静态网站剖析
静态网站是Web站点中较为简单的一种,因为它们没有传统的服务器。所涉及的唯一服务器是一个静态资源服务器,你不必对其监控和维护。
但是这些所谓的静态网站通过JavaScript可以在客户端上实现很多动态的功能。这使得它们根本不是真正的静态网站——也许它们应该被称为无服务器站点。
这种功能通常是用复杂的工具创建的,比如Webpack、Babel和NPM。有效地使用这些工具并不简单。
在深入研究这些复杂的工具之前,您可能想知道:
它们是如何组合在一起的?
所以,为了能让你更好的去控制网站,我已经准备了一些流程图,展示了静态网站是如何在高水平上工作。
我们将从四个角度来看静态网站:
- 最终用户:用户如何获取你的网站?
- 部署:如何将内容上传到网上?
- 集成:你的代码如何被转换成你需要上传的文件?
- 开发:我的工作流是什么样的?
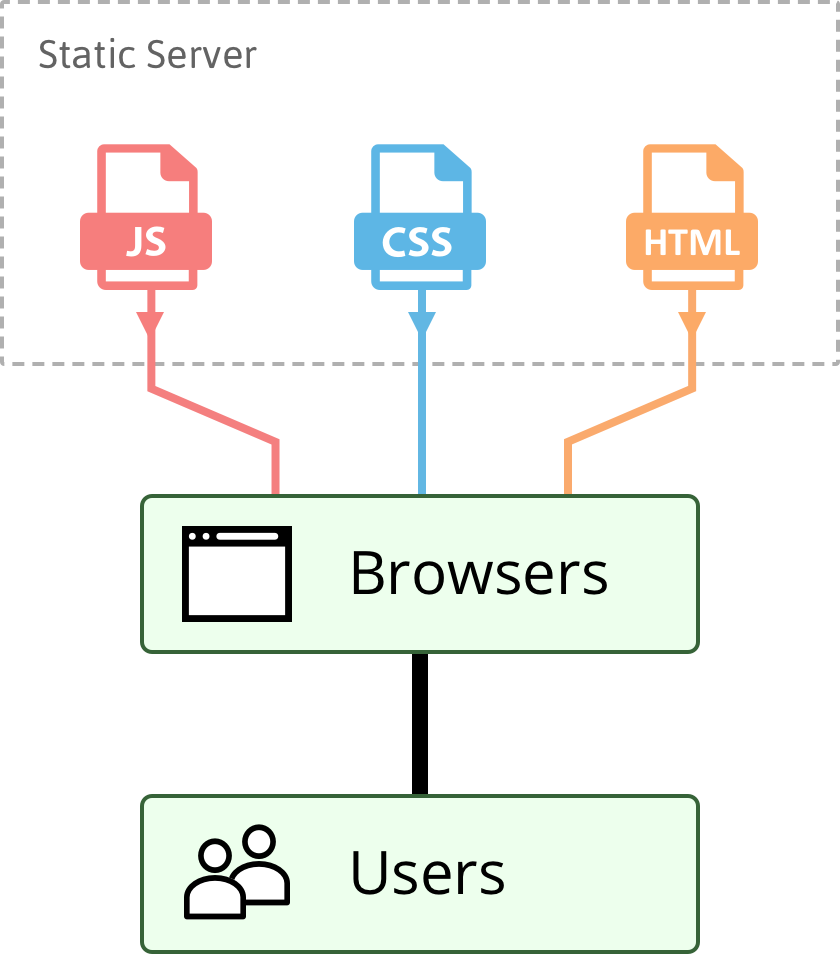
最终用户
我们从最终用户开始。当你完所有工作并将静态网站发布上线时,你的用户可以通过其浏览器从静态资源服务器下载你的资源。

很简单,对吧!
