显式网格和隐式网格的区别
网格布局最终使我们能够在CSS中定义网格,并将项目放置到网格单元格中。这本身就很好,但事实上我们也不必指定每个网格轨道,也不必手动拖动每一个网格项目。网格足够灵活,可以适应它们的网格项目。
这些都由所谓的显式和隐式网格来处理的。
这篇文章中所有示例代码所产生的效果都附有对应的图片,以显示网格线和网格轨道。如果你想自己修改代码,我建议你下载Firefox Nightly浏览器,因为它目前具有最好的调试网格的开发者工具。除此之外,你还可以给Chrome浏览器安装Chrome-css-grid-highlighter插件。
显式的网格
我们可以通过grid-template-rows、grid-template-columns、grid-template-areas几个属性定义固定的网格线名称和网格轨道。这种手动定义的网格我们称之为显式网格。

一个带有四个垂直轨道(列)和两个水平轨道(行)的显式网格。
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 20px;
}
重复轨道
当我们定义了grid-template-columns: 1fr 1fr 1fr 1fr;就创建了四个垂直的轨道(列),他们的宽度是1fr。我们可以使用repeat()函数,像grid-template-columns: repeat(4, 1fr);自动实现。repeat()第一个参数指定的是重复次数,第二个参数是轨道列表。
跟踪列表呢?是的,你可以重复多个轨道。
自动重复轨道

一个带有四个垂直轨道的显式网格,每个列的宽度是100px,它是由repeat()自动生成的。
repeat()非常有用,但它可以进一步自动化。我们不用设置固定重复次数,可以使用auto-fill和auto-fit这样的关键词来替代固定的重复次数。
auto-fill
auto-fill关键词创建了许多与网格容器相匹配的轨道,而不会导致网格溢出。

在网格容器中,自动填充100px宽度的垂直网格轨道,不断重复这个宽度的网格轨道。
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
grid-gap: 20px;
}
注意:repeat(auto-fill, 1fr);只会创建一个轨道,因为一个带有1fr宽度轨道已经填充了整个网格容器。
auto-fit
auto-fit关键词与auto-fill有点类似,只是在网格项放置之后,它只会在需要时创建尽可能多的轨道,而重复的空轨道会堆叠在一起(合并)。
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, 100px);
grid-gap: 20px;
}
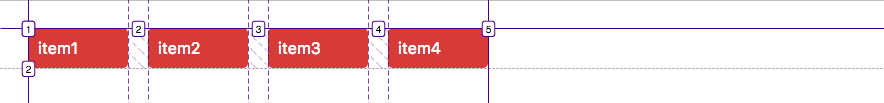
上例的代码,使用repeat(auto-fit, 100px);和repeat(4, 100px)创建的网格看上去相同。当有超过四个网格项目时,差异性就很可见了。
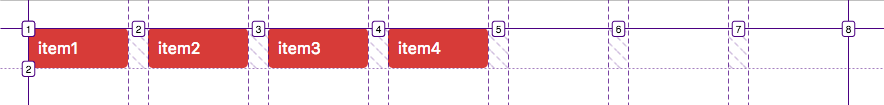
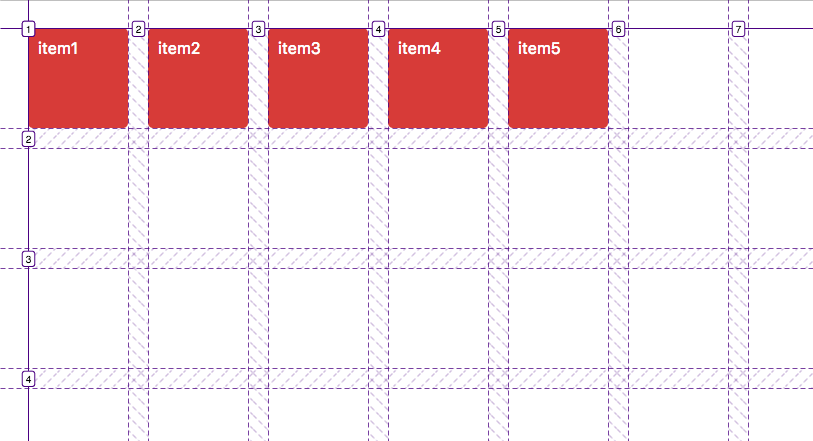
如果有更多的网格荐,auto-fit会自动创建更多的列。

