Ratchet教程:自定义列表
我把Ratchet框架组件中的“Table Views”称为列表。实在找不出更易理解与形象的词语,当然你也可以直接将其称为“Table Views”。我们就不纠结这个了。那么从这一节开始,我想和大家一起探讨Ratchet框架中的列表制作。当然是构建适合自己的列表。
在正式介绍这个组件之前,我们先来回忆《Ratchet教程:自动化部署与组件概览》一文。@文彬根据官网列出Ratchet框架中关于列表功能主要分为以下几种:
- 列表:纯文本的清单
- 带箭头的列表:在前一种列表的基础上,在右侧添加了一个向右的箭头
- 带消息提示的列表:列表项的右侧有一个消息提示
- 带消息提示和箭头的列表:这个效果结合了第二个和第三个列表特征
- 带图片的列表:这个效果最常见了,列表项左侧是一张图片,图片右侧有一个标题和一段描述性文本
- 带图标的列表:每个列表项前面有一个图标
- 带按钮的列表:每个列表项右侧带有一个按钮
- 带开关按钮的列表:每个列表项右侧带有一个开关按钮
- 卡片式列表
看上去蛮复杂的,其实也并不是那么难,这些效果也是大家常见的。从这一节开始,我将分几节内容一一向大家道来,分享一下我自己是如何根据Ratchet框架构建这些列表组件。希望对大家有所帮助。
寻找设计图
寻找设计图是一件苦逼的事情(谁叫哥不是射鸡湿出身),原本想用自己做过的项目来为例子展开,但怕说我泄密,后怕之下我又给打住了。还好在有互联网,我在Mobiel Patterns上找了一每设计图:

特别声明:上面设计图来自于Mobiel Patterns网站。
看了一下,这张设计图还是蛮适合将要介绍的内容,虽然没有涵盖所有列表功能,但最起码涵盖了三分之一吧。接下来,我们就一步一步来完成设计图上所展示的列表效果。(头部效果和底部效果我们在前面的示例基础之上不做任何修改)。
首先创建一个HTML页面,在本例中直接将列表效果写在page.html中。在Ratchet官网组件中,提供了各种列表的结构,我们先拿最简单的那种:
<ul class="table-view">
<li class="table-view-cell">Item 1</li>
<li class="table-view-cell">Item 2</li>
<li class="table-view-divider">Divider</li>
<li class="table-view-cell">Item 3</li>
</ul>
不知道大家是否还记得,使用Ratchet制作页面,页面的主内容都需要放在一个.content容器之内。这是其原则之一,而且这个标签需要放在所有固定Bar之后。有关于这方面的详细介绍,大家可以阅读《Ratchet教程:创建项目》一文。这样一来,我们的结构变成:
<div class="content">
<ul class="table-view">
<li class="table-view-cell">Item 1</li>
<li class="table-view-cell">Item 2</li>
<li class="table-view-divider">Divider</li>
<li class="table-view-cell">Item 3</li>
</ul>
</div>
你将看到这样的效果:

整个列表命名为.table-view,每个列表项定义了类名.table-view-cell,其中分隔块定义了类名.table-view-divider。结构简单明了,根据我们的设计图,将分隔项调到上面,我将分隔项之下的称为一个类别,并将内容换成自己需要的。调整后的结构如下:
<div class="content">
<ul class="table-view">
<li class="table-view-divider">CSS3教程</li>
<li class="table-view-cell">圆角border-radius</li>
<li class="table-view-cell">渐变gradient</li>
<li class="table-view-cell">盒子阴影box-shadow</li>
<li class="table-view-divider">响应式设计</li>
<li class="table-view-cell">CSS3 Media Queries</li>
<li class="table-view-cell">图片自适应</li>
<li class="table-view-cell">缩放排版</li>
<li class="table-view-divider">Ratchet教程</li>
<li class="table-view-cell">Ratchet安装</li>
<li class="table-view-cell">Ratchet组件</li>
<li class="table-view-cell">Ratchet创建项目</li>
</ul>
</div>