我所知道的目前最流行的选择是S3(较为便宜)和GitHub Pages(完全免费)。
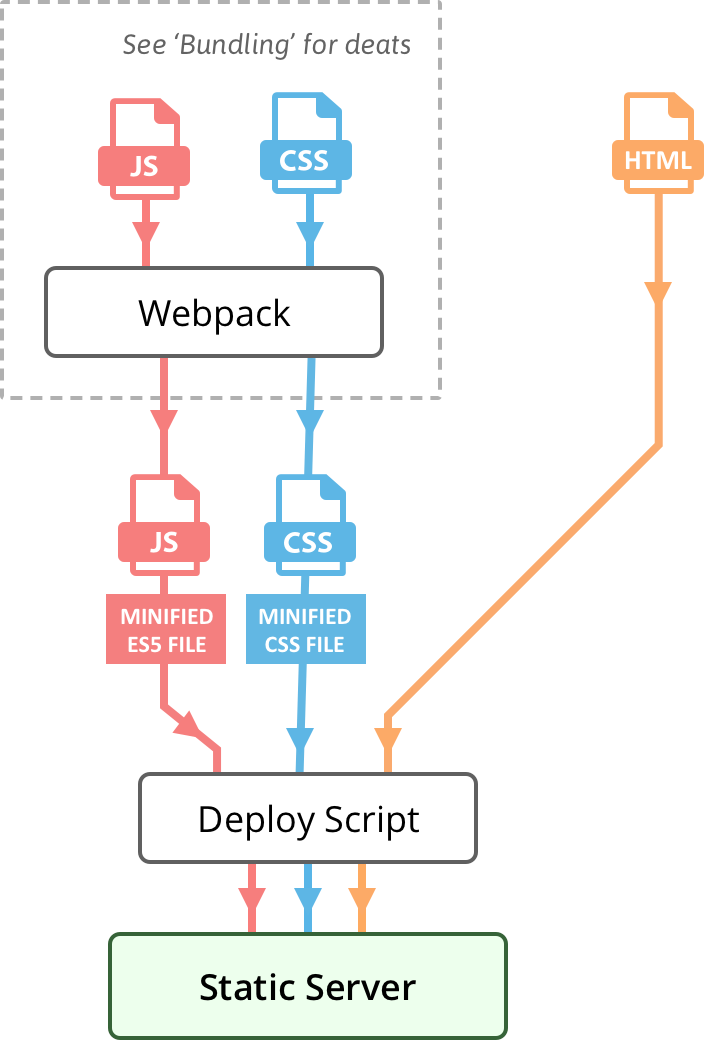
部署
你的资源必须以某种方式进入互联网。
网站资源放置到静态服务器或存储服务器(因不同的服务器有所差异)。
对于GitHub Pages,我建议使用gh-pages的NPM包。对于S3,我也建议使用S3的NPM包。

集成
最后一个图表非常简单,因为我故意省略了集成中的一些细节。
集成是把你写的代码(通常是很多文件)转换成你的浏览器能解析的代码的过程。一些常见的集成步骤如下:
- 将多个JavaScript文件合并成一个文件
- 加快JavaScript的下载速度
- 处理CSS
每一个项目的集成都有很大的不同。不过有一件事总是一样的,那就是都需要包管理器NPM。
另一个常见的是Babel。JavaScript规范在过去的几年中有了很大的改进,但浏览器并没有快速的响应支持所有的最新特性。Babel将JavaScript新特性(ES6、ES7或ES8)转换为浏览器可以解析的JavaScript(ES5)。
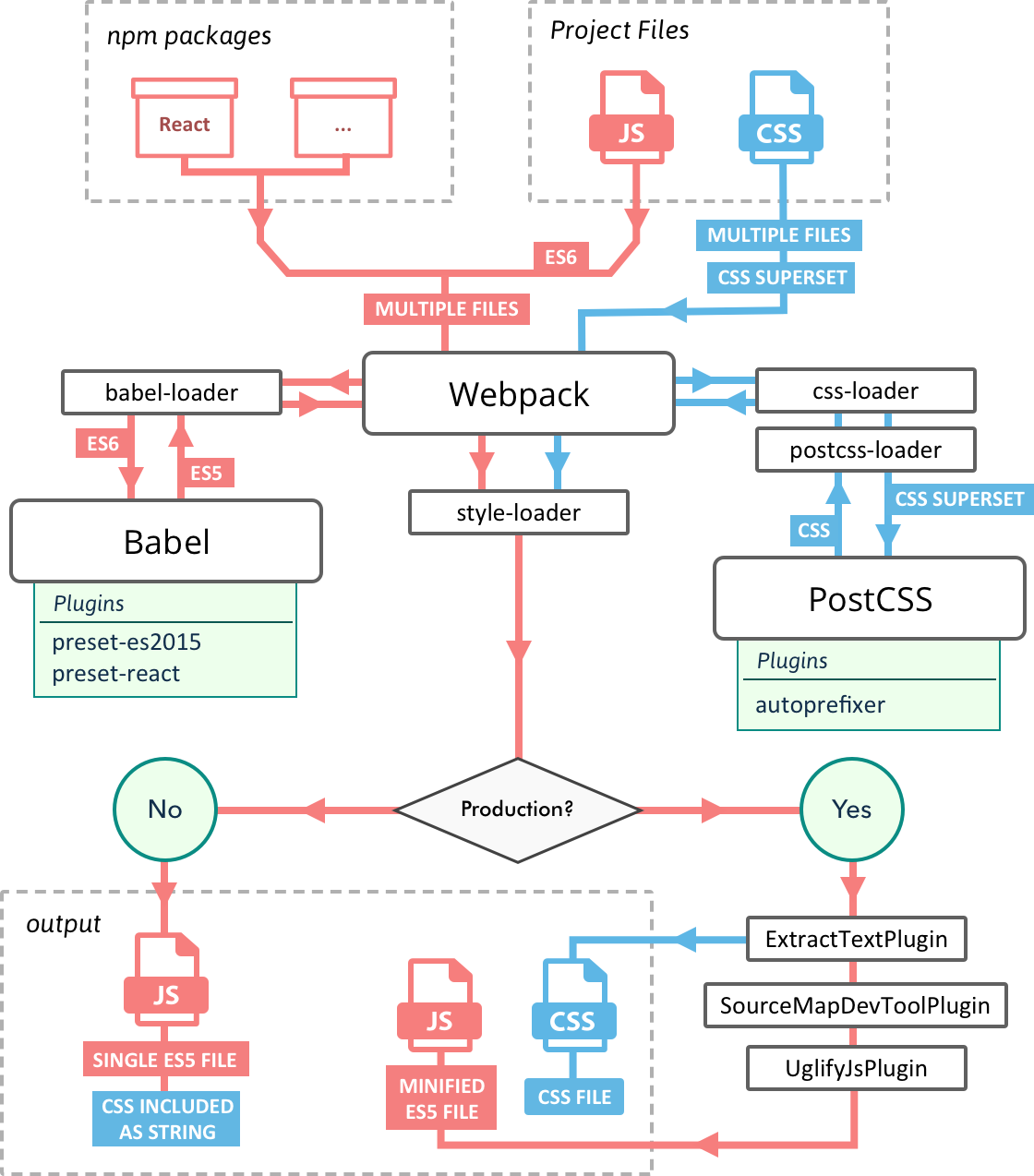
这是集成的概述:

这张图描述了一个React项目中使用Webpack和PostCSS的Autoprefixer的一些流程:
- Webpack:管理整个集成的过程。也可以使用像**Rollup**这样的来替换Webpack的集成管理
