: translateX(0px) translateY(0px) rotate(360deg);border-radius:0px;}
}
同时每个正方形还要进行旋转,并且沿着x,y轴移动来离开原始的位置,他们的颜色也从刚开始的统一的紫色变成各自不同的颜色。最后还会给我们一种四个不同的圆形汇聚成一个正方形的视觉效果
交叉变换效果
创建这个效果我们只要使用一个div元素,然后配合之前介绍的伪元素:before和:after。
HTML
<div id="preloader_3"></div>
CSS
#preloader_3{
position:relative;
}
#preloader_3:before{
width:20px;
height:20px;
border-radius:20px;
background:blue;
content:'';
position:absolute;
background:#9b59b6;
animation: preloader_3_before 1.5s infinite ease-in-out;
}
#preloader_3:after{
width:20px;
height:20px;
border-radius:20px;
background:blue;
content:'';
position:absolute;
background:#2ecc71;
left:22px;
animation: preloader_3_after 1.5s infinite ease-in-out;
}
@keyframes preloader_3_before {
0% {transform: translateX(0px) rotate(0deg)}
50% {transform: translateX(50px) scale(1.2) rotate(260deg); background:#2ecc71;border-radius:0px;}
100% {transform: translateX(0px) rotate(0deg)}
}
@keyframes preloader_3_after {
0% {transform: translateX(0px)}
50% {transform: translateX(-50px) scale(1.2) rotate(-260deg);background:#9b59b6;border-radius:0px;}
100% {transform: translateX(0px)}
}
我们在#preloader_3:before 和#preloader_3:after上各自定义了一个动画,每个动画在移动的时候同时改变颜色,并且就像前一个效果一样用border-radius使方形变成圆形。
蛇形效果
蛇形效果是由<span>元素制作的一组不同样式风格的圆形。
HTML
这个蛇形效果是通过一系列由<span>创建的圆形构成的。你可以使用任意个<span>元素,或者用 :before ,:after伪元素来创建这个效果。
<div id="preloader_4">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
CSS
这个动画效果是将每个<span>的y坐标改变-10px并且将颜色从蓝色变为黄色。为了使<span>的下方出现随动画改变的投影,将每个<span>的阴影从0px变为20px。
#preloader_4{
position:relative;
}
#preloader_4 span{
position:absolute;
width:20px;
height:20px;
background:#3498db;
opacity:0.5;
border-radius:20px;
-animation: preloader_4 1s infinite ease-in-out;
}
#preloader_4 span:nth-child(2){
left:20px;
animation-delay: .2s;
}
#preloader_4 span:nth-child(3){
left:40px;
