Responsive设计和CSS3 Media Queries的结合
Responsive这个词,这段时间公司老是在提,致使我大量的查找相关方面的资料学习。总算是能做出小小的东西出来,也让自己有点满足感。今天我想和大家一起来学习web designer wall的《Responsive Design with CSS3 Media Queries》教程。从这篇教程中,我们可以学会如休何使用CSS3的Media Queries属性来实现Responsive设计。
随着高科技的发展,现在我们浏览网页不在局限于PC机上了,用户可使用上网的设备是越来越多的品种:手机、小笔记本、iPad、Playbook,以及PC机,而且PC机的显展大小各不一致。这样一来不同的屏幕分辨率范围就产生了:320px至2560px不等。换句话说,以前我们那种固定布局的设计所受的局限性就越来越大了。为了能让我们制作出来的Web页面能适应这些设置,就需要一个适应性的设计,需要能自动调整,以适应所有显示分辨率和设备的布局。那么web designer wall的《Responsive Design with CSS3 Media Queries》教程中向我们展示如何使用CSS3的Media Queries来创建一个跨浏览器的Responsive设计。那么下面我们就一起开始吧。
目标效果
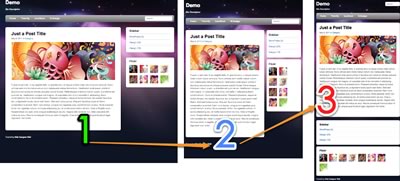
在开始之前,我们先来看一个DEMO效果,大家慢慢缩小你的显屏,你将会看到不同的布局效果来适应你的显屏大小:
更多的实例
如果你想浏览更多的这种效果的实例,可以点击:WordPress themes、Tisa、Elemin、Suco、iTheme2、Funki、mediaqueri.es、Minblr、Wumblr等等。
概述
对于显屏大于1024px宽度来说,我们常常是将页面的容器设置为980px。其实我们可以使用CSS3的Media Queries来检查浏览器可视窗口的大小。当显屏的可视窗口小于980px时,我们布局不在采用固定宽度而将采用流体宽度布局来替代;如果显屏可视窗口的宽度小于650px时,我们主内容宽度和边栏宽度都将变成全屏,并一列显示出来。如下图所示:

HTML Markup
下面我们主要来看上面DEMO中所使用的主体结构,有关于具体的代码,大家可以查看Demo:
<div id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<div id="content">
<article class="post">blog post </article>
</div>
<aside id="sidebar">
<section class="widget">widget</section>
</aside>
<footer id="footer">footer</footer>
</div>
HTML5.js
作者在这个DEMO中采用的是HTML5标签制作的HTML Markup。大家都知道,其中有很多标签在IE6-8中是无法识别的,为兼容这些新的元素,需要在IE6-8加载一个html5.js。
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
CSS
有了结构,那么就需要样式来美化他们,下面我们来看看样式要怎么写。
样式重置HTML5元素
首先把HTML5的一些元素重置为Block。
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
有关于这方面的详细介绍大家可以参考:Html5的Reset 和Base样式的结合和HTML5 Reset Stylesheet 。
主要布局样式
接下来我们主要来看一下布局上的主要样式,细节大家回头看文件慢慢品味。在这里我们在页面的容器“div#pagetwrap”设置了一个固定宽度“980px”,并且让他居中显示;在“div#header”为页头设置了一个固定高度“160px”,并且将主内容“div#content”给了一个“600px”的宽度左浮动,边栏“div#sidebar”宽度设置为“280px”,并且将其设置为一个右浮动。主要代码如下所示:
#pagewrap {
width: 980px;
margin: 0 auto;
}
#header {
height: 160px;
}
#content {
width: 600px;
float: left;
}
#sidebar {
width: 280px;
float: right;
}
#footer {
clear: both;
}
大家可以点击DEMO查看上面代码产生的页面效果。但要提醒大家的是,这个DEMO中并没有采用CSS3 Media Queries来响应Responsive设计,所以你在这个Demo中缩放你的显屏并不会看到当初所说的效果。想那要样的效果,别停下来,继续(^_^)。
CSS3 Media Query
下面我们主要来看如何加上CSS3的Media Queries。如果你对CSS3的Media Queries还不是了解,我建议大家先阅读:
- Media Queries
- media queries
- W3C media queries
- CSS3 Media Queries
- How to use CSS3 Orientation Media Queries
- Use CSS3 Media Queries To Create Mobile Version of Website
- Responsive Web Design
- CSS Media Queries & Using Available Space
- CSS3 Media Queries Boilerplate
1、导入Media Queries的JavaScript脚本
Media Queries是CSS3的一个属性,那么他在IE6-8下,我不说大家都懂的,为了解决能在IE6-8下运行,就需要导入一个css3-mediaqueries.js的javaScript的脚本文件。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
2、导入Media Queries CSS样式文件
你可以为你的项目单独创建一个新的样式表,并且取名为“media-queries.css”,这样主要是为了方更管理和更新维护这类,我想这些你们比我懂。
<link href="media-queries.css" rel="stylesheet" type="text/css">
3、显屏可视化窗口小于980px(流体布局)
前面也说过当显屏可视化窗口小于980px时,我们将使用流体布局来替代固定布局。那么将在流体布局中使用下面几个规则:
- “div#pagewrap”重设宽度为95%
- “div#content”重设宽度为60%
- “div#sidebar”重设宽度为30%
@media screen and (max-width: 980px) {
#pagewrap {
width: 95%;
}
#content {
width: 60%;
padding: 3% 4%;
}
#sidebar {
width: 30%;
}
#sidebar .widget {
padding: 8% 7%;
margin-bottom: 10px;
}
}
小技巧:使用百分比来制作流体布局,如果你对流体布局还不了解的话,你可以参阅下面的文章:
- Fluid Grids
- Fixed vs. Fluid vs. Elastic Layout: What’s The Right One For You?
