CSS3和HTML实体符制作带图片效果的Buttons
大家都知道,无论我们是设计一个网站或Web应用程序,我们都少不了Buttons。自从有了CSS3后,我们制作一些漂亮的Buttons就容易多了,只是有一点头痛的是,IE6-8不能支持这种靓丽的Buttons。前面我在《CSS3 Gradient Buttons》和《CSS——Bootstrap From Twitter》都有介绍关于CSS3制作好看的Buttons方法,并且在《LESS和CSS3动态制作按钮》介绍了如何使用CSS3结合Less动态制作不同的Buttons。本来有这几篇文章就足够让你制作出漂亮的Buttons,但是前几天在Red的《Just some other awesome CSS3 buttons》中见识了一种不用图片制作图片效果的Buttons。感觉这种方法很有意思,所以在再次和大有一起说说Buttons的制作。
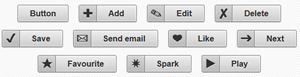
在介绍如何制作之前,首先要感谢Red给我们事来这么好的方法,如果你感兴趣,可以直接点击《Just some other awesome CSS3 buttons》阅读,也可以点击Demo查看在线效果,其效果如下图所示:
从上图的效果中大家可以发现,Buttons都带有icon,但是我要告诉大家的是,上面的Buttons没有使用任何icon图片,大家会不会感到神奇呀。我想你和我是一样的,觉得CSS3是特别的伟大和神奇。到了这里你可能会问,没有图片,那用了什么?这个问题问得太牛了,下面我就告诉大家是怎么来的,感兴趣的一起接着往下看吧。
大家现在都知道了上面的icon并不是图片,那么为了制作这样的icon效果,这里使用了HTML实体符,用这些实体符来模仿icon的效果,当然CSS3的gradients,border-radius,text-shadow,box-shadow和一些CSS3属性,制作Buttons都是不可少的。
下面的代码是来自Red的《Just some other awesome CSS3 buttons》一文中。
Html Code
简单的Buttons,也就是没有icon图标的
<a href="" class="button">Button</a>
有icon的Buttons,我们给Buttons加上一个类名“add”
<a href="" class="button add">Add</a>
CSS Code
.button {
display: inline-block;
white-space: nowrap;
background-color: #ccc;
background-image: -webkit-gradient(linear, left top, left bottom, from(#eee), to(#ccc));
background-image: -webkit-linear-gradient(top, #eee, #ccc);
background-image: -moz-linear-gradient(top, #eee, #ccc);
background-image: -ms-linear-gradient(top, #eee, #ccc);
background-image: -o-linear-gradient(top, #eee, #ccc);
background-image: linear-gradient(top, #eee, #ccc);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#eeeeee', EndColorStr='#cccccc');
border: 1px solid #777;
padding: 0 1.5em;
margin: 0.5em;
font: bold 1em/2em Arial, Helvetica;
text-decoration: none;
color: #333;
text-shadow: 0 1px 0 rgba(255,255,255,.8);
-moz-border-radius: .2em;
-webkit-border-radius: .2em;
border-radius: .2em;
-moz-box-shadow: 0 0 1px 1px rgba(255,255,255,.8) inset, 0 1px 0 rgba(0,0,0,.3);
-webkit-box-shadow: 0 0 1px 1px rgba(255,255,255,.8) inset, 0 1px 0 rgba(0,0,0,.3);
box-shadow: 0 0 1px 1px rgba(255,255,255,.8) inset, 0 1px 0 rgba(0,0,0,.3);
}
.button:hover {
background-color: #ddd;
background-image: -webkit-gradient(linear, left top, left bottom, from(#fafafa), to(#ddd));