animation-delay: .4s;
}
#preloader_4 span:nth-child(4){
left:60px;
animation-delay: .6s;
}
#preloader_4 span:nth-child(5){
left:80px;
animation-delay: .8s;
}
@keyframes preloader_4 {
0% {opacity: 0.3; transform:translateY(0px); box-shadow: 0px 0px 3px rgba(0, 0, 0, 0.1);}
50% {opacity: 1; transform: translateY(-10px); background:#f1c40f; box-shadow: 0px 20px 3px rgba(0, 0, 0, 0.05);}
100% {opacity: 0.3; transform:translateY(0px); box-shadow: 0px 0px 3px rgba(0, 0, 0, 0.1);}
}
跟之前的第一个效果一样,使用animaition-delay将每个动画依次延后0.2秒达到波动的效果。
旋转效果
HTML
这里我们使用一个<div>代表中间那个圆,利用伪元素:after来创建外围的弧线。
<div id="preloader5"></div>
CSS
将伪元素的border-radius设为50px,并且只使border的top和bottom显示出来,就能呈现如图效果。我们也给中间的圆加了一个动画,利用transform:rotate()使它旋转(主要是为了使外围的圆旋转)并且改变它的颜色。给:after添加的动画是使它不断改变颜色的。
#preloader5{
position:relative;
width:30px;
height:30px;
background:#3498db;
border-radius:50px;
animation: preloader_5 1.5s infinite linear;
}
#preloader5:after{
position:absolute;
width:50px;
height:50px;
border-top:10px solid #9b59b6;
border-bottom:10px solid #9b59b6;
border-left:10px solid transparent;
border-right:10px solid transparent;
border-radius:50px;
content:'';
top:-20px;
left:-20px;
animation: preloader_5_after 1.5s infinite linear;
}
@keyframes preloader_5 {
0% {transform: rotate(0deg);}
50% {transform: rotate(180deg);background:#2ecc71;}
100% {transform: rotate(360deg);}
}
@keyframes preloader_5_after {
0% {border-top:10px solid #9b59b6;border-bottom:10px solid #9b59b6;}
50% {border-top:10px solid #3498db;border-bottom:10px solid #3498db;}
100% {border-top:10px solid #9b59b6;border-bottom:10px solid #9b59b6;}
}
Microsoft效果
我们来做一个Microsoft的效果。
HTML
这个动画用了<div>和4个<span>来代表四个正方形。
<div id="preloader6">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
CSS
这四个方形放在类似于网格的位置上,我们在<div>上定义了一个旋转的动画,在每个<span>上定义了一个从100%的大小变为50%的动画。最后用animation-delay创造一个跳动效果。