- Liquid Layouts
- 2 And 3 Column Fluid CSS Layouts
- 8 Magical Dynamic and Fluid Layout and How to Make It
- Liquid, Fluid and Elastic Layout Templates, Tools and Frameworks
- Liquid Layout (Percentage widths)
- Many CSS Layouts
- 465+ Useful CSS Layouts for Download
4、显屏窗口小于650px使用一列布局
上面我们实现了两种效果,接下来我们来看显屏可视化窗口小于650px时,将页面的布局改成一列布局:
- 页头:将页面头部的固定高度设置为自动;
- searchform重新改变定位位置
- 主菜单的position重为static
- logo和网站口号也将position改回static
- 主内容的宽度设置为auto,并将浮动取消
- sidebar的宽度设置为100%,并取消浮动
下面我们一起看看主要修改的CSS代码:
@media screen and (max-width: 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
width: auto;
float: none;
margin: 20px 0;
}
#sidebar {
width: 100%;
float: none;
margin: 0;
}
}
5、显屏可视化窗口小于480px(智能手机布局)
下面我们来写一个适合iPhone上的样式布局。
- HTML:禁用文字大小调整。默认情况之下,iPhone的文字大小是可以缩放的,我们可以在html加上一个“-webkit-text-size-adjust: none;”来禁止其缩放。
- 主菜单的字体大小重置为90%
@media screen and (max-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}
}
灵活的缩放图片
这里涉及到一个图片缩放的问题,也就是说图片也要能跟随你的显屏大小,成比例的缩放。那么实现这样的效果方法还是很简单的,你只要在你的img标签中加入:
img {
max-width: 100%;
height: auto;
}
由于max-width在IE的某些版本中无法识别,为了兼容这些浏览器,可以考虑这样使用:
img {
max-width: 100%;
width: 100%;
height: auto;
}
有关于这方面的介绍,大家可以参才下面的资料:
- Fluid Images
- How To Create Flexible Images And Media In CSS Layouts
- Fluid Images
- Flexible Scalable Background Image
- Flexible Graphics using CSS
灵活的嵌入式视频
为了使嵌入式的视频灵活,我们也可以根据上面的方法来使用,但对于embed元素在safari下的不支持max-width属性,那么我们可以改用下面的方法来替代:
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}
iPhone的meta标签
为了让iPhone的safari浏览器缩小页面能适应其屏幕大小,我们可以在head中使用这个meta标签:
<meta name="viewport" content="width=device-width; initial-scale=1.0">
那么完成上面这些CSS的设置,我们的效果就出来了。
重点提示
下面有几个要点重点提示一下:
1、调用Media Queries Javascript
一定要记得在代码中调用这个js,不然在不支持CSS3 Media Queries的浏览器中将不会有这样的效果
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
2、运用CSS3 Media Queries
使用Media Queries方法,在不同的显屏可视化窗口大小中运用不同的布局样式,以及其内容上的细节修改。这些你可以根据你自己的需求设置不同的样式风格
@media screen and (max-width: 560px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: 100%;
float: none;
}
}
3、可适应性图片
为了让你的图片也能随着显屏大小改变其显示比例,不至于破坏你的布局,你需要给图片应用上可缩放的代码
img {
max-width: 100%;
width: 100%;
height: auto;
}
4、灵活的嵌入式视频
使用width:100%和height:auto来灵活的嵌入式视频
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}
5、Webkit字体大小调整
加上下面的代码,让iphone不具有缩放文字大小的功能
html {
-webkit-text-size-adjust: none;
}
6、为了让iPhone的safari浏览器缩小页面能适应其屏幕大小
<meta name="viewport" content="width=device-width; initial-scale=1.0">
有关于iphone和videos的相关修正大家还可以阅读:
那么有关于CSS3 Media Queries响应月Responsive的设计的初步实例应用介绍到这就全部完了。如果你要是对这个感兴趣的话,可以参考上面提供的实例自己动手制作一个。那么本例所使用的代码,可以点击这里下载。也可以下载我自己写的一个Responsive.zip。
希望这篇教程对大家有所帮助,最后在结束之前再次感谢web designer wall给我们带来这么优秀的教程——《Responsive Design with CSS3 Media Queries》。如果你有更好的想法,记得给我留言。
如需转载烦请注明出处:W3CPLUS
Adidas Predator Tango