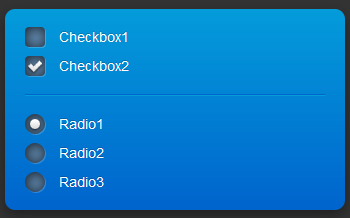
美化表单——自定义checkbox和radio样式
如果你对本站比较观注的话,应该很清楚,前面就有这方面的介绍。因为大家都知道表单中的部分元素如果单单使用CSS是没办法完成的,所以最近花全力在学习这方面的制作。在本站有关于这样制作有好几个教程了,比如说:
我主要是想通过这样的系列教程让大家更好理解和掌握这方面的制作技巧。那么今天在前面的基础上再次增加一篇有关于表单中的checkbox和radio的样式美化教程——美化表单——自定义checkbox和radio样式。
在这个教程中我们主要从两种方法来实现图片代替默认checkbox和radio的样式,第一种是javascript;第二种是jQuery。但不管哪一种,他们的原理都是一样的。将checkbox和radio默认框和选中框制作成图片,并将其集成在同一张图片中。然后通过样式让其成为label的背景图片,并应用不同的类名让它实现选中和未选中的效果。紧接着需要将checkbox和radio的input产生隐藏的假像,最后在通过js或jQuery来给label增加或删除选中和未选中的类名。详细的制作过程如下:
一、HTML Markup
<form accept-charset="utf-8" method="get" action="#"> <fieldset class="checkboxes"> <label for="checkbox-01" class="label_check"> <input type="checkbox" checked="" value="1" id="checkbox-01" name="sample-checkbox-01" />Checkbox1 </label> <label for="checkbox-02" class="label_check"> <input type="checkbox" value="1" id="checkbox-02" name="sample-checkbox-02" />Checkbox2 </label> </fieldset> <fieldset class="radios"> <label for="radio-01" class="label_radio"> <input type="radio" checked="" value="1" id="radio-01" name="sample-radio" />Radio1 </label> <label for="radio-02" class="label_radio"> <input type="radio" value="1" id="radio-02" name="sample-radio" />Radio2 </label> <label for="radio-03" class="label_radio"> <input type="radio" value="1" id="radio-03" name="sample-radio" /> Radio3 </label> </fieldset> </form>
写这样的HTML结构是非常容易的,这里有几点需要注意:
- 把“input[type=checkbox]”和“input[type=radio]”都放在一个“label”内;
- 所有“input[type=checkbox]”和“input[type=radio]”必须定义一个唯一的类名,而且其对应的“label”的“for”属性值与相对应的“input”的ID类名一致;
- 同一组的“input[type=radio]”需要具有一个相同的“name”值。
二、CSS Code
在具体实现设计图之前,我们需要给checkbox和radio准备好样式风格所需的图片:

此时我们在给他写上样式:
/*form style*/
form {
width: 300px;
padding: 18px 20px 0;
margin:20px auto;
background-color: #0064cd;
background-image: -khtml-gradient(linear, left top, left bottom, from(#049cdb), to(#0064cd));
background-image: -moz-linear-gradient(#049cdb, #0064cd);
background-image: -ms-linear-gradient(#049cdb, #0064cd);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #049cdb), color-stop(100%, #0064cd));
background-image: -webkit-linear-gradient(#049cdb, #0064cd);
background-image: -o-linear-gradient(#049cdb, #0064cd);
background-image: linear-gradient(#049cdb, #0064cd);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 5px 12px rgba(0,0,0,.4);
-moz-box-shadow: 0 5px 12px rgba(0,0,0,.4);
-khtml-box-shadow: 0 5px 12px rgba(0,0,0,.4);
box-shadow: 0 5px 12px rgba(0,0,0,.4);
}
fieldset {
border: 0;
padding-bottom: 9px;
}
label {
display: block;
cursor: pointer;
line-height: 20px;
padding-bottom: 9px;
text-shadow: 0 -1px 0 rgba(0,0,0,.2);
}
.checkboxes {
border-bottom: 1px solid #0064cd;
}
.radios {
padding-top: 18px;
border-top: 1px solid #049CDB;
}
.label_check input,
.label_radio input {
margin-right: 5px;
}
.has-js .label_check,
.has-js .label_radio {
padding-left: 34px;
}
.has-js .label_radio,
.has-js .label_check{
background: url(images/checkbox-radio-bg.png) no-repeat;
}
.has-js .label_radio {
background-position: 0 0;
}
.has-js .label_check {
background-position: 0 -100px
}
.has-js label.c_on {
background-position: 0 -150px;
}
.has-js label.r_on {
background-position: 0 -50px;
}
.has-js .label_check input,