效果更接近设计图。我们暂时抛开顶部带图片的列表,只观注下面的列表项。上图的分隔线是蓝色的,但我们需要的是灰色的。那先把这个解决了。
同样我们通过Sass文件来覆盖。在Ratchet框架中,列表组件和Bar组件类似,有一个专有的.scss文件叫table-views.scss文件。接下来关于样式的修复,我们大部分都是在这个文件中修改。
在table-views.scss文件中,我们可以找到:
.table-view {
...
border-top: $border-default;
border-bottom: $border-default;
}
.table-view-cell {
...
border-bottom: $border-default;
...
}
.table-view-divider {
...
border-top: $border-default;
border-bottom: $border-default;
}
在.table-view、.table-view-cell和.table-view-divider中关于border的样式都调用了变量$border-default。通过在variables.scss文件中,可以看到$border-default定义了这样的一个值:
$border-default: 1px solid #3a84db !default;
现在要将边框线由蓝色变成灰色,修改变量$border-default是最方便的,但是这样一来就会影响别的地方的边框效果,比如Bar上的。那么我们要么在table-views.scss一个一个修改,要么重新定义一个新的变量,比如$border-table-views。我个人更趋向于定义一个变量:
$border-table-views: 1px solid #e1e4e5 !default;
然后将table-views.scss文件中.table-view、.table-view-cell和.table-view-divider用到的$border-default变量置换成新定义的变量$border-table-views:
.table-view {
...
border-top: $border-table-views;
border-bottom: $border-table-views;
}
.table-view-cell {
...
border-bottom: $border-table-views;
...
}
.table-view-divider {
...
border-top: $border-table-views;
border-bottom: $border-table-views;
}
接着将分隔块背景色换成#f2f4f5,同时修改font-size等属性:
.table-view-divider {
...
color: #94999c;
font-size: 12px;
background-color: #fafafa;
...
}
刷新浏览器:

基本雏形已来了,不过我们还要继续努力。接下来给每个列表项添加向右的箭头。根据Ratchet组件示例,需要给每个列表项添加一个<a>标签,并且定义一个类名.navigate-right:
<div class="content">
<ul class="table-view">
<li class="table-view-divider">CSS3教程</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">圆角border-radius</a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">渐变gradient</a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">盒子阴影box-shadow</a>
</li>
<li class="table-view-divider">响应式设计</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">CSS3 Media Queries</a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">图片自适应</a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">缩放排版</a>
</li>
<li class="table-view-divider">Ratchet教程</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">Ratchet安装</a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">Ratchet组件</a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">Ratchet创建项目</a>
</li>
</ul>
</div>
保存你的文件,并刷新浏览器:

效果显示与提供的设计几乎接近,在此就不做过多的阐述。设计图在每个列表后面有一个对应的使用数据或者说收集数据吧。在我们的示例中,我想将每篇文章的阅读数据展示出来。这样正好与Ratchet框架中的带消息提示和箭头的列表相似。根据官方提供的结构,我们只需要在列表项目中添加一个<span class="badge"></span>即可:
<div class="content">
<ul class="table-view">
<li class="table-view-divider">CSS3教程</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">圆角border-radius <span class="badge">10989</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">渐变gradient <span class="badge">23908</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">盒子阴影box-shadow <span class="badge">1249</span></a>
</li>
<li class="table-view-divider">响应式设计</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">CSS3 Media Queries <span class="badge">8976</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">图片自适应 <span class="badge">8970</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">缩放排版 <span class="badge">145</span></a>
</li>
<li class="table-view-divider">Ratchet教程</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">Ratchet安装 <span class="badge">90</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">Ratchet组件 <span class="badge">189</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">Ratchet创建项目 <span class="badge">99</span></a>
</li>
</ul>
</div>
立马见效:

或许你会觉得默认的badge风格不能彰显你的个性,Ratchet还提供了几种不同的颜色风格:
<span class="badge">1</span>
<span class="badge badge-primary">2</span>
<span class="badge badge-positive">3</span>
<span class="badge badge-negative">4</span>
<span class="badge badge-inverted">1</span>
<span class="badge badge-primary badge-inverted">2</span>
<span class="badge badge-positive badge-inverted">3</span>
<span class="badge badge-negative badge-inverted">4</span>
后面四种是不带背景的,不仿将前面的每一种配到我们示例中去展示一下:
<div class="content">
<ul class="table-view">
<li class="table-view-divider">CSS3教程</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">圆角border-radius <span class="badge">10989</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">渐变gradient <span class="badge badge-primary">23908</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">盒子阴影box-shadow <span class="badge">1249</span></a>
</li>
<li class="table-view-divider">响应式设计</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">CSS3 Media Queries <span class="badge badge-positive">8976</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">图片自适应 <span class="badge badge-negative">8970</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">缩放排版 <span class="badge">145</span></a>
</li>
<li class="table-view-divider">Ratchet教程</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">Ratchet安装 <span class="badge">90</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">Ratchet组件 <span class="badge">189</span></a>
</li>
<li class="table-view-cell">
<a href="##" class="navigate-right">Ratchet创建项目 <span class="badge">99</span></a>
</li>
</ul>
</div>
效果如下:

有时候这四种风格还不能满足你整站的设计需求,那么也很简单,因为Ratche框架把"Badge"当作一个组件来处理,而且也对应有一个badge.scss文件,你可以像这下这样,根据自己的设计定义自己需要的风格:
// Main badge
.badge-primary {
color: #fff;
background-color: $primary-color;
&.badge-inverted {
color: $primary-color;
}
}
// Positive badge
.badge-positive {
color: #fff;
background-color: $positive-color;
&.badge-inverted {
color: $positive-color;
}
}
// Negative badge
.badge-negative {
color: #fff;
background-color: $negative-color;
&.badge-inverted {
color: $negative-color;
}
}
针对于Badge组件在这里不展开阐述了,我们继续回到示例中来。现在与设计图相比,可以说我们已完成了大部分效果,现在仅剩下顶部的带图片的列表效果。其实这种效果在Ratchet也对应有的,接下来针对这一块内容我们继续往下。
在Ratchet官网中,提供带图片的列表的结构如下:
<ul class="table-view">
<li class="table-view-cell media">
<a class="navigate-right">
<img class="media-object pull-left" src="http://placehold.it/42x42">
<div class="media-body">
Item 1
<p>Lorem ipsum dolor sit...</p>
</div>
</a>
</li>
....
</ul>
二话先不说,直接套进去再讲:
<div class="content">
<ul class="table-view">
<li class="table-view-cell media">
<a class="navigate-right">
<img class="media-object pull-left" src="https://static.fedev.cn/sites/default/files/styles/print_image/public/source/css3-web-design-examples.jpg" width="50" height="50">
<div class="media-body">
<div class="submite">最热门文章</div>
<h4>CSS3属性教程与案例分享</h4>
<p>最全,最新CSS系列教程与案例分析</p>
</div>
</a>
</li>
...
</ul>
</div>
刷新浏览器:

相比设计图,目前效果,顶部多了一条边框线,而且还有一个margin-top值;右边多了一个向右的箭头,同时图片右侧的文本样式基本上都是要重新修改的。我们接下来一点一点的处理。
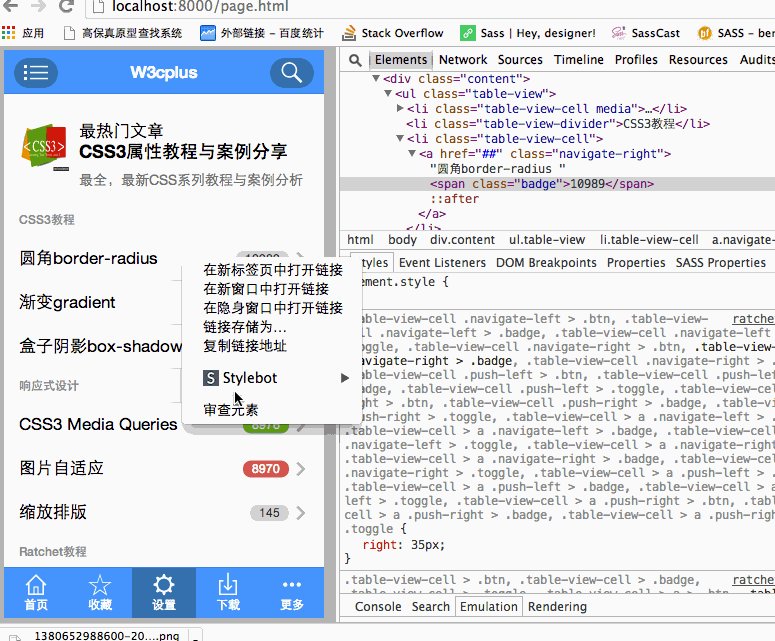
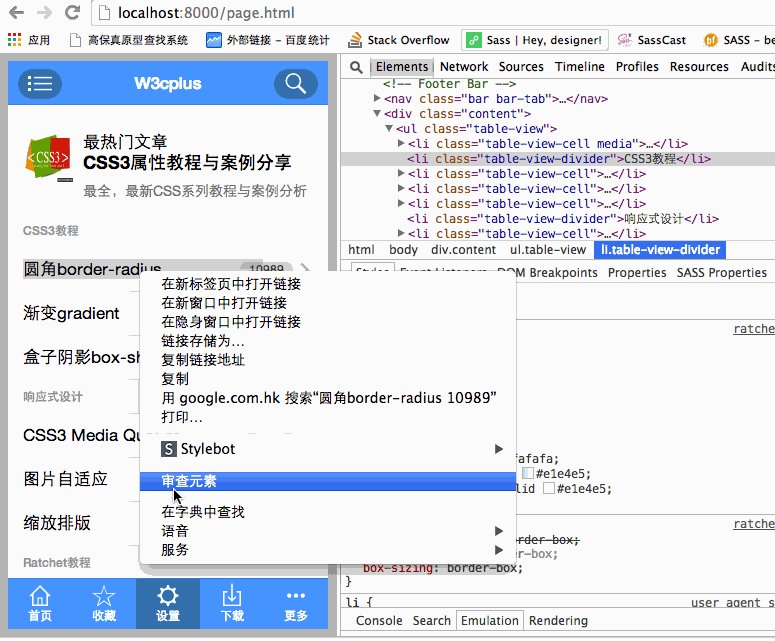
先把右边的箭头去了,去掉<a class="navigate-right">标签中的navigate-right类名,箭头自动会消失,但其右侧的padding值还是依旧存在的,这样一来我们就需要覆盖这个值。
先来看一张截图:

在table-views.scss文件中有这样的一段代码:
.table-view-cell {
position: relative;
padding: 11px 65px 11px 15px;
overflow: hidden;
border-bottom: $border-table-views;
// Remove the border from the last table view item
&:last-child {
border-bottom: 0;
}
// If it's a table view of links, make sure the child <a> takes up full table view item tap area (want to avoid selecting child buttons though)
> a:not(.btn) {
position: relative;
display: block;
padding: inherit;
margin: -11px -65px -11px -15px; // Make the entire list item tappable.
overflow: hidden;
color: inherit;
&:active {
background-color: #eee;
}
}
p {
margin-bottom: 0;
}
}
我在想能否不影响别的情况之下,将内容往右拉回去。仔细观察,在table-view-cell有一个padding-right值为65px。这个情形是默认情况,而且大多数情形之下是用来为放置向右箭头的。也就是说没有箭头的,在table-view-cell下的<a>元素就没有类名navigate-right。这样一来就好办了:
.table-view-cell {
...
> a:not(.navigate-right){
margin-right: -115px;
}
...
}

