使用HTML和CSS提高表单验证用户体验
你可以只使用HTML属性实现表单验证的效果,可以使用CSS选择器带来简洁的用户体验。但是,你需要使用一些CSS技巧让效果更好。
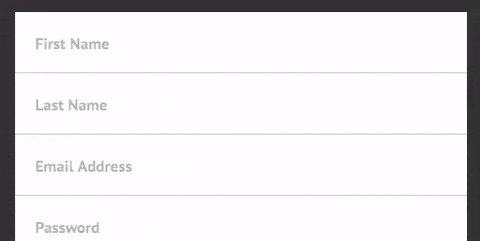
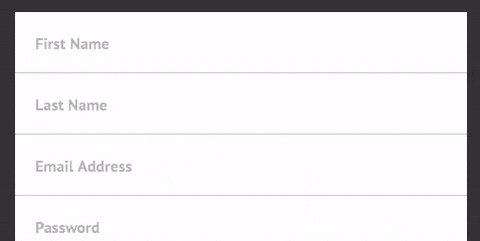
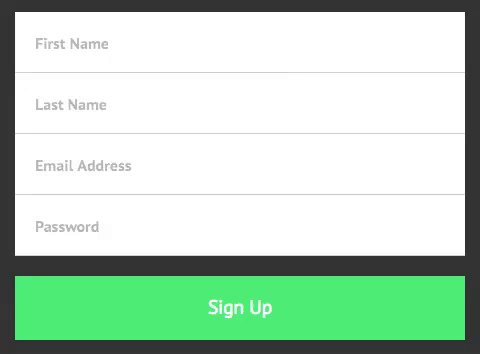
使label模拟placeholder效果
第一: **需要使用真实的<label for="correct_input">元素。**单一的表单导致UX考虑失败。占位符是表单有效输入的一个建议,如在标记为“City”中输入“Tulsa”占位符。
这里我想表达,如果表单简短并且有明显的模式(如注册或登录),你可以使用可视的占位符模式,但是可以使用真实的标签进行替代。
建立一个如下所示的表单结构...
HTML
<form action="#0" method="post">
<div>
<input type="text" id="first_name" name="first_name">
<label for="first_name">First Name</label>
</div>
<!-- ... --->
</form>
使用div作为定位上下文并且将标签直接放置在表单之中。
SCSS
form {
max-width: 450px;
// positioning context
> div {
position: relative;
// Looks like placeholder
> label {
opacity: 0.3;
position: absolute;
top: 22px;
left: 20px;
}
}
}
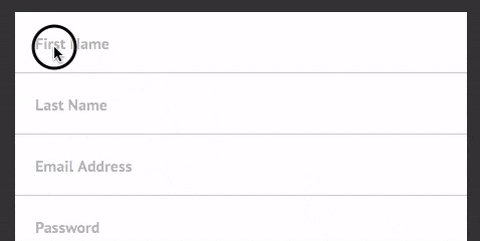
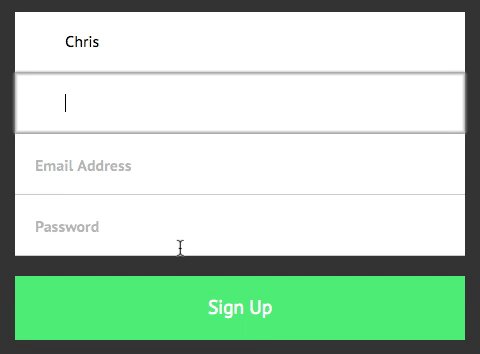
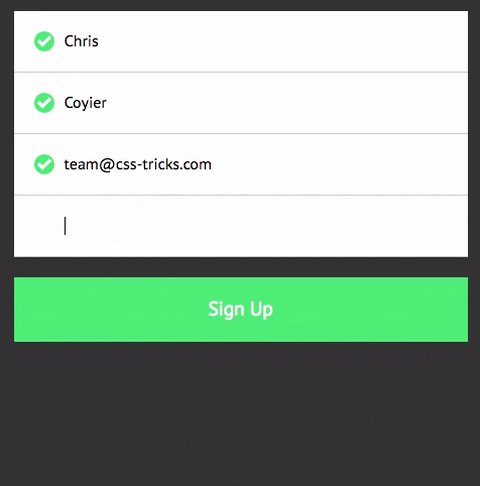
