视窗单位 vs 百分比单位
在我的关于CSS字体大小的文章中,我写了关于(相对的)新的视窗单位。这些单位vw,vh,vmin,和vmax都是基于浏览器视窗(Viewport)的大小的。因为它们的实际大小是根据视窗(Viewport)大小改变的,对于响应式设计中这使它们成为很好的单位。虽然在我以前的文章中我反对使用这些单位定义字体大小,但是用它们定义布局元素是非常有用的。
视窗(Viewport)单位
视窗(Viewport)单位是相对单位,意味着它们没有客观的尺寸。它们的大小是由视窗(Viewport)大小决定的。下面是四个与视窗(Viewport)有关的单位。
| 名称 | 单位 | 描述 |
|---|---|---|
| Viewport Width | vw | 视窗(Viewport)宽度的1/100 |
| Viewport Height | vh | 视窗(Viewport)高度的1/100 |
| Minimum Viewport | vmin | 视窗(Viewport)较小的那个尺寸的1/100(高度或宽度) |
| Maximum Viewport | vmax | 视窗(Viewport)较大的那个尺寸的1/100(高度或宽度) |
我将集中讨论前两个单位,因为它们更可能被使用。
在很多情况下,视口单位(vh和vw)和百分比单位在它们可以实现的功能方面是重叠的。然而,它们每个都有其明显的优点和缺点。概括的说:
当处理宽度的时候,
%单位更合适。处理高度的时候,vh单位更好。
占满宽度的元素: % > vw
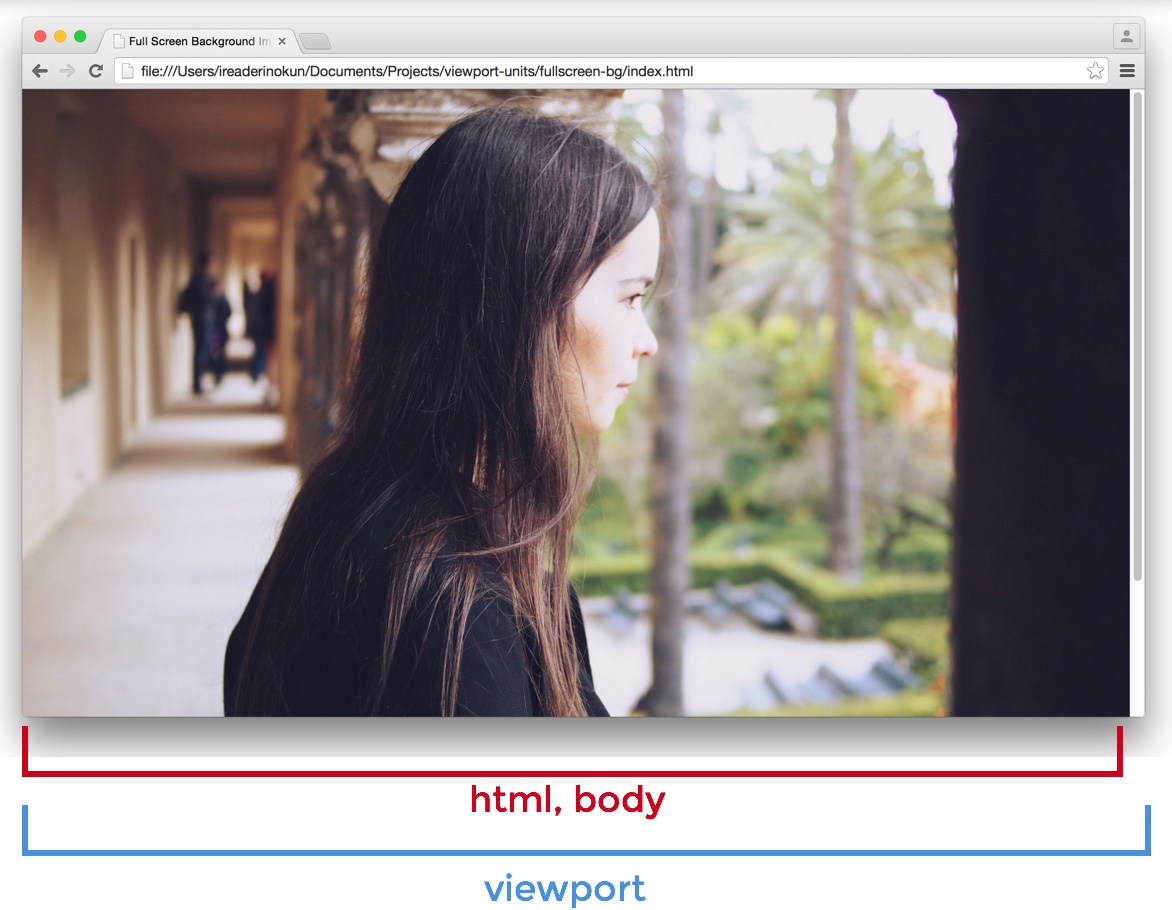
正如我所提到的,vw单位根据视窗的宽度决定它的大小。然而,浏览器是根据浏览器的窗口计算视窗大小的,包括了滚动条的空间。