在repeat()中使用auto-fit关键词创建了尽可能的网格项目,并尽可能多地加入到网格容器中。
另一方面,如果repeat()函数中使用了固定的重复次数创建垂直轨道,而添加的网格项数量超过这个固定值时就会创建隐式网格。在下一节中,你将了解到更多有关于隐式网格的信息。

如果有比垂直轨道更多的项,则会增加更多的行。
在上面的示例中只使用了grid-template-columns,但所有规则也适用于grid-template-rows。
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
grid-template-rows: repeat(auto-fill, 100px);
grid-gap: 20px;
height: 100%;
}
html, body {
height: 100%;
}

在行和列两个轴上都在repeat()中使用了auto-fill关键词。
隐式网格
如果网格中有更多的网格项,或者网格项被放置在显式网格之外,网格容器就会通过向网格中添加网格线来自动生成网格轨道。显式网格和这些额外的隐式轨道和网格线构成了所谓的隐式网格。

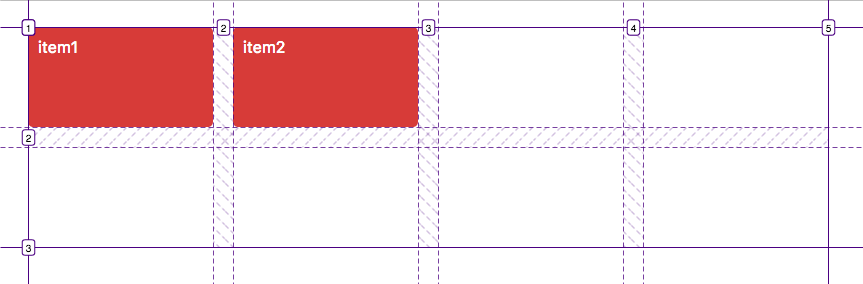
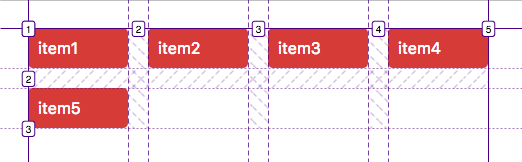
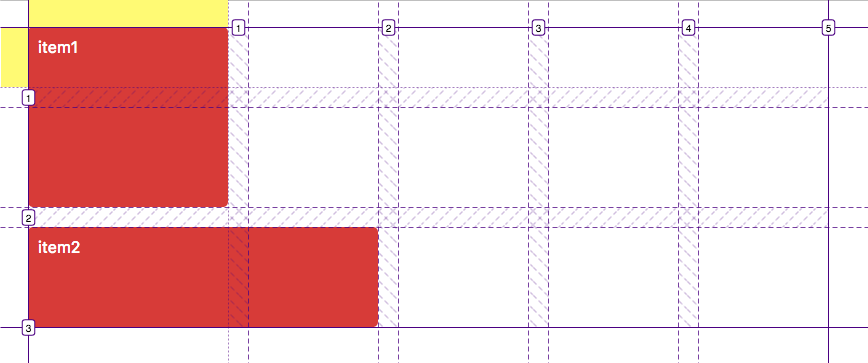
两个网格项目放置在显式网格之外,隐式的创建了行和列。
.item:first-child {
grid-column-start: -1;
}
.item:nth-child(2) {
grid-row-start: 4;
}
隐式的轨道的宽度和高度都是自动设置的。它们可以足够大到适合放置网格项,但也可以更改其默认行为。
隐式轨道尺寸
grid-auto-rows和grid-auto-columns属性可以让我们控制隐式轨道的尺寸。
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: 100px 100px;
grid-gap: 20px;
grid-auto-columns: 200px;
grid-auto-rows: 60px;
}
现在不管网格项目是否适合,隐式的轨道现在的尺寸总是200px宽和60px高。

