【转载】HTML5 控制装置陀螺仪 ( 三轴 )
本文转载来自于oxxostudio.tw的《HTML5 控制裝置陀螺儀 ( 三軸 )》。如需转载,烦请注明原文出处:http://www.oxxostudio.tw/articles/201506/html5-device-orientation.html
自从几年前入手智能型手机之后,对于行动装置上特有的陀螺仪 ( 三轴 ) 侦测与感应器就蛮感兴趣的,而相关的应用除了在一些典型的 APP 里头很常见之外 ( 指南针、水平仪、星空定位...等 ),在游戏里头更是屡见不鲜 ( 赛车、跑酷、飞行、滚球...等 ),但撇除 APP 不谈,过去在网页里头要使用陀螺仪的三轴感测,几乎是不可能,应该是说沒这个必要,因为在智能行动装置尚未普及的年代,谁会搬台电脑转来转去呢?
不过在行动装置发达的现在,手机或平板的浏览器效能也跟了上来,加上 iOS 与 Android 两大阵营对浏览器可以控制硬件的权限逐渐轻松,慢慢的当年 HTML5 里头所制定出来,和控制装置硬件相关的 API 也逐渐可以派上用场。
这篇文章主要是记录自己控制陀螺仪获取三轴数值的用法,如果不做个记录,我可能过一阵子又忘记怎么用了。
起手式
要使用行动装置的陀螺仪,我们只要监听 deviceorientation 的事件就可以,它的用法和 click 是一模一样。
window.addEventListener('deviceorientation', function(event) {
var alpha = event.alpha;
var beta = event.beta;
var gamma = event.gamma;
}, false);
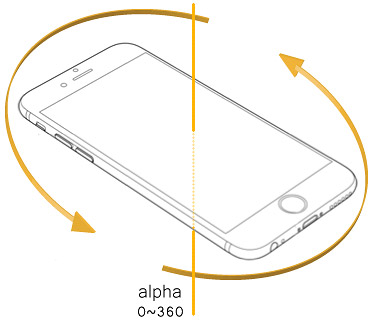
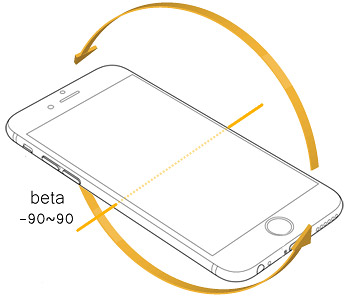
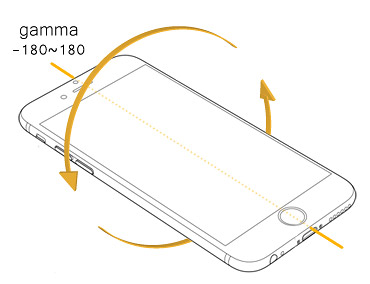
从上述最基本的代码中可以看到,这个事件有三个 API,分別是:alpha、beta 以及 gamma,这三个 API 代表什么意思呢?下面三张图分別表现三个轴转动的角度和方向。
aplha
行动装置水平放置时,绕 Z 轴旋转的角度,数值为 0 度到 360 度。

beta
行动装置水平放置时,绕 X 轴旋转的角度,数值为 -180 度到 180 度。

gamma
行动装置水平放置时,绕 Z 轴旋转的角度,数值为 -90 度到 90 度。

实际测试
知道起手式之后,接着就用简单的示例来测试看看,下面的示例我在画面中放入三个区块,分別代表 alpha、beta 与 gamma,当用手机打开这个页面,转动手机就会看到数值的变化,此外在一开始也加入一個判断式,如果手机不支持,则会显示不支持的文字信息,判断的方式为读取 window 是否有DeviceOrientationEvent这个属性,其实我们也可以从浏览器的 console 里头看到 window 是否有包含这个属性。
理解之后就看一下代码,HTML 就三个区块。
alpha:<span id="alpha"></span><br/>
beta:<span id="beta"></span><br/>
gamma:<span id="gamma"></span><br/>
JavaScript 的部分利用window.addEventListener监听deviceorientation事件,接着就可以获取 alpha、beta 和 gamma,不过获取到的数值其实是个有非常多位小数点位数的数值,再利用 Math.round 来四舍五入。
if(window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function(event) {
var a = document.getElementById('alpha',
b = document.getElementById('beta'),
g = document.getElementById('gamma'),
alpha = event.alpha,
beta = event.beta,
gamma = event.gamma;
a.innerHTML = Math.round(alpha);
b.innerHTML = Math.round(beta);
g.innerHTML = Math.round(gamma);
}, false);
}else{
document.querySelector('body').innerHTML = '你的瀏覽器不支援喔';
}
完成后,用手机打开旋转一下,应该就可以看到数值的变化了。( 示例:html5-device-orientation-demo01.html,也可以扫描下方的二维码)

