有关于CSS的面试题和练习
本文由大漠根据Chris Coyier的《Interview Questions and Exercises About CSS》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处://css-tricks.com/interview-questions-css/,以及作者相关信息
——作者:Chris Coyier
——译者:大漠
如果你处在一个需要面试别人有关于CSS方面技巧和知识,一时想起来还真有点难。我把我能想出来的整理在一起,提供给大家参考。
练习要做
正如他们说的,大家实际工作很重要。当然,大家通过工作练习更为重要。这些都是一些练习,并不特别困难,任何人或有没有CSS经验都应该做得到。只看或只听,这样做是没有任何意义的。在CodePen中做练习就挺完美的。
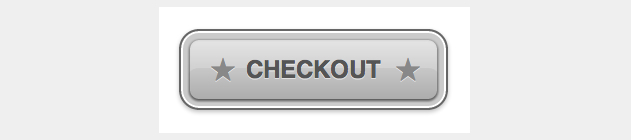
创建这个按钮
我在Mobify的CodePen账号里看到这样的一个想法。给大家一张按钮的图片,并告诉大家:
仅使用CSS属性,创建这样的一个按钮

这将是测试候选人的CSS3技能的一个强大的测试例子。这个按钮具有很多样式,我们一起来看看:
-
他们是如何处理多边框的?在这里,
box-shadow可能是最好的办法。 -
他们是使用
text-transform:uppercase;将文本转换成大写吗?这将是最好的。 - 他们是如何处理星星?伪元素将是一种很好的候选方法。他们是使用了"unicode"还是字体图标?
-
他们有没有使用
text-shadow做微妙的处理? -
他们是怎么把按钮的主要背景制作出来?使用
linear-gradient技巧将会是一个好技巧,或者box-shadow。 - 他们是使用嵌套来实现的圆角吗?
我希望我没有破坏Mobify的招聘过程!但老实说,我认为这些东西是假装不出来的。你可以做它,讨论它,或者你可以不做任何事情。
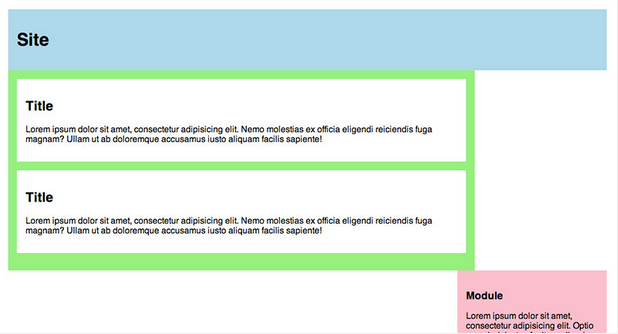
修复侧边栏
右边栏现在被挤到内容的下面。给我一些不同的方法解决这个问题。

即使两列分别是75%和25%的宽度,并且使用浮动方法,侧边栏依旧掉下去。原因是由于例实际宽度超过了100%——由于padding,它们加起来超过了。有许多方法来改正:
-
在适当的元素上使用
box-sizing:border-box是最有效的解决办法。 -
使用
calc()在元素的width属性中减去padding值是另一种方法。 -
在元素内部增加一个额外的容器,并将
padding放在这个新增的内部容器中,这是一种修复方法,而且得到众多浏览器支持。 - 运用数学方式调整数据,这也是另一种方式。例如列减小宽度4%,那么内距为2%。
还有其他的方法。他们能想到更多的解决方案,更有创造性。欢迎提供。
使固定宽度设计为流体
这有一个设计。它具有一个“800px”的固定宽度。你有更好的方法,让他适合任何屏幕大小吗?
这仅是一个响应式设计因素(他们应该至放熟悉),但还是很重要的。这能帮助他在合理的空间选择理性的布局。我有一些看法:
- 将宽度的像素值改成百分比值(他们是如何处理这些数据的转换?)
- 他们在最大屏幕或小屏幕下做了什么特别的事情呢?
- 他们有没有试图使用一个方案来解决一个响应式的图像?
- 新设计是否保留了层次结构的继承的原重要性?
- 他们回到你的问题上吗?(很多事情要问这里,包括其他可能可用的资源。)
- 他们测试了吗?(确保它真的有用,并找到想要的meta标签。)
使用图像替换Logo
<a href="/" class="logo">Company</a>
具有访问性和语义化图像替换已经是一个很多年的CSS话题和“最佳方法”已经讨论很多年。让他们告诉你如何可以做到很多方法实现这种效果,以观察他们真的会使用CSS。他不仅仅是知道怎么做的一件事情,而是知道如何去用多种方式实现。
有关于图像替换文本更多方法,你要是感兴趣,可以猛击这里。——大漠
如何使用Google找出backface-visibility默认值是什么
能够通过Google快速有效找到需要的东西是每个开发人员工作中很重要的一部分。他们是不是快速找到呢?他们有没有找到正确的答案呢?他们有没有在搜索结果页找到指定的信息呢?
也许这个问题没有使用Google搜索,那可以看看使用了哪些搜索引擎。这里没有特别的偏见,但如果它不是Google,你会期望他们使用什么搜索浏览器作为有效的搜索呢?
要问的问题
Darcy Clarke把这件事情推动有一些年了。我将更新一些,加上我自己的一些,再来阐述一下。
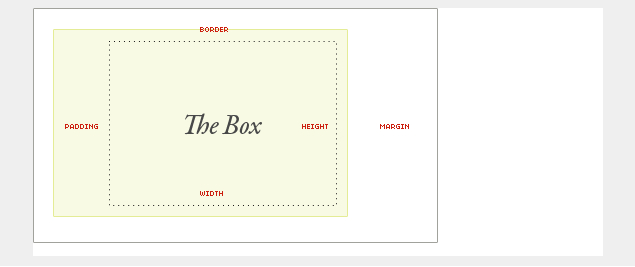
什么是CSS的盒子模型?这里有哪些CSS属性?
CSS盒模型的基本原则是理解布局和大小等。它主要由下面部分组成:
- width和height(或缺乏,默认值和里面的内容)
- padding
- border