.has-js .label_radio input {
position: absolute;
left: -9999px;
}
现在你把这些样式写上并不见得你就有效果的,换句话说,上面的样式都写好了,在你的实际项目中并不能看到上图展示的checkbox和radio风格样式,那是为什么呢?因为我们还少了最关键的一步。
三、脚本代码
这一步是我们实现效果的关键一步,我们需要使用javascript或者jquery来实现label上的类名的切换,从而让我们前面所写的样式生效(这也就是前面的样式为什么不生效的原因)。这里我们主要来看两种制作方法的代码:
1、javaScript Code
<script type="text/javascript">
var d = document;
var safari = (navigator.userAgent.toLowerCase().indexOf('safari') != -1) ? true : false;
var gebtn = function(parEl,child) { return parEl.getElementsByTagName(child); };
onload = function() {
var body = gebtn(d,'body')[0];
body.className = body.className && body.className != '' ? body.className + ' has-js' : 'has-js';
if (!d.getElementById || !d.createTextNode) {
return;
}
var ls = gebtn(d,'label');
for (var i = 0; i < ls.length; i++) {
var l = ls[i];
if (l.className.indexOf('label_') == -1) {
continue;
}
var inp = gebtn(l,'input')[0];
if (l.className == 'label_check') {
//l.className = (safari && inp.checked == true || inp.checked) ? 'label_check c_on' : 'label_check c_off';
l.className = (safari && inp.checked == true || inp.checked) ? 'label_check c_off' : 'label_check c_on';
l.onclick = check_it;
};
if (l.className == 'label_radio') {
l.className = (safari && inp.checked == true || inp.checked) ? 'label_radio r_on' : 'label_radio r_off';
l.onclick = turn_radio;
};
};
};
var check_it = function() {
var inp = gebtn(this,'input')[0];
if (this.className == 'label_check c_off' || (!safari && inp.checked)) {
this.className = 'label_check c_on';
if (safari) {
inp.click();
};
} else {
this.className = 'label_check c_off';
if (safari){
inp.click();
};
};
};
var turn_radio = function() {
var inp = gebtn(this,'input')[0];
if (this.className == 'label_radio r_off' || inp.checked) {
var ls = gebtn(this.parentNode,'label');
for (var i = 0; i < ls.length; i++) {
var l = ls[i];
if (l.className.indexOf('label_radio') == -1) {
continue;
};
l.className = 'label_radio r_off';
};
this.className = 'label_radio r_on';
if (safari){
inp.click();
};
} else {
this.className = 'label_radio r_off';
if (safari) {
inp.click();
};
};
};
</script>
只要在你的项目中的“<head>”中或者“</body>”前的任何位置加上上面的代码,那你就能看到下面DEMO所示的效果:
2、jQuery Code
前面使用的是javascript的方法,接下来我们一起来看使用jQuery的方法实现,在使用jQuery之前大家需要先载入jQuery的版本库:
<script type="text/javascript" src="../js/jquery.min.js"></script>
引入版本库后,接着就是写替换类名的jQuery代码:
<script type="text/javascript">
function setupLabel(){
if($('.label_check input').length) {
$('.label_check').each(function(){
$(this).removeClass('c_on');
});
$('.label_check input:checked').each(function(){
$(this).parent('label').addClass('c_on');
});
};
if($('.label_radio input').length) {
$('.label_radio').each(function(){
$(this).removeClass('r_on');
});
$('.label_radio input:checked').each(function(){
$(this).parent('label').addClass('r_on');
});
};
}
$(function(){
$('body').addClass('has-js');
$('.label_check,.label_radio').click(function(){
setupLabel();
});
setupLabel();
});
</script>
最效果如DEMO所展示的一样:
这样几步下来就完成了所需的checkbox和radio的美化,大家可以根据自己的需求更换背景图片或者说写一个更适合自己的脚本,如果你还重来都没有这样做过的话,或者说你在js和jquery方面没有任何基础,你也可以直接copy上面的代码,只是更改相应的样式就能完成相同的功能了。心动不如行动吧,动手试试。希望能给大家带来一点帮助。
如需转载烦请注明出处:W3CPLUS
Women's Singlets - Stussy, ?tzi, Champion, Nike, Adidas & More!