CSS3 Media Queries案例——A List Apart
有关于CSS3 Media Queries的介绍,现在在网络上铺天盖地了,在《CSS3 Media Queries》中主要介绍了一些关于CSS3 Media Queries的理论知识,而在《CSS3 Media Queries案例——Hicksdesign》中介绍关于CSS3 Media Queries应用的第一个案例,今天和大家一起来看有关于CSS3 Media Queries实战中的第二个实例A List Apart网站。看看这个网站是如何应用CSS3 Media Queries的。
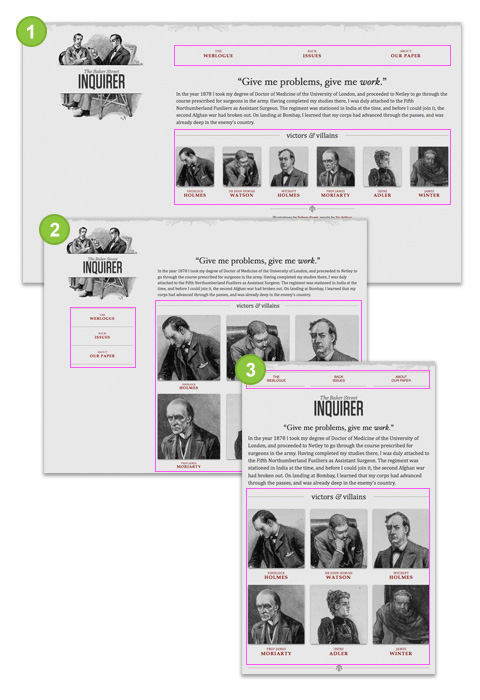
首先一起来看一下A List Apart在不同分辨率或不同媒体设备下的渲染效果,如图所示:

从上面的效果图中,大家可以明显看出A List Apart网站随着浏览器改变尺寸大小时,会有上面三种效果渲染出来:
- 大尺寸(Large Size):主要渲染成,主导航菜单在内容顶部,并且主内容的图片以一行显示;
- 中等尺寸(Medium Size):当浏览器屏幕变小时,主导航菜单从刚才的顶部,定位到到左边栏中,而且主内容中的图片也不在显示成一行,而是以三行的方式在页面上渲染;
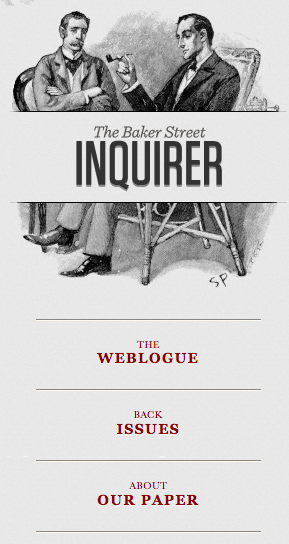
- 小尺寸(Small Size):当你的浏览器屏幕再次缩小时,主导航菜单又回到顶部,此时的logo背景图片不在显示,同时也移到了导航菜单的下面,主内容的图片还是以三行的效果显示出来。
想体验这样的变化,大家可以到A List Apart网站上感受一下上面所讲的变化效果,下面主要是一起来看其如何实现。如果你看了《CSS3 Media Queries》和《CSS3 Media Queries案例——Hicksdesign》的话,你对A List Apart如何实现就有一定的了解。A List Apart和前面所说的Hicksdesign是一样的,采用了流体布局,并结合CSS3的Media Queries技术,使其在不同的媒体类型和媒体特性下渲染出不同的显示效果。今天要说的这个实列,比前面的《CSS3 Media Queries案例——Hicksdesign》应用的更简单。这个实例主要要掌握三个地方:
- 导航的布局变化
- 主内容图片的布局变化
- Logo的布局变化
我们依次来看这几个地方,首先把注意力集中到主内容的图片中来,默认的布局是这样的:
<ol> <li class="figure" id="f-holmes">图片相关内容放在这里</li> <li class="figure" id="f-watson">图片相关内容放在这里</li> <li class="figure" id="f-mycroft">图片相关内容放在这里</li> <li class="figure" id="f-moriarty">图片相关内容放在这里</li> <li class="figure" id="f-adler">图片相关内容放在这里</li> <li class="figure" id="f-winter">图片相关内容放在这里</li> </ol>
他的默人样式是:
.figure {
float: left;
margin: 0 3.317535545023696682% 1.5em 0; /* 21px / 633px */
width: 31.121642969984202211%; /* 197px / 633px */
}
li#f-mycroft,
li#f-winter {
margin-right: 0;
}
其中一些美化样式没有贴出来,这里只是想和大家一起学习他的布局方法,所以把重点放在了布局上。从上面的代码中大家不难发现,设计师把每一列的宽度定为总宽度的三分之一,并把第三个和第六个的右边距重置为0(#f-mycroft,#f-winter)。如下图显示的效果