margin对于盒模型来说是相关的但不严格。我将额外的提到这一点,但不包括。
Sass、LESS和Stylus是什么?大家为什么要使用他们?如何使用Compass相关的Sass?
他们是CSS预处理器。他是CSS上的一种抽象层。他们是一种特殊的语法/语言编译成CSS。他们使用CSS更容易管理,诸如变量、混合,以及用来处理前端(在其他事物之中)。他们容易做到最佳,像连接和压缩CSS。
了解他们的不同或使用他们的经验可以加分。理多的加分是知道如何使用像Compass,Bourbon,LESSHat,Nib等,以及了解他们是如何联系的。
一些有问题的CSS引用的在线资源
善于搜索问题使用具有一个宝贵的工作技能。这并没有任何羞愧。感到羞愧的是因为“你应该知道这个”而还在不停的徘徊。如果你没有时间去做这些事情,你只需要搜索资源中的信息,就可以告诉你。
Google可以找到一个非常好的答案(因为它的真实,我们都知道它)。但能够说出一些特定的网站是一个很好的指向,他们已经做了一些收集并熟悉一些网,并且这些是他们最喜欢的。比如说MDN(Mozilla Developer Network)就是一个很好的答案。
描述一个"reset"的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处?
重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置CSS文件并知道如何使用它们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些元素有不同的默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生。
你可能会用Normalize来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗体的标题)。
在这一方面,无法做每一个复位。它也确实有些超过一个重置,它处理了你永远都不用考虑的怪癖,像HTML的audio元素不一致或line-height不一致。
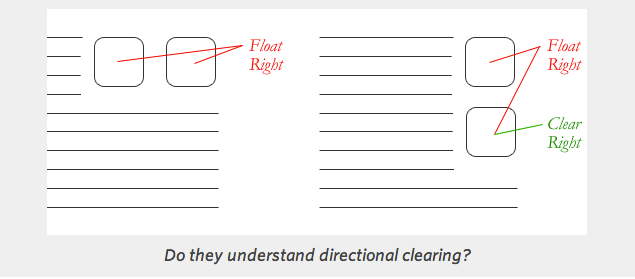
清除浮动的各种技巧是什么?
Float是很普便的。众所周知,可以使用他制作布局和网格系统,并且兼容所有浏览器。大家都知道,浮动会让元素塌陷。即被浮动元素的父元素不具有高度。例如一个父元素包含了浮动元素,它将塌陷具有零高度。你可以按下面的方法处理:
-
使用
clearfix(知道Micro clearfix可以加分) - 父元素浮动也是一种方法
-
父元素使用
overflow属性并设置visible值
创建一个BFC可以加分。可能要嵌套一些东西,如:<br style="clear: both;">。

作为奖励的问题,你可以向他们问比较使用inline-block还是float创建一个网格。好的答案:无论哪种方式有问题。使用inline-block,你需要处理空白问题,使用float你需要清除浮动。
Sprites是什么和为什么要使用他们?你是如何创建他们?有可能替代Sprites的方法是什么?
Sprites本质是多张图片拼成一张图片。为了提高性能的原因,使用它们。一般来说,最慢一个网站可以做的是请求一个资源。一个网站的请求需要越少,速度越快。快就等于好。多个请求合成一个请求就是好。

