CSS Grid布局模块简介
随着 Web 应用程序变得越来越复杂,我们需要更自然的方式,在不使用hacky解决方案的情况下,如:使用浮动和其它繁琐的技术,就可以轻松做出高级的布局。令人兴奋的是产生了一种适用于布局的新解决方案---CSS Grid布局模块.
在这个介绍性的教程中,我会向大家介绍这个相对较新的 CSS 功能,我将先讨论一下当前浏览器的支持情况,之后我会用一些例子告诉大家CSS Grid布局模块是如何工作的。
什么是CCS Grid布局模块
Grid布局背后的核心思想是将一个网页划分为列和行,并可以基于不同大小、位置和图层的行和列来定位并调整我们创建的块元素的大小。
利用Grid,我们也可以在不对HTML做任何改变的情况下,只使用CSS来更改元素的位置。这也可以与媒体查询相结合,在不同断点处改变布局。
浏览器支持
在我们深入了解Grid布局之前,了解浏览器的支持情况以及如何在当前浏览器启用此功能对于我们是十分有益的。
Internet Explorer
Grid布局的第一个提案是由Microsoft提出的,并且IE10要附带-ms的前缀执行。如果你看过浏览器的支持情况,你会知道 IE11 和 Edge 也支持Grid布局。
Chrome和Opera
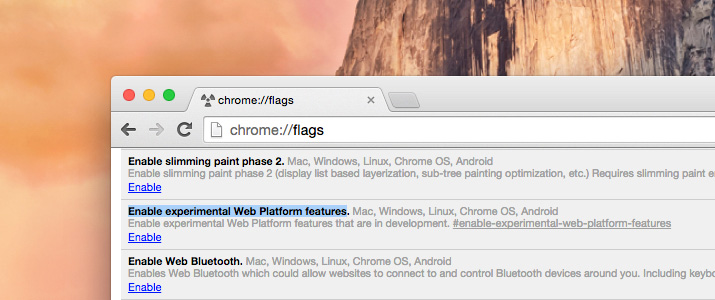
使用Blink渲染引擎可以浏览器中启用Grid布局,如在Chrome或Opera浏览器中利用地址栏导航到chrome://flags(或opera://flags,同样适用于Opera),并找到Enable experimental Web Platform features的标志。启用它之后,将会要求你重新启动浏览器。

建议在这篇文章或者你自己实例中使用Chrome或者Opera浏览器,因为目前为止Blink可以最好实现Grid布局。
Firefox
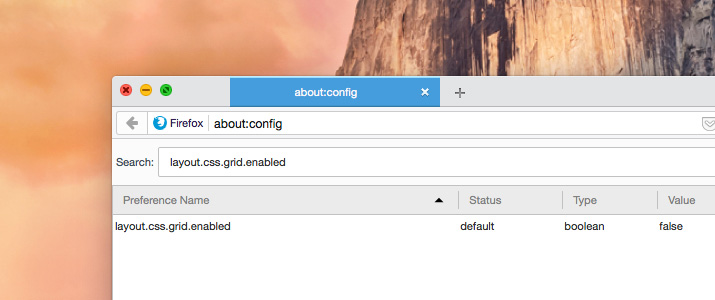
导航到about:config,搜索layout.css.grid.enabled标志,然后双击或按回车切换到true.

Grid 布局 Polyfill
在当前浏览器中使用polyfill也可以使Grid布局模块工作正常实现。
一个Grid布局实例
让我们从一个例子来看看Grid布局的威力,现在我先详细的解释一些新的概念。
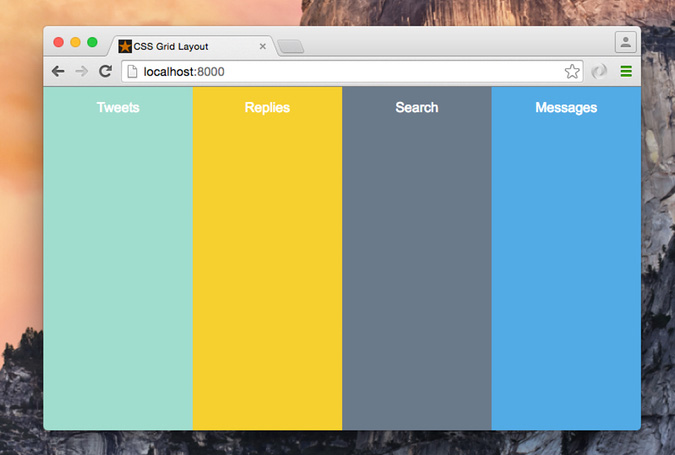
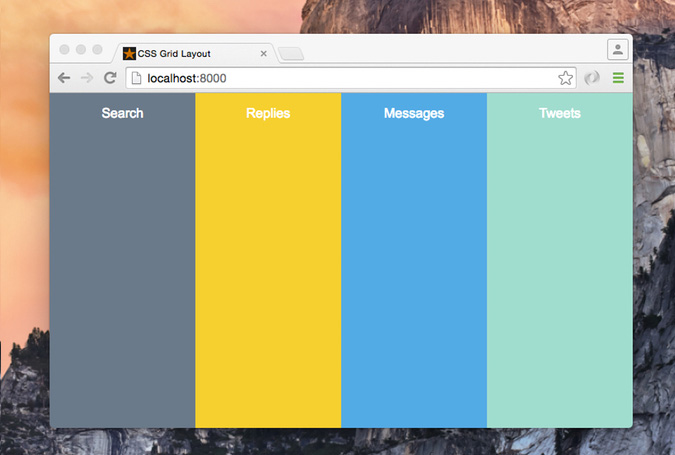
想象一下你要创建一个带有四个全高度列布局(微博、 答复、 搜索和邮件)的Twitter 应用程序,你可以将其抽象为类似于下面的屏幕快照。