#preloader6{
position:relative;
width: 42px;
height: 42px;
animation: preloader_6 5s infinite linear;
}
#preloader6 span{
width:20px;
height:20px;
position:absolute;
background:red;
display:block;
animation: preloader_6_span 1s infinite linear;
}
#preloader6 span:nth-child(1){
background:#2ecc71;
}
#preloader6 span:nth-child(2){
left:22px;
background:#9b59b6;
animation-delay: .2s;
}
#preloader6 span:nth-child(3){
top:22px;
background:#3498db;
animation-delay: .4s;
}
#preloader6 span:nth-child(4){
top:22px;
left:22px;
background:#f1c40f;
animation-delay: .6s;
}
@keyframes preloader_6_span {
0% { transform:scale(1); }
50% { transform:scale(0.5); }
100% { transform:scale(1); }
}
总结
CSS3加载动画比起直接使用动图的好处是它们是易扩展的并且不需要等待加载过程。也就是说无论你用的是什么设备它们都能够清晰,流畅地呈现,并且你可以很容易地去改善它的效果。不过还是要记住不是所有的浏览器都能支持CSS3 animation的。
现在你已经了解了一些重要的CSS3属性和技术,可以开始创建你自己的加载动画了!这将会是非常有趣的,你可以在此基础上做一些小实验来创建一些很酷的效果,那样就能减少用户因为受不了漫长的加载过程而离开你的网站啦。
扩展阅读
除了上述六种效果之外,这里特别向大家推荐两个制作Loading效果的网站。
Delightful and performance-focused pure css loading animations.——Loaders.css
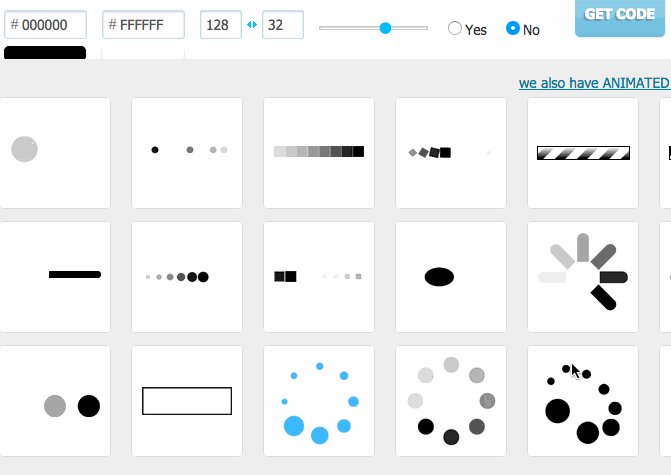
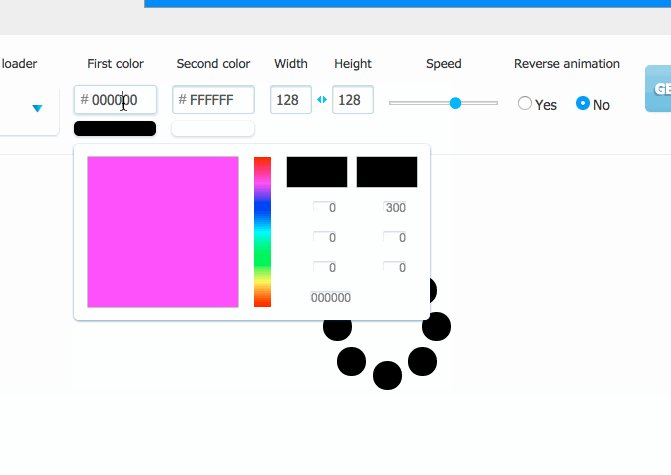
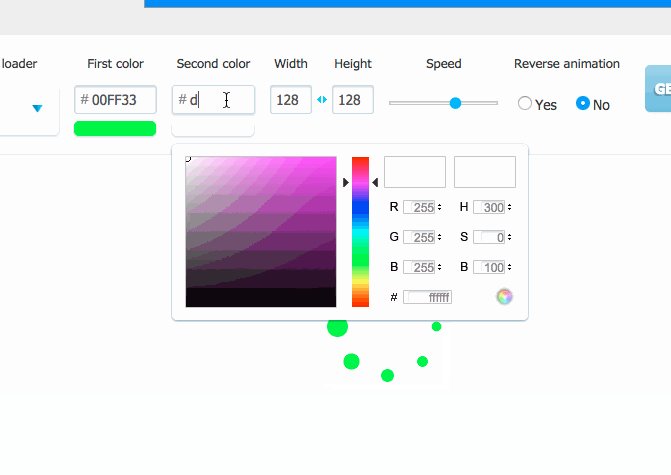
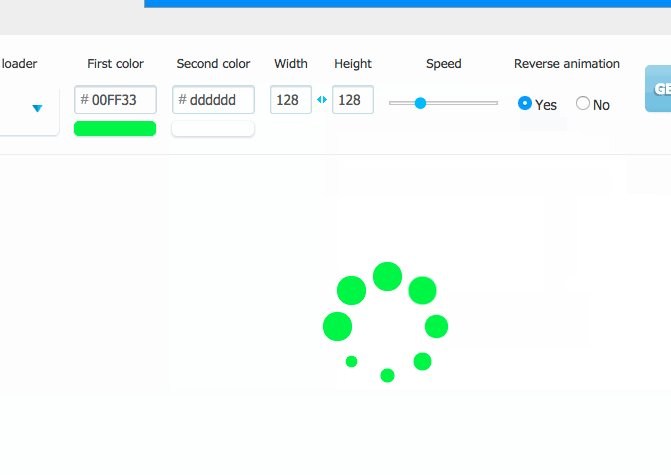
第二个是在线制作Loading的Web工具:CSS Load.net
其它相关资源:
- Loaders and Spinners
- SpinKit
- Single Element CSS Spinners
- CSS Spinners
- LOADING.IO
- Collection of Free Preloaders and Loading Animated Spinners
- 10+ Best Pure CSS Loading Spinners For Front-end Developers
本文根据@Aaron Lumsden的《Creating a Collection of CSS3 Animated Pre-loaders》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://webdesign.tutsplus.com/tutorials/creating-a-collection-of-css3-animated-pre-loaders--cms-21978。
如需转载,烦请注明出处:https://www.fedev.cn/css3/creating-a-collection-of-css3-animated-pre-loaders.htmlNike Mercurial Superfly