2015年CSS的几大亮点
CSS是一门不断在发展的“语言”。在这篇文章中,我们一起来看看我们可以先玩起来的一些新特性。
在本文中提到的一些新特性,在个别浏览器中已得到支持。但这些功能并不一定可以立即用于生产,甚至有些还是在实验阶段。但在这里你会发现很多东西,你可以开始玩——即使仅在实验阶段。
##第四代CSS选择器
CSS3的选择器提供了很多像:nth-child这样有用的选择器,并且得到浏览器支持。CSS的第四代选择器(CSS4选择器),经我们带来了更多有用的选择器。
###否定伪类:not
否定伪类选择器其实在CSS3选择器中就出现了,只不过CSS4选择器对否定伪类选择器升级了。在CSS3中,你可以通过否定伪类选择器不去选中你不需要用到的CSS样式的元素。比如说,你想除了.intro的段落之外文本都不加粗,你就可以这样使用伪类选择器。
p:not(.intro) { font-weight: normal; }
在CSS4选择器中,可以传入一个逗号(,)分隔的列表选择器:
p:not(.intro, blockquote) { font-weight: normal; }
###关系伪类:has
这个选择器通过一个参数从一个列表选择器中匹配到相对应的元素。有一个最易说明的示例,在这个例子中任何一个包含<img>的<a>链接都会加上一个黑色的边框:
a:has( > img ) { border: 1px solid #000; }
在下面这个示例中,使用:has和:not结合在一起,选择不包含段落<p>的<li>元素:
li:not(:has(p)) { padding-bottom: 1em; }
###匹配任何伪类:matches
这个伪类意味着,可以将规则应用到一个组合选择器中,如:
p:matches(.alert, .error, .warn) { color: red; }
带有只要元素带<p>带有.alert、.error和.warn中任何一个类名,文本颜色都将会是red。
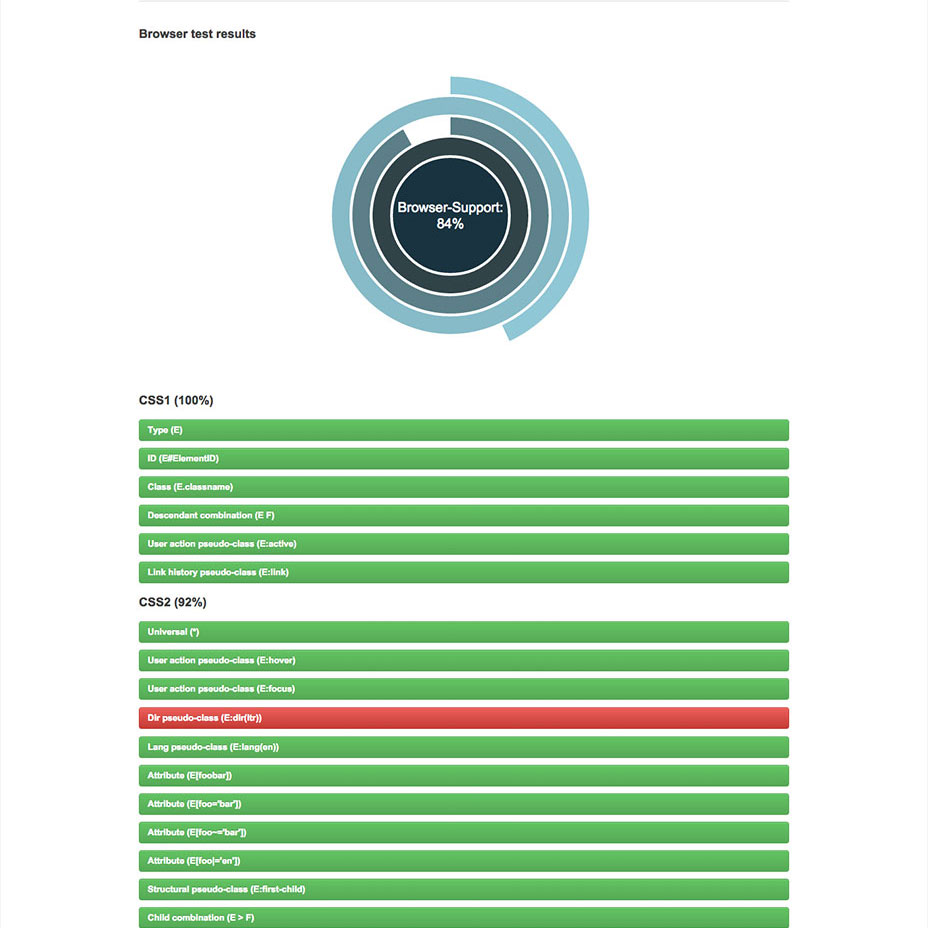
你可以在css4-selectors.com网站上测试你的浏览器是否支持这些CSS4选择器。这也是一个资源网站,你可以在这个站上找到将要添加的选择器。

###扩展阅读
- Selectors Level 4
- Sneak Peek Into The Future: CSS Selectors, Level 4
- CSS Selectors Level 4: The Path to CSS4
- CSS Level 4 Selectors in depth
- Selector Level 4 搶先看
##CSS混合模式
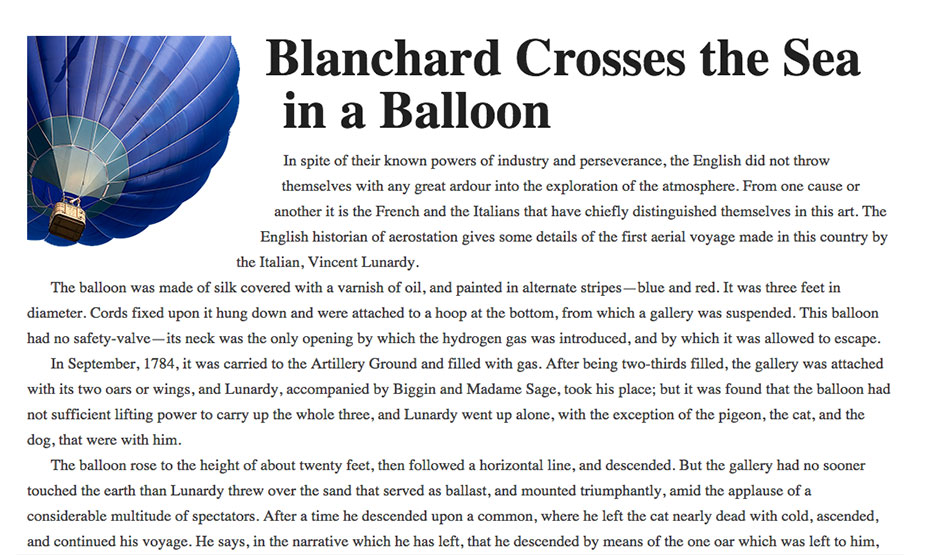
如果你熟悉在Photoshop中使用图层混合模式,那么你可能会对CSS的混合模式和规范感兴趣。该规范可以将混合模式的背景适用于任何HTML元素。
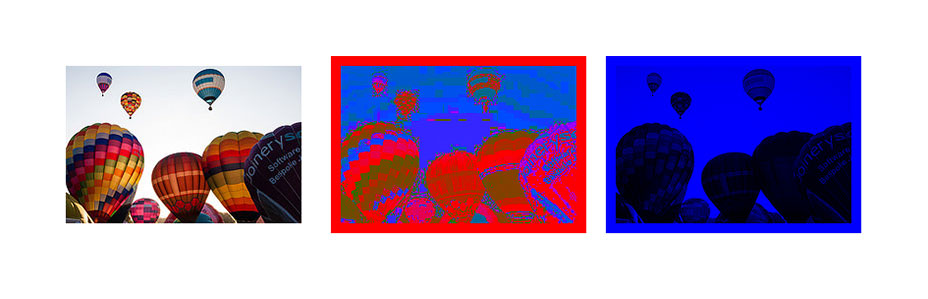
在下面的CSS中我们一个运用了背景图像的盒子。通过添加一个背景颜色background-color,然后设置background-blend-mode的值为hue和multiply,可以看到神奇的效果。
