CSS秘密花园: 驾驭列表宽度
《CSS Secrets》是@Lea Verou最新著作,这本书讲解了有关于CSS中一些小秘密。是一本CSSer值得一读的一本书,经过一段时间的阅读,我、@南北和@彦子一起将在W3cplus发布一系列相关的读后感,与大家一起分享。
问题
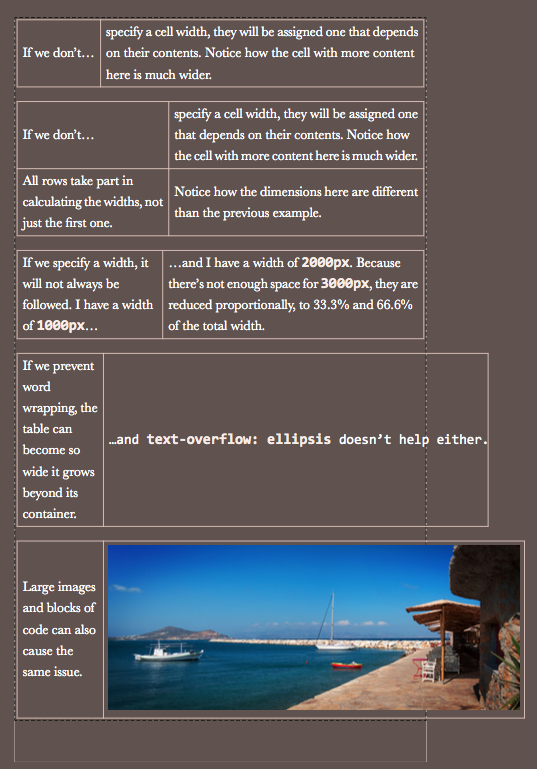
虽然我们很久以前就停止使用表格来布局,但在网页中还是占有一席之地,比如表格数据统计、电子邮件,列表清单等等。同时,我们使用display属性,可以让元素渲染的形式和表格相似。然而,有时候看起来很方便,但有很多内容是动态的,这让布局非常难以预测。由于有这样的事实存在,列表的宽度是根据内容或者明确指定width的值,如下图所示:

出于这个原因,我们经常使用不同的元素,即使对于表格数据或者我们很多时候只能接受这一切的不可预测性。那么有什么办法可以让我们解决这些问题呢?
解决方案
在CSS 2.1中有一个属性table-layout可能解决这个问题。它的默认值是auto,导致所谓的自动布局是根据表格的行为一计算。如上图所示。然而,还有一个值,就是fixed,从而导致渲染的行为是可预测的。样式是有据可依而不是当作某种暗示,正如元素的溢出行为一样(text-overlfow),内容为增加元素高度。
除了更容易预测和方便之外,表格的固定布局的算法也相当的快。因为内容不会影响单元格的宽度,所以页面不需要重绘。我们都熟悉不断调整页面的宽度,图像会破坏表格的布局。但对于固定表格布局是永远不会发生这样的情形。
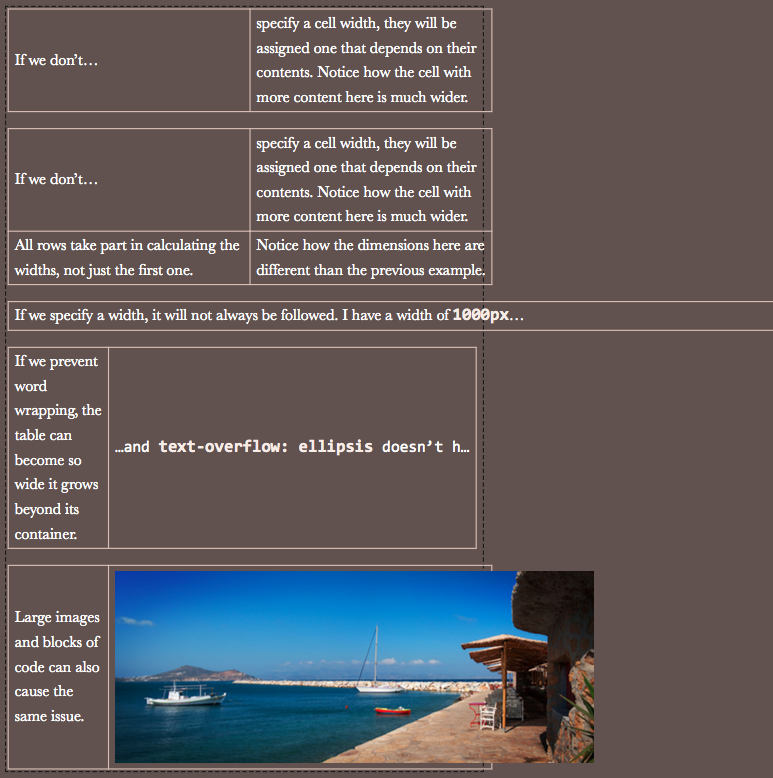
使用它,一般是运用在<table>元素或显式给元素设置了display:table。注意,您需要指定这些表格的宽度为100%。同时,对于text-overflow:ellipsis要能正常的工作,需要对这一列设置宽度。因此,你可以看到下图的效果:

table {
table-layout: fixed;
width: 100%;
}
在表格上使用table-layout:fixed。请注意以下事项:
- 不给列宽设置任何宽度时,所有列得到相同的宽度
- 第二行不会影响列的宽度
- 原有应用大宽度不会变小
overflow和text-overflow属性是可用的- 内容可以溢出表格(如果
overflow设置的是visible)
提示:Chris Coyier专门为这个写了一篇技术文章。
如需转载,烦请注明出处:https://www.fedev.cn/css3/css-secrets/taming-table-column-widths.htmlDunk Low Pro Sb Loden Dark Black Loden 304292-301