《图解CSS3:核心技术与案例实战》一书勘误
经过两年多的时间,值得庆幸的是《图解CSS3:核心技术与案例实战》一书终于于今年七月份上架与各位见面。既激动又害怕,激动的是自己也所谓写了本书;担心的是误人子弟。经过近半年时间,这本书也得到了一些同学的认可,也被人骂过。不过这些都已经不重要了,重要的是这本书给有需要的同学得到了一定的帮助。经过一段时间,同学们通过不同方式也给我反馈了很多书中不足之处,这次趁着出版社加印,将书中有误之处在此刊登。以免给同学们造成误解。在此非常感谢同学们对我的支持,也特别感谢那些细心的读者,将书中不对之处及时反馈给我。如果您正在阅读这本书,或者你将阅读这本书,如果发现书中有任何不对之处,还望能反馈给我。可以直接在评论中留言,也可以邮件致w3cplus(at)hotmail.com。
##勘误列表
####勘误1:P3页,第四段中
原文:“圆角是CSS3中使用最多的一个属性,原因很简单:圆角比直线性更美观”
修改为:“圆角比直角更美观”
####勘误2:P18页,第2.2.5节
原文:“文档的元素包括thml,body,p,iv等”
修改为:“文档的元素包括html,body,p,div等”
####勘误3:P34页表2-10
原文:"E:target"
修改为:“E:lang”
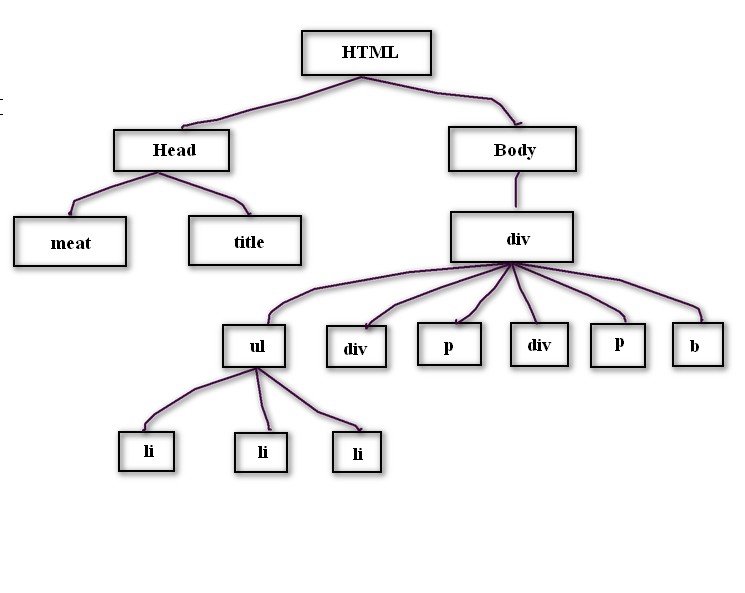
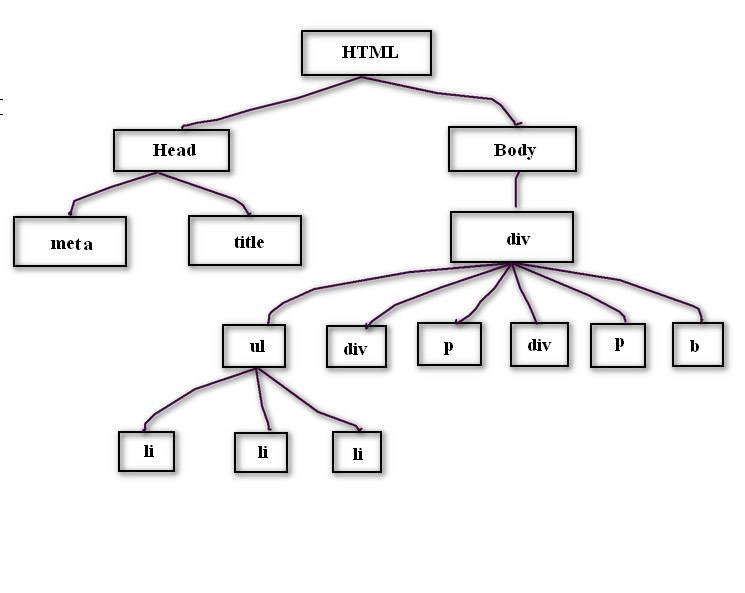
####勘误4:P42页,图2-21
原图:

更换为

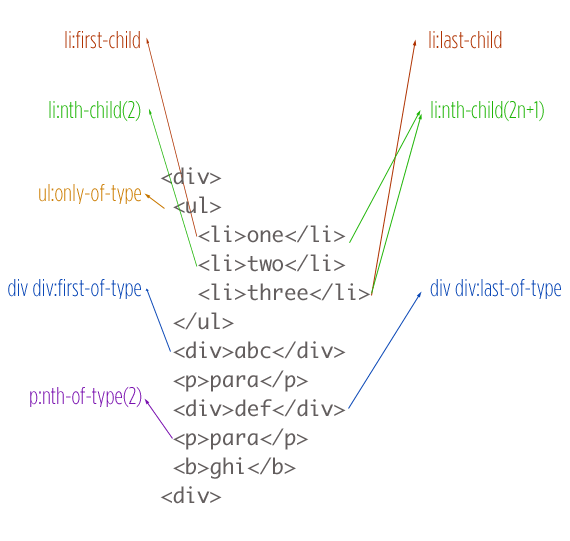
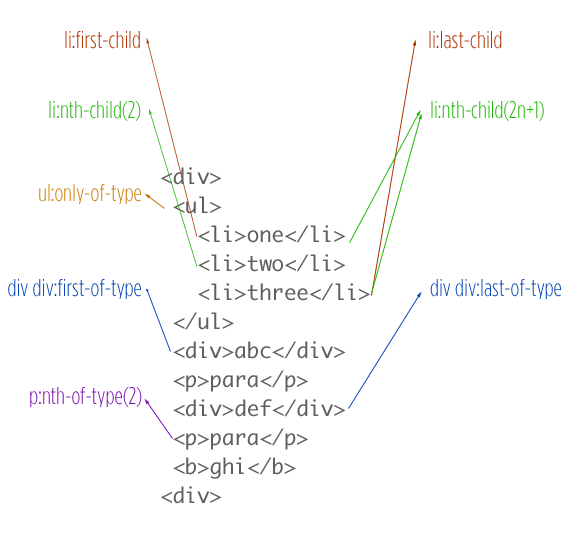
####勘误5:P43页,图2-22
原图:书中将“div div:first-or-type”

更换为:"div div:first-of-type"

####勘误6:P84页,第一段
原文:“由于IE6浏览器不被支持CSS3属性选择器”
更换为:“由于IE6浏览器不支持CSS3属性选择器”
####勘误7:P92页,3.3.1节
原文:“stretch、repeeat、round:这三个属性参数是用来设置边框背景图片的铺放方式,类似于background-position,”
修改为:“stretch、repeeat、round:这三个属性参数是用来设置边框背景图片的铺放方式,类似于background-repeat,”
####勘误8:P106页,第一行
原文:“而且它们都是先Y轴再X轴”
修改为:“而且它们都是先X轴再Y轴”
####勘误9:P108页,第一段
原文:“此时top-left等于bottom-left并且它们取第一个值10px;”
