iPhone X的Web设计
在新的iPhone X的Safari浏览器中为你的网站显示留有边缘。内容自动设置在显示的安全区域内,这样它就不会被圆角或设备的传感器外壳遮挡住(俗称iPhone X的刘海)。
在<body>或<html>元素中指定与页面的background-color一样的颜色用来填充整个页面。这样页面的安全区域和其余部分混合在一起。对于许多网站来说,这已经足够了。如果你的页面只有文本和图片,那么背景色的设置看起来也非常不错。
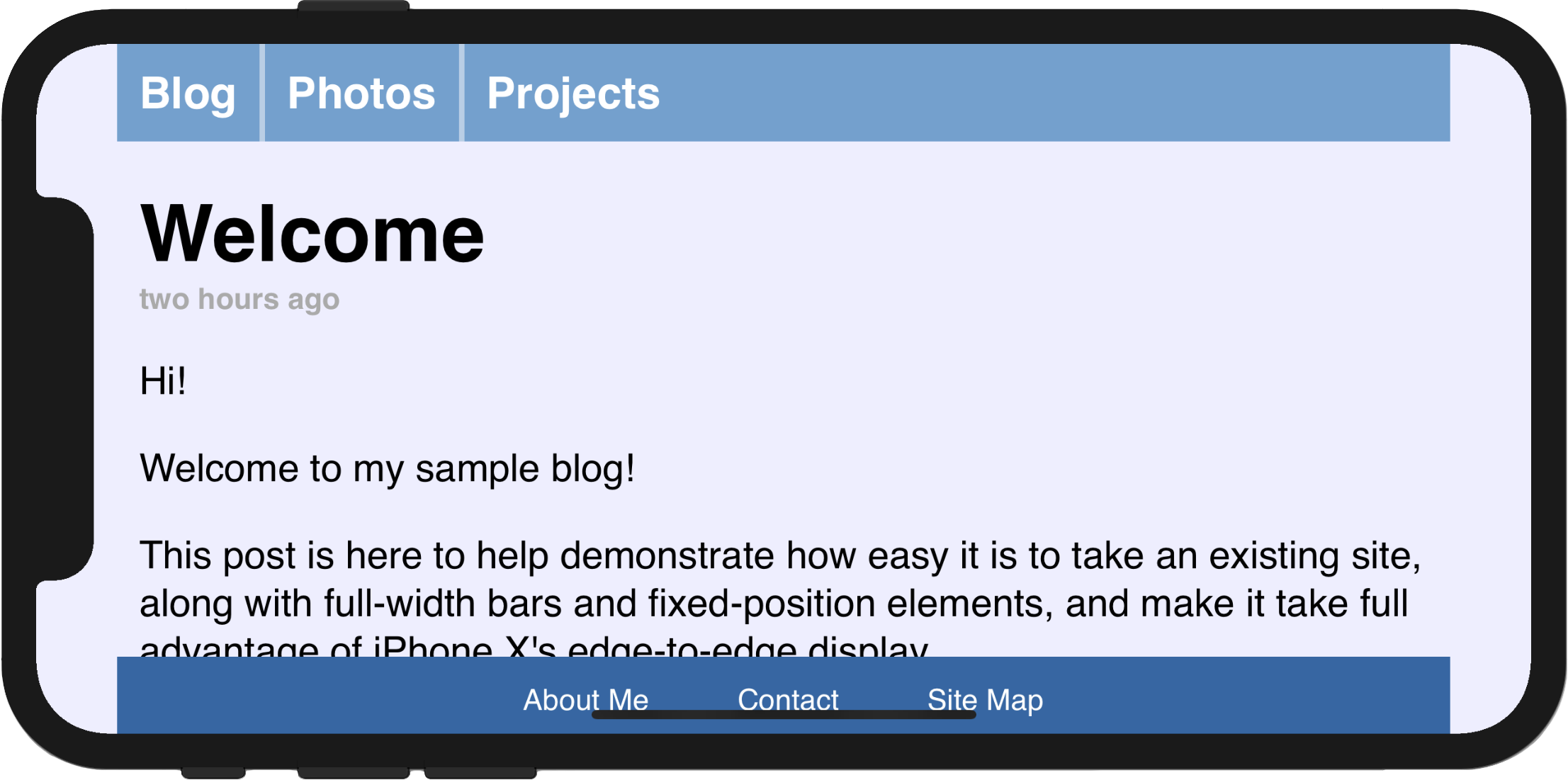
对于其他页面——特别是那些设计全宽水平导航栏的页面,比如像下图的页面,可以选择稍微深入一点,充分利用新显示的功能。iPhone X人机界面指南详细介绍了一些通用的设计原则,并且UIKit文档讨论了本地应用程序可以采用的特定机制,以确保它们看起来不错。你的网站可以利用iOS 11中引入的一些类似WebKit API来充分利用边缘的优势。
在阅读这篇文章的时候,你可以点击任何图片来访问相应的Demo页,并查看源代码:
使用整个屏幕
第一个新特性是对现有viewport meta标签的扩展,称为viewport-fit,它提供对嵌入(insetting)行为的控制。在iOS 11中可以使用viewport-fit。
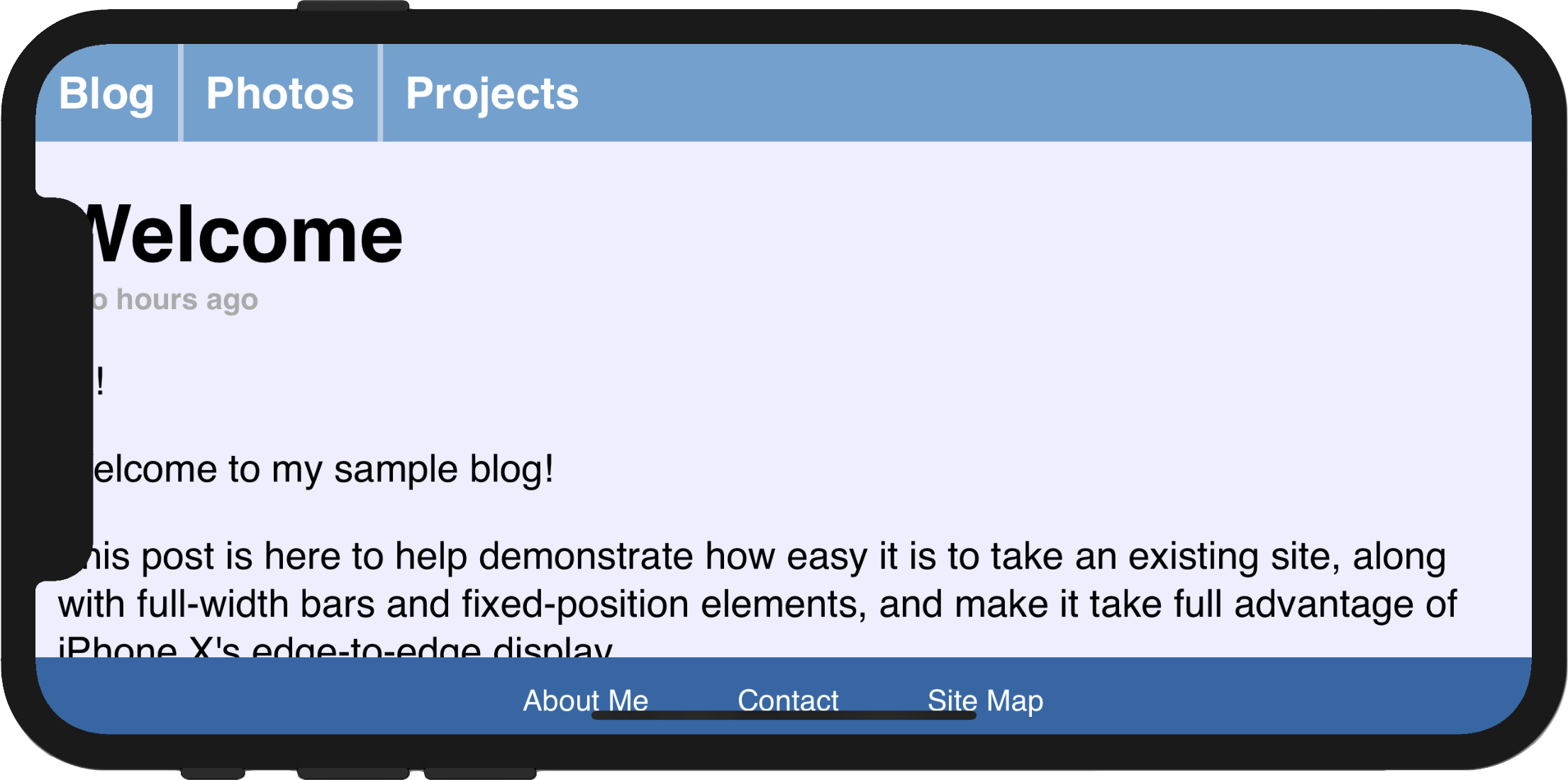
viewport-fit的默认值是auto,上面看到的的效果就默认的嵌入行为。为了使该行为失效,并导致页面显示到屏幕的大小,你可以设置viewport-fit:cover来覆盖。在这样做之后,我们的viewport meta标记看起来像这样:
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>
重新加载后,导航栏的边缘看起来好多了。然而,很明显,为什么要尊重系统的安全区域设置是很重要:一些页面的内容被设备的传感器外壳遮挡了,而底部的导航栏非常难以使用。
尊重安全区域
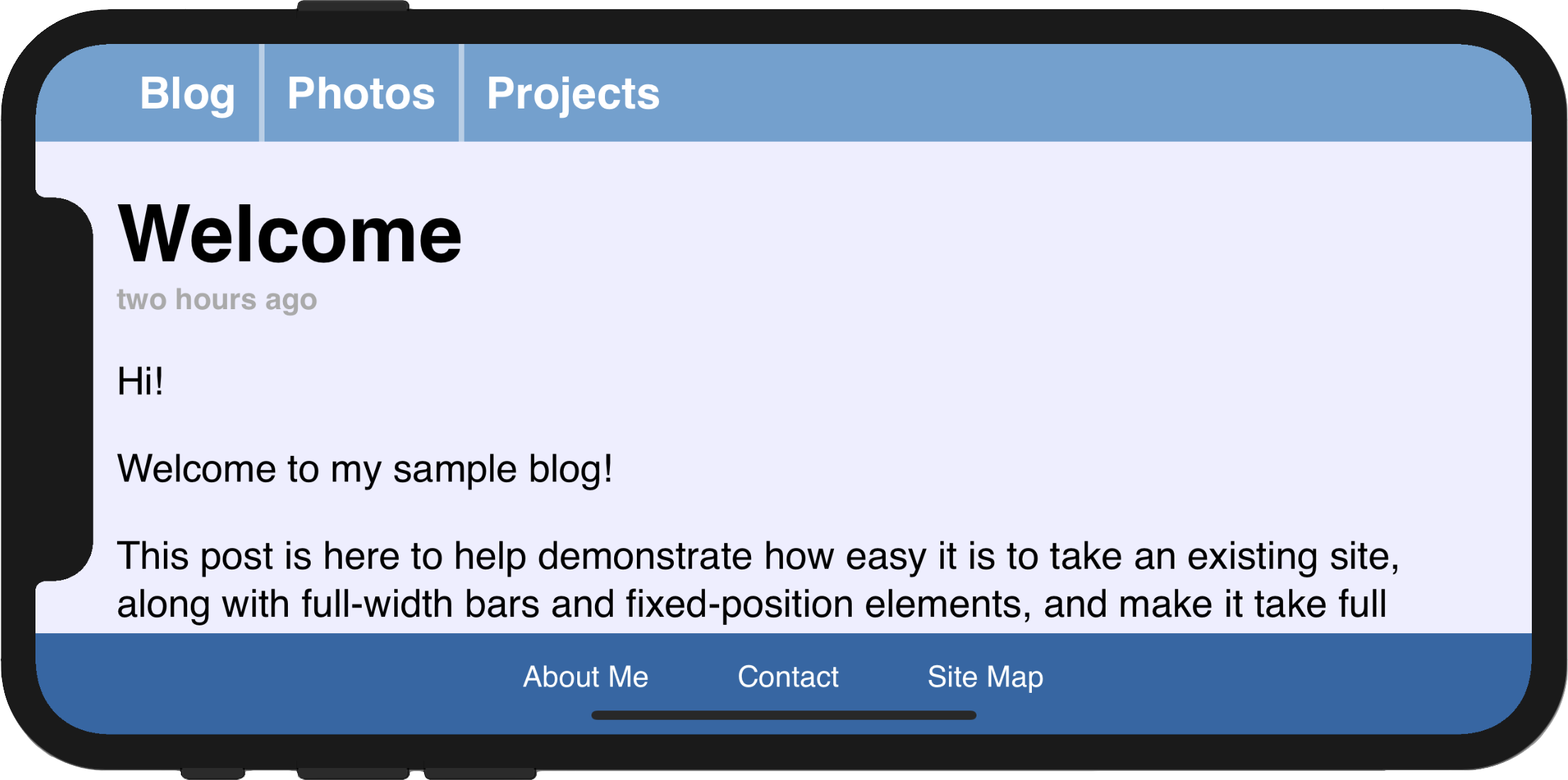
在采用viewport-fit="cover"之后,下一步要使我们的页面再次可用,是为了对包含重要内容的元素有选择性的应用内距,以确保它们不会被屏幕的形状所掩盖。这将导致一个页面允分利用iPhone X上增加的区域,同时动态调整以避免圆角、传感器外壳和访问主屏幕的指示器。
为了实现这一点,iOS 11中的WebKit包含了一个新的CSS函数constant(),以及一组四个预定义的常量:safe-area-inset-left, safe-area-inset-right, safe-area-inset-top和 safe-area-inset-bottom。当合并一起使用时,允许样式引用每个方面的安全区域的大小。
CSS工作组最近决定添加这个特性,但是使用了不同的名称,请记住这一点。
constant()的工作类似于var(),比如下面的示例,在padding属性使用:
.post {
padding: 12px;
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
}
