CSS秘密花园:不规则的阴影
《CSS Secrets》是@Lea Verou最新著作,这本书讲解了有关于CSS中一些小秘密。是一本CSSer值得一读的一本书,经过一段时间的阅读,我、@南北和@彦子一起将在W3cplus发布一系列相关的读后感,与大家一起分享。
问题
当我们想要为矩形或任何可以用border-radius创建的形状应用投影的时候,box-shadow是非常棒的。但是,当我们有伪元素或其他半透明的样式的时候,它可能就不是那么好用了,因为box-shadow会耍赖忽略透明度。例子如下:
- 半透明图像、背景图像、或
border-image(如,老式的金色相框)。 - Dotted边框、dashed边框、或没有背景的半透明边框(或
background-clip不是border-box时) - 对话框气泡,如果它们指向Speaker的小角是通过伪元素创建的。
- 像我们在“Cutout corners” secret 96页看到的切口角。
- 大多数折叠角效果,包括本章内容后面会提到的一个内容。
- 通过
clip-path创建的图形,像“Diamond images” secret 90页的钻石图像。

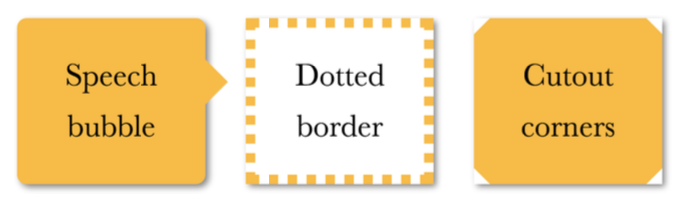
带有CSS样式但box-shadow失效的元素,应用的box-shadow的值是2px 2px 10px rgba(0,0,0,.5)
对应用box-shadow的尝试失败的结果可以在上图中看到。那是否有适用这种情况的解决方案呢,还是说这里我们只能完全give up阴影效果了?
解决方案
滤镜效果规范提供了一个针对这个问题的解决方案,通过一个新的filter属性,从SVG借来的。但是,尽管CSS滤镜基本上是从SVG滤镜而来,但是它们不需要任何SVG的知识。相反,它们通过一些便利的功能函数指定即可,如blur()、grayscale()、还有drop-shadow()!只要你想要,你甚至可以链式应用多个滤镜,用空格把它们分开,如下:
filter: blur() grayscale() drop-shadow();
drop-shadow()滤镜接受和基本box-shadow相同的参数,但是没有扩散半径,没有inset关键字,不能用逗号分隔多个不同的阴影。比如说,与其这样写:
box-shadow: 2px 2px 10px rgba(0,0,0,.5);
我们可以这样写:
filter: drop-shadow(2px 2px 10px rgba(0,0,0,.5));
你可以在下图中看到drop-shadow()滤镜应用于文章开头图片中元素的效果。

这里使用的可能是不同的模糊算法,所以你可能需要调整模糊的值。
CSS滤镜最好的一点就是它们可以优雅降级:当遇到不支持它们的浏览器时,就不会应用该滤镜效果。你可以通过适用滤镜组合来获得好一点的浏览器支持,如果你真的需要在尽可能多的浏览器中展示这个效果。你可以在滤镜效果规范中,对每个滤镜功能都找到对应的SVG滤镜。你可以一起使用SVG滤镜和简化的CSS,让级联去采用最好的那一个:
filter: url(drop-shadow.svg#drop-shadow);
filter: drop-shadow(2px 2px 10px rgba(0,0,0,.5));
可惜的是,如果SVG滤镜是一个单独的文件,在你的CSS代码中,这不是一个定制得很好的、人性化的功能;但是如果是内联SVG,它就是会让代码变得混乱。文件中的参数是固定的,如果我们只是想要一个稍微有点不一样的阴影,引入多个文件是不切实际的。我们可以使用data URIs(这也节省了额外的HTTP请求),但仍然会让文件变得更大。因为这是一个fallback,使用一两个变形是OK的,即使是为了稍微有一点不同的dropshadow()滤镜。
另一个需要考虑的问题是每个非透明区域都会无差别地蒙上一层阴影,包括文本(如果背景是透明的),如下图所示:

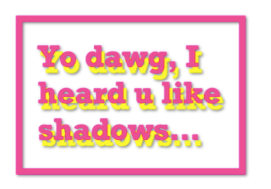
你可能会认为可以通过使用text-shadow: none;把文字阴影去掉,但是text-shadow是完全独立的,不能去掉文本上drop-shadow()滤镜的效果。另外,如果你使用text-shadow来完成真正的文本阴影,这个阴影也会被drop-shadow()滤镜再次添加阴影,也就是建立投影的投影!看一下下面示例的CSS代码(还有完成的一点都不好看的效果——它试图从各个方面来证明这个事情):
color: deeppink;
border: 2px solid;
text-shadow: .1em .2em yellow;
filter: drop-shadow(.05em .05em .1em gray);
你可以在下图中看到效果,这就是text-shadow和drop-shadow()一起作用的效果:

text-shadows也会通过drop-shadow()滤镜来产生投影
如需转载,烦请注明出处:https://www.fedev.cn/css3/css-secrets/Irregular-drop-shadows.htmlNike 2019 Air Vapormax Flair Running Shoes Purple Yellow