如果页面延伸超过视口的高度——滚动条出现——视窗的宽度将会大于html元素的宽度。
Viewport > html > body
因此,如果你将一个元素设置为100vw,这个元素将会延伸到html和body元素范围之外。在这个例子中,我用红色边框包裹html元素,然后给section元素设置背景颜色。

因为这个细微的差别,当使一个元素横跨整个页面的宽度时,最好使用百分比单位而不是视口的宽度。
占满高度的元素:vh > %
在另一方面,当使一个元素跨越整个页面的高度时,vh远比百分比单位好。
因为用百分比定义的元素的大小是由它的父元素决定的,只有父元素也填满整个屏幕的高度时我们才能拥有一个填满整个屏幕的高度的元素。这通常意味着我们不得不把元素定位成固定的,为了使元素的父元素为html元素,或者依赖一些程序。
然而,用vh的话,就像下面写的那么简单:
.example {
height: 100vh;
}
不管.example元素如何嵌套,它还是能够相对于视窗尺寸设置大小。滚动条的问题也不是一个问题,因为现在大多数页面通常不会有水平滚动条。
这里有一些我们可以如何使用vh单位来轻松的创造一些设计的例子。
##全屏的背景图片
vh单位一个典型的用途是用来创建一个横跨整个屏幕高度和宽度的背景图片,不管设备的大小。这用vh很容易实现:
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}

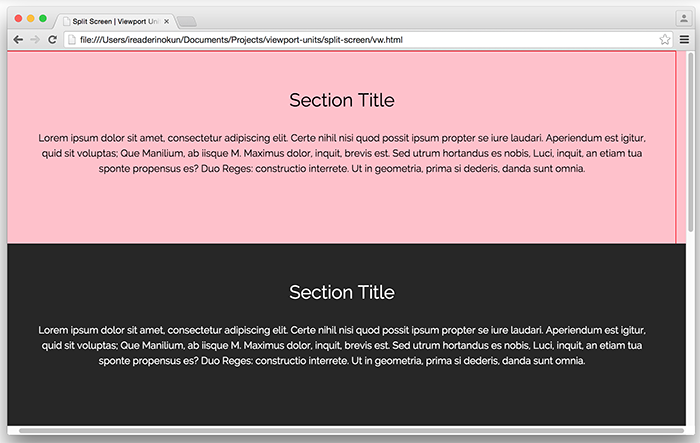
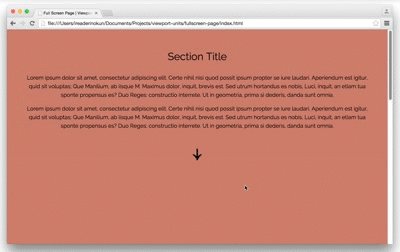
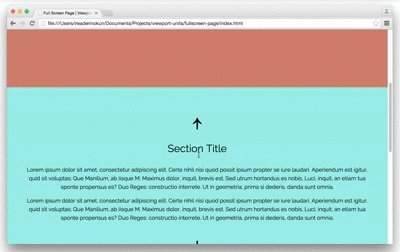
占满全屏的内容块像“多页面”一样
同样地,我们也可以实现有“多页面”的效果,通过使页面的每个内容块跨越视口的整个高度和宽度。
section {
width: 100%;
height: 100vh;
}

我们可以用javascript来实现翻动页面的错觉。
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})
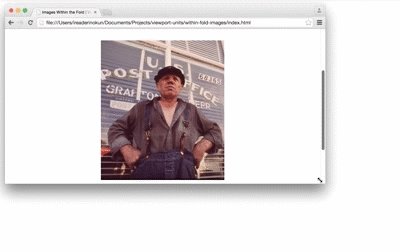
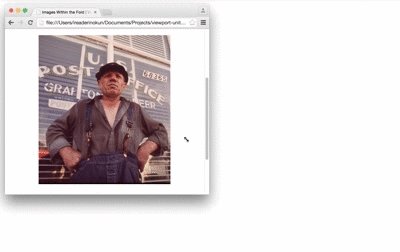
##在区域内的图片
vh单位也可以用来控制在页面内的图片的大小。例如,在一篇文章中,我们可能想要任何的图片可以在页面上被完整的查看,不过屏幕的大小为多少。
做到这一点,我们可以这样解决:
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}

##浏览器的支持情况
因为这些单位相对较新,一些浏览器中使用仍有一些问题。这里就是如何解决这些问题 ——
| 浏览器 | 问题 | 解决方案 |
|---|---|---|
| iOS Safari 7.1 | “vh” 是一个bug | 针对具体设备使用媒体查询(看 pburtchaell’s Gist) |
| Opera Mini 8, IE 8 | 不支持 | 使用pburtchaell的解决方案 |
| IE 9 | 支持“vm”而不支持"vmin" | 两个单位都使用来声明大小, e.g. .example { width: 100vm; width: 100vmin; } |
| IE 10-Edge | 不支持"vmax" | 使用 pburtchaell的soluution |
本文根据bitsofco.de的《VIEWPORT VS PERCENTAGE UNITS》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://bitsofco.de/2015/viewport-vs-percentage-units/。
如需转载,烦请注明出处:https://www.fedev.cn/css/viewport-vs-percentage-units.htmlNike Zoom Vomero 13