修改为:“此时top-left等于bottom-right并且它们取第一个值10px”
####勘误10:P109页,第一行
原文:“此时需要使用以"/"来区别”
修改为:“此时需要用“/”来区别”
####勘误11:P111页,第一行
原文:“这个时候内圆角出来了,如图3-28所示。”
修改为:“这个时候内圆角出来了,如图3-29所示。”
####勘误12:P111页,第三段
原文:“border-radius半径值与border-width值”
修改为:“border-radius半径值与border-width差值”
####勘误13:P112页,图片应用圆角一节
原文:“在img上应有用border-radius到目前只有在Webkit内核浏览器不能对图片进行剪切”
修改变:“在img上应用border-radius到目前只有在Webkit内核浏览器不能对图片进行剪切”
####勘误14:P135页,第3点background-repeat 属性
原文:“repeat-Y刚好相反,元素背景图片沿元素的Y轴平铺”
修改为:“repeat-y刚好相反,元素背景图片沿元素的Y轴平铺”
####勘误15:P136页 第一段
原文:“也可以使用关键词left、center、top、right、top、bottom配合设置”
修改为:“也可以使用关键词left、center、top、right、bottom配合设置”
####勘误16:P140页,第一段
原文:“元素div的背景图片的background-position起始位置不在从元素边框内边缘(padding外边缘)开始”
修改为:“元素div的背景图片的background-position起始位置不再从元素边框内边缘(padding外边缘)开始”
####勘误17:P147页,倒数第二段
原文:“但两者的虽然具有相同的属性值,但其使用方法却不一样”
修改为:“但两者虽然具有相同的属性值,但其使用方法却不一样”
####勘误18:P154页,倒数第二段
原文:“它让HTML标记更加复杂同时也会增加而面文件大小”
修改为:“它让HTML标记更加复杂同时也会增加页面文件大小”
####勘误19:P167页,倒数第二段
原文:“此时溢出的文本被截取。也就是说,text-overflow:clip需要配合white-space:nowrap(文本强制不换行)和text-overflow:hidden(文本溢出隐藏)一起使用才能生效”
修改为:“此时溢出的文本被截取。也就是说,text-overflow:clip需要配合white-space:nowrap(文本强制不换行)和overflow:hidden(文本溢出隐藏)一起使用才能生效”