.box {
background-image: url(balloons.jpg);
}
.box2 {
background-color: red;
background-blend-mode: hue;
}
.box3 {
background-color: blue;
background-blend-mode: multiply;
}

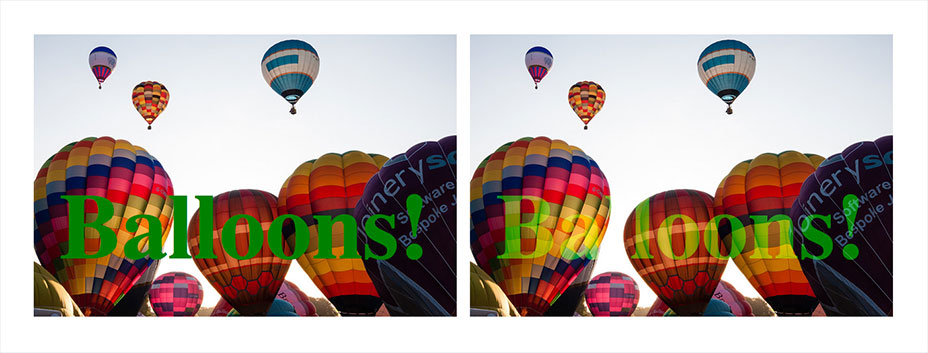
mix-blend-mode属性允许你将文本和图片混合在一起,产生一个新的效果。在下面的示例中,我们有一个h1,然后在.box2上使用了mix-blend-mode:screen;产生的效果:
.box {
background-image: url(balloons-large.jpg);
}
.box h1 {
font-size: 140px;
color: green;
}
.box2 h1 {
mix-blend-mode: screen;
}

出人意外的是在IE浏览器中支持CSS混合模式中的background-blend-mode。Safari和Firefox也随后跟上,支持CSS混合模式中的mix-blend-mode,而在Opera和Chrome浏览器要先开启开发者实验选项才能看到效果。这还是实验性的属性,在规范还未正式发布之前,在实际项目中还是需要谨慎使用这些特性。
如果你需要全面支持老版本浏览器,那么就不能在生产中使用CSS混合模式,但不要忘记,这些混合模式在PhotoShop中都可以实现,你可以通过在PhotoShop中完成需要的图片效果,然后替换CSS效果。
在CSS Tricks有一篇文章介绍了如何使用CSS的混合模式,更多的资料也可以在Adobe的网站和Dev Opera网站上查阅。
其实在2014年,W3cplus就有文章介绍如何使用CSS的混合模式。
###扩展阅读
- Compositing and Blending Level 1
- 开始了解CSS混合模式
- 实战CSS混合模式
- Basics of CSS Blend Modes
- How To Use CSS3 Blending Mode [CSS3 Tips]
- CSS Blend Modes could be the next big thing in Web Design
- 15 CSS BLEND MODES THAT WILL SUPERCHARGE YOUR IMAGES
- New CSS gradient possibilities with the background-blend-mode property
- Getting to Know CSS Blend Modes
- Understanding CSS Blend Modes
- CSS颜色混合模式
##calc()函数
calc()函数是CSS3中值和单位模块中的一部分。可以使用其做一些数学相关的函数计算。
使用calc()可以很容易将背景图定位在一个元素的右下角。我们来看一个示例,将一个元素定位在左上角30px的位置很容易,你会使用:
.box {
background-image: url(check.png);
background-position: 30px 30px;
}
然而,当你不知道容器具体有多大的情况之下,要让背景图定位在右下角30px位置处,你就很难做到。那么calc()函数可以从100%中减去30px的宽度或高度来实现:
.box {
background-image: url(check.png);
background-position: calc(100% - 30px) calc(100% - 30px);
}
calc()在现代浏览器中得到很好的支持,Can I Use的报告,在IE9浏览器中background-positon使用calc()来计算,会直接导致浏览器崩溃。
CSS Trickery上有一篇介绍calc()函数解决CSS问题的文章。在CSS Tricks网站上也有相关使用的介绍。
###扩展阅读
- CSS Values and Units Module Level 3
- CSS3的calc()使用
- A Couple of Use Cases for Calc()
- CSS TRICKERY AND CALC FUNCTION
##CSS变量
在Sass这样的CSS预处理器语言中,有一个强大的特性就是可以定义变量。这是一个非常简单而又能帮我们节约很多时间。可以在设计中给颜色、字体等定义亦是。如果我们要调整字体或颜色,只需要在一个地方修改这些值就行。
CSS的变量模块中对CSS的变量进行了描述,将会把这个功能引入到CSS中。
:root {
--color-main: #333333;
--color-alert: #ffecef;
}
.error {
color: var(--color-alert);
}
遗憾的是到目前为止,只有Firefox浏览器支持CSS变量。
在Mozilla开发群中能看到更多有关于CSS变量的例子。
###扩展阅读
- CSS Custom Properties for Cascading Variables Module Level 1
- Using CSS variables
- CSS Variables Land in Firefox 31
- New Awesomeness: CSS Variables
- Introducing CSS variables
##CSS EXCLUSIONS
大家都熟悉CSS的浮动。举个例子,有张图像浮动了,图像周边的文本流会围绕图像,但这是相当有限的。尽管可以将图像左浮动,文本流也停留在浮动图像的右侧和底部,却没有办法能让图像四周都有文本围绕。
Exclusions可以让文本四周围绕一个对象。它本身并不是一种新的定位方法,所以可以和其他方法结合使用。在下面的示例中,在绝对定位的元素中使用了一个wrap-flow属性,并且取值为both。那么文本就围绕在这个绝对定位元素的四周。
.main {
position:relative;
}
.exclusion {
position: absolute;
top: 14em;
left: 14em;
width: 320px;
