CSS3 Media Queries案例——Hicksdesign
前面在《CSS3 Media Queries》介绍了一些CSS3的Media Query的理论知识,今天开始主要针对CSS3 Media Query进行一些实际案例的分析,从实际案例中来进一步学习和运用CSS3的Media Query,从而好让大家在自己的项目中更好的应用Media Query。
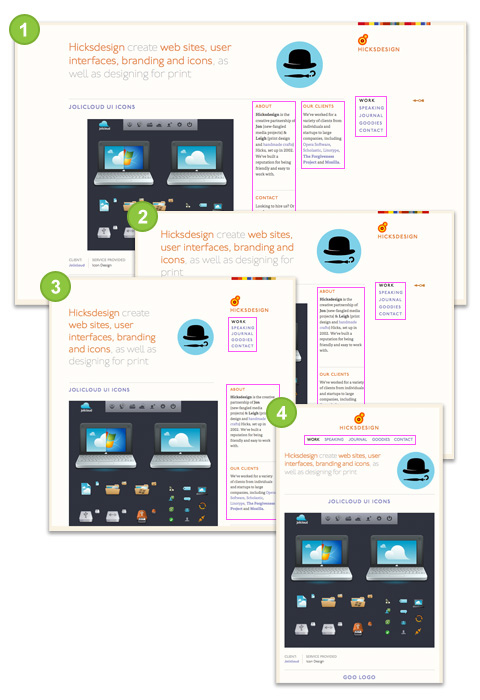
今天我们一起来看第一个案例Hicksdesign网站,这个网站就是一个典型的实例,他在不同的分辨下,所展示的效果是不同的,其总共有四种:
- 大尺寸具有三列侧栏
- 尺寸稍微缩小一点具有两列侧栏,中间的一列下降到左边一栏下面
- 尺寸再次缩小具有一列边栏,而且右边栏定位到logo下面
- 尺寸最小没有边栏,logo和边栏重新定位
请看下面的截图

下面我们一起来看看其实现的代码,先看其Html代码:
<div class="page"> <h2 class="logo"></h2> <nav> <ul> <li></li> </ul> </nav> <div id="content"> <header> <div class="icon"></div> <h1></h1> </header> <div id="main"> <article></article> <article></article> <article></article> </div> <div id="side"> <ection></section> <section></section> <section></section> </div> </div> <footer></footer> </div>
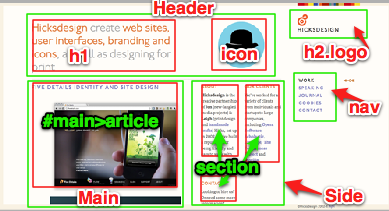
先把上面的各个部分切成块,如下图所示

下面是Media Query应用的关建,前面也说过,Media Query主要是在不同媒介和媒体类型中应用不同的css样式,从而达到不同的显示风格,接下来先来看这个网站主体框架的全局样式:
/*Main Layout*/
.page {
margin: 0 8%;
}
.logo {
margin: 0 0 1em 78%;
padding: 44px 0 0 0;
}
nav {
overflow: hidden; /*clear floats*/
width: 22%;
float: right;
margin: 0 0 0 3%;
}
header {
position: relative;
margin: -40px 0 1em 0;
padding: 0 0 1em 0;
width: 70%;
}
.icon {
float: right;
width: 25%;
text-align: center;
margin-left: 2em;
}
.icon img {
width: 100%;
height: auto;
}
#content {
width: 100%;
padding: 0 0 3em 0;
}
#main {
width: 72%;
float: left;
padding: 0 0 6em 0;
}
#side {
float: right;
width: 22%;
padding: ;
}
footer {
clear: both;
border-top: 2px dotted #ccc;
padding: 1.5em 0 3em 0;
}
/*Articles*/
article {
margin: 0 0 1em 0;
padding: 0 0 0.5em 0;
border-bottom: 2px dotted #ccc;
}
article img {
height: auto;
max-width: 100%;
}
/*Side items*/
section{
margin: 0 0 1em 0;
}
#side section{
margin: 0 0 3em 0;
}
/* @end */
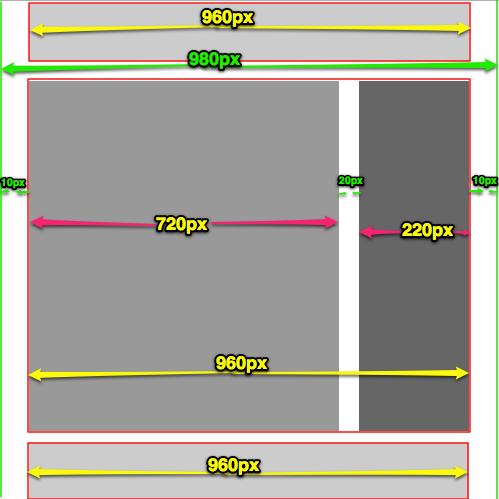
这里面和我们平时布局有几个不同之处,第一点:布局采用的是流动布局,其基本原理是使用相对尺寸、结合百分比和em,用简单的分割以找到相对应的像素宽度。第二字体采用的是em,采用这两个的好处就是,我们布局随浏览器分辨率改变时其大小也会相应做出调整。大家都知道以百分比和em为单位都是一个相对值。其计算方法并不相同。百分比是相对于其父元素,而em为单位值主要根据body中的初始字体值而定值。下面我们简单看一下百分比布局是如何开成的,创建这样的流动布局的第一步是首先创建一个固定宽度结构框架,如我们平时用到的980布局:

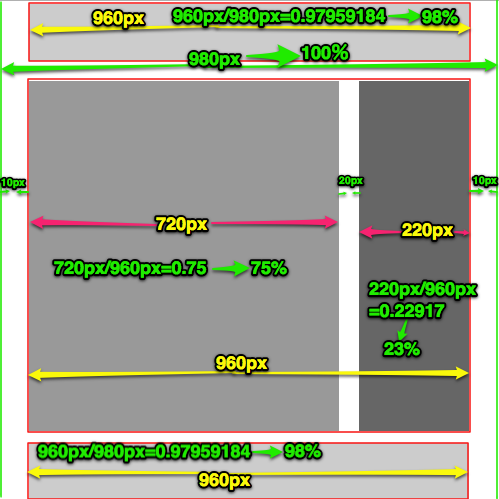
从上图中可以清晰的看到一个980px的固定布局,上图中标注了每一块的宽度和相关间距,那现在主要看如何将上面的固定布局转换成流动布局,关键是要使这一布局在任何分辨率下保持其比例,就需要把980px的宽度改为100%,然后按比例计算出每一块的百分比值,如下图所示:

为了让布局不会被破坏,我个人认为可以将所计算出来的百分比往低取值,比如上图的右边栏,可以取值22%,这样趋于安全性考虑,另外有关于margin大家可以使用百分比,也可以使用硬性的值px,这两者有其各自的长处,大家可以自己去体会,有关于更多的百分比布局,可以点击这里。
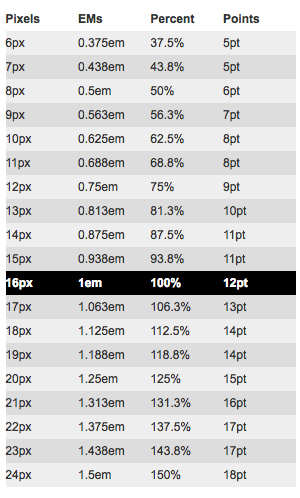
接着在简单的介绍一下有关于em的使用。em是一人可变的长度值单位,1em的长度就是一个字型的长度。如果当前字体大小的默认值 是12px,那么1em=12px,如果默认设置是16px那么此时1em=16px。使用em好处是,调整文字大小,会按比例调 整。你可以将body中的字体大小设置为62.5%,此时字体大小就是默认16px下的10px,方便计算,值得一提的是,em值和body中设置的基准字体值有关系,大家可以看下面一张对应比,更能反映出em的变化。