如果只这样就完事的话,大家都知道,当我们把窗口变小或变大时,整个设计就乱了,那为了解决适应各种屏幕显示正常,就需要在样式中引进CSS3的Media Queries,具体的大家可以参考下在的代码:
/*屏幕小于等于600px下的样式*/
@media (max-width: 600px) {
/*在这个媒体条件下,主内容的图片还是采用上面的默认布局样式*/
}
/*屏幕小于或等于400px下的样式*/
@media (max-width: 400px) {
.figure,
li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 48.341232227488151658%; /* 306px / 633px */
}
li#f-watson,
li#f-moriarty {
margin-right: 0;
}
}
/*屏幕大于或等于1300px下的样式*/
@media (min-width: 1300px) {
.figure,
li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 13.902053712480252764%; /* 88px / 633px */
}
}
上面显示了三处媒体条件下对.figure样式的设置(主内容中的图片列表),但还有一点,图片样式要设置好,不然就是改变了列表样式,图片没有跟着做相应修改,也会造成意想不到的意外。解决这样的问题可以给图片写上一个共用的样式
img {
max-width: 100%
}
我个人不太赞同上面的写法,我认为这样写会更合理一点,
.figure img {
width: 100%;
height: auto;
}
这样一来,主内容中的图片就达到我们一开始显示的那几种渲染效果。接下来我们在来看其他两个部分“主导航”和logo。他们同时放在div.mast,此处我们主要来看其样式,同样我们先来看全局的样式:
/*logo和导航的容器元素标签*/
.mast {
float: left;
width: 31.875%; /* 306px / 960px */
}
/*logo部分*/
h1 {
background: url("site/logo-bg.png") no-repeat 50% 0;
}
h1 a {
padding-top: 117px;
height: 162px;
display: block;
text-align: center;
}
/*导航*/
ul.nav {
border-top: 1px solid #888583;
margin: 2em auto 0;
width: 64.379%;
}
这里贴出的也只是布局上的代码,请看全局下的效果图:

同样使用CSS3的Media Queries让页面在不同媒体条件下渲染不同效果
@media (max-width: 600px) {
/* 633px grid (88x6 col, 21x5 gut; 88+21+88+21+88+21+88+21+88+21+88) */
.inner {
position: relative;
}
.mast,
.intro,
.main,
.footer {
float: none;
width: auto;
}
h1 {
background: none;
}
h1 a {
padding-top: 70px;
height: 87px;
}
ul.nav {
background: url("site/ornament.png") no-repeat 0 -20px;
border-top: none;
margin: 0 auto;
position: absolute;
top: 0;
width: 100%;
}
ul.nav li {
float: left;
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 31.121642969984202211%; /* 197px / 633px */
}
ul.nav li.last {
margin-right: 0;
}
}
@media (max-width: 400px) {
}
@media (min-width: 1300px) {
.mast {
float: none;
width: auto;
}
h1 {
float: left;
width: 31.875%; /* 306px / 960px */
}
ul.nav {
float: right;
margin: 40px 0 1em;
text-align: center;
width: 65.9375%; /* 633px / 960px */
}
ul.nav li {
float: left;
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 31.121642969984202211%; /* 197px / 633px */
}
ul.nav li.last {
margin-right: 0;
}
}
到这里就完成了对media queries的引用工作。从而制作出页面开头图片显示的效果。这个网站相对来说比较简单,但做为一个资深的设计师,其功能往往不在于这一点点,可以借助Media Queries在web页面上实现一些更精致,更完美的东西。也可以进一步提高用户的体验。
最后总结一点:A List Apart网站合成了web网页制作中的流体的网格布局,灵活的图片排列,Media Queries的判断。但我们的设计往往不只局限在此,我可以通过这样的设计思维,制作出不在局限于桌面浏览器,而是可以直接在移动设备或者更多的设备上浏览。这种设计思维并不是默认不变的,但我个为认为这种设计将会是web布局设计的一种趋势。或许将是一种流行。。感兴趣的朋友可以体会一下这种新技术,我想你会像我一样喜欢上的。如果你对A List Apart感兴趣,你还可以点这里看到他的最新版本布局风格。或者你可以点Ethan Marcotte写的《Responsive Web Design》,这里更详细的阐述了A List Apart。
如需转载烦请注明出处:W3CPLUS
Air Jordan XIII 13 Shoes