- React:JavaScript的一个库,也可以用**Vue**
- PostCSS:CSS处理器(基于很多PostCSS插件),也可以使用其他的CSS处理器,比如**Sass**
- Autoprefixer:PostCSS插件,添加必要的的浏览器前缀,比如
-webkit。这个不是必须的
上面的任何工具都可以由其他工具来替换,只不过这些工具是最常见的选择。
正如你所看到的,集成扮演了一个巨大的角色。使用Webpack作为我们的集成,在图中有四个Webpack加载器(loaders)和三个Webpack插件。
Webpack加载器
加载器基本上是插件,但它们是特定类型的插件。主要负责处理特定的文件类型。
我的工作流中只使用了四个Webpack加载器,但其加载器还有很多种。
babel-loader:加载.js文件。使用Babel将ES6转换为ES5css-loader:使用其他加载器加载.css文件postcss-loader:通过一系列的插件来处理.css文件,在这个示例中,只使用了一个Autoprefixer的插件style-loader:将CSS文件作为字符串包含在你的.js文件中。这样做就可以在一个文件中包含JavaScript和CSS代码
Webpack插件
在这个示例中,只用了三个插件。同样的,Webpack还有很多其他有用的插件。
- ExtractTextPlugin:从
.js文件中删除CSS,并输出一个单独的.css文件。把CSS注入后再删除,的确很蛋疼,但这就是它的工作方式 - SourceMapDevToolPlugin:创建源映射(Source map)
- UglifyJsPlugin:压缩你的JavaScript代码
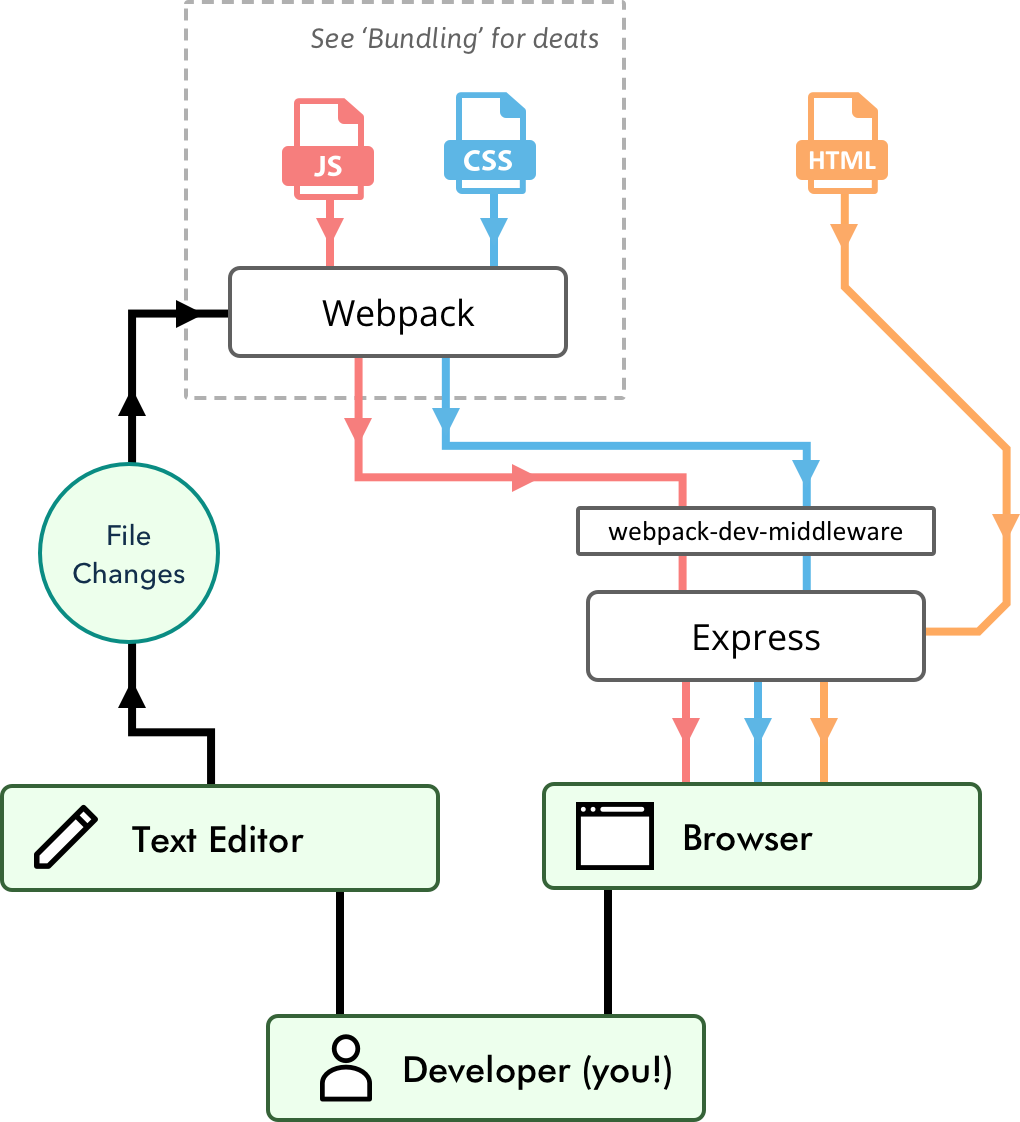
开发
当然,我们不能把开发这一环节给忘了。在开发中,优秀的工具对于快速开发的工作流是很有用的。

这里我使用了带有Express的webpack-dev-middleware。一个更为流行的选择是webpack-dev-server。
不管选择哪个,这只不过是在开发中运行的一个服务器。当你在编辑器中做出修改时,它会自动重新构建你的JavaScript和CSS。
总结
我希望这篇文章能帮助你把构建的静态网站提高一个层次。如果你是一个像我一样的通过可视来的图表来学习的话,请关注我们的邮件列表,以获得更多类似上述图解的文章。
本文根据@ahfarmer的《Anatomy of a Static Site》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://www.andrewhfarmer.com/static-site-anatomy/。
如需转载,烦请注明出处:https://www.fedev.cn/html/static-site-anatomy.htmlnike air max 90 yellow

