如何让你的移动端网站更快
Cindy Krum 最近发表了一篇非常值得一读的文章:《9 Things You Need to Know About Google's Mobile-Friendly Update》,强烈建议在阅读本文前理解一下该文的思想。已经准备好了?那我们开始吧。为了在 4 月 21 号前迅速优化为移动端网站,最简单的方法就是牺牲一些性能。但是谷歌曾经多次提醒我们,站点的响应性能是非常重要的搜索权重点,比如 2010关于桌面端 和 2013 关于移动端 的这两篇文章。
在本文中,我将会讲述一下最佳实践方案,希望你在创建或重构设计时牢记这些经验。此外,建议你精读谷歌关于移动友好型站点的指导文档。
性能测试
优化移动性能的第一步是进行性能测试。目前,业界存在大量免费和付费的资源可以完成这一步。不过,我最喜欢的还是谷歌 Chrome 内建的开发者工具和 WebPageTest。为了简单起见,本文中我就直接选用 Chrome 的开发者工具了。
你不是一个开发者?没关系,这个开发者工具很容易就可以上手:
- 打开 Chrome (当然我已经假设你安装了 Chrome 浏览器)
- 点击右上角类似汉堡的三条线按钮,那是一个菜单键
- 选择
更多工具,最后选择开发者工具
如果你对开发者工具不太熟悉,或者只了解一点。如果你想再深入的了解,可以阅读《DevTools Learning》。这篇文章收集了很多有关于开发者工具的学习资料。

现在你应该已经可以看到网格型的屏幕已经大量有趣的信息。其中最重要的,就是顶部的下拉菜单,其中包含了许多不同的手机和平板模拟模式。太酷了。
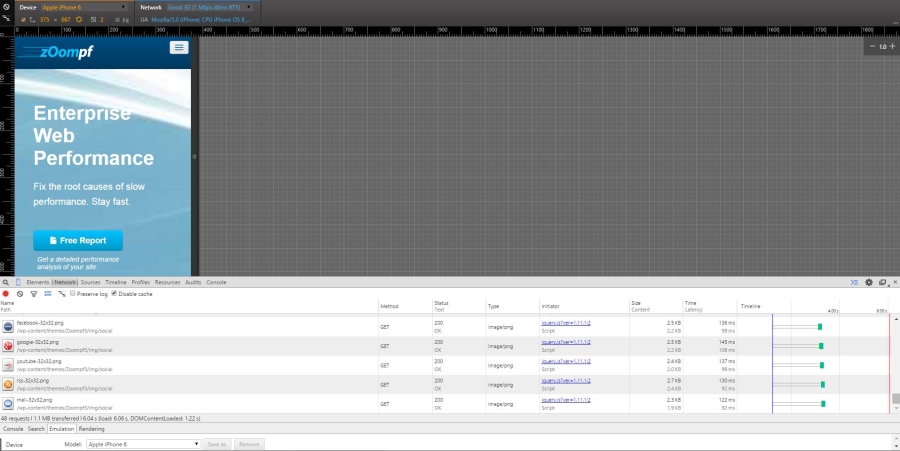
接下来,选择一个感兴趣的设备,比如 iPhone 6。在浏览器的地址栏输入站点地址,回车进入!你就可以看到站点被渲染到了 iPhone 6 模拟器上。滚动到页面底部可以看到一系列的性能信息,比如页面加载时间、页面大小和总的请求数。点击 Network 信息栏,可以看到瀑布流形式的页面加载动态,如下所示:

优化移动端图片
根据这份 HTTP 统计,图片大概占据了页面总体积的 60% 之多。只凭直觉来说,图片通知了网页。如果使用谷歌开发者工具检查你的页面,我相信也会得出类似的结果。当使用缓慢的移动网络加载图片时,大图片就会严重影响页面的响应速度。
虽然解决该问题可以使用有损和无损图片优化两种技巧,但是对于移动端,我们还有其他的考虑:我们是否应该在页面加载之初就下载图片?那种桌面端分辨率高达 1600px 精致图片,如果直接用在平板和手机上,即使平板和手机是高分率的,仍然显得有些浪费。
如何解决?为移动用户加载更小体积的图片。注意:这里有正确和错误两种优化方式。
提示:在本例中,请确保在页面头部使用了 viewport 元标签。该标签用于通知移动浏览器,当前页面为响应式页面,避免被当成桌面站点缩放成移动屏幕的大小,那就太丑了。此外,如果该标签不存在,那么就会得到不同的渲染结果。
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
错误方式
响应式设计中大量使用了 CSS 媒体查询,用来美化不同屏幕尺寸下的渲染结果,所以,最简便的图片切换方式就像如下代码所实现的效果:
<!-- DON'T DO THIS -->
<style>
@media (min-width:376px) {
.mobile_image {
display: none;
}
.desktop_image {
display: inline;
}
}
@media (max-width:375px) {
.mobile_image {
display: inline;
}
.desktop_image {
display: none;
}
}
</style>
<img src="mobile.png" class="mobile_image" />
<img src="desktop.png" class="desktop_image" />
这段代码的功能就是,在页面较宽时显示一种尺寸的图片,在页面较窄时显示另一种尺寸的图片。
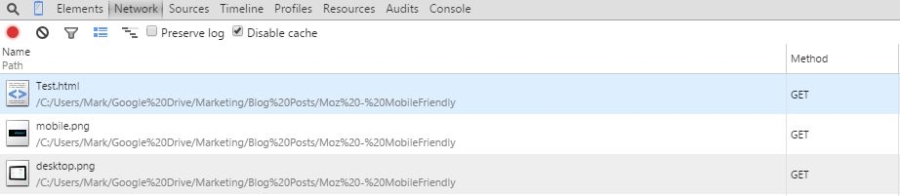
看上去还不错,但是却有个致命的缺点:这两个图片都会被加载!为了验证这一结论,可以使用谷歌开发者工具监视整个加载过程:

确实很糟糕。实际上,这比优化前更糟糕了!你浪费了大量的时间加载了一张可能永远都不会用到的图片!
正确方式
相反,当我们使用 div 的 background-image 属性的时候,就可以实现想要的优化效果,上代码:
<!-- DO THIS -->
<style>
@media (min-width:376px) {
.myimage {
background-image: url("desktop.png");
width: 700px;
height: 550px;
}
}
@media (max-width:375px) {
.myimage {
background-image: url("mobile.png");
width: 350px;
height: 130px;
}
}
</style>
<div class="myimage"></div>
在开发者工具中监视加载流程,如下所示:

从只可以看出,只有相应尺寸的图片被加载了…… 太棒了!当然,对此还有一点注意事项: 为 div 使用 background-img,需要给给出确定的尺寸和高度。如果面临大量的图片,或者这些图片的尺寸经常改变,那么这种方案就太繁琐了。但如果只是应用到大尺寸的主图上,就可以在降低复杂度的同时大幅提高响应性能。
提示:虽然使用这种方式可以优化移动响应速度,但只是对于那些高分辨率的大图。
是时候考虑抛弃 jQuery
什么?你没吃错药吧?jQuery 可是神一般的存在,你竟敢如此忽视它的存在?
jQuery 确实非常有用,它的初衷就是为诸多没有乖乖实现 W3C 标准的浏览器,提供统一的接口,避免书写各种条件语句判断当前环境。
但是,jQuery 的统一接口在移动设备上就显得有些多余了。移动端已经被类似 Safari 和 Chrome 的 webkit 内核浏览器统治了,所以无需再抽象出统一的接口。反而是它庞大的体积,即使是通过缓存调用,也应该考虑放弃它了。甚至是压缩和合并后的 jQuery,也有 30KB 之巨。
当然,你也许还想使用类似 jQuery 的简单接口,那么我建议你使用 Zeptojs 来代替。虽然它不是完全等同于 jQuery,但是压缩后只有 5KB,才是 jQuery 的六分之一。因为 Zeptojs 拥有很多和 jQuery 的接口,你同样可以使用较少的代码编写高质量的逻辑操作。对于大部分的基础站点,Zepto 显然更高效。
总结:压缩第三方库,同时使用 Zeptojs 作为 jQuery 的可替换方案。
审查缓存配置
优秀的网页开发者会尽量减少页面资源大小,从而较少页面加载时间。更优秀的开发者甚至会尽量减少第一次加载时的页面资源大小。这其中发挥重大作用的就是浏览器混存。如果你的图片、CSS 或者 JavaScript 资源很少改变,那么就应该考虑缓存它们。缓存之后,你的用户就只需要加载资源一次,下次再点击时会直接使用缓存资源。
这里有一篇 Mobify 上关于页面缓存的入门文章:《Beginners Guide to Http Cache Headers》。此外,还有大量免费工具可以测试缓存配置,比如非常酷炫的 REDbot、WooRank,以及我们自己的 Zoompf。如果你使用了 Apache 或者 Nginx 服务器,建议开启 mod_pagespeed 以精简缓存配置。如果你使用了 WordPress,那么建议使用 W3 Total Cache 这款优秀的插件。
提示:缓存资源是最有效的性能优化方案之一,对于移动端尤其重要。审查你的缓存策略,并针对体积大、不频繁变更的库和图片进行缓存吧。
喜欢动态图?浏览器可不这么认为
动态图最近有了复兴的趋势,但这无法掩饰它年迈的姿态。回溯到三十年前,动态图臃肿而又难以下载,特别是从影片裁剪的那种动态图,真是不堪回首的岁月。非常建议使用 HTML5 的 video 标签替代这些影片裁剪的动态图。所有的现代浏览器都支持该标签,并且它的大小只有动态图的十分之一甚至更少。
另一个可选方案是使用 Imgur。当你在 Imgur 加载动态图,它会将其转换为 GIFV。GIFV 本质上就是 HTML5 视频,但是被高度优化了。Imgur 托管着你的视频,并根据具体的浏览器兼容性提供 GIFV 或者 GIF。
提示:尽量避免使用动态图和复杂动效。使用 HTML5 vedio 和 GIFV 提供的现代视频协议,有助于大幅提升性能并降低加载时间。
未来: HTTP/2
网络传输终于缓慢的发展到了 HTTP/2。HTTP/1.1 已经 15 岁了,这真是个龙钟老人,特别是体现在连接移动设备时的不可靠性和不稳定性。HTTP/2 已经被诸多浏览器和服务器所支持。虽然我不建议为了 4 月 21 日的移动友好而激进地使用 HTTP/2,但在未来使用这一协议显然值得列入你的路线图中。更多相关信息请参考早前的文章。
提示:为未来使用 HTTP/2 提前准备吧,这是它的时代!
总结
创建一个响应式、移动友好型的站点比修改样式或标签的细节会更加受到 Google 爬虫的青睐。这些就是移动端需要考虑的细节,如果忽略了它们,显然会严重拖累你的站点响应,甚至失去应有的用户体验。幸运的是我们有诸多的免费工具可以用来评估移动站点的响应性能。
现在,开始并深入优化吧!
本文根据@Billy Hoffman的《How to Keep your Site Fast for Mobile-Friendly》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://moz.com/blog/how-to-keep-your-site-fast-for-mobile-friendly。
如需转载,烦请注明出处:https://www.fedev.cn/performance/how-to-keep-your-site-fast-for-mobile-friendly.htmljordan retro 11 mens soccer