wrap-flow: both;
}

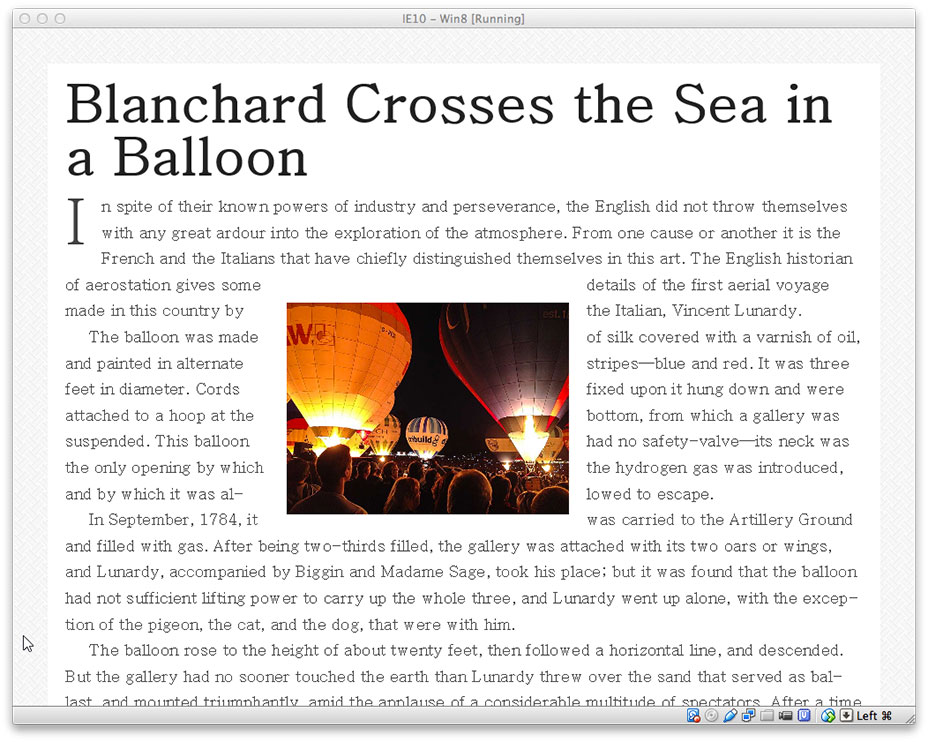
EXCLUSIONS在IE中效果。
到目前为止也仅在IE10+上支持wrap-flow:both,而且需要在其前面添加前缀-ms。注意,EXCLUSIONS的效果看上去有点类似于CSS Shapes的规范。网上也有一些信息将他们做为对比性的介绍。
###扩展阅读
- CSS Exclusions Module Level 1
- Exclusions
- Magazine-like Layout for the Web with CSS Regions and Exclusions
- CSS Exclusions and Shapes Support
- The CSS Exclusions Module — Letting Your Content Flow
- Experiment with CSS3 Exclusions and Shapes module
##CSS SHAPES
除了Exclusions规范可以让文本围绕一个矩形四周之外,CSS的Shapes给我们带来了更强大的文本排列功能,他不但可以围绕矩形,还可以根据非矩形排列文本,比如文本围绕一曲线排列。
CSS的Shapes规范定义了一个新属性shape-outside。这个属性可以运用在一个浮动元素上。在下面的示例中,给浮动图片应用shape-outside,让文本围绕一个圆排列。
.shape {
width: 300px;
float: left;
shape-outside: circle(50%);
}

CSS Shapes允许我们的文本按一个球形状排列。
Shapes规范标准一得到了Chrome和Safari浏览器的支持,这也意味着在iOS的设备中可以这样使用。Shapes规范二中允许形状文本内部元素使用shape-inside属性。
有关于Shapes的文章介绍,除了可以阅读Sara Soueidan在A List Apart上发表的文章之外,还可以在这获取更多的资源。
###扩展阅读
- CSS Shapes Module Level 1
- 使用CSS Shapes的Regions创建更好的阅读体验
- CSS Shapes 101
- CSS Shapes:打破矩形设计的限制
- 理解CSS Shapes的引用框
- Getting Started with CSS Shapes
- Creating Non-Rectangular Layouts With CSS Shapes
- Cutting edge web development with CSS Shapes and CSS Regions
##CSS网格布局
直到最后我还是离开了我最喜欢的。自从IE10提出网格布局规范时,我就对其非常感兴趣。CSS的网格布局给我们用CSS来创建适当的网格结构和网格位置。
网格布局给我们提供了一种新的方法来创建类似表格的布局。我们可以使用CSS和HTML来创建需要的布局,并且可以通过媒体查询来定位新的位置适应不同的环境。也就是这些源是独立的。作为一位设计师,这也意味着你可以自由改变页面元素位置来适应在不同断点下的布局,而且不需要调整任何结构。和表格有点类似,你可以在网格中嵌套另一个网格。
