纯CSS制作缩略图片
在这篇教程中,主要是跟着Alen Grakalic学习3种CSS制作缩略图的方法。我们在Web页面中时常碰到缩略图的应用,那么下面我将学习三种使用CSS的技巧来主内容显示图像的一部分。这几种技巧贵在于,我们不需要去切图片,而只要使用CSS代码,能帮我们在页面中显示我们需要显示的部分图像出来,而图像的其他部分将被隐藏起来。
另外需要提醒大家的是,我们这里所说的图片是指内容图像(<img>)而不是背景图片,下面我们一起来学习一下如何通过简单的CSS技巧,达到切图的效果。
方法一:利用margin的负值
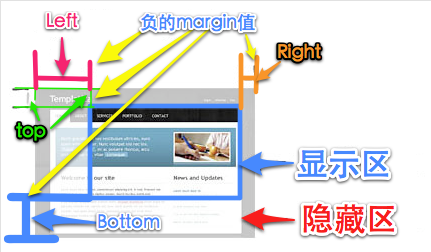
使用这种方法,我们将图片放在一个“<p>”元素中,然后对这个元素进行池动或者设置一定的大小,因为全宽的块元素,使用这种技巧是无法实现的。然后,我们在图片“<img>”上同时设置“top、right、bottom、left”的负值 “margin”,这四个值是用来定义图像只显示哪一部分出来,当然设置好了这个几值,还有一个关键值要在图片的父元素中设置——overflow:hidden这个属性 起的作用是将图像的其他部分隐藏起来。下面我们一起来看一个图,他能告诉你如何来定“<img>”上的“margin负值”:

我们来看代码:
HTML Markup
<p class="crop-technique1"><img src="images/corop-img.jpg" alt="" /></p>
CSS Code
.crop-technique1 {
float: left;
margin: 0.5em 10px 0.5em 0;
overflow: hidden;/*this is important*/
border: 1px solid #ccc;
}
/*input values to crop the image: top right bottom left*/
.crop-technique1 img {
margin: -20px -15px -40px -55px;
}
查看DEMO。
方法二、使用绝对定位
如果你觉得第一种方法不太好用,而且很不喜欢,那么你可以尝试使用这种绝对定位的方法。同样我们需要在图片外面加一个外标签,然后要设置这个外标签的大小,其大小刚好是你需要显示图像的大小,并且加设一个相对定位“position:relative”,接下来你在把img进行绝对定位,并且定位好起点,同样大家来看一张图,帮助大家更好的理解:

看代码:
HTML Markup
<p class="crop-technique2"><img src="images/corop-img.jpg" alt="" /></p>
CSS Code
.crop-technique2 {
float: left;
margin: 0.5em 10px 0.5em 0;
overflow: hidden;/*this is important*/
position: relative;/*this is important*/
border: 1px solid #ccc;
width: 150px;
height: 90px;
}
.crop-technique2 img {
position: absolute;/*this is important*/
top: -20px;
left: -55px;
}
查看DEMO效果。
方法三、使用clip切图
这种方法是使用clip的剪辑图片,因为clip必须运用在绝对定位的元素上,为了保证文档流的正常,我们同样需要在“img”外包一层标签,然后设计其剪辑图片的大小。这样相对来说就复杂一些了,不过也可以学习一下,下面我们依旧来看一张图:

看代码:
HTML Markup
<p class="crop-technique3"><img src="images/corop-img.jpg" alt="" /></p>
CSS Code
.crop-technique3 {
float: left;
position: relative;/*this is important*/
margin: 0.5em 10px 0.5em 0;
border: 1px solid #ccc;
width: 150px;
height: 90px;
}
.crop-technique3 img {
margin: 0;
position: absolute;
top: -20px;
left: -55px;
clip: rect(20px 205px 110px 55px);
}
查看在线的DEMO。
上面我们一起见证了三种不同的技巧来实现图片的缩略效果。你会发现上面三种技巧虽然不同的方法,但最终的效果是一样的。这再次证明了,在Web制作中,同一种效果有多种不同的方法实现,只要你开动大脑,寻找最适合的一种方法。如果你问我会喜欢哪一种,我会选择第一种方法,因为他简单易懂,只需要计算出其margin值就OK了。最后在结束之前,再次感谢 Alen Grakalic 给我们带来这么好的教程,如果你想了解的更详细,可以点击 Alen Grakalic 写的《3 Easy and Fast CSS Techniques for Faux Image Cropping》。希望大家喜欢这篇文章,如果你有什么更好的处理方法,可以直接在评论中给我留言。
如需转载烦请注明出处:W3CPLUS
