可视化介绍CSS Modules是什么?
你是否曾经为组件设计过样式,却只知道应用了不需要的CSS规则?
也许你会重新考虑CSS的另一个部分,所以规则不适用,或者你会添加!important规则,只是为了让它发挥作用。
这就是CSS Modules要解决的问题。让我们看看CSS Modules的官方定义:
A CSS Module is a CSS file in which all class names and animation names are scoped locally by default. (CSS Module是一个CSS文件,所有类名和动画名称默认都在本地范围内。)
这里的关键词是局部范围的。使用CSS Module,你的CSS类名与JavaScript中的本地变量类似。
顺便说一下,CSS Module只是一个.css文件。如果你打算使用CSS Module编译器,你可以把它叫做CSS Module。
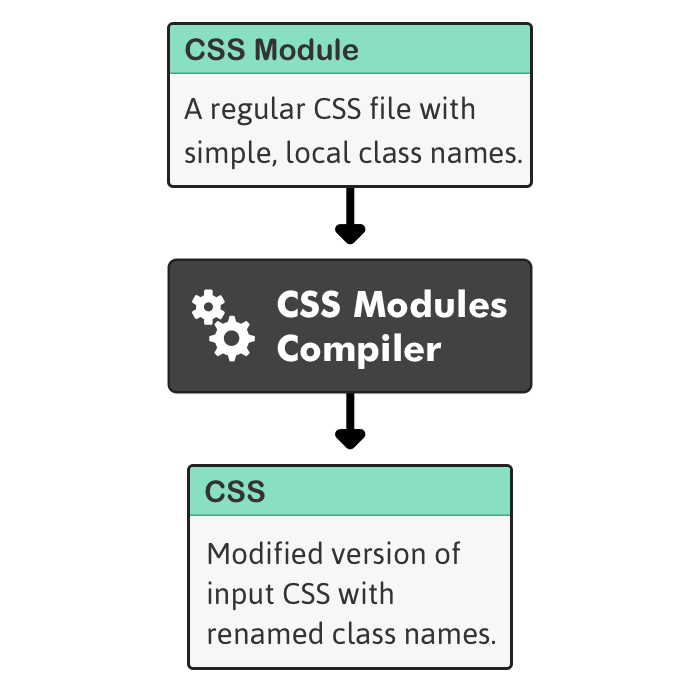
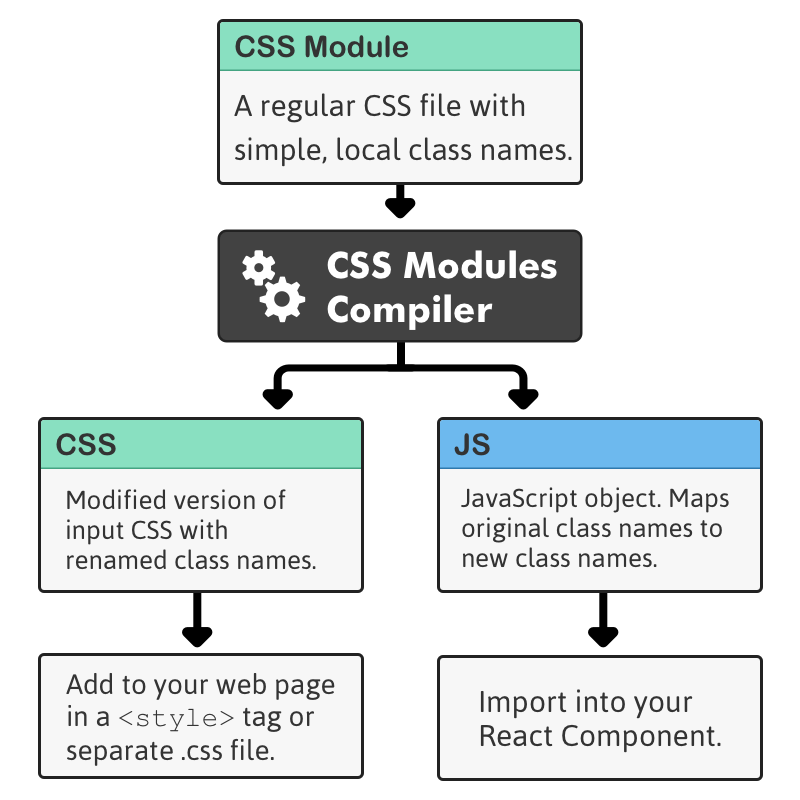
让我们来设想一下目前为止的情况:

一个CSS Module进入编译器,而CSS则从另一边出来。
你在哪里得到CSS Module编译器?如果你在使用Webpack,你已经有了,只需要在
css-loader中添加?modules选项。你可能看看这个Demo。
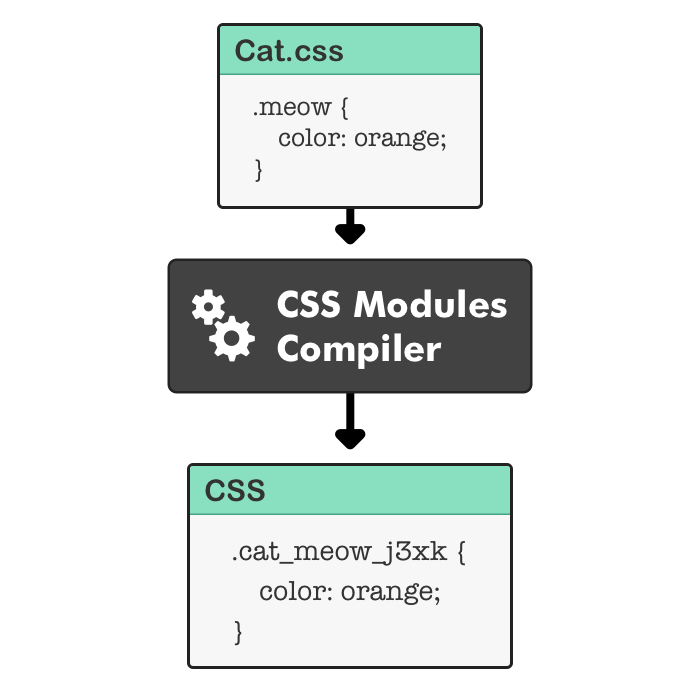
如果这对你来说太抽象了,那让我们来看一个具体的例子:

注意meow类如何重命名为cat_meow_j3xk。让我们中断一下:
cat:文件名meow:本地类名j3xk:随机的hash值
这些组合可以创建cat_meow_j3xk,它在全局是独一无二的。这很重要,因为你的浏览器没有CSS的本地作用域概念。如果CSS规则在全局内不是唯一的,那么它们将会重叠。
到目前为止还不错,但是你如何获得这个全局唯一的名字呢?你是否要在所有的React组件中输入className="cat_meow_j3xk"?当然不是。
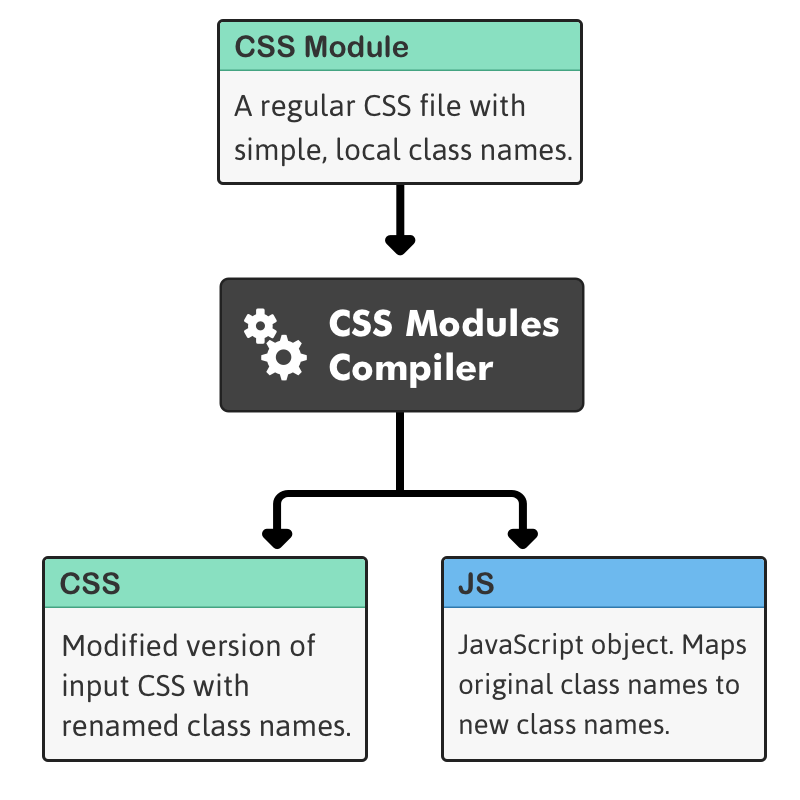
CSS Module实际上有另一个隐藏的输出。一个具有所有重命名类的JavaScript对象:

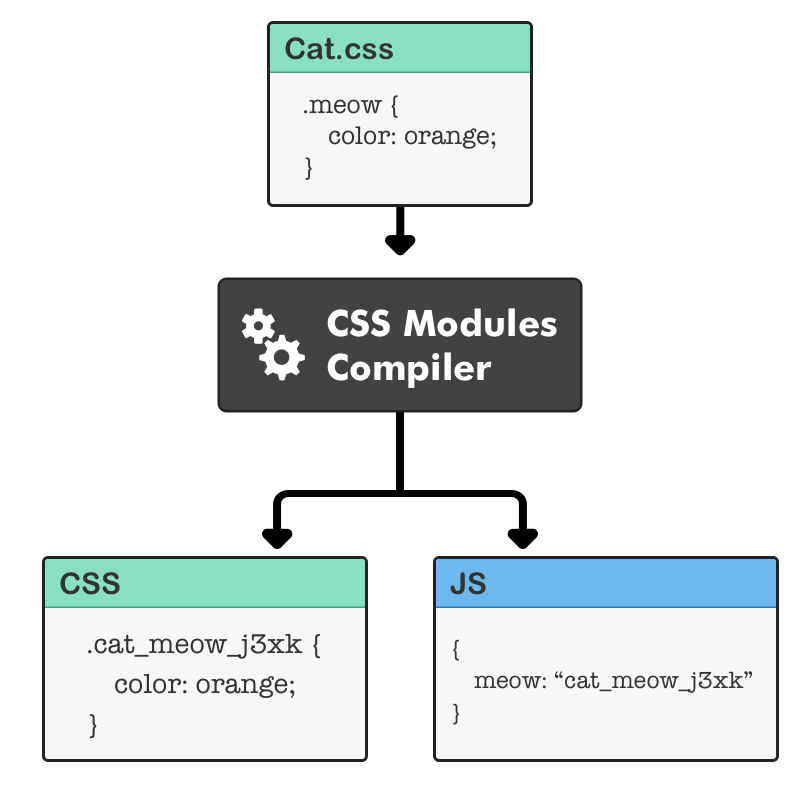
这里是最新的具体例子:

注意,JavaScript对象将meow作为键,它与您在CSS Module中选择的类名相匹配。object.meow将给你重新命名一个类。
要使用CSS Module,你可以将CSS添加到Web页面,并将JavaScript对象导入到组件中。让我们把它加到图中:

为了使它更加具体,让我们将其与一个React组件结合在一起。Cat.js是一个React组件,Cat.css是配套的CSS Module:
// Cat.css
.meow {
color: orange;
}
// 生成的CSS
.Cat_meow_j3xk {
color: orange;
}
// Cat.js
import React from 'react';
import styles from './Cat.css';
class Cat extends React.Component {
render() {
return (
<div className={styles.meow}>Orange Cat</div>
)
}
}
export default Cat;
// 编译出来的JavaScript
{
meow: 'Cat_meow_j3xk'
}
调用import styles from './Cat.css',其中styles.meow编译出来对应的就是Cat_meow_j3xk。
React组件在一个div中设置了styles.meow,你可以看到示例中的文本变成了orange颜色。
总结
我知道,我们的工作只是设置了一个文本颜色为orange。但是在大项目中,它的作用和回报是很有用的。
每当我开始一个新的组件时,我就知道没有全局样式会干扰我的工作。
仍然困惑吗?也许你能通过例子学得更好?通过CSS Modules示例,将在CSS模块中运行将遇到的最常见的场景,并向你展示CSS Module编译器在每个实例中的行为。
顺便说一下,我花了几天时间才弄清楚CSS Modules是什么,以及它们是如何工作的。不要像我一样浪费时间,根据教程能让你快速掌握相关技术。如果你对CSS Module有更好的看法或建议,欢迎在下面的评论中与我们一起分享。
本文根据@Andrew的《What are CSS Modules? A visual introduction.》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://andrewhfarmer.com/what-are-css-modules/。
如需转载,烦请注明出处:https://www.fedev.cn/css/what-are-css-modules.htmlAir Jordan V High Supreme

