CSS秘密花园: 闪烁动画
《CSS Secrets》是@Lea Verou最新著作,这本书讲解了有关于CSS中一些小秘密。是一本CSSer值得一读的一本书,经过一段时间的阅读,我、@南北和@彦子一起将在W3cplus发布一系列相关的读后感,与大家一起分享。
问题
您还记得<blink>标签吗?当然,你可能做过这样的事情。它在我们行业已成为一个历史,也成为一种方化的符号。但全世界的人都鄙视他,因为它违反了样式和结构的分离原则,但最主要的是原因是国灰在90年代末网页是过度的使用它,使用大家感到很痛苦(那时候的网页都有大量的<blink>制作的闪烁效果,闪得让你头晕)。甚至发明这个标签的人Montulli也给示:"发明<blink>标签是为互联网做过最糟糕的一件事情"。
然而,让人讨厌的<blink>标签离我很远,但有时候我们仍然需要一个闪烁的动画效果。起初感觉怪怪的,有点感觉我们内心到家是需要什么。当发现在网站上有几个闪烁的效果,也能提高可用性,也不至于令人讨厌。
一个常见的用户体验模式是闪烁几次(不超过三次),改变已应用的UI或强调当前链接目标。用一个这样有限制的闪烁效果可以有效的吸引用户的注意力,但由于数量的有效控制,它没有<blink>标签这样的副作用。另一种模式是保持闪烁(引导用户关注)只有好没有坏(比如关和开两个状态)。
然而,我们该如何实现呢?仅使用CSS来替代<blink>标签text-decoration:blink,这样的方式太有限了,让我们想做的事情没办法做,即使它是足够强大,浏览器的支持性也差。我们唯一的希望就是使用CSS动画或者JavaScript脚本。
解决方案
实际上使用CSS有多种方式可以实现任何一种闪烁效果:整个元素(opacity)、文本颜色(color)、边框(border-color)等等闪乐。在接下来的内容,我们假设要实现一个闪烁的文本效果,因为这个效果是最常见的。但是其他部分的解决方案与这个示例是类似的。
实现平滑的闪烁效果相当容易。我们开头提出的总是,可以像下面这样巧妙的处理:
@keyframes blink-smooth {
to {
color: transparent
}
}
.highlight {
animation: 1s blink-smooth 3;
}
这个效果几乎是正常的,文本从文本颜色顺利的变成透明,但是突然跳回到原来的文本色。我们可以通过下图来帮助我们弄清楚文本颜色随着时间的推移发生的变化,弄清楚为什么会发生这种情况:

实际上这样做是可取的。在这种情况下,我们完成了需要的效果。然而,当我们需要让文本逐渐消失有一个平滑的闪烁,还有更多的事情要做。要实现这一目标的途径之是是通过改变关键帧来转换每个迭代中发生的事情。
@keyframes blink-smooth {
50% {
color: transparent
}
}
.highlight {
animation: 1s blink-smooth 3;
}
这看起来像我们想要的结果。然而,尽管颜色的变化不能在动画中显示(因为很难区分时间函数进展时颜色,不透明的具体转变),重要的是记住,动画都是加速的,这可能对于某些动画看起来不自然(比如,pulsating动画)。在这种情况下,我们可以把工具拿出来,处理animation-direction。
animation-direction唯一目的是用来设置动画的方向。他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。这个功能是很强大的,可以实现更为逼真的动画。我们可以尝试在闪烁的动画中使用这个,如下:
@keyframes blink-smooth {
to {
color: transparent
}
}
.highlight {
animation: .5s blink-smooth 6 alternate;
}
请注意,我们迭代的次数必须是二的倍数,就如"fade-in"和"fade-out"这样成对出现一样。出于同样的原因,我们的animation-duration时间也得减半。

anmiation-direction有四个值,颜色从black过渡到transparent发生三次迭代。
如果我们想要顺利的实现平滑的闪烁动画效果,我们就要在这一点上想法子。那我们得怎么做呢?大家一起来尝试尝试吧:
@keyframes blink {
to {
color: transparent
}
}
.highlight {
animation: 1s blink 3 steps(1);
}
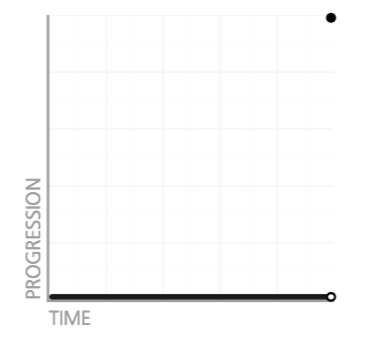
然而,你没看到他有任何变化,因为它失败了。主要原因是steps(1)本质上相当于steps(1,end),这也意味着,当前文本颜色过渡到透明色就在第一步中发生,并且结束。如下图所示:

因此,我们看到的动画的长度值就是一个短暂的时间点。如果改为steps(1,start)会发生相反的,一开始看到的就是透明的文本,没有动画或闪烁。
逻辑上下一步应该设置steps(2),设置开始和结束。现在我们可以看到一些闪烁的效果,但在半透明的文本和透明或透明和正常的分别。不幸运的是,我们不能通过steps()设置中间值,只能设置开始和结束,唯一的解决办法就是调整动画的关键帧,将其设置为50%,如下所示:
@keyframes blink {
50% {
color: transparent
}
}
.highlight {
animation: 1s blink 3 steps(1); /* or step-end */
}
这是最后的效果。谁能猜得到,一个<blink>的闪烁效果就这样轻松的使用CSS实现了。其实CSS一直就没有停止过给我们惊喜......
如需转载,烦请注明出处:https://www.fedev.cn/css3/css-secrets/blinking.htmlThis Weekend's Hottest Sneaker Releases (And Where to Find Them)