自定义表单——jQuery制作个性化Checkbox
要让表单中的元素具有个性化风格,仅仅通过样式来实现是相当困难的,大家都很清楚,每种内核的浏览器、每种系统平台下对form元素解析的风格都是不一致的。如果你想让form元素在各种平台或者说各种浏览器具有统一的样式风格,仅仅通过CSS来制作是很难达到统一的标准,但实现他也并不是一件很难的事情,你只要借助jQuery就能轻松的实现。那么今天开始一起来学习使用jQuery制作表单元素的系列,让你不在为此感到头痛。
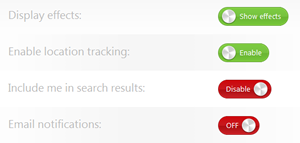
今天我们就先来看第一个实例,这个实例是由Martin Angelov给我们带来的《Better Check Boxes with jQuery and CSS》。在这个简短的教程中,我们将一起学习如何通过jQuery来美化表单中的checkbox。只需要通过jQuery写一个插件,就可以按照自己的需求来更换浏览器默认的样式,但当用户不支持javaScript时,浏览器又能以默认的风格显示。具体效果如下面的DEMO所示:
HTML Markup
第一步你需要创建一个checkbox表单的HTML结构。以及需要创建另外一个替换默认checkbox表单的结构。
<form action="./" method="post"> <ul> <li> <label for="ch_effects">Display effects:</label> <input type="checkbox" id="ch_effects" name="ch_effects" data-on="show effects" data-off="hide effects" /> </li> <li> <label for="ch_location">Enable Location tracking:</label> <input type="checkbox" id="ch_location" name="ch_location" checked="checked" /> </li> <li> <label for="ch_showsearch">Include me in search results:</label> <input type="checkbox" id="ch_showsearch" name="ch_showsearch" /> </li> <li> <label for="ch_email">Email notifications:</label> <input type="checkbox" id="ch_email" name="ch_emails" data-on="ON" data-off ="OFF" /> </li> </ul> </form>
我们将复选框和描述文字都放在了列表中,从用户的交互点出发,我们点击label时能选中/取消选中相应的复选框。在HTML5中我们还可以使用“data”属性来指定一些label。在此例中我们使用了date-on和date-off用来设置选中/取消时的label。
上面的代码是默认表单的HTML,我们还需要一个新的HTML结构,主要用来更换默认复选框的HTML标记:
<span class="tzCheckBox checked"> <span class="tzCBContent">ON</span> <span class="tzCBPart"></span> </span>
当我们的插件调入进来后,他会遍历所有复选框,把上面的代码插入到复选框后面,并在同一时间把默认复选框隐藏。并使用.checked类来控制复选框是选中/取消状态。
CSS Code
首先简单的定义一下默认的表单样式。
form ul {
list-style: none;
}
form li {
padding: 15px;
}
form li:nth-child(even) {
background: #ccc;
}
form label {
display: inline-block;
color: #333;
font-size: 20px;
}
当然你可以根据你自己的需求进行更理想的样式设置。另外我们使用一张背景图片来修改替代默认复选框的样式,上面绿色部分是代表复选框选中状态,而下面红色部分代表复选框未选中状态,而且其宽度跟随说明文字自适应宽度。下图所示的就是复选框的样式所作的具体说明:

我们使用一个透明的PNG背景图片来修改替代默认复选框元素的样式,图片上半部分红色部分用来美化选中状态,而下面的大红色是用来美化取消状态,并且具有自适应宽度,下面我们来看看具体代码
jQuery.tzCheckbox.css
/*==========jQuery.tzCheckbox.css==============*/
.tzCheckBox{
background:url('images/bg-tzcheckbox.png') no-repeat right bottom;
display:inline-block;
min-width:60px;
height:33px;
white-space:nowrap;
position:relative;
cursor:pointer;
margin-left:14px;
}
.tzCheckBox.checked{
background-position:top left;
margin:0 14px 0 0;
}
.tzCheckBox .tzCBContent{
color: white;
line-height: 31px;
padding-right: 38px;
text-align: right;
}
.tzCheckBox.checked .tzCBContent{
text-align:left;
padding:0 0 0 38px;
}
.tzCBPart{
background:url('images/bg-tzcheckbox.png') no-repeat left bottom;
width:14px;
position:absolute;
top:0;
left:-14px;
height:33px;
overflow: hidden;
}
.tzCheckBox.checked .tzCBPart{
background-position:top right;
left:auto;
right:-14px;
}
jQuery Code
接下来我们用jQuery来创建一个tzCheckbox的插件。用来实现复选框的选中/取消功能。
(function($){
$.fn.tzCheckbox = function(options){
//定义ON/OFF标签
options = $.extend({
labels: ['ON','OFF']
},options);
return this.each(function(){
var originalCheckBox = $(this),
labels = [];
//检查data-on和data-off属性
if(originalCheckBox.data('on')){
labels[0] = originalCheckBox.data('on');
labels[1] = originalCheckBox.data('off');
} else {
labels = options.labels;
}
//创建新的checkbox的html结构
var checkBox = $('<span>',{
class: 'tzCheckBox ' + (this.checked ? 'checked' : ''),//此处'tzCheckBox '需要加一个空格,不然会和checked连在一起
html: '<span class="tzCBContent">' + labels[this.checked ? 0 : 1] + '</span><span class="tzCBPart"></span>'
});
//插入自定义的checkbox,并隐藏默认的Checkbox
checkBox.insertAfter(originalCheckBox.hide());
checkBox.click(function(){
checkBox.toggleClass('checked');
var isChecked = checkBox.hasClass('checked');
//同步原复选框
originalCheckBox.attr('checked',isChecked);
checkBox.find('.tzCBContent').html(labels[isChecked ? 0 : 1]);
});
//监听改变原checkbox并同步新checkbox效果
originalCheckBox.bind('change',function(){
checkBox.click();
});
});
}
})(jQuery);
上面是今天的主要部分,没有这个插件我们的自定义checkbox就无法正常的工作。你可以将上面的代码单独的放在一个文件中,也可以放在你需要使用的页面中,我个人建议单独的使用一个文件,方便管理,就如此例,我将其命名jquery.tzCheckbox.js。
在正式使用之前,我们需要将jquery版本库,和上面创建的插件一起调入到你的项目中
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.tzCheckbox.js"<</script>
而且使用插件也是非常的容易的,只要在你需要使用的页面,并且你想自定义的checkbox上使用下面的一段jQuey代码:
<script type="text/javascript">
$(document).ready(function(){
$('input[type=checkbox]').tzCheckbox({
labels:['Enable','Disable']
});
});
</script>
只要你选择了checkbox就会将“Enable”和“Disable”传递给“tzCheckbox”插件,用来代替默认文本。你也可以根据你自己的需要设置你想要的文本内容。这样我们的复选框自定义美化效果就完成了。如下面的DEMO所示。
当然大家可以根据自己的需求,改变样式风格。如果你对这种方法还有不清楚的地方,你可以直接点击Martin Angelov写的《Better Check Boxes with jQuery and CSS》,你也可以点击 这里下载源码自己学习。最后再次感谢Martin Angelov给我们带来这么好的教程《Better Check Boxes with jQuery and CSS》。
如需转载烦请注明出处:W3CPLUS
Women's Singlets - Stussy, ?tzi, Champion, Nike, Adidas & More!