background-image: -webkit-linear-gradient(top, #fafafa, #ddd);
background-image: -moz-linear-gradient(top, #fafafa, #ddd);
background-image: -ms-linear-gradient(top, #fafafa, #ddd);
background-image: -o-linear-gradient(top, #fafafa, #ddd);
background-image: linear-gradient(top, #fafafa, #ddd);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#fafafa', EndColorStr='#dddddd');
}
.button:active {
-moz-box-shadow: 0 0 4px 2px rgba(0,0,0,.3) inset;
-webkit-box-shadow: 0 0 4px 2px rgba(0,0,0,.3) inset;
box-shadow: 0 0 4px 2px rgba(0,0,0,.3) inset;
position: relative;
top: 1px;
}
.button:focus {
outline: 0;
background: #fafafa;
}
.button:before {
background: #ccc;
background: rgba(0,0,0,.1);
float: left;
width: 1em;
text-align: center;
font-size: 1.5em;
margin: 0 1em 0 -1em;
padding: 0 .2em;
-moz-box-shadow: 1px 0 0 rgba(0,0,0,.5), 2px 0 0 rgba(255,255,255,.5);
-webkit-box-shadow: 1px 0 0 rgba(0,0,0,.5), 2px 0 0 rgba(255,255,255,.5);
box-shadow: 1px 0 0 rgba(0,0,0,.5), 2px 0 0 rgba(255,255,255,.5);
-moz-border-radius: .15em 0 0 .15em;
-webkit-border-radius: .15em 0 0 .15em;
border-radius: .15em 0 0 .15em;
}
接下来给相应的Buttons加上对应的实体符
.add:before {content: "\271A";}
.edit:before {content: "\270E";}
.delete:before{content: "\2718";}
.save:before { content: "\2714";}
.email:before{ content: "\2709";}
.like:before{ content: "\2764";}
.next:before{content: "\279C";}
.star:before{content: "\2605";}
.spark:before{content: "\2737";}
.play:before{content: "\25B6";}
这样制作带图片的Buttons就非常方便了,你只要知道实体符的编码就OK了,如
.go:before{ content: "\00BB";}
这样我们就制作出另一个带图标的Buttons。那么这种方法制作Buttons有什么长处呢?
- 加截快,省去了http对图片的请求
- 可以直接通过font-size来改变图标大小
- 颜色和背景的样式很容易通过CSS更新
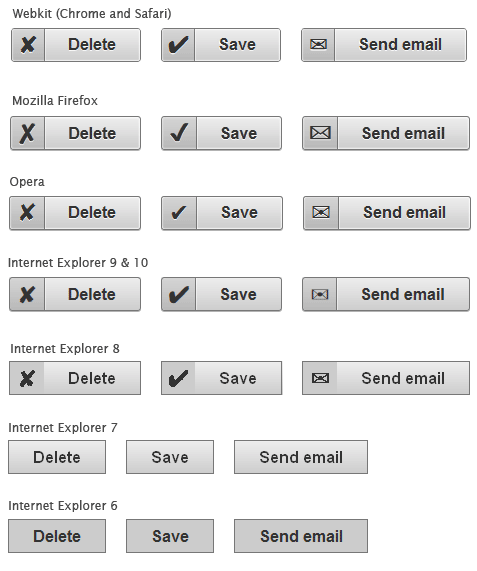
不足之处,在ie3-8无法显示iocn具体可以看下图,各浏览器的渲染风格

这种方法不适合在input[type="submit"]。具体大家可以去阅读Red的《Just some other awesome CSS3 buttons》的更新部分,这里我就不在多说了。
最后在次感谢Red给我们带来的最么精彩的Buttons制作,同时也要 他的提供的代码。大家也可以根据自己的需求改变不同的实体符,不同的背景色,不同的前景色,不同的大小,从而制作出适合自己风格的Buttons,最后还是要提醒大家,采用这种方法制作Buttons的话,在IE6-7下是没有icon的效果,而且尽量不要使用input来制作Buttons,具体是为什么?除了这里说的,不支持“:before,:after”外,还有许多麻烦的事情。至于你们信不信,反正我是信了。(串用网络名言,哈。。。。。。。)
如需转载烦请注明出处:W3CPLUS
UA Air Jordan 1 Pinnacle Pinnacle White, Metallic Gold