对于不支持constant()的浏览器,浏览器将会忽略它。出于这个原因,有一点非常重要,单独使用constant()。
使用min()和max()将其全部组合在一起
这部内容目前在iOS 11中并不包括的特性。
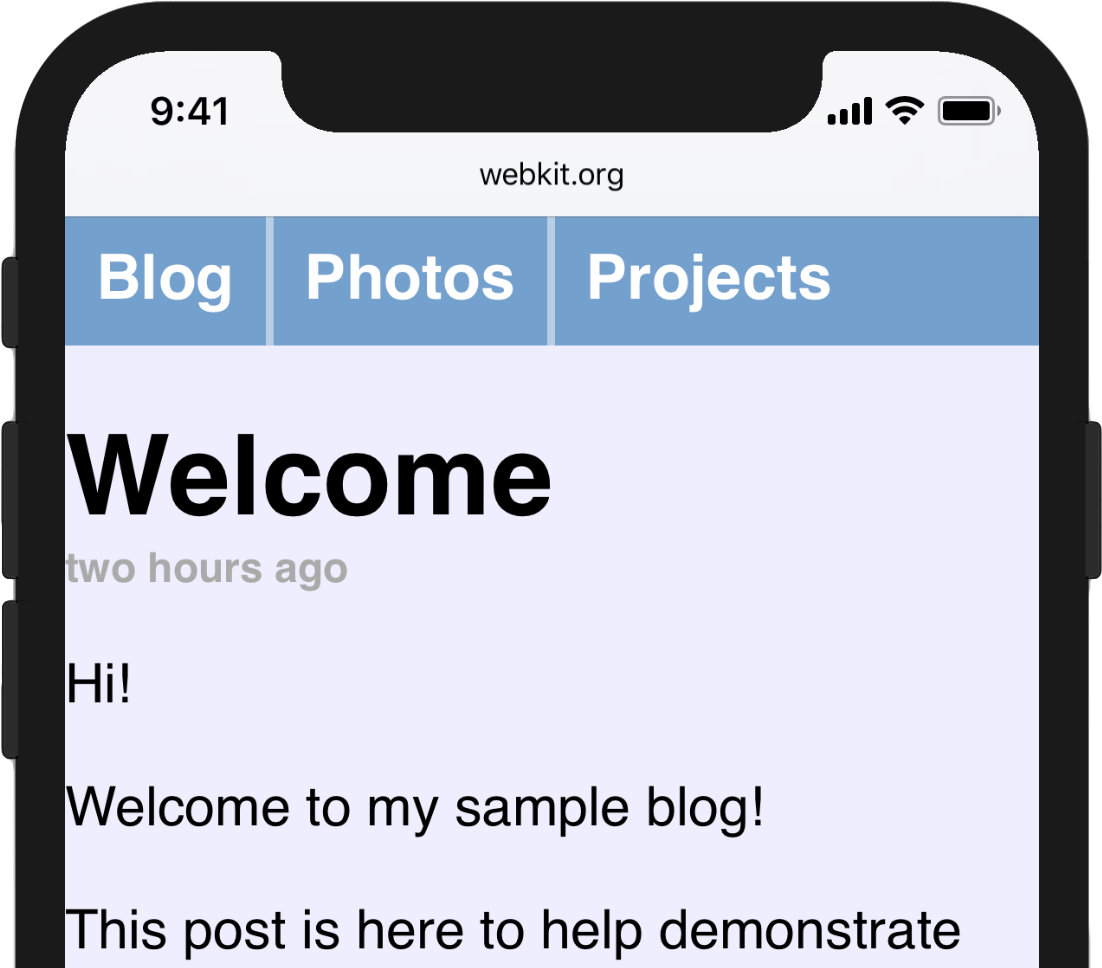
如果你在你的网站设计中采用constant()来设置安全区域,你可能会注意到,在设置安全区域时,你很难指定你想要的一个最小的padding。在上面的页面中,我们用constant(safe-area-inset-left)替换了padding-left: 12px。当我们回到竖屏时,左侧的安全区域变成了0px,而文本则紧靠屏幕边缘。
要解决这个问题,我们需要指定我们的padding应该是默认的padding或安全区域中较大的那个。这可以用全新的CSS函数min()和max()来实现,这将在未来的Safari预览版本中提供相应的支持。两个函数都采用任意数量的参数,并返回最小值或最大值。它们可以在calc()中使用,或者嵌套在一起,这两个函数都允许像calc()一样的数学计算。
比如像下面这样的示例,我们可以这样使用max():
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, constant(safe-area-inset-left));
padding-right: max(12px, constant(safe-area-inset-right));
}
}
使用
@supports来检测min()和max()很重要,就算是任何地方不支持,也不会影响CSS。要注意的是,不能在@supports中指定一个变量。