固定宽度和高度的隐式轨道。
可以通过使用minmax()函数来指定一个范围,可以使用隐式轨道更加灵活。
.grid {
grid-auto-columns: minmax(200px, auto);
grid-auto-rows: minmax(60px, auto);
}
隐藏轨道现在最小宽度是200px,高度是60px,但如果内容需要的话会自动扩大。
将网格扩展到开始
隐式轨道不只是可以添加到显式网格的末尾,也有可能发生在显式网格开始。

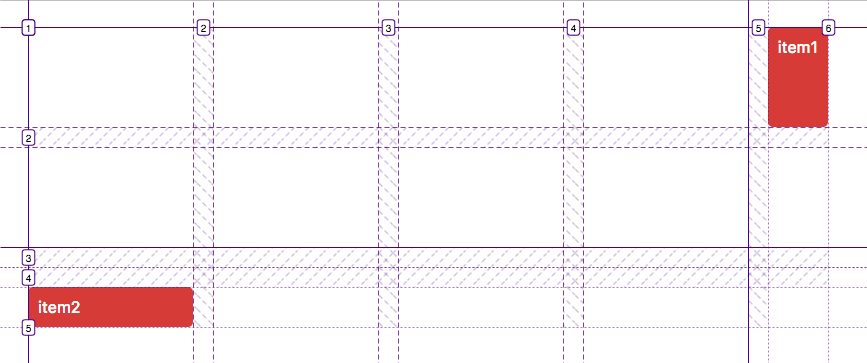
一个隐式网格扩展到网格的开始。
.item:first-child {
grid-row-end: 2;
grid-row-start: span 2;
}
.item:nth-child(2) {
grid-column-end: 2;
grid-column-start: span 2;
}
每个项目在第二行结束,跨越两个单元格(一个垂直的,另一个水平)。由于在第二行之前人有一个单元格,所以在每个边的开始处都添加了另一个隐式轨道。
自动放置
如前所述,如果网格项目超过了单元格数,就会添加隐式轨道。默认情况下,自动放置算法会把网格项目按顺序填充,并根据需要添加新的行。我们可以通过使用grid-auto-flow属性来指定如何把网格项目自动放置到网格容器。

替换行的,如果网格项目数超过单元格的数目就会自动添加新的列,而不是行。
.grid {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: 100px 100px;
grid-gap: 20px;
grid-auto-flow: column;
}
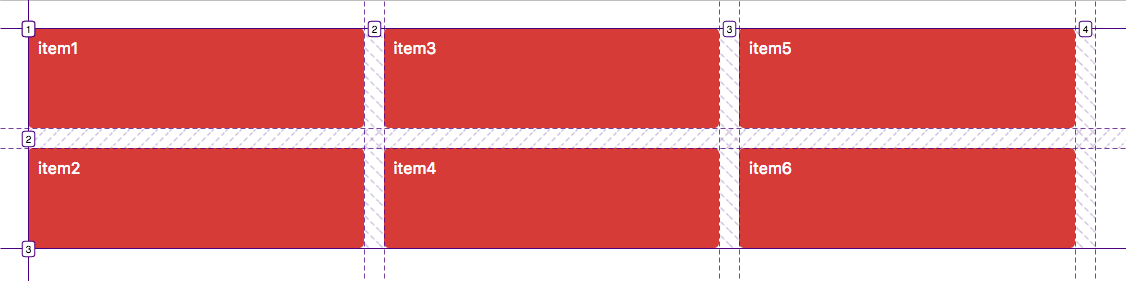
替代行,列中填充网格项目,并创建了额外的隐式列。
未定义显式网格
使用grid-auto-rows和grid-auto-columns可以自动地调整单元格大小,因此不需要定义显式网格。