px和em他们具体如何转换,大家可以使用这个PXtoEM工具
定好全局布局,我们的工作就完成一半了,现在关键是应用CSS3 Media Query如何实现不同媒体类型和媒体条件下的样式,下面是从Hicksdesign中扣出的关于Media Query 代码:
/* @group Responsive Typesetting */
@media screen and (max-width: 500px) {
nav ul{font-size: 0.75em;}}
@media screen and (max-width: 800px) {
body { font-size: 95%; }}
@media screen and (min-width: 1024px) {
body { font-size: 105%; }}
上面代码是在不同条件下的body基准字体的设置,因为这个东西直接影响到了我们布局的相关参数的大小。接下来在看看布局排列的样式
/*屏幕小于600px的PC浏览器, iPhone和mobiles时的样式*/
@media handheld and (max-width: 480px), screen and (max-device-width: 480px), screen and (max-width: 600px) {
html {
background-color: #f9f2e3;
padding: 12px;
}
body {
margin: 0;
padding: 16px;
}
.page {
margin: 0;
}
.logo {
margin: 0;
background-position: center top;
text-align: center;
}
header {
overflow: hidden;
margin: 0 0 1em 0;
min-height: 1em;
width: auto;
}
nav {
margin: 1em 0;
width: auto;
float: none;
text-align: center;
}
#side {
float: none;
width: auto;
}
#main {
width: auto;
float: none;
padding: 0 0 2em 0;
}
#side {
border-top: 2px dotted #ccc;
padding: 1.5em 0 3em 0;
}
#side section {
margin: 0 0 1em 0;
}
}
/*屏幕大于或等于900px是时的布局样式*/
@media screen and (min-width: 920px) {
nav,
.logo,
footer {
width: 16%;
position: fixed;
right: 8%;
z-index: 100;
}
header {margin: 0 0 1em 0;width: auto;}
.logo { top: 40px; }
nav { top: 255px; bottom: 20px; /*background: url(/images/corner-small.png) no-repeat left bottom;*/ }
#content { width: 76%; }
.body { padding: 0 0 0 3.8em;}
footer {
bottom: 2px;
padding: 0;
border: 0;
}
.icon img { width: auto; }
}
/*屏幕大于或等于1350px的布局样式*/
@media screen and (min-width: 1350px) {
#side, .icon { width: 32%; }
#main { width: 60%; }
#side section {
width: 46%;
margin: 0 8% 2em 0;
float: left;
}
#side section:nth-child(odd) { clear: left; }
#side section:nth-child(even) { margin: 0 0 2em 0; }
/*屏幕大于或等于1500px时的布局样式*/
@media screen and (min-width: 1500px) {
.page { margin: 0 8% 0 12%; }
}
/*iPhone*/
@media only screen and (max-device-width: 480px) {
h2 {
letter-spacing: 0;
text-transform: capitalize;
}
}
/*iPad */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
html {background-color: #f9f2e3;padding: 12px;}
body { margin: 0; padding: 66px 24px 24px 24px;}
.page { margin: 0; }
footer {clear: both;position: static;}
}
上面代码仅供参考,中间省略部分元素的美化样式,这里贴出来主要让大家心中有一个Media Query运用的概念存在。Hicksdesign主要运用了以下几种Media Query:
/*屏幕小于600px的PC浏览器, iPhone和mobiles时的样式*/
@media handheld and (max-width: 480px), screen and (max-device-width: 480px), screen and (max-width: 600px) {
//css 代码写在这里
}
/*屏幕大于或等于900px是时的布局样式*/
@media screen and (min-width: 920px) {
//css 代码写在这里
}
/*屏幕大于或等于1350px的布局样式*/
@media screen and (min-width: 1350px) {
//css 代码写在这里
}
/*屏幕大于或等于1500px时的布局样式*/
@media screen and (min-width: 1500px) {
//css 代码写在这里
}
/*iPhone*/
@media only screen and (max-device-width: 480px) {
//css 代码写在这里
}
/*iPad */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
//css 代码写在这里
}
在此特意点出一点,这个网站关于图片的应用,如果你仔细的话,不难发现,这里图片也会随着比例变化,其主要实现的代码是
.icon img {
height: auto;
width: 100%;
}
.icon img {
width: auto;
}
宽度使用了100%而高度是auto,请看下在的对比图

这样一来就写出了前面一开始显示的各种图片的效果。可能没有说到关键,和比较零乱不具有逻辑性。但最后我还是想总结一下我个人的理解首先应用固定布局转换成流体布局,以适应不同分辨率下的比例,更好的适应不同分辨率用户使用;然后结合CSS Media Query在不同的媒体类型和媒体特性下构造不同的样式,从而达到在不同分辨率下显示不同风格的页面效果。
如需转载烦请注明出处:W3CPLUS
First Look: Air Jordan 1 Low 'Shattered Backboard'