####勘误20:P317页
原文:“1.颜色从顶部向底部渐变”
修改为:“1.颜色从底部向顶部渐变”
####勘误21: P317页
原文:“制作从顶部到底部直线渐变最简单的方法直拉使用“to top”关键词,”
修改为:“制作从底部到顶部直线渐变最简单的方法直拉使用“to top”关键词,”
####勘误22:P318页
原文:“2.颜色从底部向顶部渐变”
修改为:“2.颜色从顶部向底部渐变”
####勘误23:P318页
原文:“3.颜色从左向右渐变”
修改为:“3.颜色从右向左渐变”
####勘误24: P318页
原文:““to left”关键词实现了从左向右颜色渐变”
修改为:““to left”关键词实现了从右向左颜色渐变”
####勘误25:P319页
原文:“4.颜色从右向左渐变”
修改为:“4.颜色从左向右渐变”
####勘误26:P442页
原文:“-webkit-transfomr:translate(0)”
修改变:“-webkit-transform:translateZ(0)”
####勘误27: P453页
原文:"@keyframe IDENT"
修改为:”@keyframes IDENT“
####勘误28: P478页倒数第三段
原文:”@font-face规则中的font-family与其他样式中的font-fmaily略有不同。“
修改为:”@font-face规则中的font-family与其他样式中的font-family略有不同。“
####勘误29:P224页
原文:”horizontal:伸缩项目在伸缩容器中从左到右在一条不平线上排列显示。“
修改为:”horizontal:伸缩项目在伸缩容器中从左到右在一条水平线上排列显示。“
####勘误30:P95页,倒数第三行
原文:"-o-border-image`e:url(border.png) 27 repeat stretch;"
修改为:"-o-border-image:url(border.png) 27 repeat stretch;"
####勘误31: P95页第四行
原文:“针对这个我们使用案例演示背景图片剪切的方法以及其对应的效果”
修改为:“针对这个我们使用案例演示背景图片剪切的方法及其对应的效果”
####勘误32: P468页倒数第三行
原文:"使页面在不同在终端设备下达到不同的渲染效果"
修改为:"使页面在不同的终端设备下达到不同的渲染效果"
####勘误33: P472页
原文:“可以说,Responsive设计离开了Medial Query就失去了它生存的意义”
修改为:“可以说,Responsive设计离开了Media Query就失去了它生存的意义”Off White X Nike Design