HTML代码如下:
<div class="app-layout">
<div class="tweets">Tweets</div>
<div class="replies">Replies</div>
<div class="search">Search</div>
<div class="messages">Messages</div>
</div>
然后我们会在.app-layout容器元素上应用一些CSS样式:
.app-layout {
display: grid; /* 1 */
grid-template-columns: 1fr 1fr 1fr 1fr; /* 2 */
grid-template-rows: 100vh; /* 3 */
}
这里是我们所添加CSS样式的解释:
- 将
display属性设置为grid. - 将容器元素分为四列,每列占据Grid容器内的
1fr可用空间(一个分数)。 - 创建一行并设置高度为
100vh(全视窗高度)。
正如你所看到的,Grid布局模块的display的属性值为grid。grid值用于将.app-layout元素设置为Grid容器,同时对其内容也建立了一个新的Grid格式上下文。需要启用此属性来使用Grid布局。
在Grid中,grid-template-columns属性指定每个Grid列的宽度,在我们的例子中,它将.app-layout容器划分为了四列;每一列占据1fr(25%)的可用空间。
grid-template-rows属性指定了每个Grid行高度,在我们的例子中我们只创建了一个100vh的行。
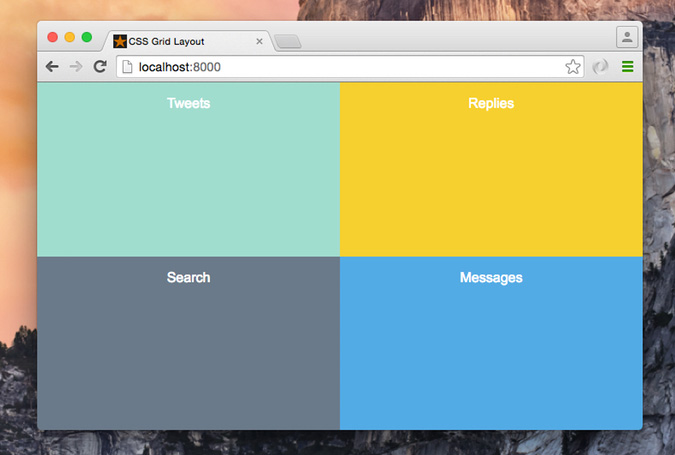
一个具有两列和两行的布局将如下所示:

我们将应用如下 CSS 样式:
.app-layout {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 50vh 50vh;
}
我们还可以在一个媒体查询内使用代码,使上面的示例在小屏幕设备上同样有效。这将带给我们极大的好处,我们自定义的布局可以在不同的视窗以不同的方式打开。例如,我们可以令我们之前创建的布局只可以在视窗大小为1024px的情况下有效,如下所示:
@media screen and (max-width: 1024px) {
.app-layout {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 50vh 50vh;
}
}
Grid 布局模块概念
现在,你已经看到了一个简单的例子,接下来我将要介绍一些新的概念以便于你更好的理解Grid布局。虽然有大量的新概念,我们只看看其中的几个。
网格项(Grid Item)
Grid项是Grid容器的子元素。在上面的示例中,.tweets和.replies元素均有资格作为Grid项。
网格线(Grid Lines)