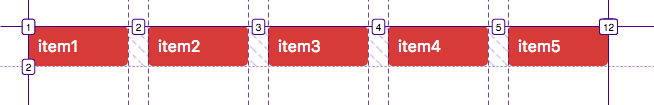
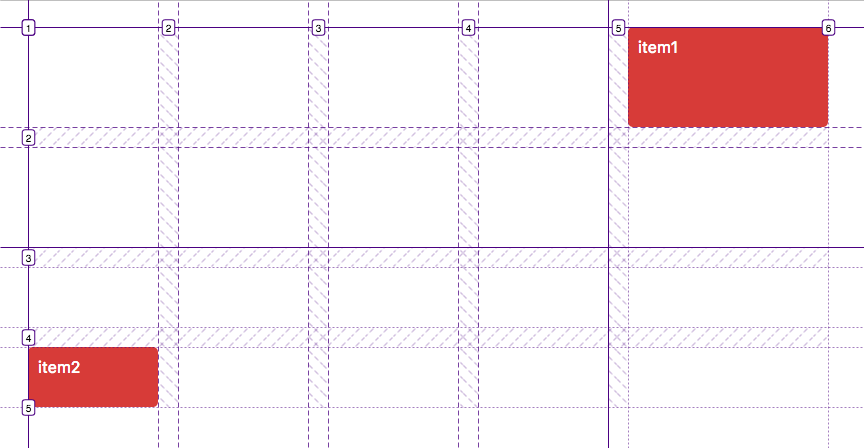
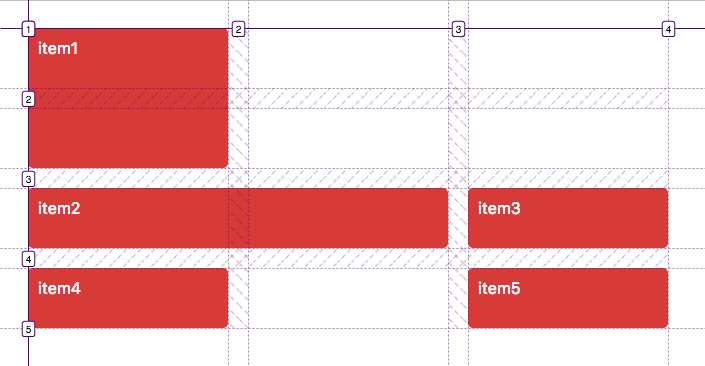
没有显式的网格线和网格轨道创建一个隐式网格。
.grid {
display: grid;
grid-auto-columns: minmax(60px, 200px);
grid-auto-rows: 60px;
grid-gap: 20px;
}
.item:first-child {
grid-row: span 2;
}
.item:nth-child(2) {
grid-column: 1 / span 2;
}
.item:nth-child(5) {
grid-column: 3;
}
通过隐式网格和显式网格相结合的示例可以帮助你更好的理解网格布局。在本例中,第一个网格项目自动放置和跨两行,第二个网格admhh在第一列中显式放置,并跨越两列,创建第二个垂直轨道。第三个和第四个网格项目实际上都将自动放置在第四行中,但是第五网格项目在先前不存在的第三列中显式的放置。这创建了第三条垂直网格轨道,由于网格是自动放置的,第三项移动了一行来填充空间。
总结
这篇文章并没有涵盖所有关于显式和隐式网格的知识,但是它可以帮助你更好的理解。了解为什么和如何使用隐式网格线和轨道创建的内容对于处理网格布局非常重要。
你可以在CodePen的集合中找到本文中使用的所有示例。
你可以通过下面的内容了解有关于CSS Grid Layout更多的信息和知识。
- The Complete Guide to Grid
- Getting Started with CSS Grid
- Grid By Example
- A Collection of Interesting Facts about CSS Grid Layout
- CSS Grid Layout中文教程
本文根据@MANUEL MATUZOVIC的《The Difference Between Explicit and Implicit Grids》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://css-tricks.com/difference-explicit-implicit-grids/。
如需转载,烦请注明出处:https://www.fedev.cn/css3/difference-explicit-implicit-grids.htmlNike Tanjun SE BR Running Shoe Deep Blue 844908-401 P

