CSS秘密花园: Sticky footers
《CSS Secrets》是@Lea Verou最新著作,这本书讲解了有关于CSS中一些小秘密。是一本CSSer值得一读的一本书,经过一段时间的阅读,我、@南北和@彦子一起将在W3cplus发布一系列相关的读后感,与大家一起分享。
问题
在网页设计中,Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过。它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。
这种效果不仅是无处不在,很受欢迎,而且实现起来看上去也非常容易。但实际上实现起来要比预期花的时间更多。此外,在CSS2.1中的解决方案中几乎都要给页脚设置一个固定高度。这是很脆弱的,很少是可行的。实际上实现这个效果过于复杂,而且还需要增加特定的标记和一些Hack手段。在CSS2.1中受到一些限制,但使用现代CSS,我们能把这个效果做得更好,那要如何做呢?
如果你从未看过这样的效果或者对这个问题的相关资料感兴趣的话,这里有一些受欢迎的文章,提供了许多Web开发人员的构思和解决方案:
- CSS Sticky Footer Layout
- Ryan Fait's CSS Sticky Footer
- Sticky Footer
- Sticky CSS footers: The flexible way
- Modern Clean CSS “Sticky Footer”
最后两个是最简洁的实现方案,但仍然有其自己的局限性。
固定高度的解决方案
我们在<body>元素下使用一些常用的HTML标签元素:
<header>
<h1>Site name</h1>
</header>
<main>
<p>Bacon Ipsum dolor sit amet...
<!-- Filler text from baconipsum.com --></p>
</main>
<footer>
<p>© 2015 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</footer>
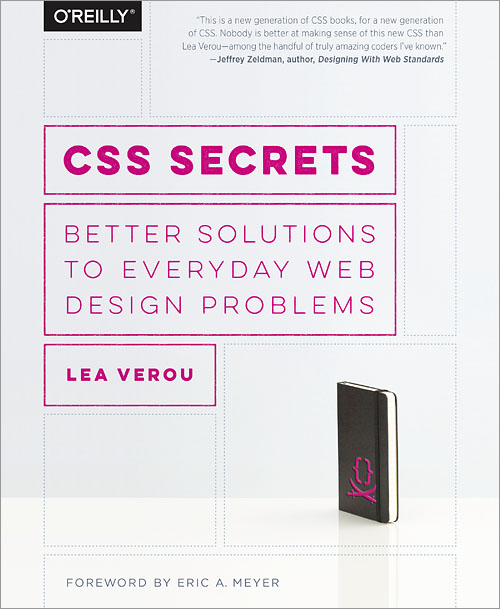
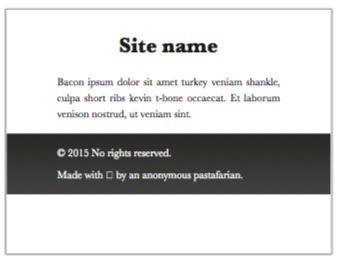
给页面写一些基本样式。看到的效果如下图所示:

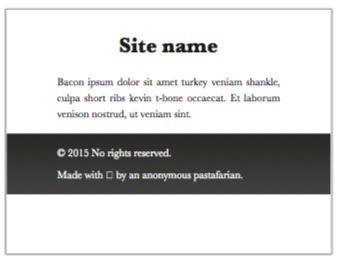
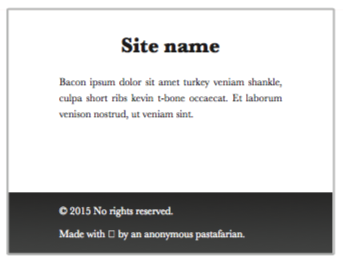
现在,我们来减少一些内容。你可以看看会发生什么,如下图所示:

太好了,问题出现了,但我们要如何解决这个问题呢?
如果我们假定页脚文本不会溢出容器,我们可以为容器推算出其高度:
2行 * 行高 + 3 x 段落的margin + 垂直的padding = 2 x 1.5em + 3 x 1em + 1em = 7em
同样,页头的高度是2.5em。因此,通过使用视窗相对单位和calc(),使用一行CSS代码,可以实现Sticky footers效果:
main {
min-height: calc(100vh - 2.5em - 7em);
/* Avoid padding/borders screwing up our height: */
box-sizing: border-box;
}
或者,我们可以使用一个容器将<header>和<main>元素包裹起来,这样我们只需要计算页脚的高度:
#wrapper {
min-height: calc(100vh - 7em);
}

这似乎略优于现有的固定高度的解决方案,主要是由于其简单。然而,除了简单的布局,但这是不切合实际。它要求我们每次都要计算包裹页脚文本容器的高度,这样我们需要每次计算容器的min-height。除非我们愿意添加HTML容器来包裹我们的标题和内容,不过同意也要计算。当然,在这个时代,我们可以做得更好,对吗?
Flexbox解决方案
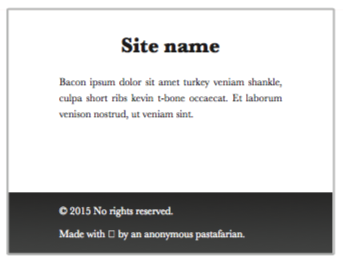
解决这类问题,Flexbox是最完美的方案。我们只需要几行CSS代码就可以完美的实现,而且不需要一些奇怪的计算或添加额外的HTML元素。首先,我们需要在<body>元素上设置display:flex。如果父元素(<body>)的三个块元素,使用Flexbox切换布局,还需要设置flex-flow:column,否则这三个块会排成一行。如下图所示:

body {
display: flex;
flex-flow: column;
}
在这一点上,我们的页面看起来和之前一样,因为每个元素所占视窗高度是由其内容决定。如此一来,我们可以说还没有真正的利用上Flexbox。
从实际出发,需要给<body>设置min-height值为100vh,让<body>内容不足视窗高度时也能占据整个视窗。虽然这样做了,效果看起来,还是如下图所示:

即使给<body>指定了最小高度,但每个盒子的高度仍取决于其内容大小。
这里我们需要在页头和页脚设置高度,但其内容的高度自动伸缩的来适配剩余空间。我们可以在<main>上设置flex值大于0(常用的是1):
body {
display: flex;
flex-flow: column;
min-height: 100vh;
}
main { flex: 1; }
flex属性是flex-grow、flex-shrink和flex-basis三个属性缩写。任何元素设置了flex大于0,元素就会灵活的控制自己的尺寸,来适配容器的剩余空间。例如,如果<main>设置了flex:2,<footer>设置了flex:1,那么页脚的高度是主内容高度的二分之一,同样的,如果值设置的是4和2而不是2和1,他们效果是一样的,因为他们的倍数比例值一样。
就这样,不需要更多的代码!就能实现如下图所示的Sticky footers效果:

仅仅用了四行代码,是不是觉得Flexbox很强大,很完美呀。
Philip Walton专门为这种技术写了一篇文章做了详细的介绍。
如需转载,烦请注明出处:https://www.fedev.cn/css3/css-secrets/sticky-footers.htmlFirst Look: Air Jordan 1 Low 'Shattered Backboard'