问他们如何让Sprites就搞定,他们其实非常熟悉他们。手动创建Sprites当然是一种可能性,但它并不是非常高效的。有一些工具可以提高效率,例如:SpriteCow、SpriteMe、Spriting with Compass或者Grunticon。听到这些部是非常有趣的。
Sprites是栅格图像。当问到替代品时,好的答案可能都是与事实相关,Sprites通常为Icons和Icons不是需要光栅。SVG图标,字体图标,字符编码等等。
如果您对字体图标相关知识感兴趣,可以点击这里阅读。——大漠
CSS中可访问是什么?
隐藏内容在这里是一个重点。如果你们都试图在视觉上和他的内容隐藏不见,这里仅接受display:none;。
CSS控制颜色,因此颜色可访问性相关。专注样式用CSS直接控制也非常重要。
与HTML和JavaScript相关的,有更多的可访问性的东西,所以提到那个东西是比较厉害的,但我认为这是集中考验CSS的一个有趣的题目。
inline、inline-block和block区别是什么?
在不改变行内元素,能将他们的细节描述清楚可以加分。
你用什么工具做跨浏览器测试?
他们应该有自己的想法。或许是基于Web的测试工具,例如BrowserStack,或许是基于虚拟机上测试,例如Virtual Box,或许是直接在不同的电脑上测试。
确保跨浏览器测试是前端设计工作中的一部分。你不喜欢他,但你也不能讨厌他。就在这里,这是工作。什么样的工作是你想的工作?。
你最喜欢的网页设计工作游戏工具是什么?
他们喜欢的代码编辑器是什么?他们是从哪里寻找灵感?他们在版本控制方面有什么经验?他们在哪检验自己工作的质量?支持吗?他们在一起工作有什么不同的部署方法吗?他们知道Photoshop或其他视觉设计软件吗?如何选择?有比较好的终端吗?
这些只是其中的一些例子,有趣的是听他们说使用任何软件完成自己的工作。感到有自己使用的工作(和更好的工具,他们喜欢)是有趣的。如果有说到一些让人兴奋的工具,可以给他们加分。
说出一个网站在IE8上的渲染问题,你决定支持他,你是如何着手处理它的?
这将是另一个问题,要问天浏览器测试的问题,会更具体一些。也许一个更艰难的选择问题是运行Android2.3的Google Nexus代替IE8。他们可以找到一个模拟器吗?他们会寻找一个设计实验室吗?他们会向公司申请购买设备进行测试的计划吗?会找到朋友帮忙进行测试吗?
什么是响应式设计?
它是关于网站的制作或网页制作的工作。不同的设备有不同的尺寸和不同的功能。响应式设计是让所有的人能在这些设备上让网站运行正常。一部分是媒体查询和不同的视觉效果。一部分是不同的资源(如不同的Javascript来处理触摸与点击自动适应屏幕的对比)。
如果你从未听过响应式设计或者你对响应式设计有深厚的兴趣,建议你点击这里阅读更多关于响应式设计方面的教程。——大漠
你做过网格布局吗?你有什么想法吗?
为什么他们需要一个网格系统?他们是如何创建一个网格系统?是自己创建还是使用一个网格工具?他们喜欢网格工具吗?他们喜欢用什么样的类名定义网格?他们是移动端先行还是桌面系统先行?网格是一个帮助还是一个障碍呢?网格能自动运用到任何项目中吗?
SVG的好处是什么?
SVG是一种基于矢量的图像格式。这是一个有效的格式(文件小)。你可以对他们进行缩放和任何尺寸下保持清晰(提及到小尺寸下光栅占优势可以加分)。你可以使用CSS和JavaScript来修饰他们以及使用SVG指定的滤镜做很多事情,比如说模糊效果。
你曾为一个网站创建过打印样式吗?
对于一个网站的打印样式,他们是采取什么方法?他们又是如何测试的?
你是负责编辑设计的,使用非标准的Web字体,你会怎么做?
一个并非主要的方法@font-face,让他们谈论下它是如何工作的?谈论一下他如何是使用CSS技术以及谈论是如何服务,提供了体和让它变得更容易等等。Google字体,Typekit,Font Deck,Cloud Typography等等。
如果知道@font-face或者Firefox浏览器下跨域的问题,可以加分。
有关于
@font-face更多的中文教程,在W3cplus已有多篇教程,如果您对此非常感谢兴趣,猛击这里。 ——大漠
解释下这个CSS选择器什么发生什么?
[role=navigation] > ul a:not([href^=mailto]) {
}
定义了role属性,并且值为navigation的任何元素,其子元素列表下的除邮箱链接之外的所有链接元素。
能够用语言表达清楚这个选择器,证明你理解他们和可以使用他们做一些技术交流。
你的想法
当你面试一个有关于CSS方面的工作,你会部一些什么样的问题呢?或者你是如何问来面试的人?或者你认为最好的问题是什么?
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
英文原文://css-tricks.com/interview-questions-css/
中文译文:https://www.fedev.cn/css/interview-question-css.html
Nike React Element 87 Moss