在我们的示例中,在竖屏方向上,constant(safe-area-inset-left)被解析为0px,因此max()将被解析为12px。在横屏时,由于传感器的外壳的存在,设置constant(safe-area-inset-left)的值会变得更大,而max()这个函数将会解析这个大小,以确保重要内容始终可见。
经验丰富的Web开发人员可能以前遇到过CSS锁(CSS Locks)机制,通常用于将CSS属性夹在特定范围的值中。一起使用min()和max()会让事情变得更加容易,并且将有助于在未来实现有效的响应式设计。
反馈和问题
你现在可以使用Xcode 9中包含的iPhone X模拟器的Safari测试viewport-fit和安全区域。我们很乐意听到你采纳了所有这些特性,所以请随时将你的反馈和发现的问题发送到webevangelist@apple.com或者在Twitter上@WwebKit,并将你遇到的任何错误都提交到WebKit的bug跟踪器中。
如果你有iPhone X相关的使用经验,欢迎在下面的评论中与我们一起分享。
特别声明,文章中所有示例,我已在Codepen中创建,如果你要看到对应的效果,请在Xcode9的模拟器中的Safari进行测试。如果你有真机,请将你用真机测试的结果反馈给我们。
扩展阅读
- iPhone X的缺口和CSS
- 面對iPhone X,Web設計師需要知道的幾個CSS屬性
- 借助CSS Shapes实现元素滚动自动环绕iPhone X的刘海
- 剖析 iOS 11 网页适配问题
- ‘Notch’ crazy, iPhone X mad
- Removing the White Bars in Safari on iPhone X
- Adaptivity and Layout
- Understanding the WebView Viewport in iOS 11
- 你可能需要为你的APP适配iOS11
- 这里总结了大家iOS 11,iPhone X 适配问题
本文根据@Timothy Horton的《Designing Websites for iPhone X》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://webkit.org/blog/7929/designing-websites-for-iphone-x/。
更新 2017.11.08
Webkit在iOS11中新增CSS Functions:env()替代constant(),文档中推荐使用env(),而constant()从Safari Techology Preview 41 和iOS11.2 Beta开始会被弃用。env()用法如同var(),在不支持env()的浏览器中,会自动忽略这一样式规则,不影响网页正常的渲染:
.post {
padding: 12px;
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
}
如需转载,烦请注明出处:https://www.fedev.cn/mobile/designing-websites-for-iphone-x.htmlSneaker Podcast