对于光标你不需要做任何操作,因为它们所有语义已经接连起来了。如果点击标签所在区域,输入会被激活。如果点击输入也会被激活。两者均正确。
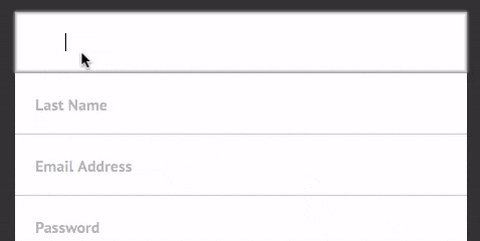
小诀窍是先放置输入(语义上可行)所以你可以在获取焦点的时候将标签隐藏:
SCSS
form {
/* ... */
> div {
> input[type="text"],
> input[type="email"],
> input[type="password"] {
&:focus {
& + label {
opacity: 0;
}
}
}
}
}

确定必须输入框
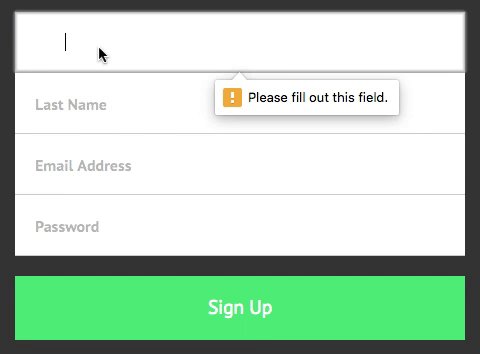
可能表单最简单的验证就是使用required属性要求这个字段是必填的。浏览器没有比这更快的捕获错误的方式了!
<input required type="text" id="first_name" name="first_name">

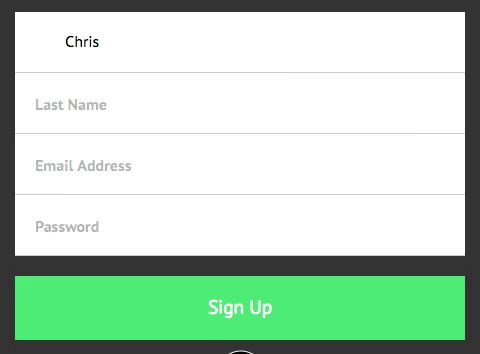
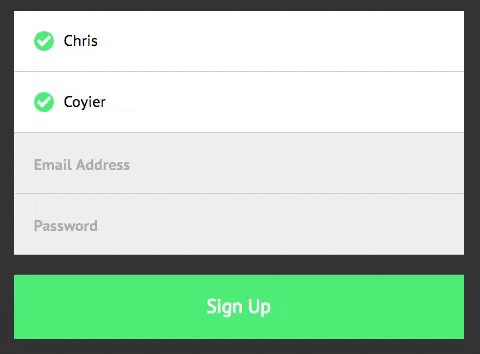
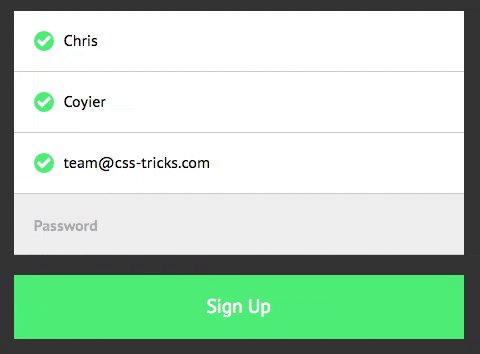
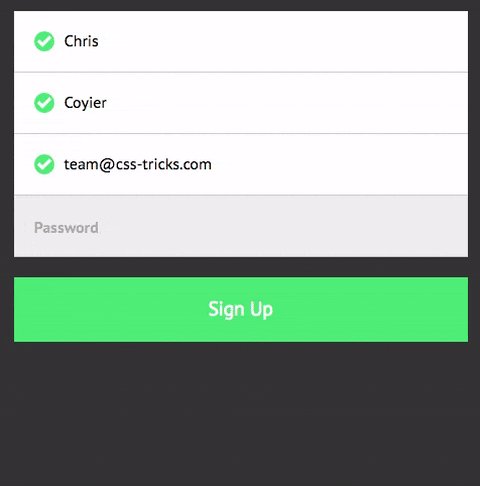
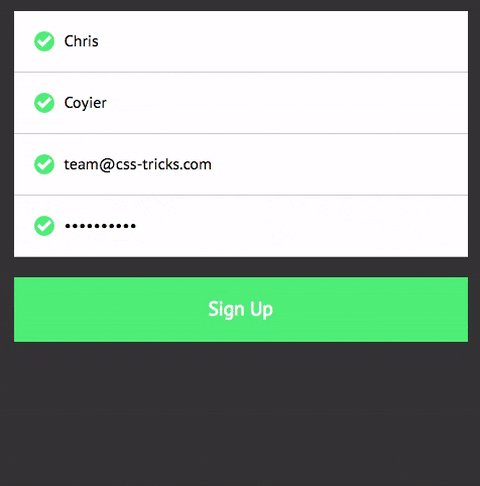
表示有效的输入值
让用户得知字段输入正确。浏览器可以通过使用:valid CSS 选择器向我们传递这些信息:
SCSS
form {
> input[type="text"],
> input[type="email"],
> input[type="password"] {
// show success!
&:valid {
background: url(images/check.svg);
background-size: 20px;