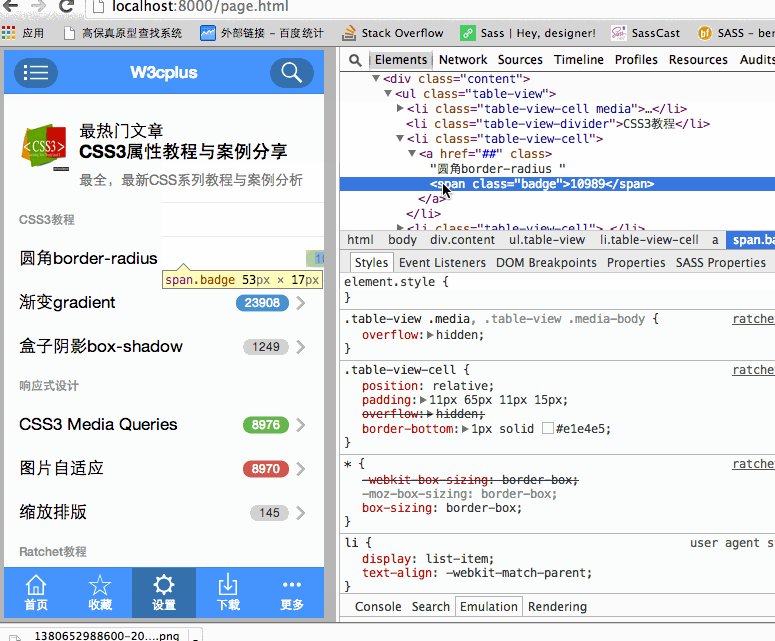
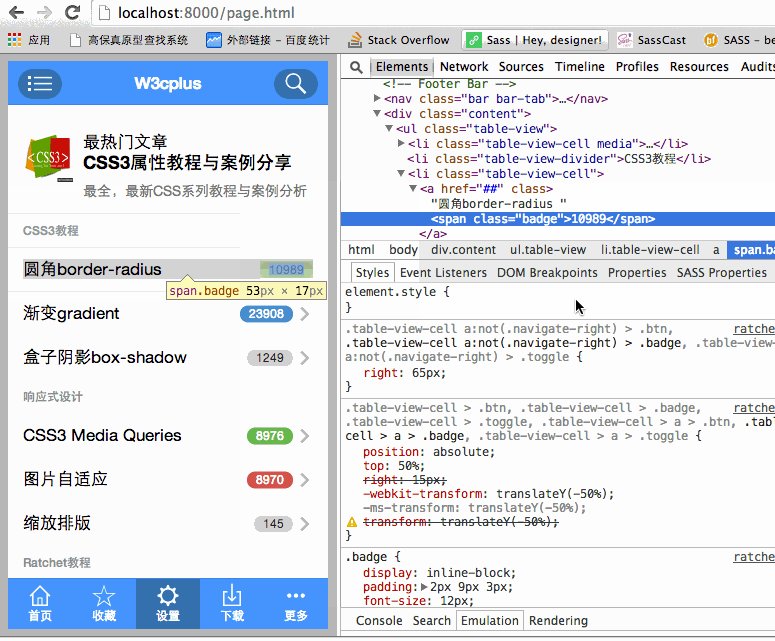
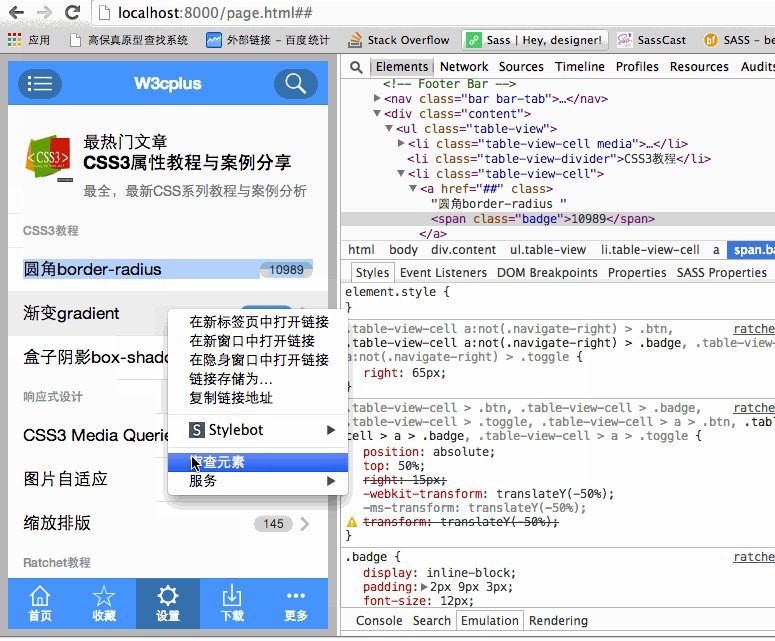
好极了!达到预想的效果。不过我们得考虑一下其他情形,比如说别的tabe-view-cell没有向右的剪头,会不会有所影响,如示例中带badge的列表。为以验证一下,只需要在浏览器调试工具中试试就知道了:

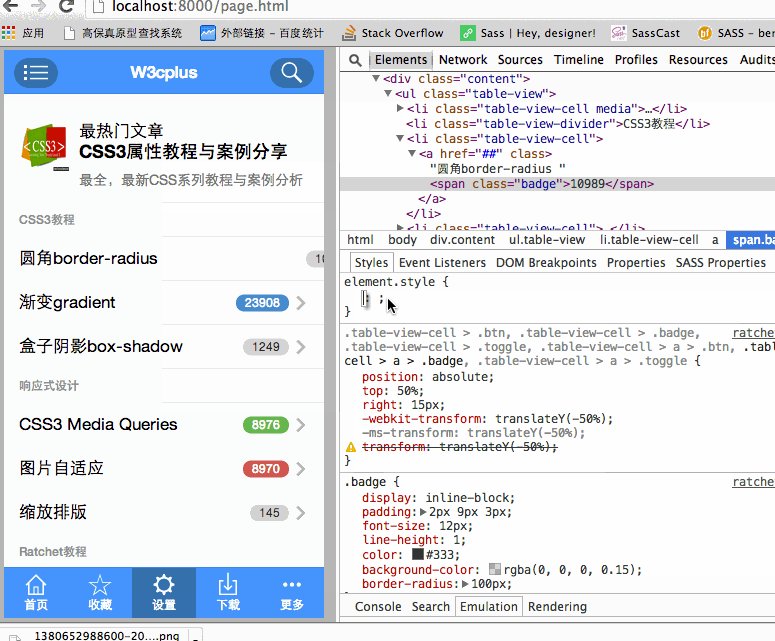
根据同前面原理,我们做一次修改:
.table-view-cell a:not(.navigate-right){
> .btn,
> .badge,
> .toggle {
right: 65px;
}
}
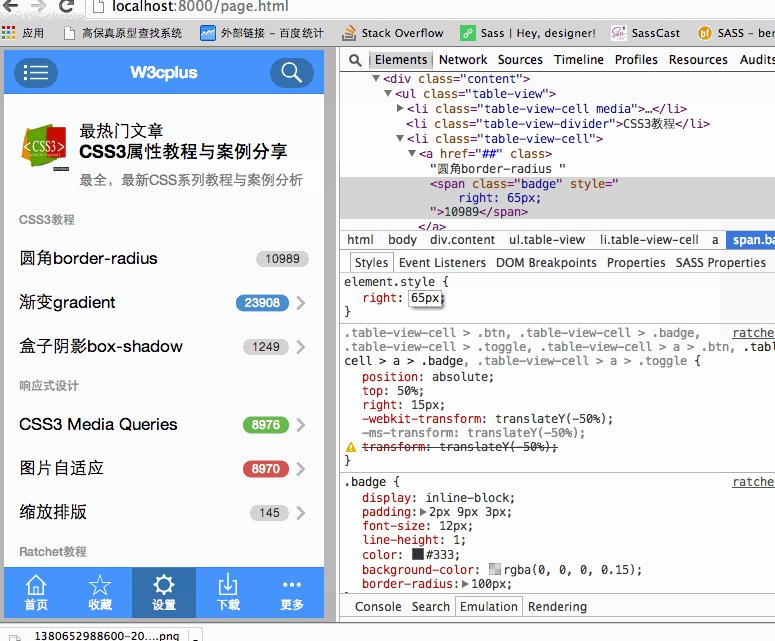
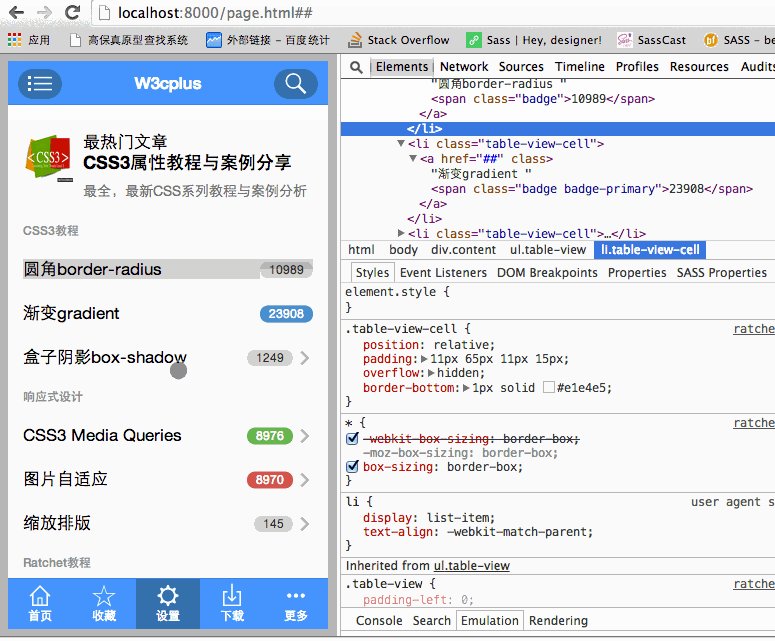
刷新浏览器,并在里面模拟一回:

这里将.btn和.toggle一起处理了,因为他们也同样会出现在这样的状态之下。效果已实现一些了,现在我们要去掉顶部的边框和margin值。借助调试工具,你不难找出:
.content > .table-view:first-child {
margin-top: 15px;
}
将上面的代码修改成:
.content > .table-view:first-child {
border-top: none;
}
效果就出来了:

最后只剩下修改media中的文本样式了。在table-views.scss文件中找到这样的代码:
.table-view .media,
.table-view .media-body {
overflow: hidden;
}
对应我们的结构,我们可以把文本样式加在这里面:
.table-view .media,
.table-view .media-body {
overflow: hidden;
.submite {
font-size: 12px;
line-height: 1;
margin-bottom: 5px;
color: #94999c;
}
h4 {
font-size: 16px;
line-height: 1;
margin-bottom: 5px;
}
p {
font-size: 12px;
color: #94999c;
}
}
效果如下:

那么看到上图的效果,我们今天的任务也算是完成了,这篇教程也结束了。
结论
在本节教程当中,主要介绍了如何依赖于Ratchet框架的“Table Views”组件,实现自己的效果。以设计为基础,根据框架提供的结构,从简单到复杂,一步一步向设计靠近,从而完成所需的效果。
待续...
Ratchet框架中有关于“Table Views”效果往往不只今天介绍的,在下一节教程中,我们将继续围绕这个组件,实现其他设计效果,比如说带按钮的,带开关的效果等。感兴趣的同学欢迎观注相关教程的更新。
如需转载,烦请注明出处:https://www.fedev.cn/mobile/custom-table-views-with-ratchet.html
Material Matters: The Evolution of Air in Sneakers