效果类似下面的Gif图:

CSS 3D 的应用
既然有了这么好玩又好用的 Web API,就一定要拿之前玩的 CSS 3D 来试试看,这里我们用最简单的正立方体来测试 ( 正立方体的制作作请参考:《玩转 CSS 3D - 正四面体与正六面体》 ),基本上就是把上面 alpha、beta 和 gamma 的数值,提供给正立方体的 space。
HTML 的部分就放上 camera、space 和 box。
<div class="camera">
<div class="space">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
<div class="box6">6</div>
</div>
</div>
CSS 就比较复杂,不过因为不是这篇的重点所以就略过,有兴趣的就去阅读《 玩转 CSS 3D - 正四面体与正六面体 》这篇文章,直接看JavaScript的部分,沒有太特別,跟上一个示例几乎相同,不过因为这里我用了document.querySelectorAll,返回的是一个数组,所以要用space[0]。
var space = document.querySelectorAll('.space');
if(window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function(event) {
var alpha = event.alpha,
beta = event.beta,
gamma = event.gamma;
space[0].style.webkitTransform = 'rotateX('+beta+'deg) rotateY('+gamma+'deg) rotateZ('+alpha+'deg)';
space[0].style.transform = 'rotateX('+beta+'deg) rotateY('+gamma+'deg) rotateZ('+alpha+'deg)';
space[0].style.mozTransform = 'rotateX('+beta+'deg) rotateY('+gamma+'deg) rotateZ('+alpha+'deg)';
}, false);
}else{
document.querySelector('body').innerHTML = '你的瀏覽器不支援喔';
}
完成后,用手机打开旋转一下,应该就可以看到一个正立方体在旋转。(示例:html5-device-orientation-demo02.html,也可以扫描下面的二维码)。

效果类似下面的Gif图:

手机网页指南针的应用
经由上面两个例子,应该就可以比较了解相关的原理,接着要来制作指南针了,不过由于iOS 和 Android 两家系统对于手机硬件提供 alpha 数值不尽相同,所以这里必须使用一个叫做webkitCompassHeading的属性來判断是 iOS 还是 Android,如果再 iOS 上头才会有webkitCompassHeading,webkitCompassHeading表示「手机与地球正北方的夹角」,而 Android 则直接用 alpha 即可。( 不过如果不是 Chrome 又不尽相同,反正如果不同,就是在进行角度的加减即可)。
一开始仍然要先写 HTML,这里我只放上一个名为 compass 的 div,背景图用指南针的背景图。
<div id="compass"></div>
CSS 的写法是这样:
#compass{
margin:0 auto;
width:90%;
background-image:url(compass.jpg);
background-size:cover;
transform-origin:center center;
}
再来就是精彩的 JavaScript,最上面三行只是在定义指南针大小,可以忽略,重点在判断webkitCompassHeading,抓到数值之后,把数值传给 alpha,如果沒抓到,就直接用 alpha 得到的数值即可。
var compass = document.getElementById('compass'),
w = compass.offsetWidth;
compass.style.height = w +'px';
if(window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function(event) {
var alpha;
// 判斷是否為 iOS 裝置
if(event.webkitCompassHeading) {
alpha = event.webkitCompassHeading; // iOS 裝置必須使用 event.webkitCompassHeading
compass.style.WebkitTransform = 'rotate(-' + alpha + 'deg)';
show.innerHTML = alpha;
}
else {
alpha = event.alpha;
webkitAlpha = alpha;
if(!window.chrome) {
webkitAlpha = alpha-270;
}
}
compass.style.Transform = 'rotate(' + alpha + 'deg)';
compass.style.WebkitTransform = 'rotate('+ webkitAlpha + 'deg)';
compass.style.MozTransform = 'rotate(-' + alpha + 'deg)';
}, false);
}else{
document.querySelector('body').innerHTML = '你的瀏覽器不支援喔';
}
完成后,用手机打开旋转一下,一个网页指南针就順利诞生啰!(示例:html5-device-orientation-demo03.html,也可以扫描下方的二维码)。

效果类似下面的Gif图:

结合实物的应用 ( Webduino )
为什么会写这篇文章呢?最主要是 Webduino 的教学示例里头有用到,下面这个视频,就是利用手机的陀螺仪,让马达可以左右摆动,轻松完成网页与实物的结合。( 对于 Webduino 有兴趣的可以參考:https://webduino.io)。
此外还有 Webduino 的前端工程师爱好,用陀螺仪做了一个操控夹娃娃机的装置,也是很不赖!
