Ratchet教程:案例实战一
到目前为止,有关于Ratchet系列教程在站上总共发布了八篇,从Ratchet的安装到自动化的部署与组件概览,从项目的创建到Meta与link标签的应用,当然除了这些,还介绍了Ratchet组件是的Bar组件与列表组件。可以说,通过这几篇教程,大家对Ratchet有一个基本的了解,并且可以借助于Ratchet框架实现一些简单的移动页面。
为了能更好的帮助大家巩固前面所学知识,今天我想和大家一起动手来制作一个简单的"News Feed"页面。具体效果如下图所示:

理解设计图
上面的设计图相对来说并不复杂,如果你阅读了前面的相关教程,那么都有看到类似的。仔细看看设计图,按照Ratchet框架组件来分,主要分成以下两大块:
- Bar:包括顶部Bar和底部Bar,而且这两部分,我当他们是固定的Bar。除了顶部和底部的Bar之外,还有一个标准Bar(Standard bars),在前面的介绍Bar那节内容并没有介绍,这次刚好一并补上。
- 列表:两种列表形式,其一是带icon的列表,其二是带图片的列表;
如下图所示:

当然在实际制作中,还会涉及到其他一些组件与细节。我们继续往下吧。
创建项目
如何创建项目,其实在《Ratchet教程:创建项目》有做过详细介绍,这里简单回顾一下。假设这个项目命名为“feed”。进入到你电脑工作目录中创建一个“feed”目录,并且将下载下来的Ratchet相关文件放到新创建的“feed”目录中(如果你想直接通过Sass来覆写,最好下载Ratchet源码)。

准备工作差不多了,如果你是iOS环境,可以直接在你的命令终端执行:
python -m SimpleHTTPServer;
在浏览器下直接访问“http://localhost:8000/”就能看到首页的内容。如果你的系统不具备Python的,你可以使用XAMPP这样的环境,不过使用这种环境的时候,在引用样式文件,JavaScript文件和图片之时,要修改相应文件路径,比如:
<link href="css/ratchet.css" rel="stylesheet">
<script src="js/ratchet.js"></script>
特别注意,不同的工作环境与项目对应的路径会略有不同,如果在您的浏览器中看不到相应的效果时,请查看你的路径是否引用正确。
创建Bar
首先我们来创建设计图中的顶部Bar和底部Bar。根据《Ratchet教程:构建自己的顶部Bar》和《Ratchet教程:构建自己的底部Bar》两篇教程,我们可以很清楚的知道要怎么做。
在具体开始之前,我不得不在向大家声明一点,在Ratchet框架中,固定Bar的结构都是放在<body>元素之内,而且除了固定Bar的其他内容都是放置在一个<div class="content">的容器内。其中最重要的一点是:固定Bar的结构一定需要放置在容器div.content前面。
HTML
直接上菜先吧:
<!-- Header bar -->
<header class="bar bar-nav">
<a class="icon icon-search pull-left"></a>
<a class="icon icon-person pull-right"></a>
<h1 class="title">News Feed</h1>
</header>
<!-- Footer Bar -->
<nav class="bar bar-tab">
<a class="tab-item active" href="#">
<span class="icon icon-pages"></span>
<span class="tab-label">News Feed</span>
</a>
<a class="tab-item" href="#">
<span class="icon icon-info"></span>
<span class="tab-label">Requests</span>
</a>
<a class="tab-item" href="#">
<span class="icon icon-compose"></span>
<span class="tab-label">Messages</span>
</a>
<a class="tab-item" href="#">
<span class="icon icon-gear"></span>
<span class="badge">5</span>
<span class="tab-label">Notifications</span>
</a>
<a class="tab-item" href="#">
<span class="icon icon-bars"></span>
<span class="tab-label">More</span>
</a>
</nav>
<!-- Main Content -->
<div class="content">
</div>
刷新浏览器就可以看到Ratchet框架默认的页面效果:

特别声明,由于Ratchet框自带Icon字体库与设计无匹配,暂不做特殊处理,仅以示意。
CSS
结构出来了,默认的皮肤效果也有了。接下来我们需要将页面效果换成与设计图一样的风格。不知道大家是否还记得,前面的教程中,我们覆盖Ratchet默认样式都是通过其自带的Sass文件来处理的,在这里我们一样也通过Sass来覆盖。
对于Bar的样式覆盖很好找,在Ratchet框架中的Sass文件都是根据对应的组件命名的,所以我们只需要在Sass目录中找到bars.scss文件。然后在里面进行需要的样式与变量覆盖。
顶部的Bar背景色,文本颜色还有图标颜色都与设计不一样,其实在bars.scss文件中,我们可以很容易的发现。在.bar中的背景颜色background-color取了变量$chrome-color,在variables.scss文件中,不难发现,变量$chrome-color定义了一个#fff颜色。而在设计图中,顶部bar的背景色是#415f9c。按常理说,我们只需要修改变量$chrome-color的值就可以了。但大家是否有注意,底部的Bar,背景色还是#fff色,如果直接修改.bar中的background-color或者说修改variables.scss中的$chrome-color值都会影响到其他带有类名.bar的样式风格。如此就纠结起来了,怎么破?
如何破?其实并不会太复杂,对比一下顶部Bar和底部Bar,他们都各自有一个不同的类名:顶部Bar有一个类名.bar-nav,而底部Bar有一个类名.bar-tab。如此一来就好办了。先在variables.scss为顶部Bar定认一个变量$chrome-nav-color,并且给其定义值为需要的颜色#415f9c,然后在bars.scss文件中写入新代码:
//variables.scss file
//Header Bar colors
$chrome-nav-color: #415f9c !default;
//bars.scss file
.bar-nav {
top: 0;
background-color: $chrome-nav-color;
}
保存你修改的.scss文件,不过记得在你的命令终端开启--watch:
sass --watch sass/ratchet.scss:css/ratchet.css
这样你就不用去理会Sass的编译问题了,只需要保存你修改的Sass文件,终端就会监测到你的代码变化:
>>> Sass is watching for changes. Press Ctrl-C to stop.
>>> Change detected to: sass/variables.scss
write css/ratchet.css
>>> Change detected to: sass/bars.scss
write css/ratchet.css
如果你的SCSS代码没有出现语法错误,你刷新你的浏览器就能看到修改后的变化。

如果您从未接触过Sass相关的知识,强烈建议你先阅读Sass相关的教程。
上面我们仅仅修改了顶部Bar的背景颜色,按同样的方法,将顶部Bar的底部边框、文本颜色和图标颜色一并修改了:
.bar-nav {
top: 0;
background-color: $chrome-nav-color;
border-bottom-color: #a8a8aa;
}
.title {
....
color: $chrome-color;
...
}
.bar-nav .icon {
color: $chrome-color;
}
将.title中color的值由#000替换成$chrome-color(也就是#000变成#fff)。另外将.bar-nav下的.icon颜色换成了白色。这个需要注意,在bars.scss文件中,有一段这样的代码:
.bar {
.icon {
....
}
}
如果我们要让.bar-nav下的.icon生效,那按照选择器权重的说法,新添加的代码应该置于这段代码之后。切记切记。
此时,如果你那没有出现意外的话,在你的浏览器中将看到这样的效果:

处理完顶部Bar,我们来看底部Bar效果。与设计图相比,最明显的就是“badge”效果与设计图不一样,另外底部Bar顶部边框颜色、图标颜色和文本颜色也与设计图不一样。先来解决颜色的问题。
在bars.scss文件中,可以看到:
.bar-tab {
display: table;
bottom: 0;
width: 100%;
height: $bar-tab-height;
padding: 0;
table-layout: fixed;
border-top: $border-default;
border-bottom: 0;
.tab-item {
display: table-cell;
width: 1%;
height: $bar-tab-height;
color: #929292;
text-align: center;
vertical-align: middle;
&.active,
&:active {
color: $primary-color;
}
.icon {
top: 3px;
width: 24px;
height: 24px;
padding-top: 0;
padding-bottom: 0;
~ .tab-label {
display: block;
font-size: 11px;
}
}
}
}
很明显,顶部边框取值为$border-default,文本颜色主要由 .tab-item中的color所控制,而当前状态的颜色为$primary-color。其实知道这些就好办了,根据设计图取得相关值,并在variables.scss文件中做一定的修改:
$primary-color: #babdc2 !default;
$link-active-color: #477ce6 !default;
$border-default: 1px solid #b2b2b2 !default;
其中$link-active-color是专门为当前状态设置的一个变量值。操作完上面,底部Bar的边框颜色就自动更换过来了,我们要处理的就是文本和图标颜色,以及当前状态的颜色:
.bar-tab {
...
border-top: $border-default;
.tab-item {
color: $primary-color;
&.active,
&:active {
color: $link-active-color;
}
...
}
}

现在就剩下“badge”的样式覆盖。在Ratchet框架中,有关于"badge"样式都放置badges.scss文件中。也就是说,在默认情况下"badge"是有样式效果的,只不过有可能与设计图略有不同,正如上图所示。由于我们要修改的仅是底部Bar中的“badge”,所以我更建议将这部分样式写入bars.scss中:
.bar-tab {
...
.tab-item {
...
position: relative;
...
.badge {
position: absolute;
z-index: 20;
border-radius: 20px;
color: $default-color;
background-color: #f00;
padding: 2px 6px;
top: 5px;
right: 5px;
}
}
}
刷新浏览器,效果就出来了:

创建Standard bars
在这一部分,我们主要来做设计图中顶部Bar底下的那部分标准Bar(Standard bars)。这一部分在前面的教程中并没有介绍过。如果你有阅读《Ratchet教程:自动化部署与组件概览》一文,你应该记得,在Ratchet框加中有这样的一个组件。那么直接先从官网组件库中将这部分结构复制到你的文件中,并做一定的修改。
HTML
<nav class="bar bar-standard bar-header-secondary">
<div class="segmented-control">
<a class="control-item active">
<span class="icon icon-edit"></span>
<span class="tab-label">Status</span>
</a>
<a class="control-item">
<span class="icon icon-share"></span>
<span class="tab-label">Photo</span>
</a>
<a class="control-item">
<span class="icon icon-plus"></span>
<span class="tab-label">Check In</span>
</a>
</div>
</nav>
我们也不急于处理,保存文件看看效果先:

跟我们需要的效果相差甚远。有得一搞。
CSS
看到默认效果离设计图较远时,或许你第一想到的还不如自己动手重新写一个这样的效果。其实不用那么苦逼,在Ratchet框架中,有一个segmented-controls.scss文件 ,我们只需要在此基础做一定的修改,让效果达到我们需要的。
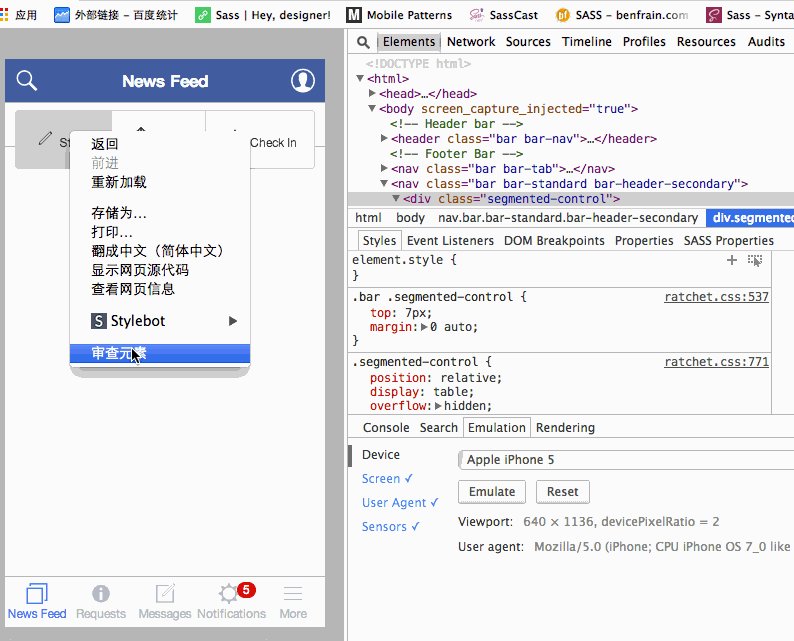
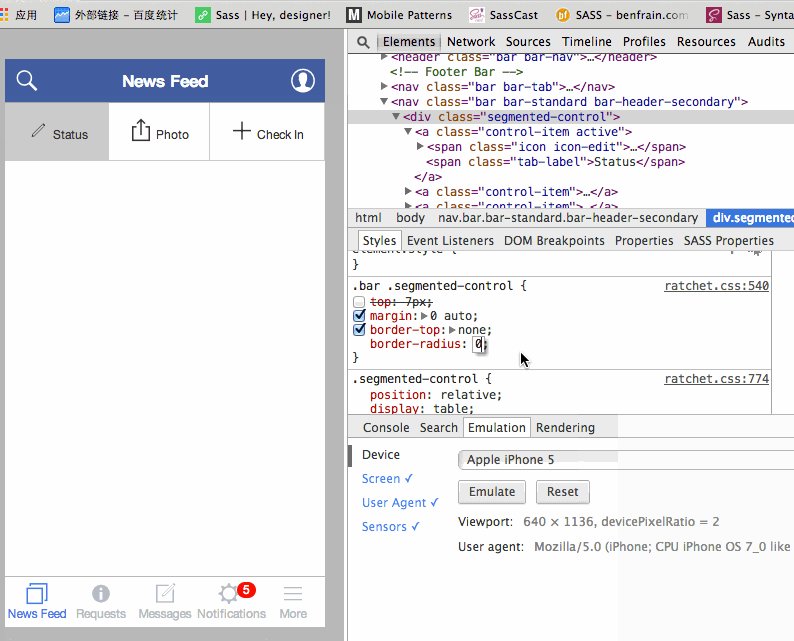
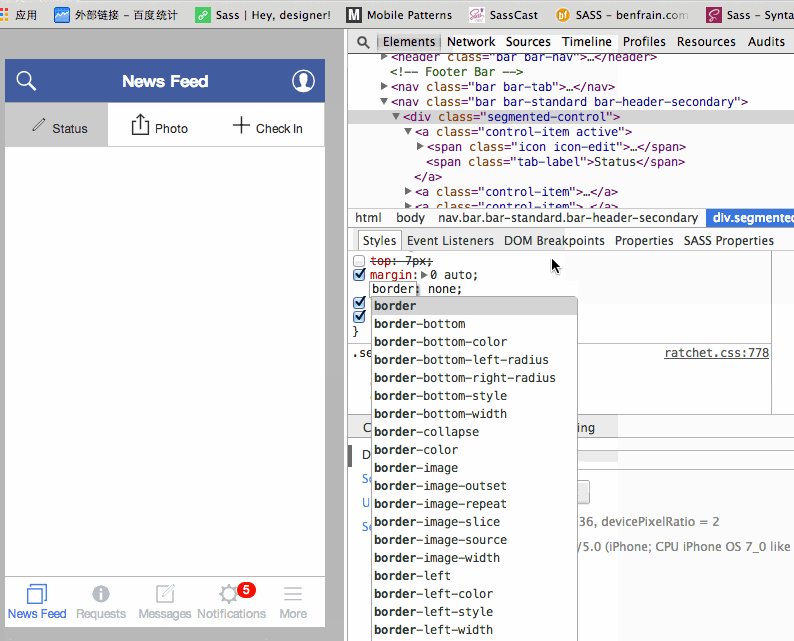
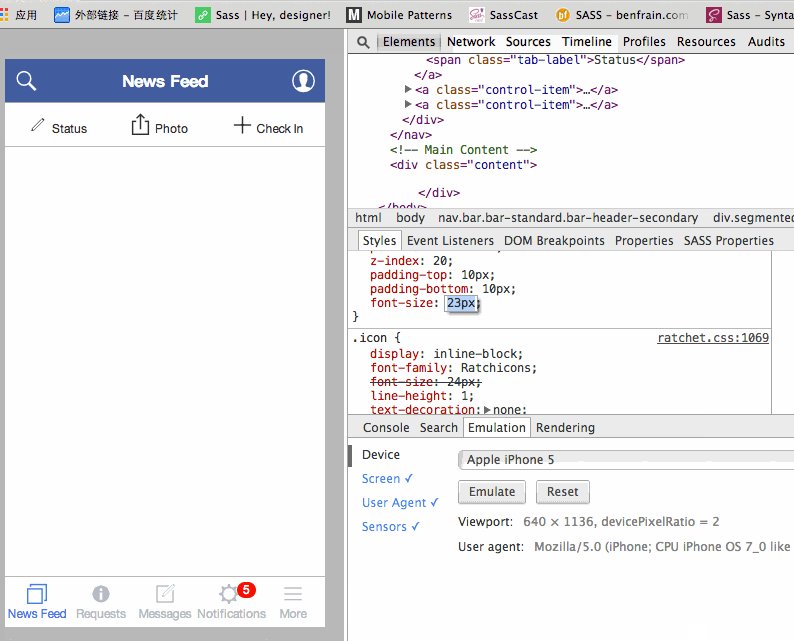
在真正动手之前,我们先来用浏览器调试工具做一个简单的调试,看看我们需要变动哪些样式:

通过上图的演示,我想要制作出我们需要的效果并不会太远。有的同学有可能不知道代码放在哪,其实很简单,关于这一块的样式所涉及到的代码都在bars.scss和segmented-controls.scss两个文件当中。其中有关于Bar部分的样式是放置在bars.scss文件中,而有关于Standard样式是放置在segmented-controls.scss文件中。这样我想大家都知道怎么做了:
//--- bars.scss ----
.bar-header-secondary {
top: $bar-base-height;
padding-left: 0;
padding-right: 0;
}
.bar .segmented-control {
//top: 7px;
margin: 0 auto;
}
//---segmented-controls.scss ----
.segmented-control {
position: relative;
display: table;
overflow: hidden;
font-size: 15px;
font-weight: $font-weight-light;
background-color: #f0f1f3;
//border: 1px solid #ccc;
//border-radius: 3px;
// Section within controller
.control-item {
display: table-cell;
width: 1%;
padding-top: 6px;
padding-bottom: 7px;
overflow: hidden;
line-height: 1;
color: #6a7180;
text-align: center;
text-overflow: ellipsis;
white-space: nowrap;
position: relative;
//border-left: 1px solid #ccc;
// Remove border-left and shadow from first section
//
// Tap state of segmented controller
//&:active {
//background-color: #eee;
//}
// Selected state of segmented controller
//&.active {
//background-color: #ccc;
//}
.icon {
padding-top: 5px;
padding-bottom: 5px;
font-size: 20px;
}
&:after {
content: "";
display: block;
width: 1px;
position: absolute;
top: 5px;
bottom: 5px;
right: 0;
background-color: #d7d8d9;
}
&:last-child:after{
display: none;
}
}
}
刷新浏览器,就能看到你想要的效果:

这样的效果是否让你满意呢?如果满意我们就继续下一部分的内容。
制作列表
第三部分是有关于列表的制作。如果你前面阅读了《Ratchet教程:自定义列表》和《Ratchet教程:自定义列表(二)》两篇文章,我想这一部分对你来说并不是难事。在这里我们一起简单的回顾一下。
HTML
<div class="content">
<ul class="table-view">
<li class="table-view-cell media">
<a>
<span class="media-object pull-left icon icon-list"></span>
<div class="media-body">
Item 1
</div>
</a>
</li>
</ul>
</div>
刷新浏览器:

CSS
根据前面的教程所言,有关于列表的样式都放置在table-views.scss中。后续的代码修改,我们大部分都会围绕在这个文件中的代码做修改。在具体修改样式代码之前,我们先用浏览器调试工具,模拟出类似设计图的一个效果:

那我们直接修改table-views.scss中的代码:
.table-view {
padding-left: 0;
margin:10px;
list-style: none;
background-color: #fff;
border: $border-default;
border-radius: 3px;
box-shadow: 0 0 2px rgba(0,0,0,.15);
}
.table-view-cell {
position: relative;
padding: 11px 65px 11px 15px;
overflow: hidden;
border-bottom: $border-default;
&:last-child {
border-bottom: 0;
}
> a:not(.btn) {
position: relative;
display: block;
padding: inherit;
margin: -11px -65px -11px -15px;
overflow: hidden;
color: inherit;
border-radius: 3px;
&:active {
background-color: #eee;
}
}
p {
margin-bottom: 0;
}
}
效果如下:

效果是出来了,但这里还存在一个问题。在.table-view-cell标签中有一个padding-right:65px的样式,致使右边没有箭头的时候,会有一个空白区:

仔细观察下来,要留空白区域是在<a>标签带有类名.navigate-right的时候,也就是说,在没有这个类名navigate-right我们不需要这么多的空白区。按这样的逻辑,我们可以使用:not(.navigate-right)来加大margin-right的负值。
.table-view {
...
> a:not(.navigate-right){
margin-right: -115px;
}
...
}
来模拟一下效果:

到这里,我们大部分效果都出来了。还有一个带有图片和工具条的列表。快速制作一下:
HTML
<ul class="table-view">
<li class="table-view-cell media">
<a>
<img class="media-object pull-left" src="http://placehold.it/42x42">
<div class="media-body">
Cooper List-Smith fellign exithtl with Gried wodkie
<p>28 minites ago</p>
</div>
</a>
</li>
</ul>
默认的效果如下:

这个并不能满足我们的设计需求,我们需要在这个基础上改良一下:
<ul class="table-view">
<li class="table-view-cell media">
<a>
<img class="media-object pull-left" src="http://placehold.it/42x42">
<span class="icon icon-down pull-right"></span>
<div class="media-body">
Cooper List-Smith fellign exithtl with Gried wodkie
<p>28 minites ago</p>
</div>
</a>
<div class="media-des">
Cooper List-Smith fellign exithtl with Gried wodkie Cooper List-Smith fellign exithtl with Gried wodkie Cooper List-Smith fellign exithtl with Gried wodkie
</div>
<div class="media-like">2 likes</div>
<nav class="bar bar-standard">
<div class="segmented-control">
<a class="control-item active">
<span class="icon icon-edit"></span>
<span class="tab-label">Status</span>
</a>
<a class="control-item">
<span class="icon icon-share"></span>
<span class="tab-label">Photo</span>
</a>
<a class="control-item">
<span class="icon icon-plus"></span>
<span class="tab-label">Check In</span>
</a>
</div>
</nav>
</li>
</ul>
默认效果如下:

不用说,效果是需要调整的。不过这部分样式的覆盖我希望大家自己来实现。在此我仅提供一张浏览器调试的动画图片:

感兴趣的同学,可以继续完成这一部分的效果。你最终完成的效果,如果没出意外的话,应该长成这个模样:

结论
在这篇文章中,我们主要回顾了前面教程中介绍的知识点。通过一个实例为基础,和大家一起制作一个简单的移动端的页面。虽然里面细节存在问题,但我想大家要是掌握了方法,细节将不再是问题。在最后还留了一段未完成的部分给同学们,如果您对这个感兴趣,不仿自己动手一试,看看自己是不是也能完成。希望这篇文章能帮助你更好的理解和掌握Ratchet。
待续...
在下一节中,主要向大家介绍Ratchet框架的“badge”和“button”部分。因为这两部分在页面制作中也是常常碰到的,感兴趣的同学欢迎持续关注相关教程的更新。如果您有相关的经验希望在下面的评论中与我们一起分享。
如需转载,烦请注明出处:https://www.fedev.cn/mobile/ratchet-case-1.html
jordans for sale size