CSS Grid布局:网格区域
在上一节中,了解了CSS Grid布局中的列和间距,但没有提到网格区域。到目前为止,网格项目都是安置在独立的单元格内,但我们应该打破这样的局限,让网格项目可以超出单元格的界面,实现更多有用的布局。那这一节我们来看怎么实现。
定义网格区域
这里有一个我们一直努力想实现的网格:九个网格项目分成了三个等列和等行的网格之中,列与列以及行与行之间有一个20px的间距。
目前,只给网格项目设置了一些颜色样式,但根据第一节教程中的内容,我们可以在此基础上添加grid-column和grid-row的样式规则:
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1;
}
grid-column其实是grid-column-start和grid-column-end的缩写,告诉网格项目.item-1从网格线1开始到网格线3结束。
下面的示例演示的就是第一个网格项目横跨两个单元格,而其他的网格项目就会自动向右和向下排列,而整个过程都是网格自动计算的。
.grid-1 {
display: grid;
width: 100%;
max-width: 750px;
margin: 0 auto;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
}
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1;
}
同样也可以运用于grid-row上,让单元格在横跨几行:
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
跨单元格
可以使用一个更为简单的语法,在grid-column-end中使用一个关键词span。通过span告诉我们跨越的单元格数,而不需要指定结束的网格线。
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
这样得到的效果和前面使用
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
得到的效果是一样的。
在下面的示例中,我们删除了四个网格项目。其中给两个网格项目做了位置处理。第一个网格项目的行和列都跨了2个单元格,而第四个网格项目排在第三列第二行,并且行做了两个单元格的跨越。
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
.item-4 {
background: #6a478f;
grid-column: 3;
grid-row: 2 / span 2;
}
其他的网格项目会自动填充可用空间。这里只突出了网格布局的优势之处,并没有反映元素的来源顺序。
**注:**在有些情况下反映来源顺序也是非常重要的,我们不要忘了,你的网页可能还有很多残障人士在访问,所以很多性况之下是需要考虑无障碍方面的设计。
网格中的单元格跨越,其实就类似于
table中的合并单元格,比如colspan合并列,rowspan合并行。
声明区域
到目前为止,咱们采用数字描述的方式,可以让网格工作的很好,但网格模板区域( Grid Template Areas)可以让布局更为直观。
具体来说,可以对网格区域命名。使用这些已命名的网格区域(替代网格线的数字)来给网格项目定位。接下来的示例是使用网格区域的名称来制作一个粗略的页面布局,这个布局主要包括:
- header(页头)
- main content(主内容)
- sidebar(侧边栏)
- footer(页脚)
我们需要在网格容器上定义这些网格区域的名称,就像是在这里绘制一个布局一样:
.grid-1 {
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
}
网格项目定位
现在我们要关注的是网格项目,这里使用grid-area来替代了前面所使用的grid-column和grid-row规则:
.item-1 {
background: #b03532;
grid-area: header;
}
.item-2 {
background: #33a8a5;
grid-area: main;
}
.item-3 {
background: #30997a;
grid-area: sidebar;
}
.item-4 {
background: #6a478f;
grid-area: footer;
}
第一个网格项目是页头,它跨越了三个header。第二个项目分配到主内容区域,第三个是侧边栏,第四个是页脚。而这些都不需要按照顺序源(文档流)来使用。我们可以轻松的将.item-4变成页头。
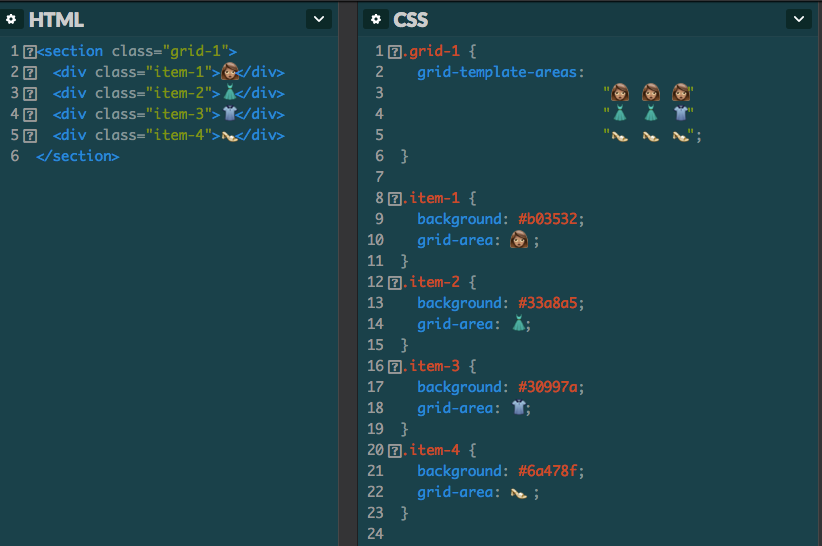
正如你看到的,这使得网而的布局变得更加容易。事实上,上面的示例直观的表达了我们所需要的网格区域名称,其实,我们还可以更进一步的,可以使用一些表情符来声明网格的区域。

效果如下:
网格区域嵌套
很多时候,Web的页面有各种的嵌套,所以我们一起来看看如何使用网格来实现这种嵌套的布局。
当我们使用display:grid就已经声明了一个网格容器,只要是它的后代元素就会自动成为网格项目。内容添加到这些子元素内网格一点都不会受影响,除非我们显示的重置过。
接下来的示例中,把.item-5、.item-6和.item-7放在.item-2里面:
<section class="grid-1">
<div class="item-1">1</div>
<div class="item-2">
<div class="item-5">5</div>
<div class="item-6">6</div>
<div class="item-7">7</div>
</div>
<div class="item-3">3</div>
<div class="item-4">4</div>
</section>
所以我们只需要把.item-2也声明为一个网格容器,而且是一个两行两列的网格:
.item-2 {
background: #33a8a5;
grid-area: main;
display: grid;
grid-template-columns: 1fr 30%;
grid-template-rows: auto auto;
grid-gap: 20px;
grid-template-areas: "header header"
"article sidebar";
}
我们可以在这里继续使用header、article和sidebar来给网格区域命名。不会造成不必要的麻烦的,因为这一切都跟其上下文有关。而这些网格区域只适用于.item-2这个网格内。
总结
简单总结一下前面讨论的东西:
grid-column是grid-column-start和grid-column-end的缩写,用来定义一个网格项目开始和结束的简便方法- 可以使用
span关键词实现网格合并,让规则变得更灵活 - 使用
grid-template-areas来声明网格区域名称,甚至可以使用表情符来声明网格区域 - 可能在网格项目中使用
display:grid来声明网格项目是一个网格容器,实现网格的嵌套
通过这篇文章,我们又学到了一些有关于CSS Grid布局的一些规范,这让我们使用CSS Grid来布局在现实中越来越近。在接下来的教程中,我们将看到一些复杂的布局。
本文根据@Ian Yates的《CSS Grid Layout: Using Grid Areas》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://webdesign.tutsplus.com/tutorials/css-grid-layout-using-grid-areas--cms-27264。Air Presto Flyknit Ultra