background-repeat: no-repeat;
background-position: 20px 20px;
// continue to hide the label
& + label {
opacity: 0;
}
}
}
}

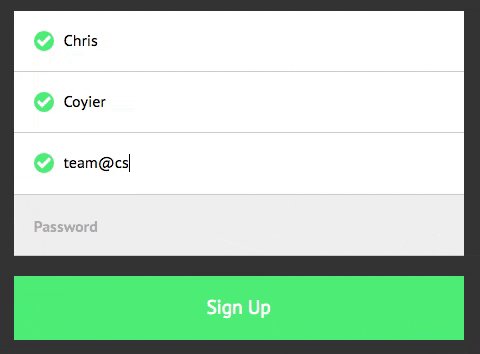
在这种情况下,:valid可以确保所要求的条件得到满足,但是这个选择器对于确认输入类型也是十分有用的。
关于验证类型的显示提醒
你也可以要求所输入的值是指定的某一类型,如email或者number。这里有一些与之相关的示例。
<input type="email" id="email" name="email" required>
这是一个要求必需填写以及必须是一个有效电子邮件地址的格式要求。让我们来看一下这样的用户体验:
- 获取焦点时告知用户要求
- 否则,提醒用户这个输入区域没有获取一个有效值
但是...当输入为空时没有任何提示。也就是说这不是一种无效状态。这只是一种令人烦恼并且会产生不必要的负面影响。为了做到这一点,我们需要知道输入是否为空。
检测输入是否有值
我们想要使用的有:valid以及:invalid,但是当我们使用:invalid时我们不想跳枪,在输入区域有值时使用它。
有没有一种CSS选择器用于判断输入是否为空?并没有!你可能会想象:empty可能可以实现,但是并不可以。:empty选择器用于匹配如<p></p>...容器元素有没有内容。输入是没有内容的元素。
这个诀窍为了确保输入区有一个占位符值,之后:
CSS
input:not(:placeholder-shown) {
}
在我们的示例中我们并没有使用占位符,但是有一个单一的空格在起作用:
HTML
<input placeholder=" ">
:placeholder-shown在这里使用再适合不过!这是一个拥有检测当前输入是否有值存在的一个秘密选择器。
当前火狐以及IE浏览器并不支持此选择器,这是导航区域最为困难的区域。随着新功能的出现,@supports犹如一个救世主,但是...