Grid线是存在于行或列旁边的线。这里有两种Grid线的设置:一种用于定义列(纵轴),另一种用于定义行(水平轴)。
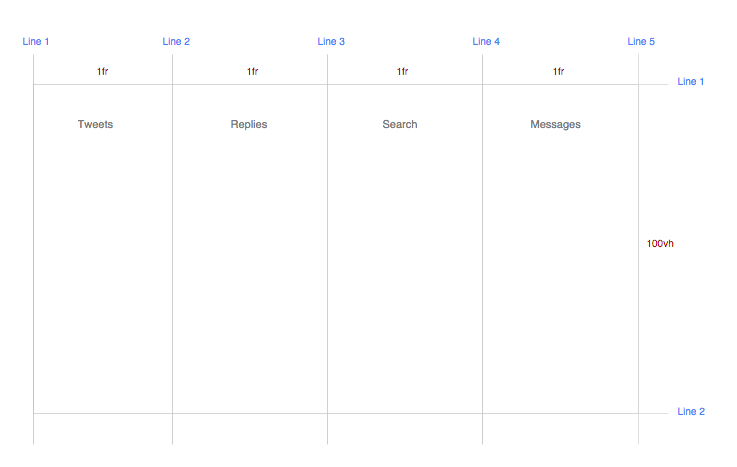
上面为第一个示例的截图,我创建了四个为1fr的列,这将创建五个垂直线条。我还创建了一行,创建了两条水平线。
让我们看看如何可以在Grid容器内对Grid项进行定位。
通过使用行号对项进行定位
你可以通过使用grid-column-start和grid-column-end属性来引用Grid中确切的行号。然后我们给这些属性赋值开始和结束的行号。
看着前面的示例中,浏览器是如何为我们的元素进行默认定位的:
.tweets {
grid-column-start: 1;
grid-column-end: 2;
grid-row: 1;
}
.replies {
grid-column-start: 2;
grid-column-end: 3;
grid-row: 1;
}
.search {
grid-column-start: 3;
grid-column-end: 4;
grid-row: 1;
}
.messages {
grid-column-start: 4;
grid-column-end: 5;
grid-row: 1;
}
从.tweet列的代码来看,这就是三行在 CSS 中所起的作用:
- 从左边第一竖行对子元素进行定位。
- 在第二竖行对元素定位进行结束。
- 在整个行内对元素进行定位。
你也可以通过改变元素的顺序对元素位置进行改变,所以元素的顺序会更改为.search、 .replies、 .messages、 .tweets.

代码如下:
.tweets {
grid-column-start: 4;
grid-column-end: 5;
grid-row: 1;
}
.replies {
grid-column-start: 2;
grid-column-end: 3;
grid-row: 1;
}
.search {
grid-column-start: 1;
grid-column-end: 2;
grid-row: 1;
}
.messages {
grid-column-start: 3;
grid-column-end: 4;
grid-row: 1;
}
我们也可以使用grid-column简写属性在一行中设置开始和结束行:
.tweets {
grid-column: 4 / 5;
grid-row: 1;
}
.replies {
grid-column: 2 / 3;
grid-row: 1;
}
.search {
grid-column: 1 / 2;
grid-row: 1;
}
.messages {
grid-column: 3 / 4;
grid-row: 1;
}
使用Grid布局一个很好的优点在于,当标记没有任何变化时,可以通过改变CSS改变布局结构。这样我们就可以独立于布局原顺序重新更改元素布局,从而在不同的屏幕大小与方向上实现我们所需的布局。
使用命名区域定位项
一个Grid区域是使用一个或多个Grid项布局的逻辑空间。我们可以使用grid-template-areas属性显示的对Grid区域进行命名,然后使用grid-area属性将Grid项放置到特定的区域。
为了使这一概念更加清晰,让我们使用search列重做之前的四列示例:
.app-layout {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100vh;
grid-template-areas: "search replies messages tweets";
}
在最后一行中,我们使用四个列名字将Grid容器分成四个命名的Grid区域。下一步就是对每个Grid项赋予一个命名区域 ︰
.search {
grid-area: search;
}
.replies {
grid-area: replies;
}
.messages {
grid-area: messages;
}
.tweets {
grid-area: tweets;
}
Slack示例
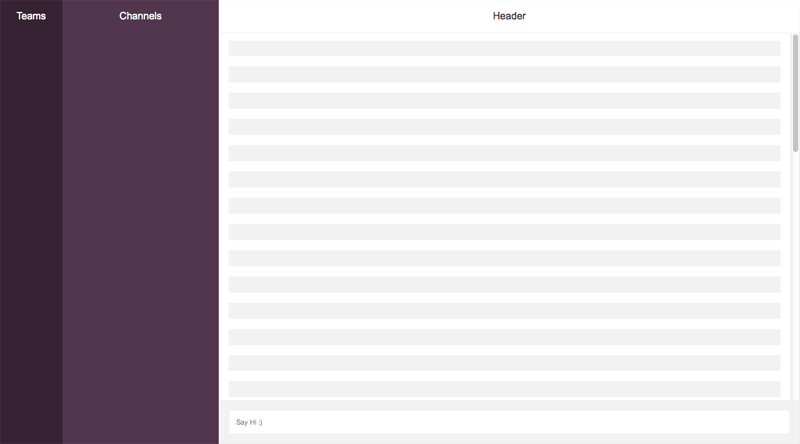
怎么使用Grid布局模块来执行更复杂的例子,例如,创建Slack块布局。因为我们正在谈论布局,我们将在Grid中抽象并简化Slack设计。如下所示:

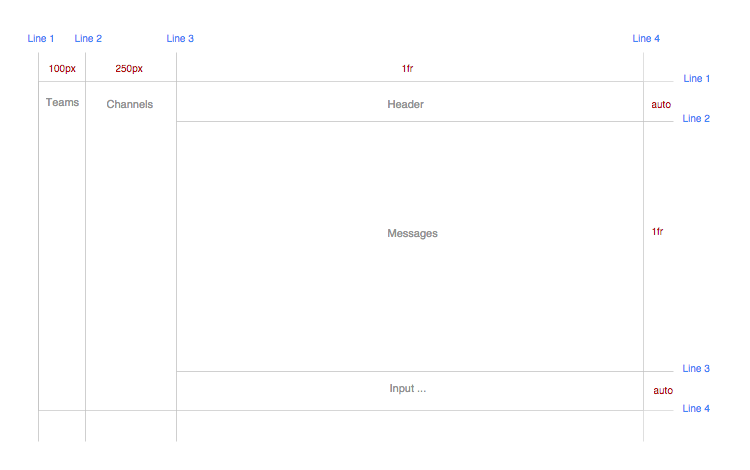
在这个布局中,我们将创建三个垂直列和三个水平行,我们可以想象使用Grid 线来构建布局,如下所示:

HTML代码:
<div class="app-layout">
<div class="teams">Teams</div>
<div class="channels">Channels</div>
<div class="header">Header</div>
<div class="messages">
<ul class="message-list">
<li></li>
<li></li>
</ul>
</div>
<div class="input">
<input type="text" placeholder="CSS Grid Layout Module">
</div>
</div>
CSS代码:
.app-layout {
display: grid;
height: 100vh;
grid-template-columns: 100px 250px 1fr;
grid-template-rows: auto 1fr auto;
}
这里我使用grid-template-columns属性在创建了大小为100px,250px和1fr(即剩余可用空间)的三列。并在最后一行创建三行: 自由调整高度的第一和第三行,中间行占用剩余的可用空间。
其余CSS样式如下:
.teams {
grid-column: 1;
grid-row: 1 / 4;
}
.channels {
grid-column: 2;
grid-row: 1 / 4;
}
.header {
grid-column: 3;
grid-row: 1;
}
.messages {
grid-column: 3;
grid-row: 2;
}
.input {
grid-column: 3;
grid-row: 3;
}
在创建slack布局时,我们也可以使用命名区域,就像你可以在此演示中看到的一样:
Grid布局模块 vs Flexbox
相信许多人已经开始使用 Flexbox,你可能就会想要知道:什么时候适合使用 Flexbox 并且什么时候会更适合使用Grid布局呢?
从Tab Atkins中,我发现了一个好的解释:
Flexbox 适合许多布局和很多"页面组件"元素,因为大部分它们都是基于线性的。Grid适用于整体的页面布局和一些不是线性的复杂的页面组件。 两种布局模式可以任意组合。因此,一旦它们被都广泛支持,我相信大多数文本内容页面将由Grid构建的整体布局、 混合嵌套的 flexboxes、Grid组件页和块/内联/表布局构成。
Grid布局用于行和列结构的主页面。 Flexbox用于导航,UI元素以及一切你可以线性化的。
CSS Grid布局模块资源
我并没有涵盖Grid布局所有的概念和语法,所以我建议你查阅下列资源去更深入地了解:
总结
如上所示,即将到来的 CSS Grid布局模块拥有代码的简洁性和在不更改的标记的情况下,强大的更改布局顺序的能力。这些功能可以帮助我们改变创建网页布局的方式。
本文根据@Ahmad Ajmi的《An Introduction to the CSS Grid Layout Module》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://www.sitepoint.com/introduction-css-grid-layout-module/。
如需转载,烦请注明出处:https://www.fedev.cn/css3/introduction-css-grid-layout-module.htmlJordan Extra Fly

