更好利用text-decoration属性
Marie Mosley和他的朋友刚刚在Almanac改动了text-decoration的属性。你可能了解这个属性。例如,很多浏览器在链接处默认text-decoration: underline即添加下划线,当然,你也可以设置 text-decoration: none删除下划线。
但你有可能不知道这个属性还可以做很多事情,并且使用各种子属性可以实现更多细致的样式。
文字可以有更多装饰
例如:
a {
text-decoration: underline overline;
}

可以看到在Almanac 中text-decoration修饰的内容,更具体点,它给子属性text-decoration-line添加多个属性值。
改变装饰的颜色
下划线的颜色默认为文本设置color的属性值,但你可以改变:
a {
text-decoration-color: #f06d06;
}

观察在Almanac中 text-decoration-color修饰的内容。
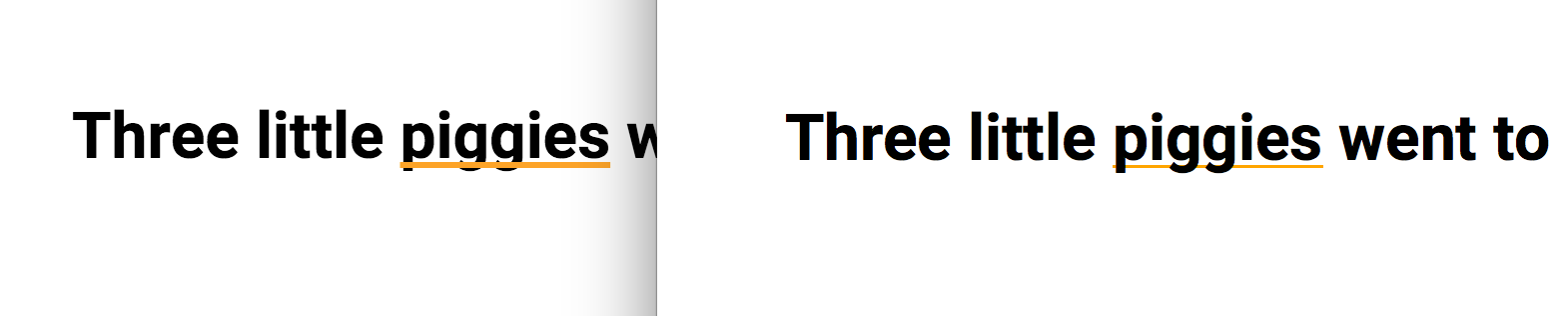
注意在Gecko里下划线是呈现在字体的下面,然而在WebKit/Blink里下划线呈现在字体的上面:

如今处理彩色下划线普遍使用border来代替text-decoration。边框可以比text-decoration更好的独立控制下划线的颜色,宽度以及位置。
但有一些事情border是做不了的,就像......
改变装饰的样式
border无法实现下面的样式!
a {
text-decoration-style: wavy;
}

观察Almanac 中text-decoration-style修饰的内容。
它会变得更好
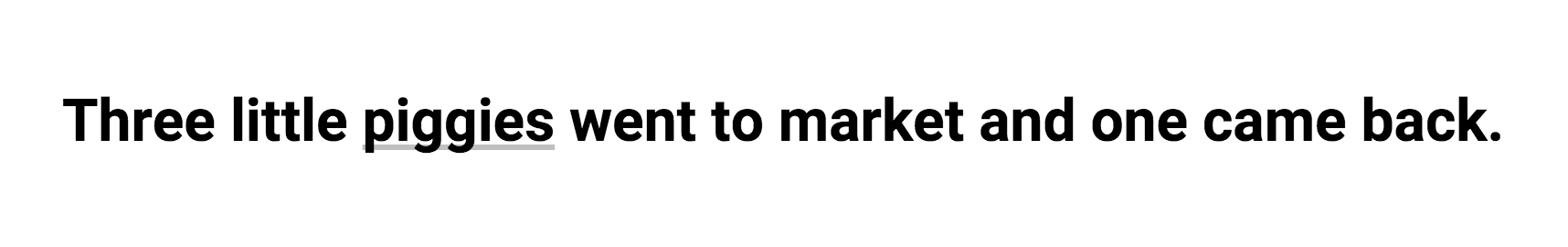
现如今已经有很多方法可以更好的实现带下划线的文本。例如,使用skip可以更好的增强阅读性,就像下面一样:

上面例子是用 text-decoration-skip实现的,可是并不是所有浏览器都支持。同时,使用较宽松的下划线以及减少contrast-y的值可能会更好,这里使用了rgba():

隐藏下划线只是它的(text-decoration)的一个功能,此外,你也可以用skip修饰一些行内元素,空格,甚至控制edges。
需要注意的是Safari/iOS浏览器似乎会使用默认的skip值。

汇总
由于浏览器支持问题,下面的示例有可能在你的浏览器中不支持。
就是这样!在CSS领域中即使像这样简单的东西也会随着时间的推移而改变。(我们有时会认为这是理所当然的)
本文根据@Chris Coyier的《More Control over Text Decoration》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:https://css-tricks.com/more-control-over-text-decoration/。
如需转载,烦请注明出处:https://www.fedev.cn/css/more-control-over-text-decoration.htmlnike air max 2019 online