/* This doesn't work */
@supports (input:placeholder-shown) {
input:not(:placeholder-shown) {
}
}
你不能将@supports用于选择器,仅可用于键值对(如@supports(display:flex))
使用JavaScript检测占位符的支持是十分简单的:
JavaScript
var i = document.createElement('input');
if ('placeholder' in i) {
}
但是这对于检测:placeholder-shown并不是一个简易的方式。所以...这可能需要等待直到得到浏览器更好地支持。
假设已经得到支持,接下来的思维将如何呢???
SCSS
form {
> div {
> input[type="text"],
> input[type="email"],
> input[type="password"] {
// When input is...
// 1. NOT empty
// 2. NOT in focus
// 3. NOT valid
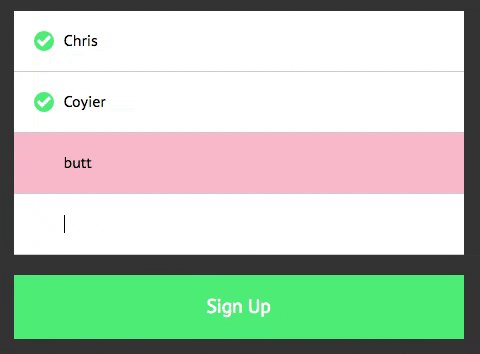
&:invalid:not(:focus):not(:placeholder-shown) {
// Show a light reminder
background: pink;
& + label {
opacity: 0;
}
}
// When that invalid input becomes in focus (and also still isn't empty)
&:invalid:focus:not(:placeholder-shown) {
// Show the more robust requirement instructions below.
& ~ .requirements {
max-height: 200px;
padding: 0 30px 20px 50px;
}
}
}
// <input> ~
// <label> ~
// <div class="requirements">
.requirements {
padding: 0 30px 0 50px;
color: #999;
max-height: 0;
transition: 0.28s;
overflow: hidden;
color: red;
font-style: italic;
}
}

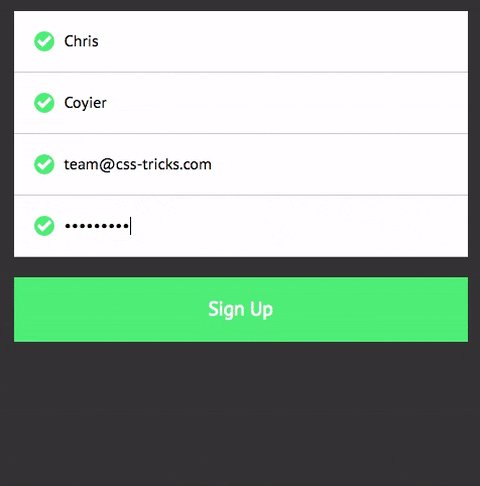
创建更为强大的验证
不仅仅是required或者type="email"(与之相似),你可以在客户端进行验证长度的限制(如:最长的密码长度或者最短的密码长度)甚至是正则限制。
这里有一篇与之相关的文章。讲述的想要的密码要求如下:
- 至少6个字符
- 至少一个大写字符
- 至少一个小写字符
- 至少一个数字
可以参考如下示例:
HTML
<input pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,}" type="password" id="password" name="password" required placeholder=" ">

Demo
这里我没有使用:placeholder-shown,原因在于IE和火狐对之支持有限。这仅仅是一个示例!可以在这里去选择适合自己的。
可以参考Chris Coyier (@chriscoyier)在Codepen上的这个结合使用HTML5和CSS3的表单验证。
本文根据@CHRIS COYIER的《Form Validation UX in HTML and CSS》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://css-tricks.com/form-validation-ux-html-css/。
如需转载,烦请注明出处:https://www.fedev.cn/html/form-validation-ux-html-css.htmlnike air max 1 sale