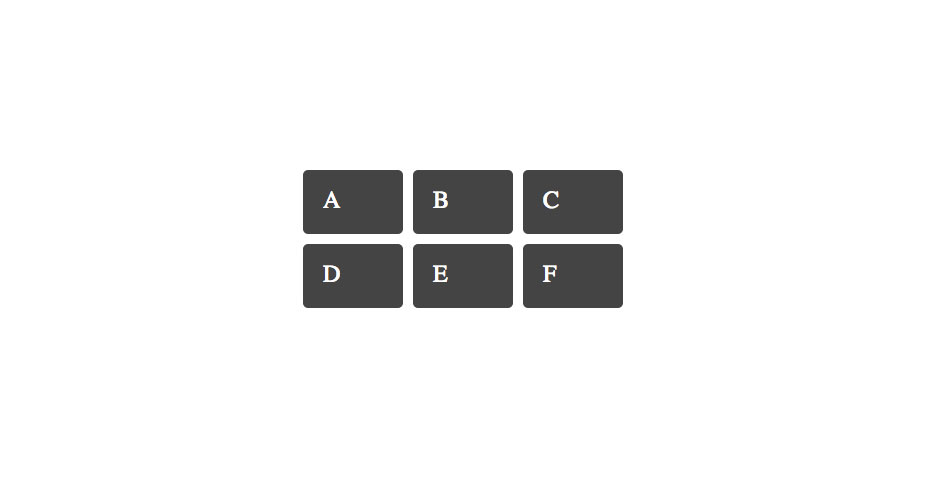
在下面的示例中,给.wrapper元素声明为一个网格,他有三个100px排成三列三行,列与列之间间距为10px,行与行之间间距也同样为10px。我们在网格的盒子中通过网格线,来定义网格区域来显示需要显示的元素。
<!DOCTYPE html>
<html>
<head>
<title>Grid Example</title>
<meta charset="utf-8">
<style>
body {
margin: 40px;
}
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto;
background-color: #fff;
color: #444;
}
.box {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
}
.a {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.b {
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.c {
grid-column: 5 / 6;
grid-row: 1 / 2;
}
.d {
grid-column: 1 / 2;
grid-row: 3 / 4;
}
.e {
grid-column: 3 / 4;
grid-row: 3 / 4;
}
.f {
grid-column: 5 / 6;
grid-row: 3 / 4;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
</div>
</body>
</html>

支持网格布局规范的浏览器还很少,在Chrome浏览器中要启用experimental Web Platform features。不过有一个版本一直以来都支持CSS的网格布局,那就是IE10以上(包括IE10)版本。
通过我的Grid by Example网站可以找到更多有关于网格布局的示例(中文版本),你可以在开启了实验网络平台的Chrome浏览器中看到几个可以正常运行的例子。而且在去年的CSS Conf会上我也做过相关分享,你们可以在那里找到相关的视频。
###扩展阅读
##有你最喜欢的新规范没有提到?
我希望你喜欢这个快速介绍CSS新特征的文章,使用链接资源来介绍更多有兴趣的特性。如果这里有您感兴趣而没有提到的CSS新特性,欢迎在评论中与我们分享。我想您的分享会给大家带来很多好处的。
本文根据@RACHEL ANDREW的《CSS YOU CAN GET EXCITED ABOUT IN 2015》所译,,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://www.webdesignerdepot.com/2015/01/css-you-can-get-excited-about-in-2015/。
